Vue框架学习笔记——事件scroll和wheel的区别
文章目录
- 前文提要
- 滚动条滚动事件 scroll
- 鼠标滚动事件 wheel
- 二者不同点
前文提要
本人仅做个人学习记录,如有错误,请多包涵
滚动条滚动事件 scroll
scroll事件绑定html页面中的指定滚动条,无论你拖拽滚动条,选中滚动条之后按键盘上下、pg up或pg dn、还是滚动鼠标滚轮,都能触发这个事件。
html示例代码如下:
<body>
<div id="box">
<ul @scrool="f" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#box',
methods: {
f(){
console.log('触发了')
}
}
})
</script>
</body>
css代码如下:
<style>
.list{
height:500px;
width:200px;
overflow: auto;
background-color: orange;
}
li{
height:200px;
width:180px;
background-color: white;
}
</style>
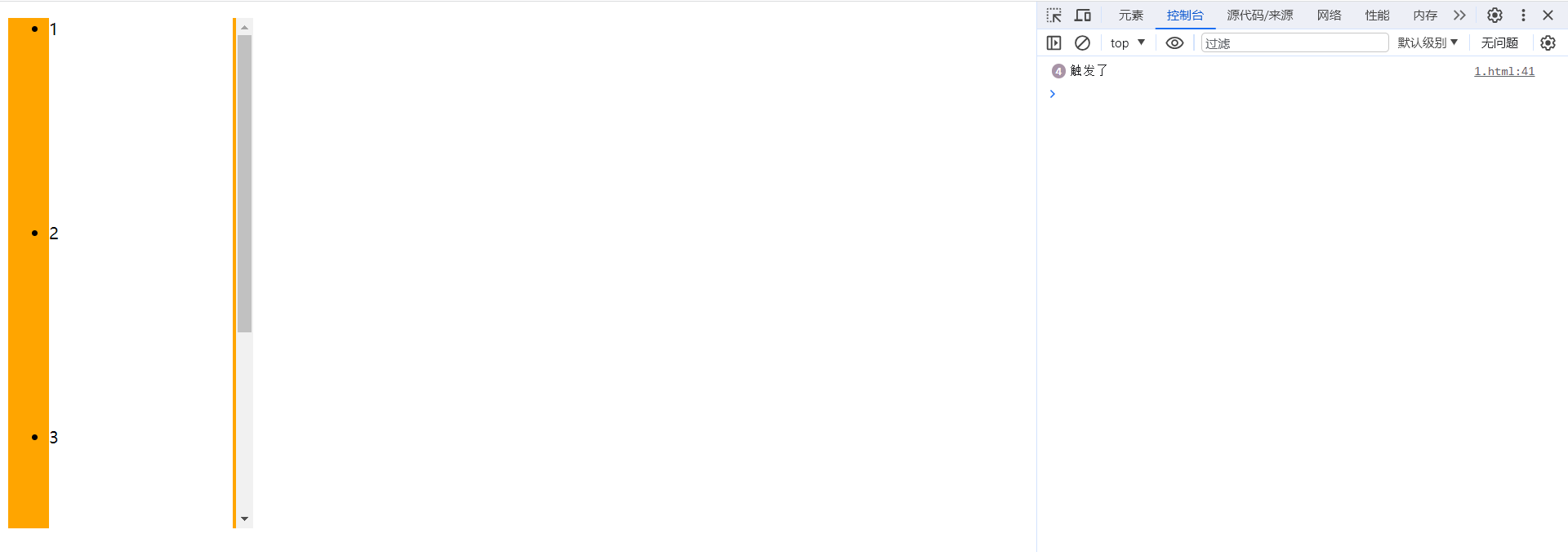
参考链接:overflow
