element table滚动到底部加载数据(vue3)
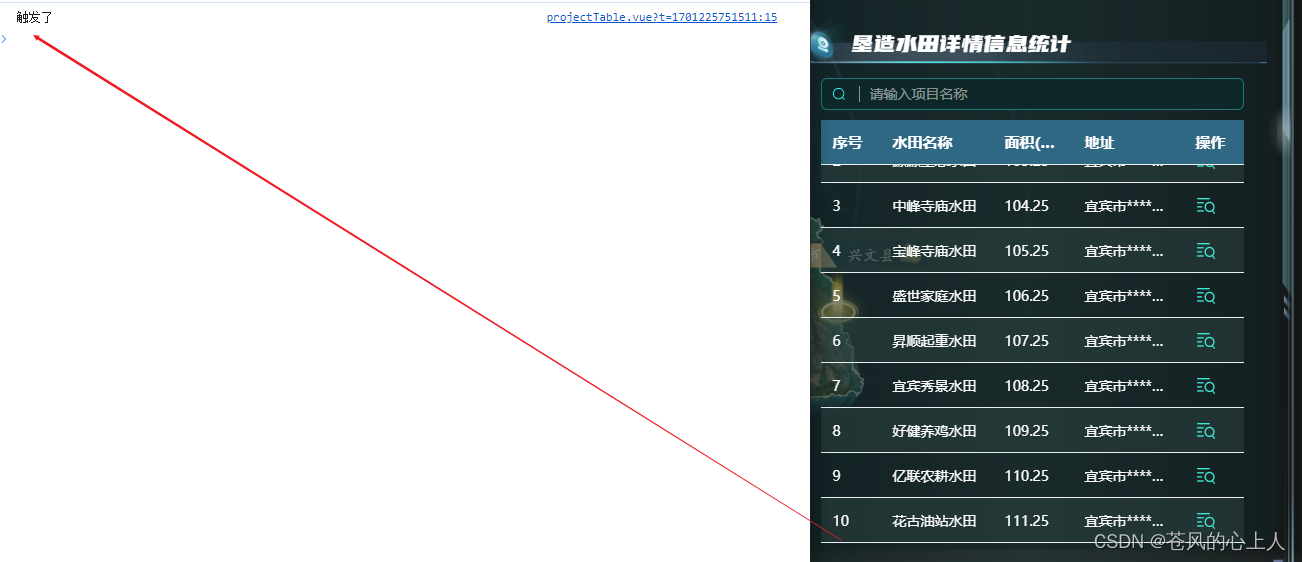
效果图

使用插件el-table-infinite-scroll
npm install --save el-table-infinite-scroll
局部导入

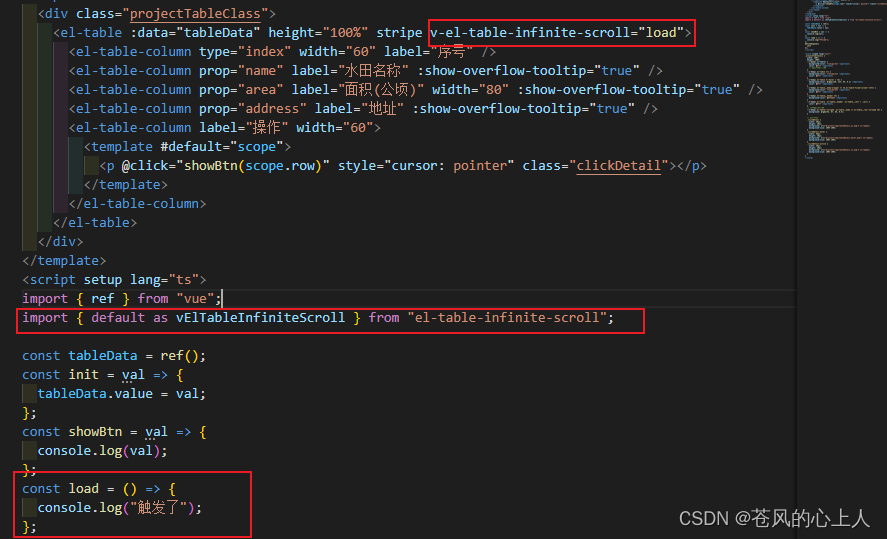
<template>
<div class="projectTableClass">
<el-table v-el-table-infinite-scroll="load">
</el-table>
</div>
</template>
<script setup lang="ts">
import { default as vElTableInfiniteScroll } from "el-table-infinite-scroll";
const load = () => {
console.log("触发了");
};
