node(express框架)连接mysql 基础篇
文章目录
- 电脑安装mysql
- 配置mysql
- 连接mysql 创建表
- 创建node文件
- 启动node
- node 连接数据库
- 连接数据库
电脑安装mysql
由于我的是mac 我就安装mac版本的 mysql 如已安装跳过此步骤
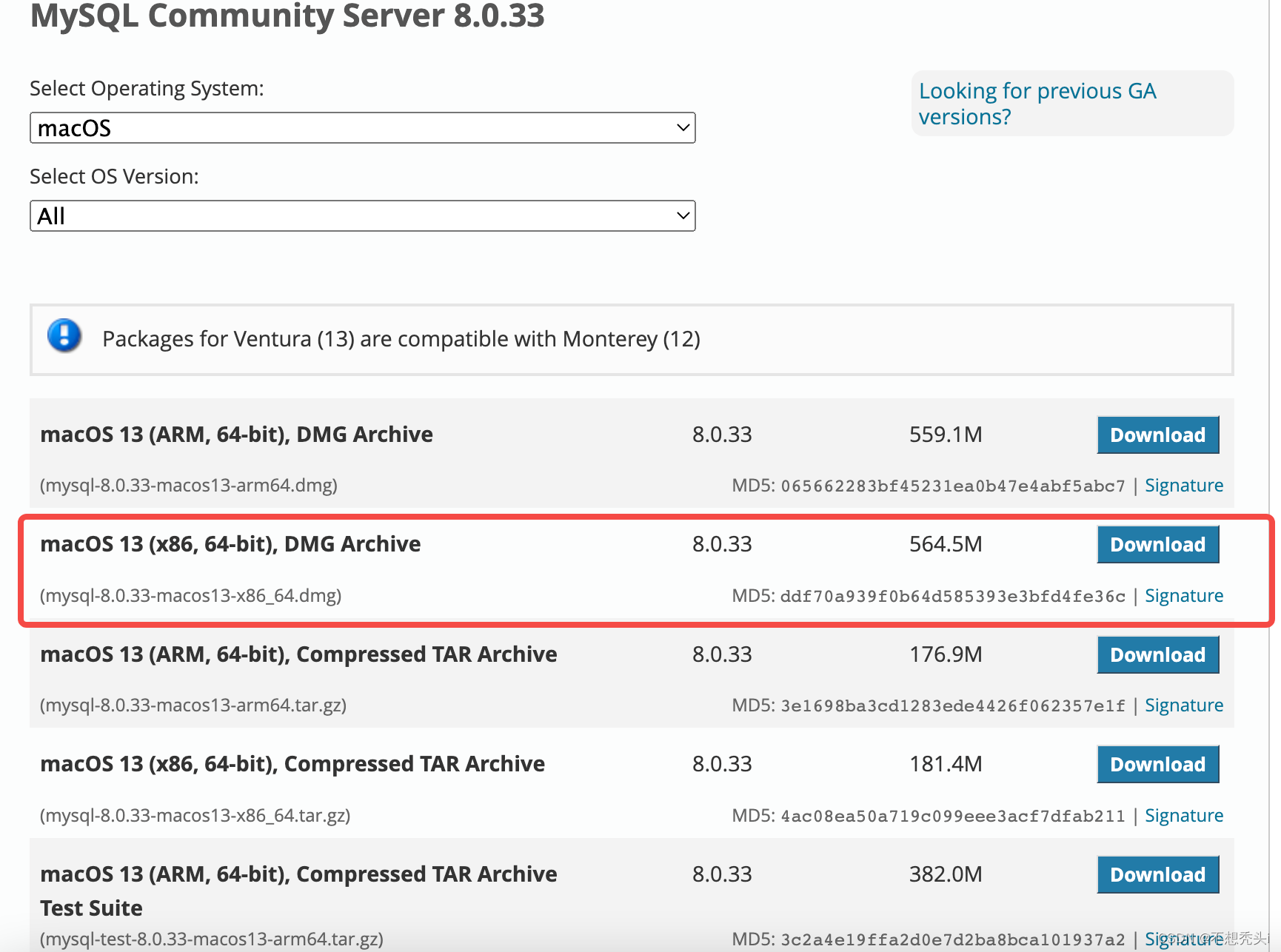
- mysql官网
- 选择版本

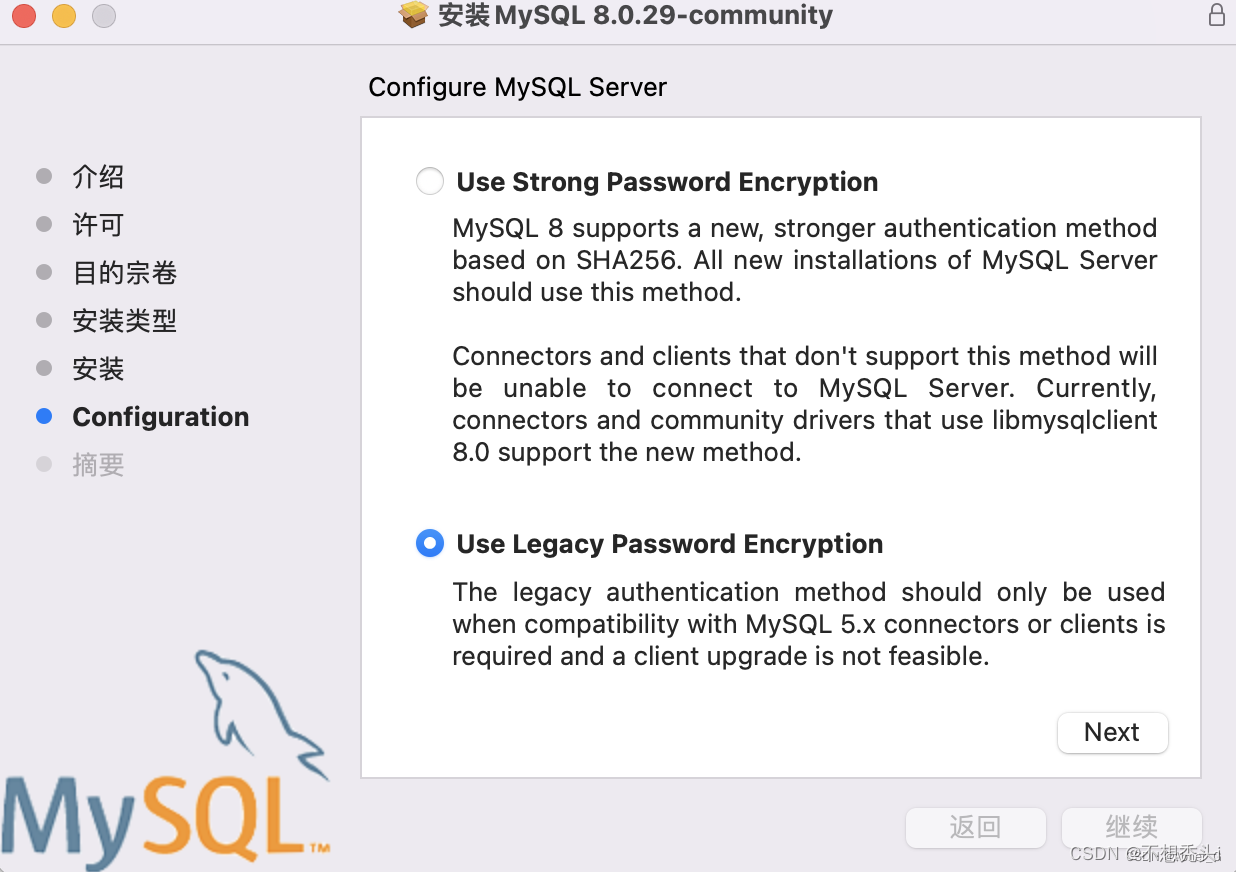
- 安装配置 这里注意选择下面的 next

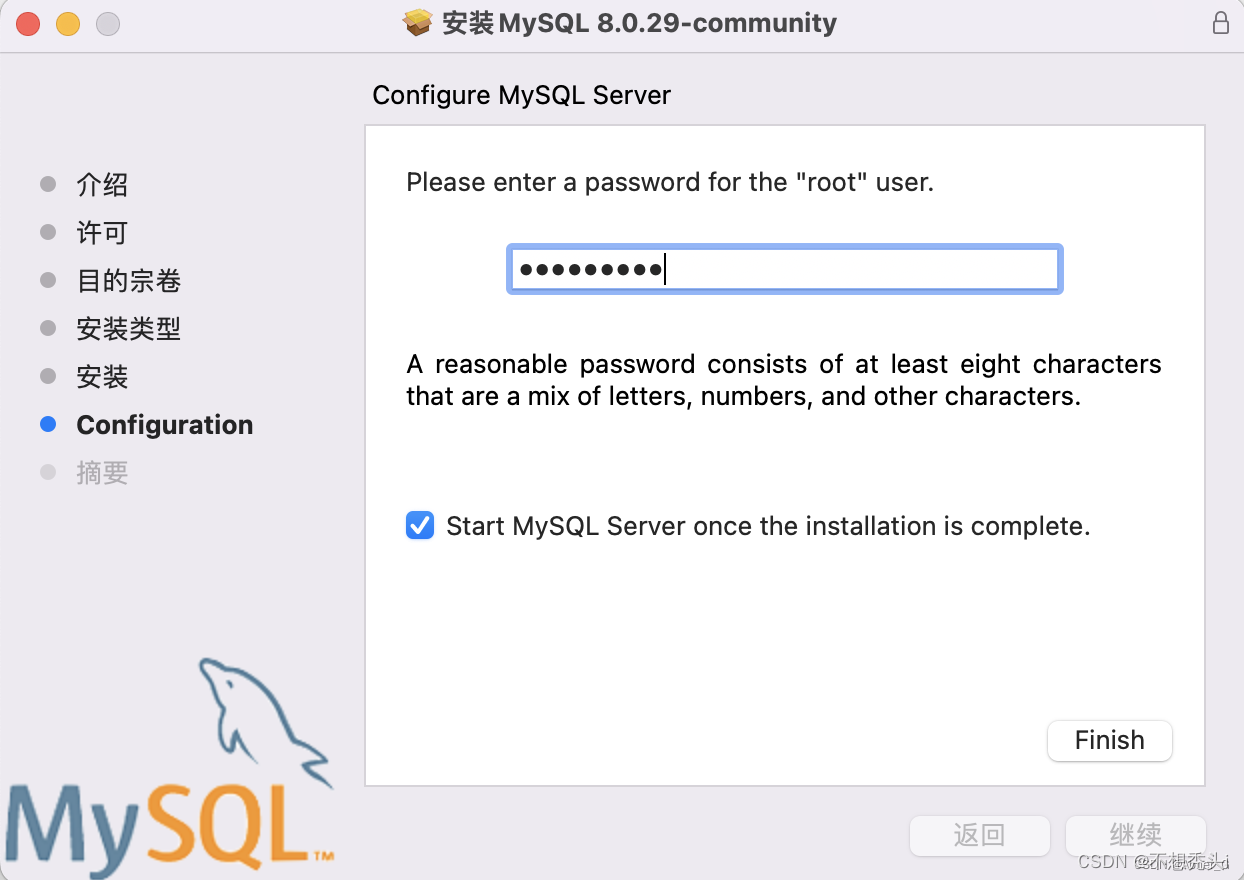
