PyQt6库和工具库QTDesigner安装与配置
锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计12条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
安装PyQt6和pyqt6-tools
PyQt6库是PyQt的开发库
pyqt6-tools库是QTDesigner设计器工具支持库
pip install PyQt6 -i https://pypi.tuna.tsinghua.edu.cn/simplepip install pyqt6-tools -i https://pypi.tuna.tsinghua.edu.cn/simple在pycharm中配置外部工具QTDesigner 和 PYUIC
配置外部工具QTDesigner
QTDesigner是QT界面设计器
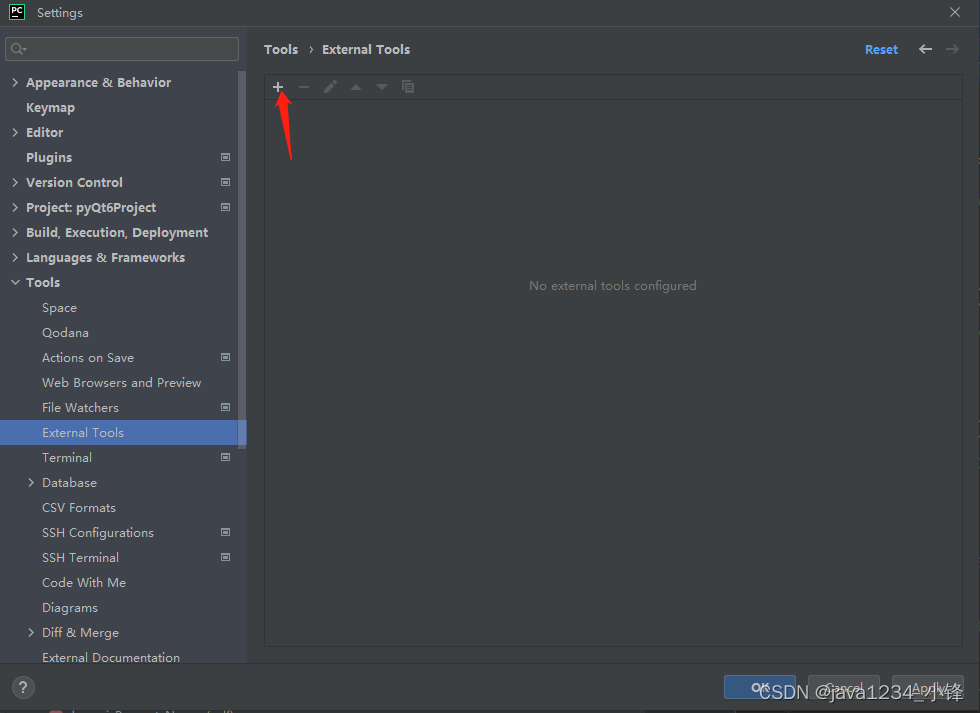
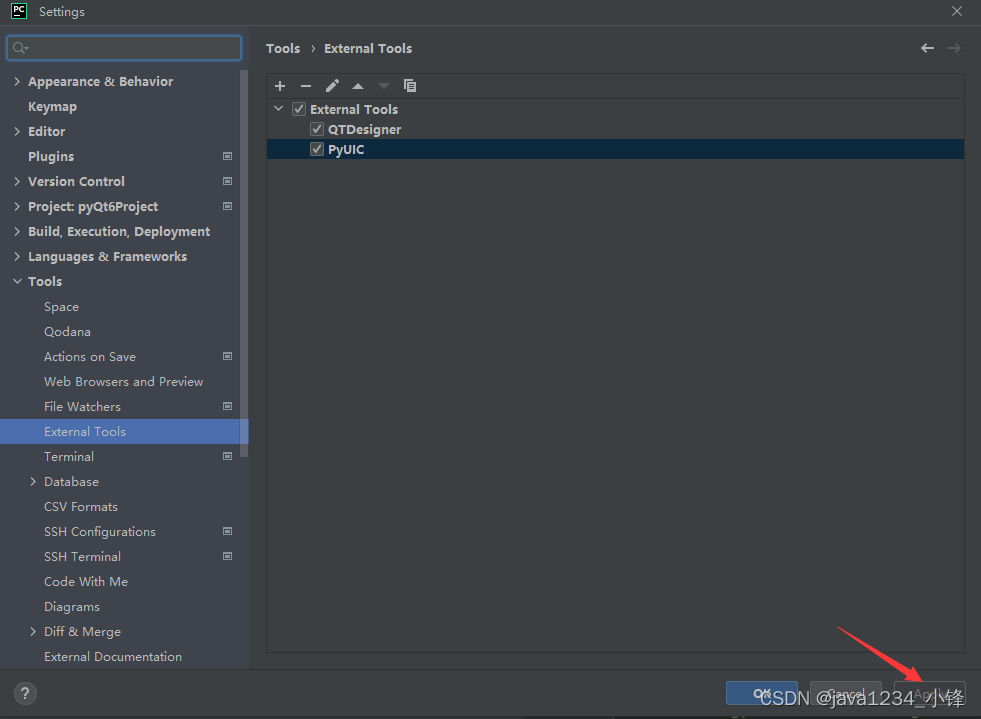
打开Pycharm -> Settings -> Tools -> External Tools

