unity shaderGraph实例-可交互瀑布
不要问我水在哪里,你自己相像这是一个瀑布,瀑布的效果我还不会做
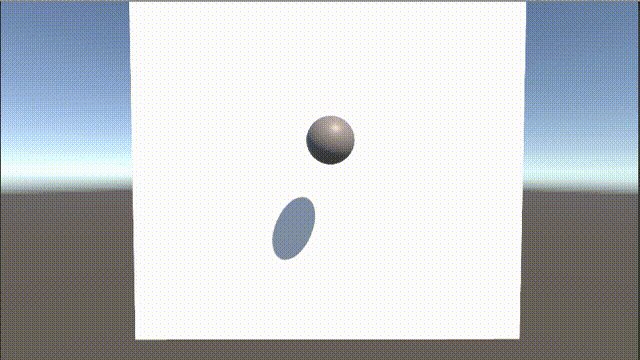
效果展示

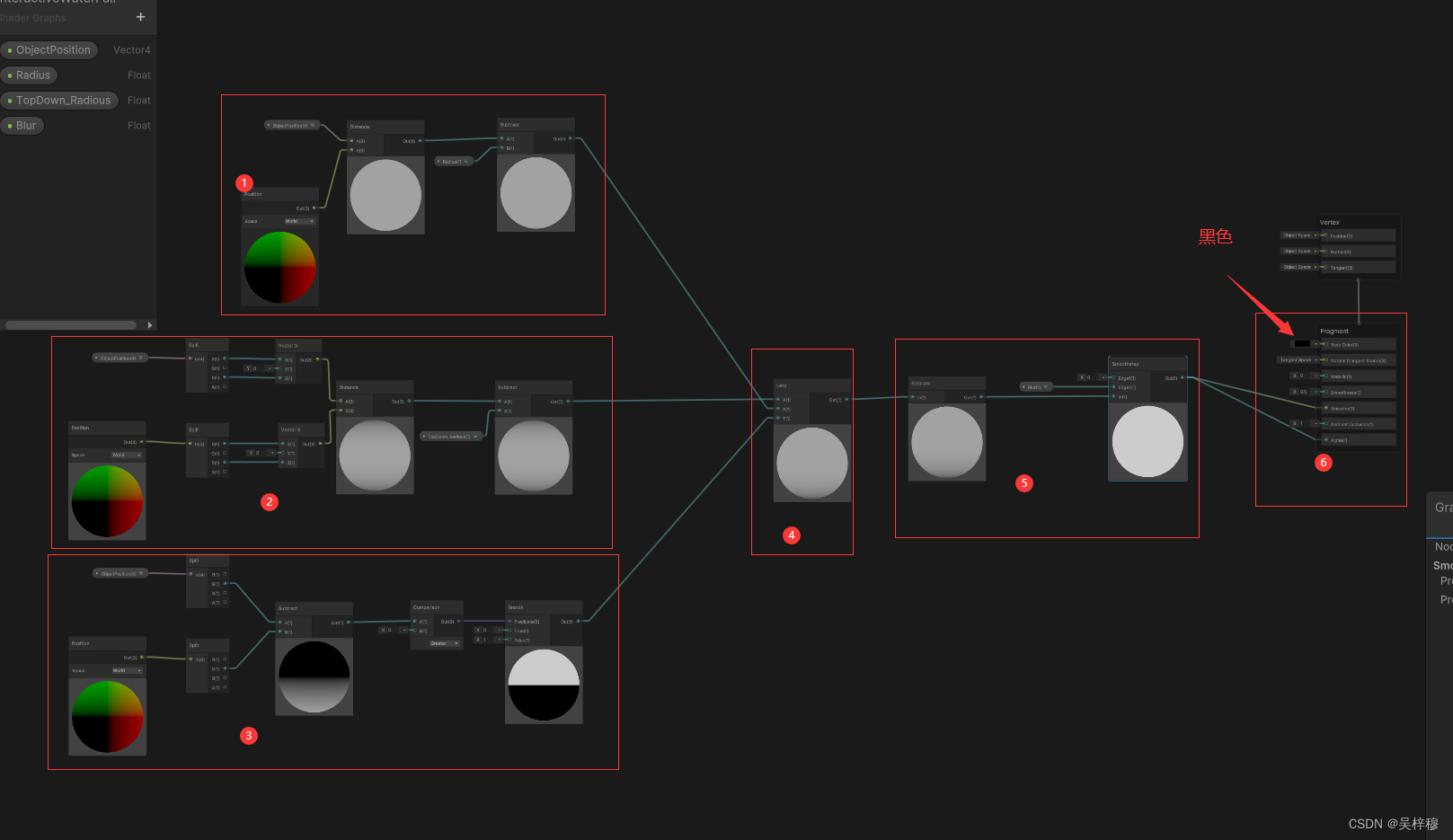
整体结构

各区域内容