- 输入mysql密码 点击finish

配置mysql
- 打开终端输入
mysql会报错
mysql
command not found: mysql
- 配置环境 终端输入
sudo vim ~/.zshrc
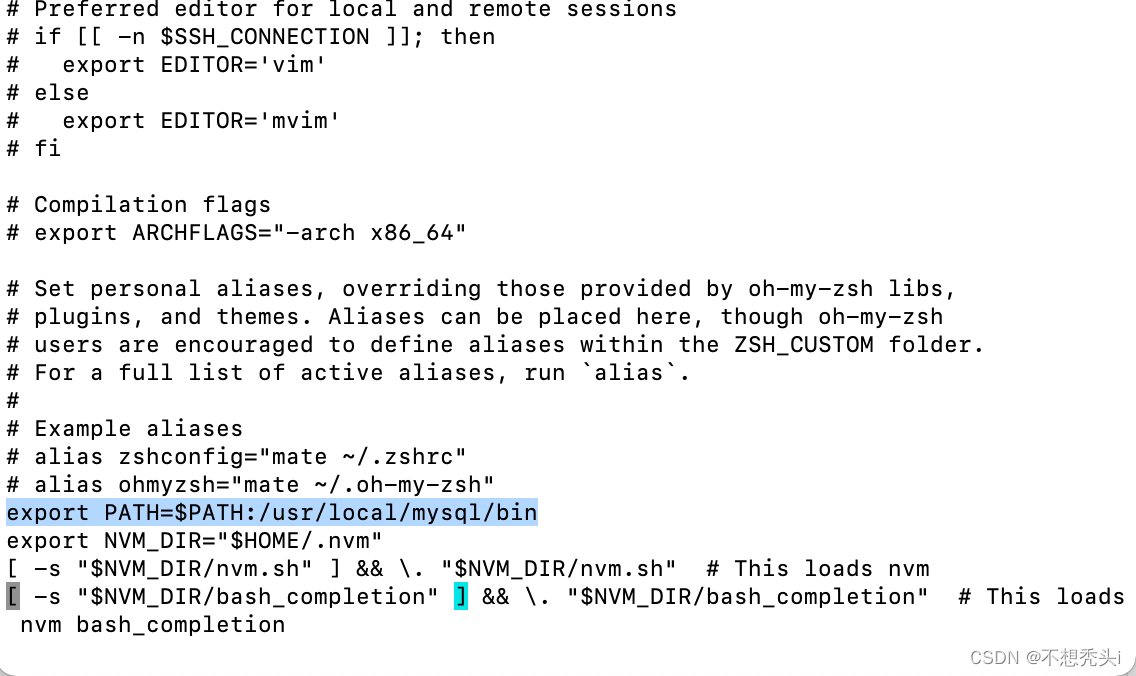
- 点击 i 进入编辑模式 将下面复制进去 编辑完成后然后按 esc 退出编辑模式,输入 :wq 保存退出
export PATH=$PATH:/usr/local/mysql/bin
- 接着在终端执行 source ~/.zshrc 使配置生效
source ~/.zshrc
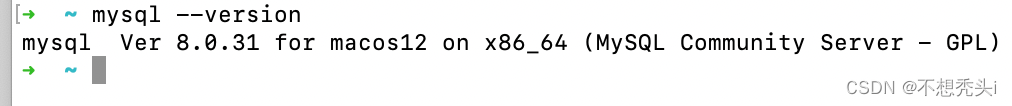