点击 '+',创建工具

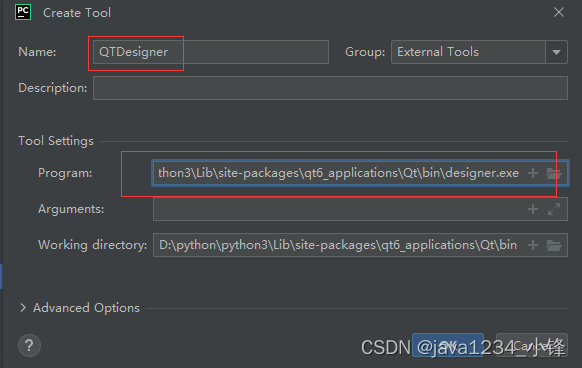
Name写QTDesigner
Tool Settings -> Program: 写你Python3的安装目录下designer.exe路径
我这边本地是:
D:\python\python3\Lib\site-packages\qt6_applications\Qt\bin\designer.exe配置外部工具PYUIC
PYUIC是用于将designer生成的ui文件转换成py文件
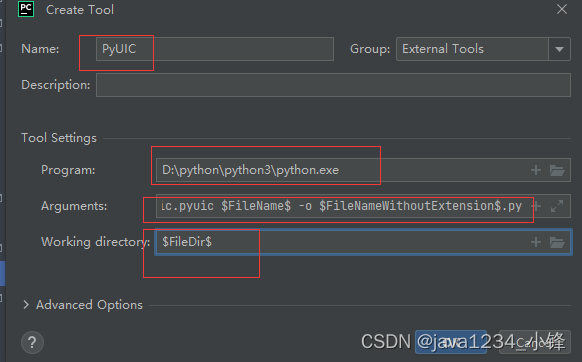
再点击 '+',创建工具

program填Python路径
arguments填:-m PyQt6.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
working directory填:$FileDir$

点'Apply'

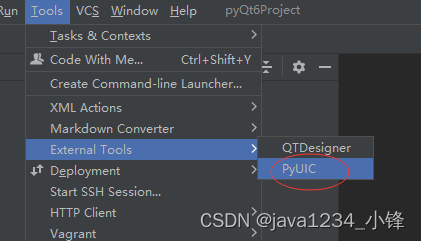
这样 扩展工具里面 就有这两个工具。
验证安装是否成功
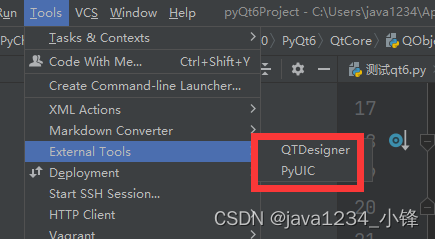
Tools -> QTDesigner 打开设计器