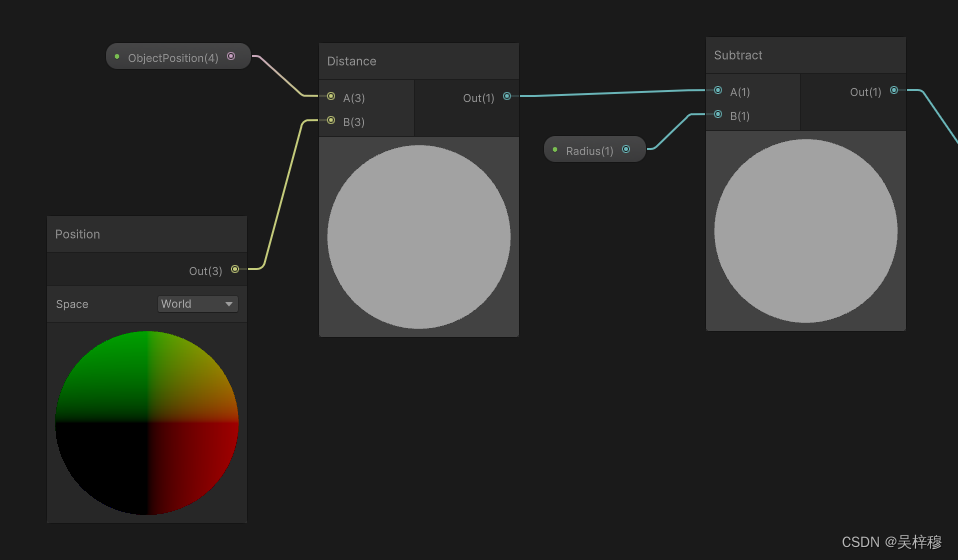
区域1

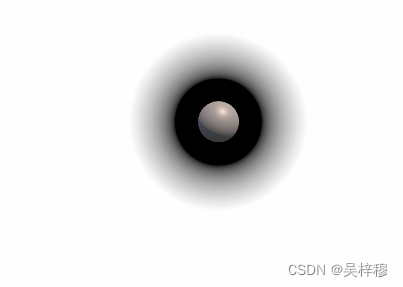
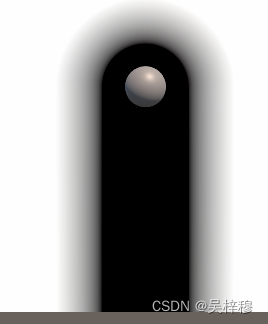
计算球到瀑布的距离,然后减去一个值,实现黑色区域缩放的效果,如果直接输出这一步的结果到Emission,看起来是这样的