- 此时在终端查看 mysql 版本可以看到已经可以查到我们安装的版本了
mysql --version
连接mysql 创建表
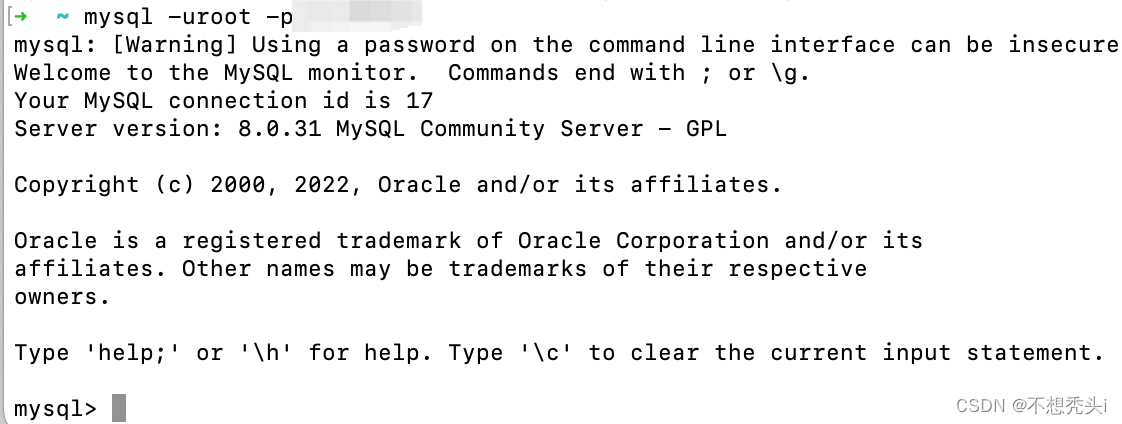
- 输入账户密码连接mysql
mysql -uroot -p
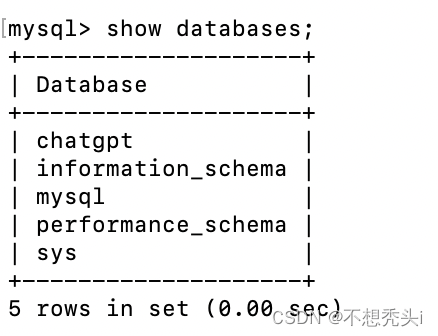
- 查看数据库
show databases; 查看数据库
create databases xxx; 创建数据库
use xxx; 使用

创建node文件
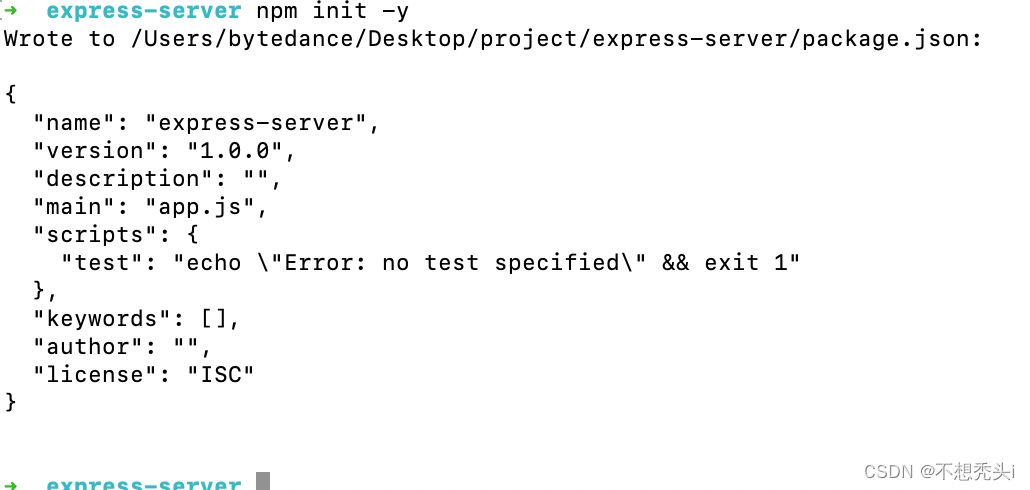