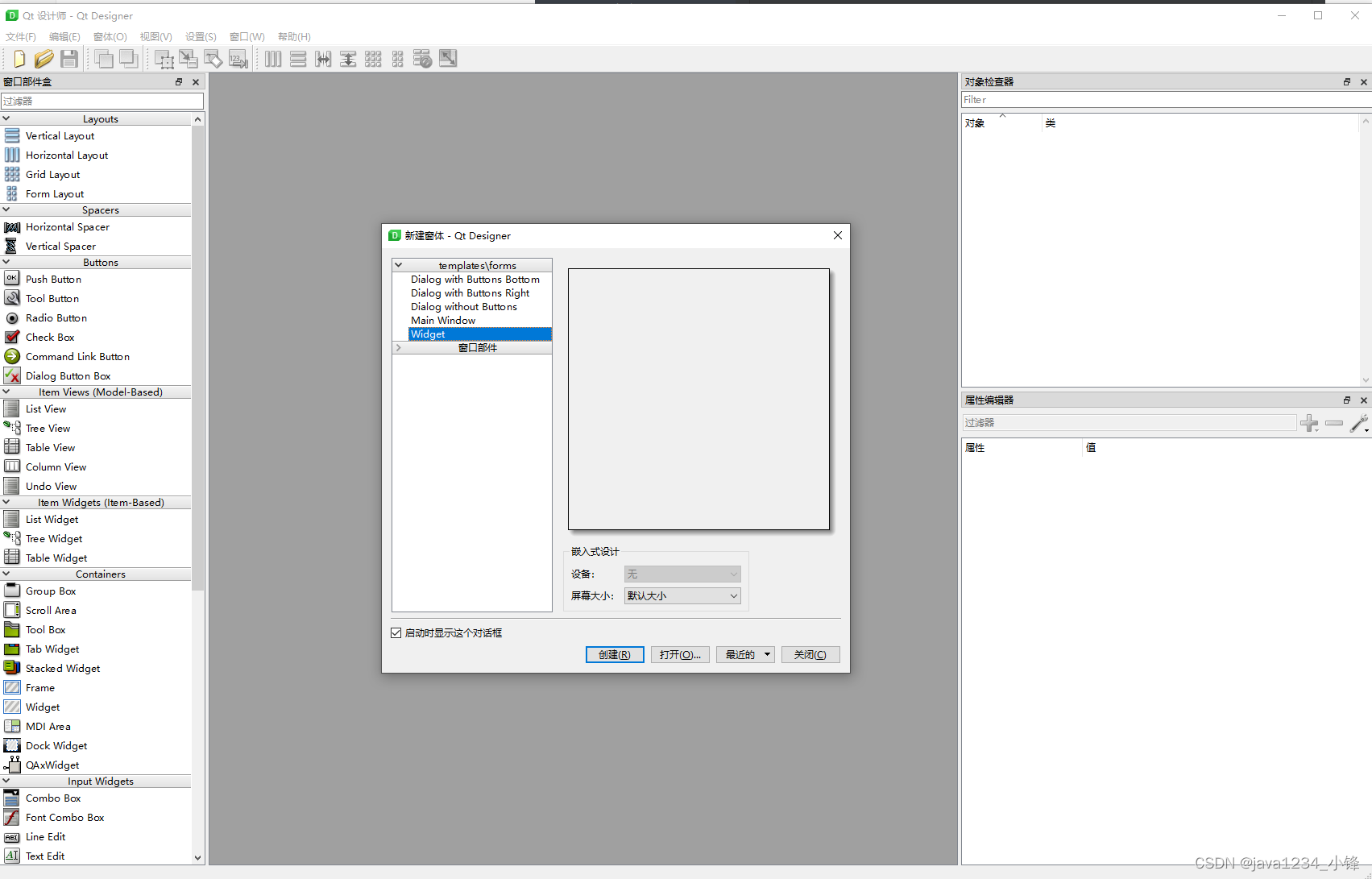
能显示这个 说明QTDesigner 安装成功。
选Widget,创建,在拖一个按钮进去。

