JSP forEach标签varStatus使用讲解(了解即可 基本用不到)
上文 JSP迭代标签之 forEach循环标签 基本使用讲解 我们讲了一下forEach标签 大多数时候会用的语法
但是varStatus 没有讲到 因为我觉得这个东西 做个了解就好了 如果你不感兴趣都可以不看 因为感觉开发中基本是用不到的
但是 官方有提供 我还是说一下
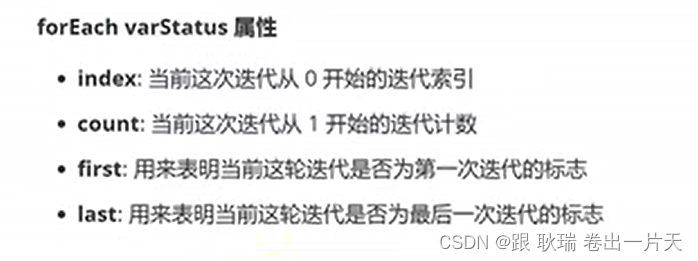
当前遍历的基本信息 包括以下四个值

我们这里可以编写代码如下
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%request.setCharacterEncoding("UTF-8");%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
<%
List<String> list = new ArrayList<>();
for (int i = 1;i <= 10; i++) {
list.add("第"+i+"个");
}
request.setAttribute("arryList",list);
%>
<table alignm="center" style="border:black solid 1px;border-collapse: collapse;">
<tr>
<th>当前成员小标</th>
<th>当前成员循环数</th>
<th>是否第一次被循环</th>
<th>是资最后一次被循环</th>
</tr>
<c:forEach items="${arryList}" var = "item" varStatus="itemp">
<tr>
<td>${itemp.index}</td>
<td>${itemp.count}</td>
<td>${itemp.first}</td>
<td>${itemp.last}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
这里 我们写了个表格 表头是不需要遍历的 写了对应的信息
然后下面遍历我们的list集合
td上输出信息
index 当前元素的下标
count 当前是第几次循环了
first 是不是第一次循环
last 是不是最后一次循环
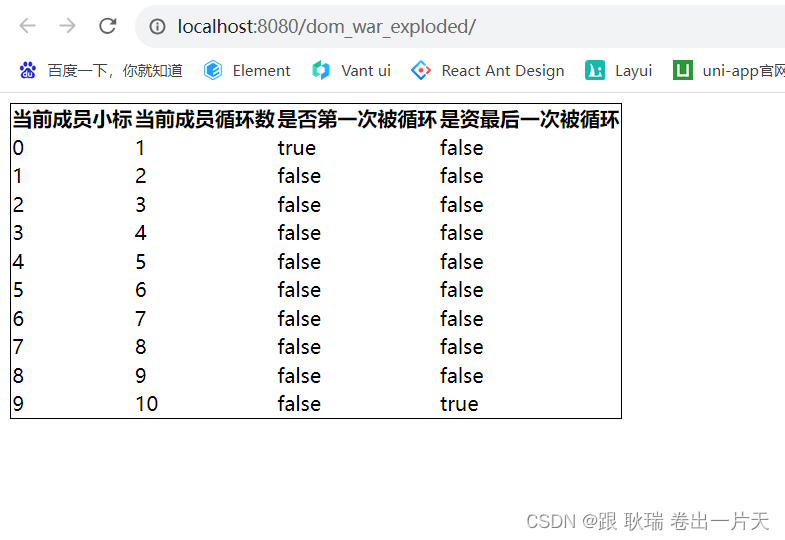
我们运行结果如下

index 输出了当前元素在整个集合的下标位置 下标是从0开始的
然后 count 告诉了我们 当前已经循环第几次了
first 可以用来判断是不是第一次循环 这里我们可以看到 第一次 为true 其他false
然后 last 判断是不是最后一次 和 first 正好相反
实际开发 index 有时候比较有用 其他的基本都用不到 老实说 确实是作用不大
