《微信小程序开发从入门到实战》学习三十六
4.2 云开发JSON数据库
4.2.6 云开发JSON数据库
在集合对象上调用add方法可以在集和中可以插入一条记录,代码如下:
db.collection('testOne').add({ // 在JSON数据库的testOne集合中增加一个记录
data:{
name: "write paper"
},
// 插入数据成功时小程序会自动调用success函数,并传入一个res函数
success: function(res){
// res是一个对象,其中有_id字段标记刚创建的记录的ID
console.log(res)
},
fail: function(res){
// res是一个对象,其中有errCode字段表示错误码,errMsg字段表示错误信息
console.log(res)
},
complete: function(res){
// res是一个对象,它的内容与success或fail回调中的res参数是一样的
console.log(res)
}
})
调用这个数据库API时,可以设置三个回调函数:success(记录成功时执行某操作),fail(记录失败执行某操作),complete(无论记录成功还是失败都会被调用,在success或fail之后)。这三个回调函数可选可不选看需求。
新增记录如果是小程序端执行会自动增加_id和_openid字段。
另外数据库API支持一种叫作Promise的风格,在add方法后会调用then方法或者catch方法分别实现success回调和fail回调的功能,代码如下:
db.collection('testOne').add({
data: {
name: 'write paper er'
}
}).then(res => { //then方法中需要传入一个JS函数,这里使用箭头函数语法
// 插入数据成功时小程序会自动调用本方法
console.log(res)
}).catch(res => {
// 插入数据失败时小程序会自动调用本方法
console.log(res)
})
执行了then中的函数就不会再执行catch中的函数,反之亦然。