当内容溢出的时候,overflow: auto;会提供滚动条

和开头描述的一样,只要滚动条向指定方向还有移动的空间,无论什么方式使得滚动条滚动,都能触发scroll事件,从而使得控制台输出’触发了’。
鼠标滚动事件 wheel
wheel事件绑定的是鼠标滚轮,而不是html页面内容中的滚动条
将上文html中的部分代码修改,其余不变:
<ul @wheel="f" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
将绑定的事件从滚动条滚动换位鼠标滚轮滚动。
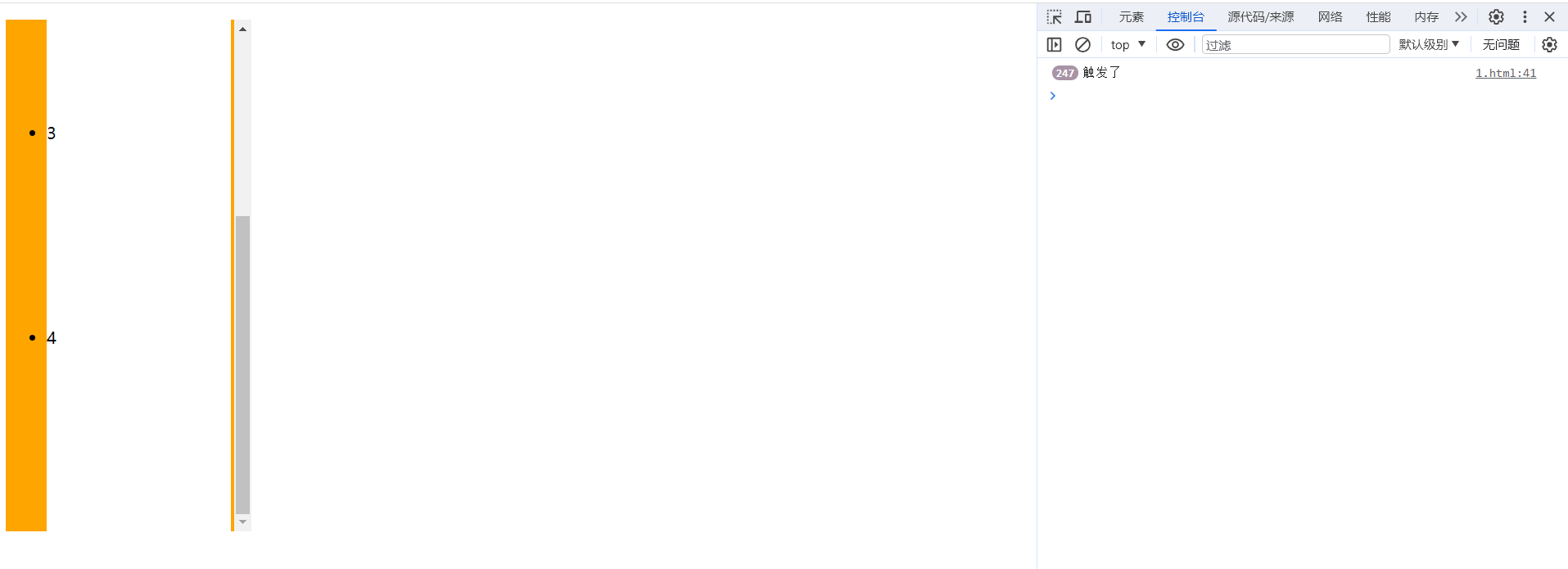
呈现效果如下:

当使用鼠标滚轮上下滑动的时候,会鼠标滚轮事件触发,从而在控制台输出’触发了’。
二者不同点
但是和scroll事件不同的是,当滚动条朝指定方向无法滚动,但是你使用鼠标滚轮朝着指定方向接着滚动,纵然滚动条不变化,控制台依旧会输出,也就是鼠标滚轮事件依旧被触发了。
例如,图中,当滚动条向上无法接着滚动,使用鼠标滚轮向上滚动,依旧触发鼠标滚轮事件,在控制台输出’触发了’
但是上文提到的scroll事件则不会像这样被触发。
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!