越靠近球的位置,距离越为零,这里已经调整过Radius的值了。
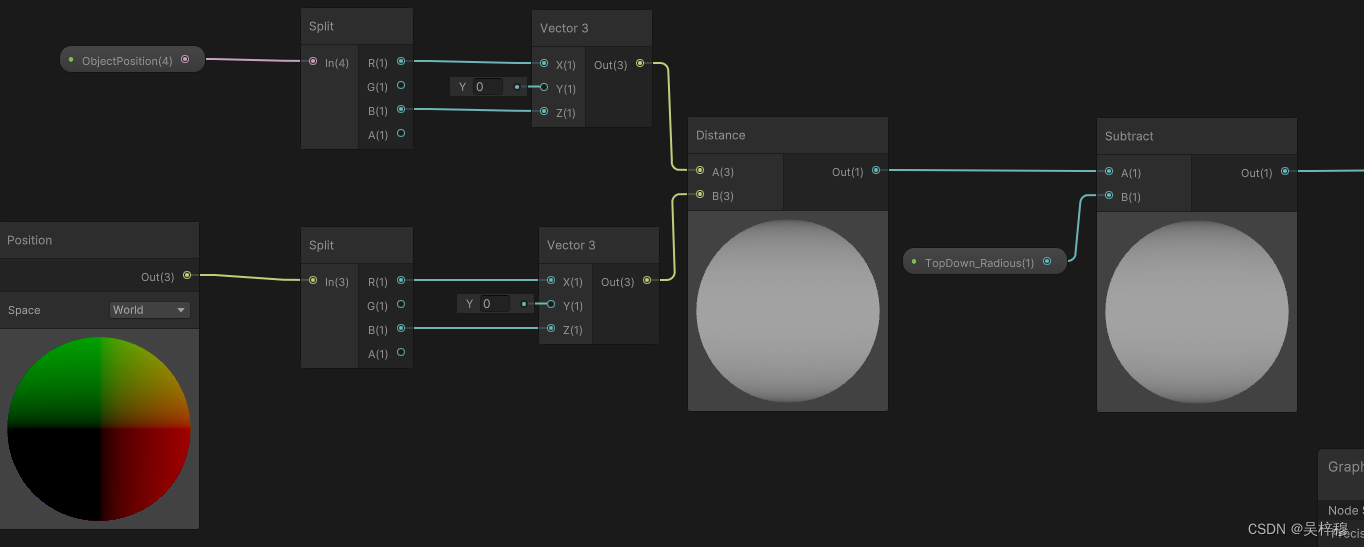
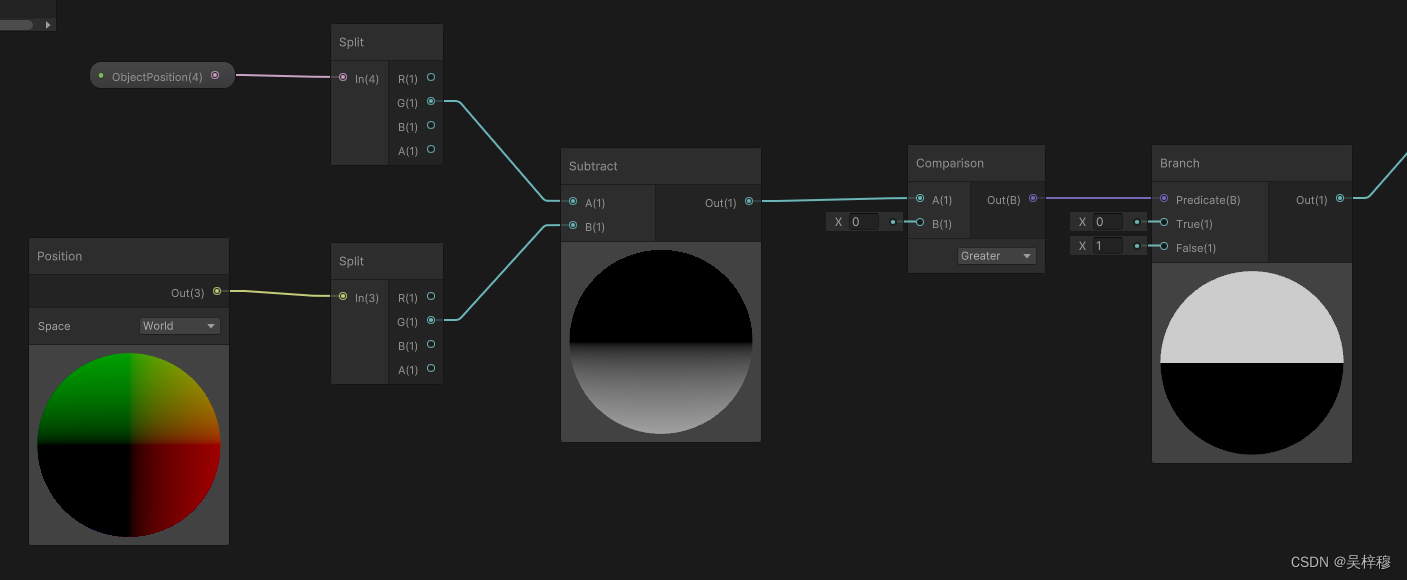
区域2

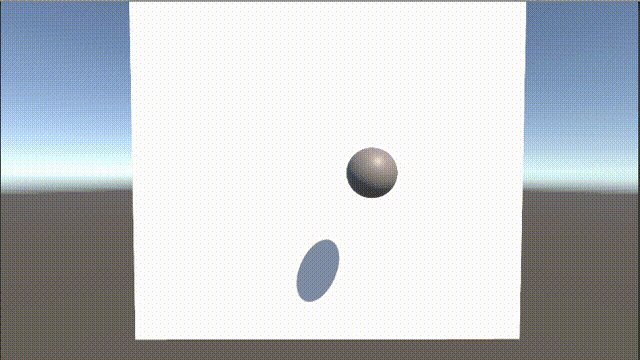
这一步也是要计算球到瀑布的距离,但是忽略Y轴上的距离,然后和上一步一样同样减去一个值,来扩大或缩小范围。如果将这一步的结果直接连到Emission上,看起来是这样的:

