electron入门 | 手把手带electron项目初始化
Electron是一个基于Chromium和 Node.js,可以使用 HTML、CSS和JavaScript构建跨平台应用的技术框架,兼容 Mac、Windows 和 Linux。
目录
1.了解electron
2.开发环境
3.初始化
采坑插曲:

1.了解electron
Electron 可以让你使用纯 JavaScript 调用丰富的原生 APIs 来创造桌面应用。你可以把它看作是专注于桌面应用而不是 web 服务器的,io.js 的一个变体。
它还有其它一些特性:
- 自动更新 —— 应用支持自动更新
- 原生菜单和通知 —— 可以创建原生应用菜单和上下文菜单
- 应用崩溃报告 —— 可以将崩溃报告提交到远程服务器
- 调试和分析 —— Chrominum 的内容模块可以发现性能瓶颈和缓慢的操作。你也可以在应用中使用自己喜欢的 Chrome 开发者工具。
- Windows installer —— 可以快速便捷地创建安装包。
这不意味着 Electron 是绑定了 GUI 库的 JavaScript。相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
2.开发环境
nvm切换node到:v18.16.0
npm 版本:9.5.1
关于node版本切换欢迎先学习:使用nvm替换nvmw作为nodejs的版本切换(亲测)_啥咕啦呛的博客-CSDN博客

3.初始化
本次我采用的是直接GIT上克隆一个A minimal Electron application的方式,其他方式下次尝试哈,比如脚手架构建啊,还有直接引入啊等。
GitHub - electron/electron-quick-start: Clone to try a simple Electron app
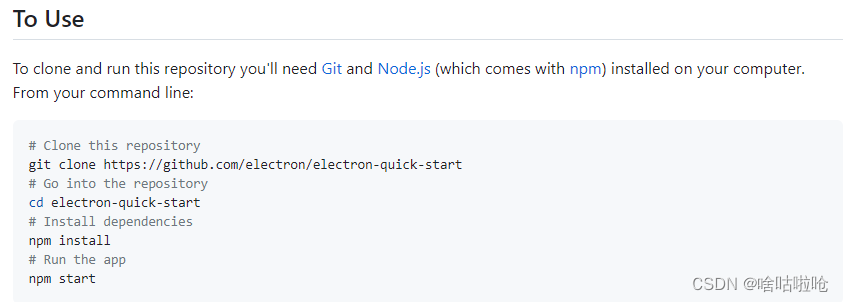
打开上述链接,按照To Use介绍直接clone到本地:

防止被割,我翻译如下:
# 克隆
git clone https://github.com/electron/electron-quick-start
# 打开文件夹
cd electron-quick-start
# 按照依赖
npm install
# 允许应用
npm start采坑插曲:
说一下这边的采坑之旅啊
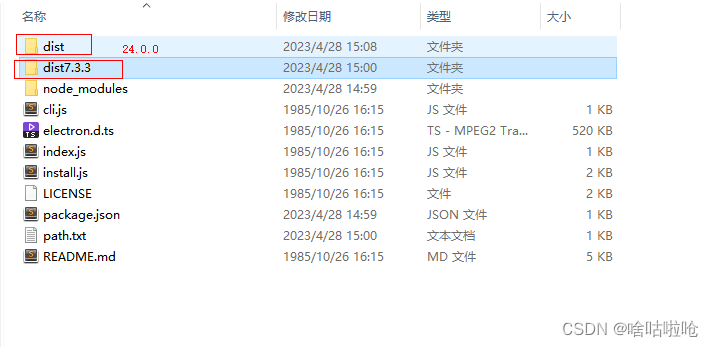
我这边现在下载的是electron 24.0.0版本,然后,npm下载不下来,换镜像源也不行。然后我采用广大网友的土方法,直接在electron目录中下载对应版本。
然后进行骚操作:
- 进入目录
XXXXXXXX/node_modules/electron - 新建文件夹
dist - 新建文件
path.txt,根据自己的系统类型输入:
windows系统输入:electron.exe
mac系统输入:Electron.app/Contents/MacOS/Electron
linux系统输入:electron - 解压缩刚下载的文件到dist目录
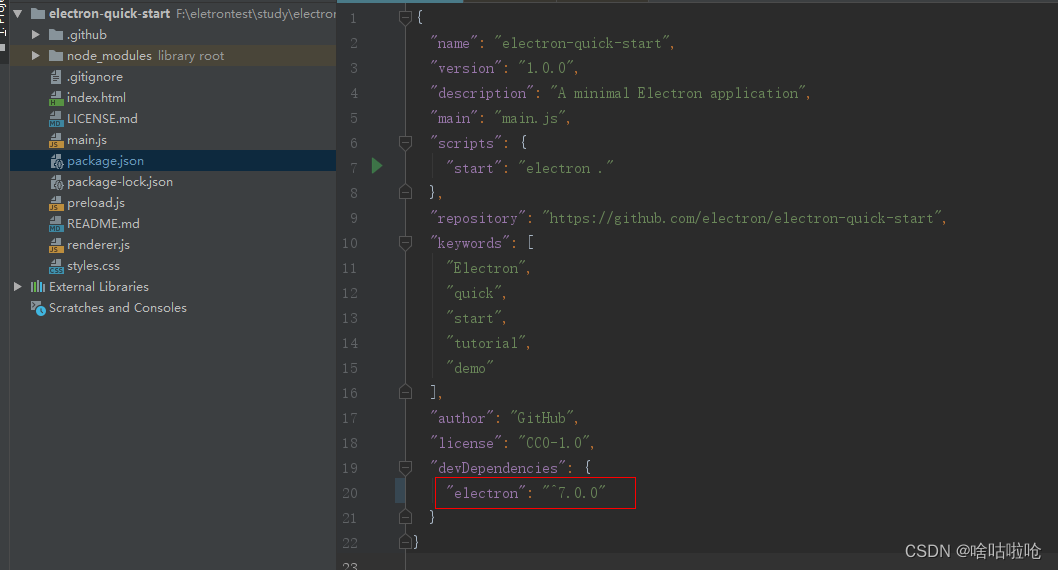
but,我还是坚持用npm install 了eletron的7.0.0的版本,就是package.json里修改版本号:

我记得我之前用的还是7.0.0,这些年electron更新换代不少版本,我还是把当年的版本下载下来试试了。总之,electron终于是安装可以运行了。

最后,执行
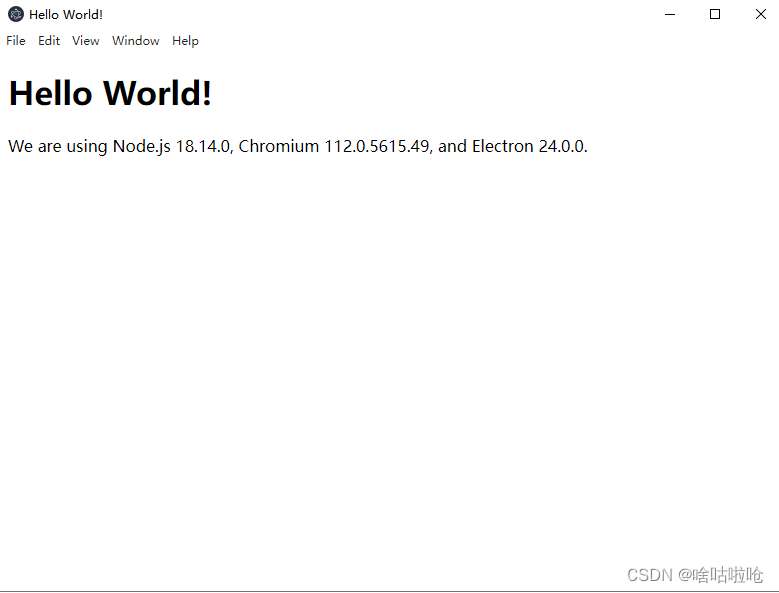
npm start可以看到自动打开的窗口:

electron项目初始化就大功告成了。
以上,就是今天的学习,关注我,我们一起进步!
欢迎点赞、评论,谢谢!~
学习参考:Electron 快速入门_w3cschool
不一样的 npm 快速安装electron的方案 - 简书