保存ui文件。放入Python项目里面。
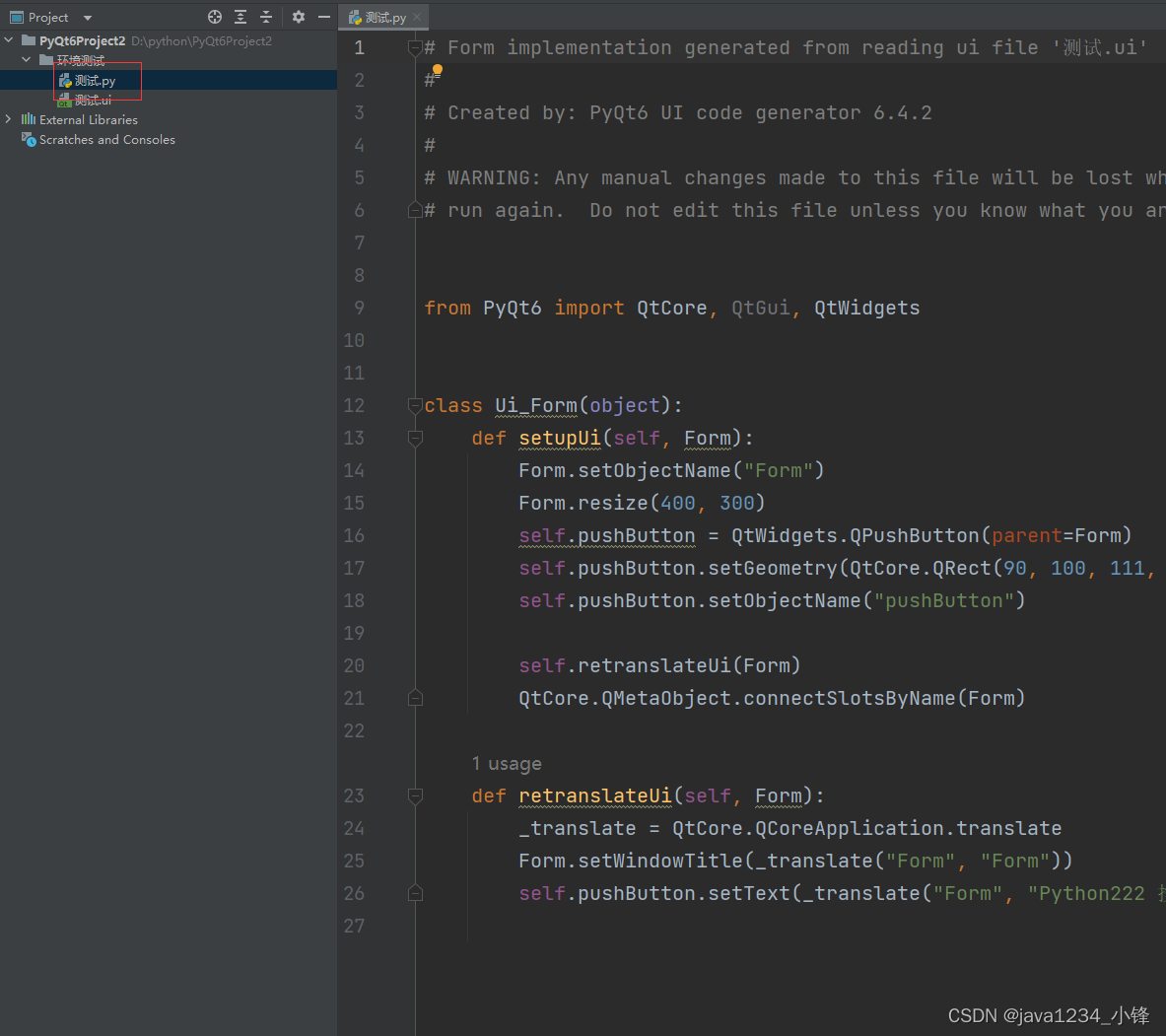
然后先选中ui文件,再选Tools -> PyUIC

看到生成ui文件对应的python文件,就说明PyUIC配置成功。