区域3

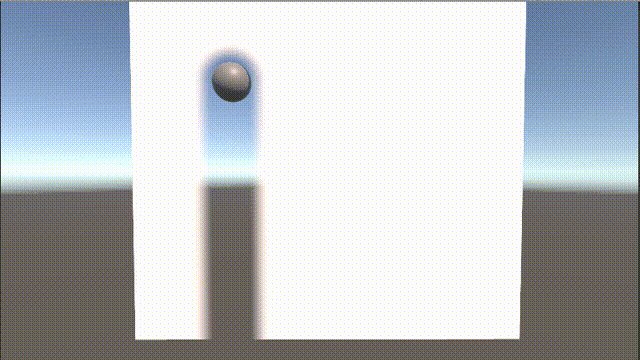
最后单独比较一下球的高度和瀑布上图元的高度,如果差大于0说明这个图元在球的下面,此时输出1,否则输出0
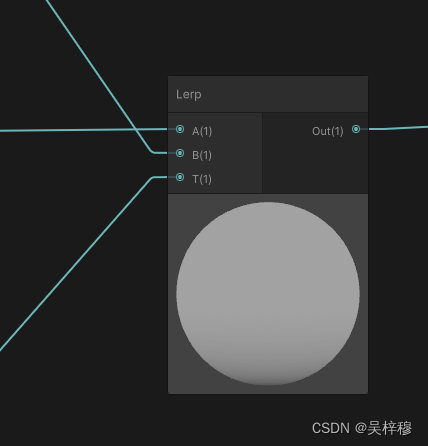
区域4

然后我将区域1和区域2中的内容,根据区域3的结果进行差值,说是差值,由于区域3的结果只有0和1,所以差值结果不会有过渡效果,且由于区域3上白下黑,最后的混合结果为球的周围上部分为半圆形,下半部分为矩形。将结果直接输出到Emission,看起来是这样的:

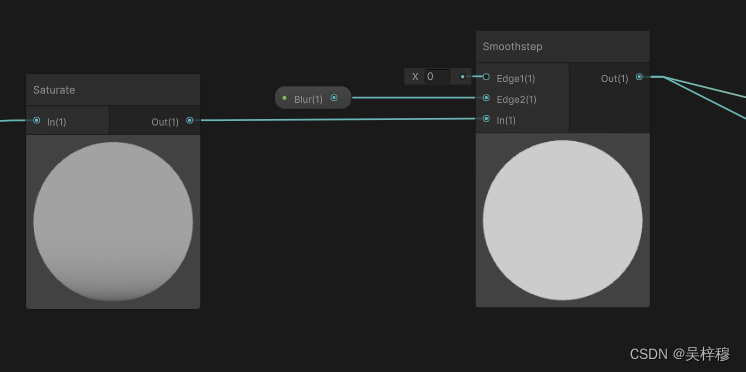
区域5

先用saturate钳制到0-1之间。然后用smoothstep进行统一的缩放,因为单独调整区域1的Radius或区域2的TopDown_Radius会导致上半部分的半圆和下半部分的矩形一大一小不匹配。
smoothStep节点的作用:对于输入值x,如果小于Edge1,取0,如果大于edge2,取1,在E1E2之间的话在0-1之间插值。
区域6

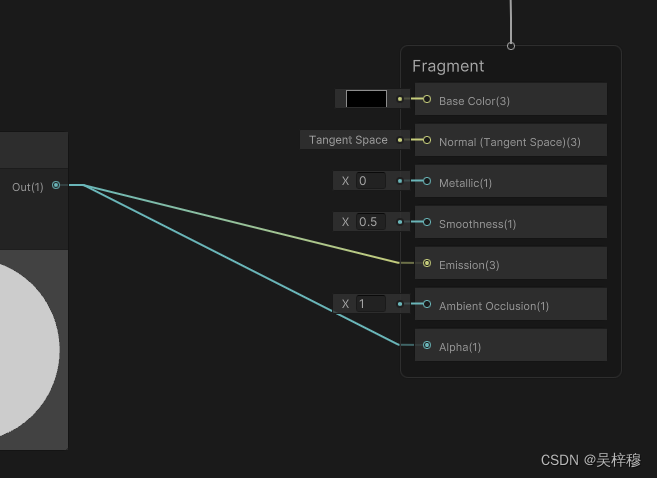
将最后的黑白色输出到Emission和透明度上,不输出的Emission上也行,此时BaseColor改成白色。
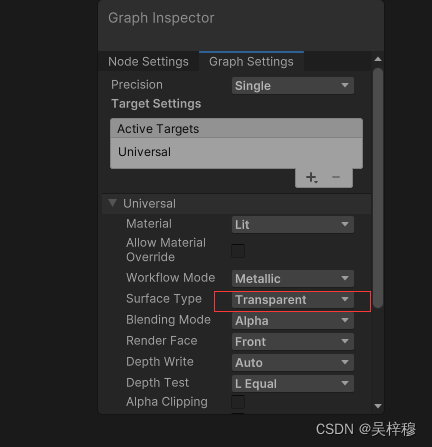
GraphSetttings

改成透明的
脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class OjectPosition_InteractiveWaterFall : MonoBehaviour
{
public Material material;//将瀑布的材质拖到这里
private void Update()
{
material.SetVector("_ObjectPosition", new Vector4(
transform.position.x,
transform.position.y,
transform.position.z,
transform.localScale.x));
}
}
工程链接
gitee下载