- 我们本地创建一个文件夹express-server
npm init -y
- 创建一个app.js
touch app.js
- 安装express框架
npm i express
启动node
- app.js 写入以下代码
const express = require('express');
const app = express();
const port = 3002;
app.get('/', (req, res) => {
res.send('HELLO WORLD');
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});

2. 访问 http://localhost:3002/

node 连接数据库
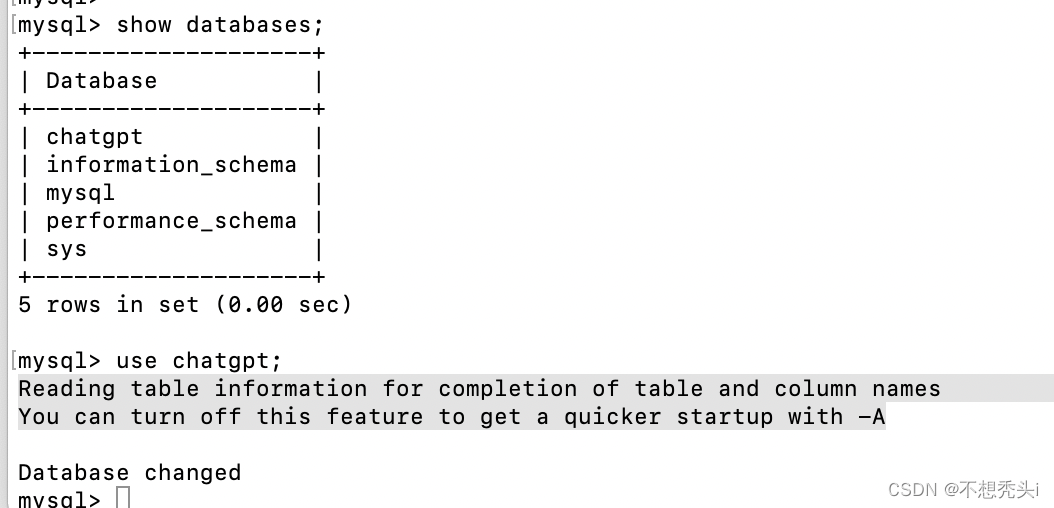
1 . 首先我已经创建了一个数据表并且创建了一个数据库 chatgpt 并使用它

3.我这里创建了一个user表 并且已经插入了数据

连接数据库
- 我们辉到express-server文件下 安装 mysql包
npm install mysql
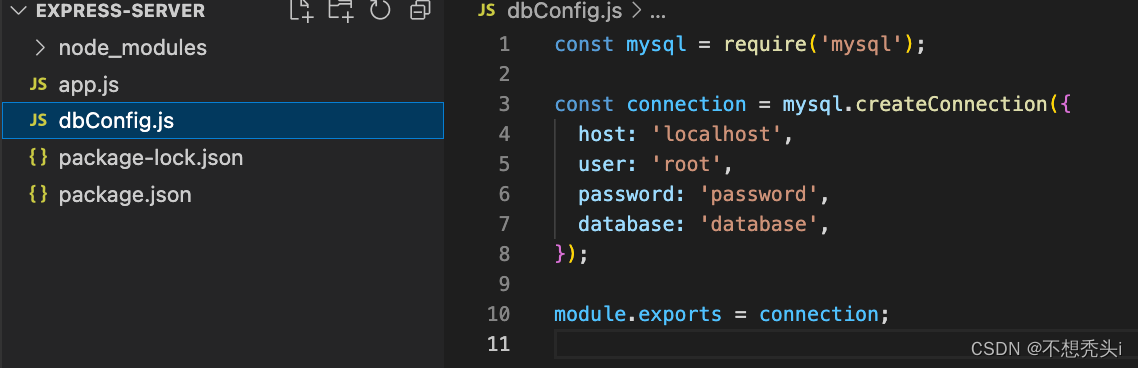
- 我们创建一个dbconfig.js 文件来配置数据库信息
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'password', // mysql密码