在小程序端,增删改查同时支持回调风格和Promise风格,同一次API调用中,两风格不能混用。
在服务端,数据库API只支持Promise风格的调用。
4.2.7 查询数据
在集合的引用上调用get方法可以获取该集合的所有记录,代码如下:
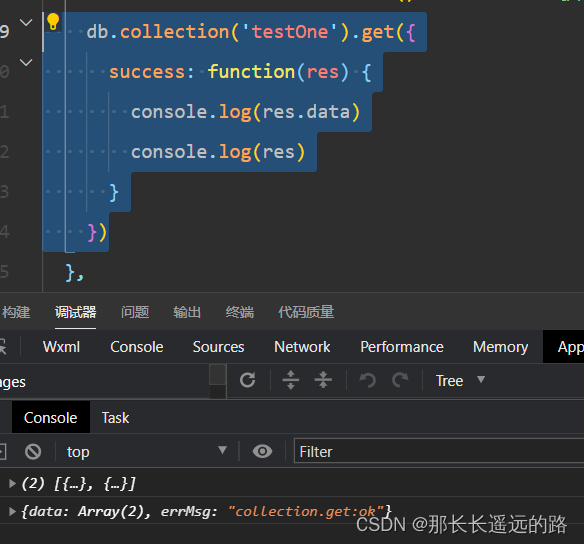
db.collection('testOne').get({
success: function(res) {
// res.data包含集合中有权限访问的所有记录的数据,不超过20条
console.log(res.data)
console.log(res)
}
})
获取到的结果如截图所示:

在记录的引用上调用get方法可以获取该记录的数据内容。代码如下:
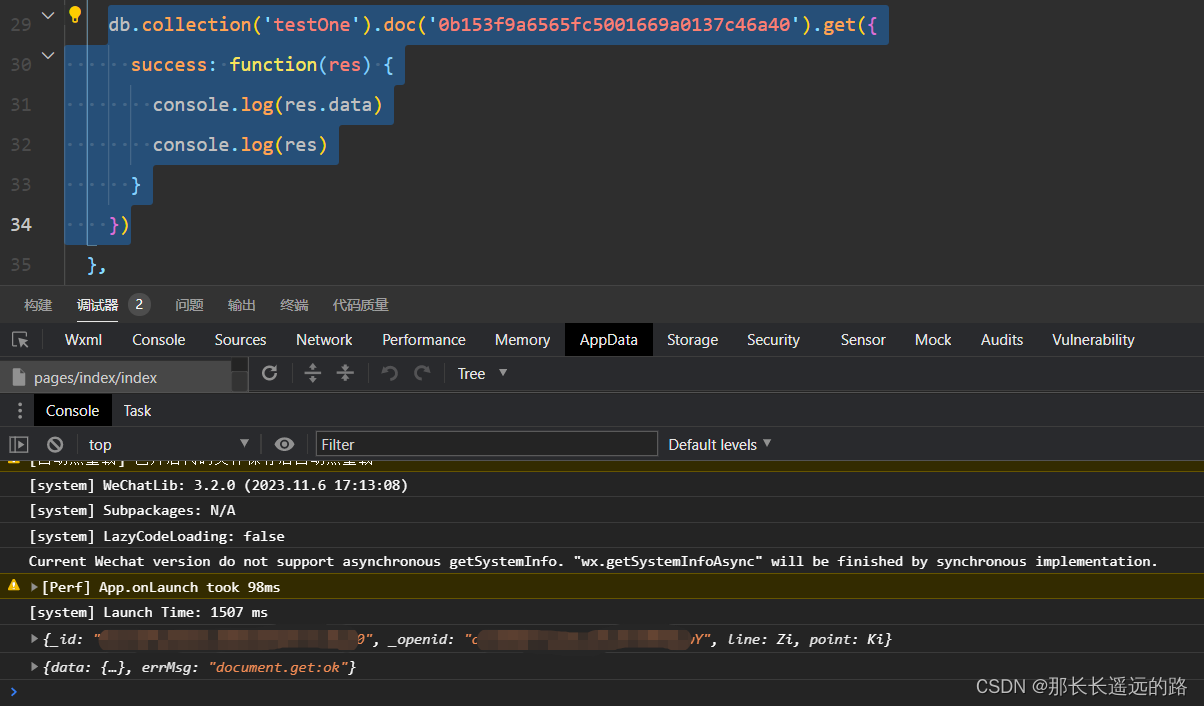
db.collection('testOne').doc('0b153f9a6565fc5001669a0137c46a40').get({
success: function(res) {
// res.data 包含集合中ID为0b153f9a6565fc5001669a0137c46a40的记录的数据
console.log(res)
}
})
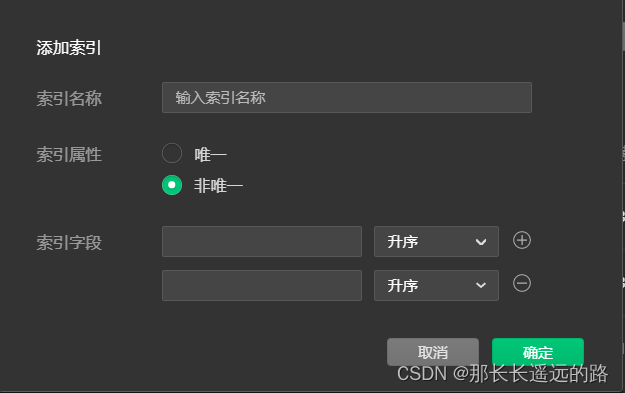
(代码保存编译后,提示请求带有_openid,建议建立_id和_openid的联合索引,在云开发平台的中间的“记录列表”右边,点击“索引管理”,再点击“添加索引”,页面如下:
填写索引名称,点击索引字段右边的加号,填写_id和_openid,然后点击“确定”成功建立联合索引。
这时重新编译还是没有结果,发现随便选的id是自己之前在云开发平台新建的一条记录,没有_openid,
选了条通过小程序端新增的记录的_id,这条有_openid,成功查询到,开心。
)
图片如下:
在小程序端获取集合,集合有可能数据量大,处理时间长,避免用户操作体验不佳,小程序官方规定小程序端获取集合数据时,一次默认最多返回条。云函数调用该API函数时,服务器最多返回100条记录。
不能直接获取集合全部数据,可以使用分页查询到更多数据。