database: 'chatgpt', // mysql 数据库名称
});
module.exports = connection;

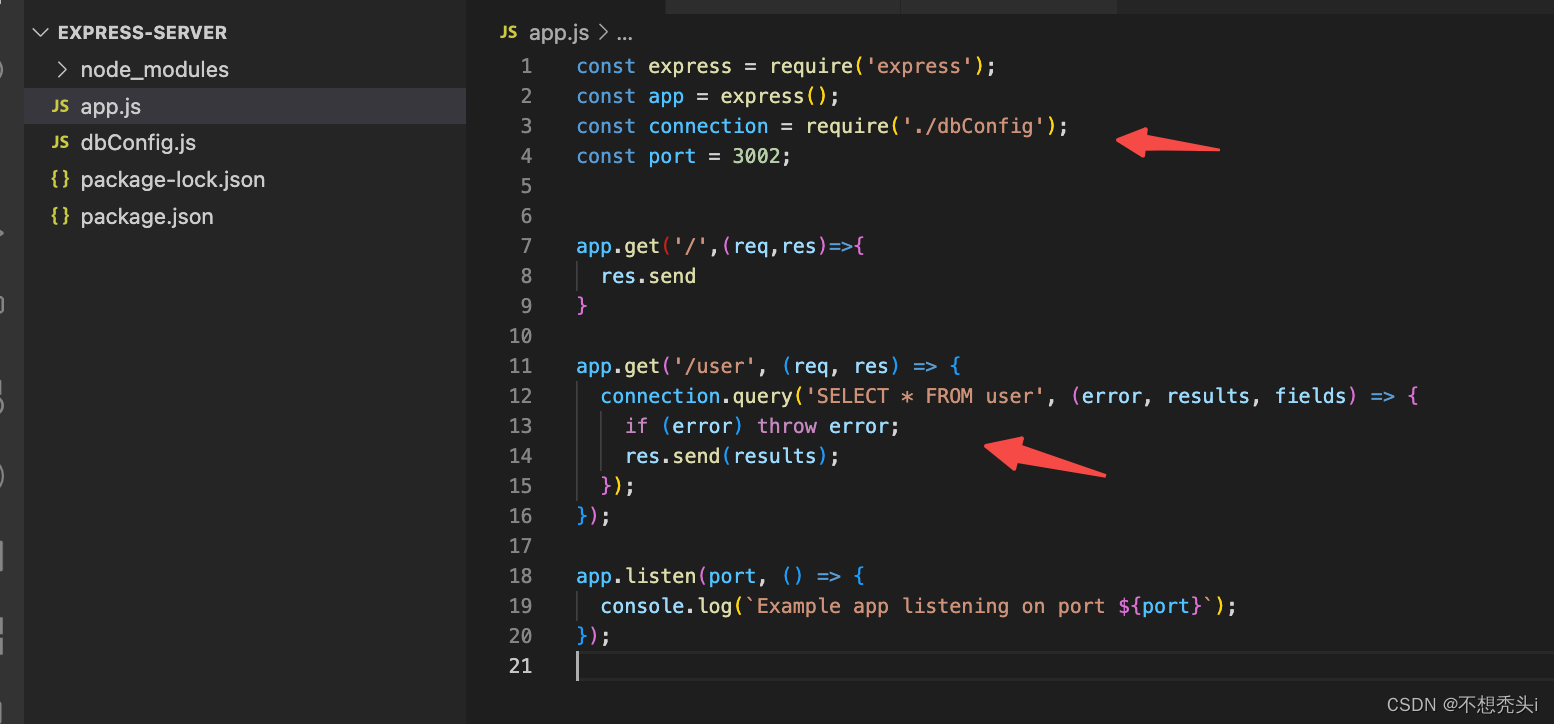
- 然后我们在app.js 引入并写sql语句查询数据

const express = require('express');
const app = express();
const connection = require('./dbConfig');
const port = 3002;
app.get('/',(req,res)=>{
res.send('hello world')
}
app.get('/user', (req, res) => {
connection.query('SELECT * FROM user', (error, results, fields) => {
if (error) throw error;
res.send(results);
});
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
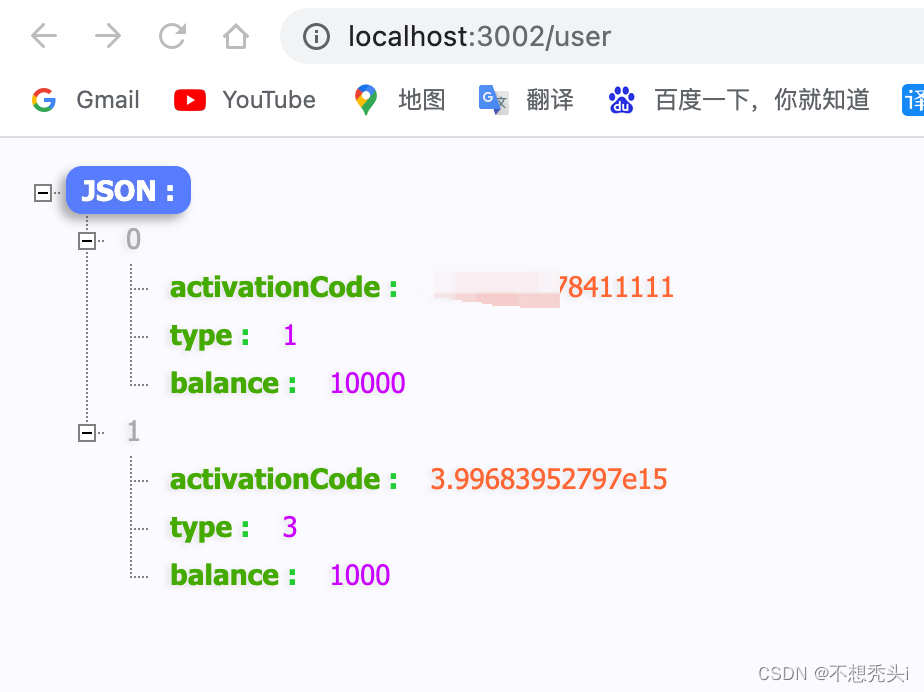
- 重新启动node 访问http://localhost:3002/user
node ./app.js