数据可视化开源工具软件
数据可视化工具用于通过图形、图表、表格、地图和其他详细的视觉对象来表示信息。
它们通常将数据呈现和分析结合起来,以帮助专业人员在数据驱动领域(如工程、数据科学和业务分析)做出更明智的决策。
选择正确的数据可视化工具将帮助您减少数据错误,并在工作流程中节省大量时间和资源。而且,选择开源选项将为您提供相当大的自由度来自定义相关工具以满足您的特定需求。
因此,在这里,我向您介绍我可以找到的最佳数据可视化开源工具:
Redash
Redash 是一个基于云的开源数据可视化和分析工具,专注于理解用户数据。它提供与数据源的连接,用于通过构建仪表板和共享这些仪表板来查询数据和可视化该数据。

Charted
Charted 是一个在MIT许可证上运行的开源数据可视化工具。它最初是由博客平台 Medium.com 开发的。
Charted 是一种自动可视化数据的工具。为其提供指向数据文件的链接,Charted 即可返回该数据的美观、交互式、可共享的可视化效果。

Grafana
Grafana 是一个多平台开源分析和交互式可视化 Web 应用程序,在AGPL 3.0许可证上分发。当连接到支持的数据源时,它为 Web 提供图表、图形和警报。使用Grafana可以非常轻松的将数据转成图表的展现形式来做到数据监控以及数据统计。Grafana官方提供Linux,Windows,MacOS,Docker版本。

D3.js
D3.js 是一个用于可视化和分析数据的开源JavaScript库,用于在 Web 浏览器中生成动态、交互式数据可视化。它利用可缩放矢量图形,HTML5和级联样式表标准。是目前市场上最好的开源数据可视化解决方案之一。
D3.js 非常强调 HTML、SVG 和 CSS 的 Web 标准,专注于高效的基于数据的文档操作。
D3.js 通过将数据和图形元素绑定到文档对象模型来创建可视化效果。D3 将数据与 DOM 关联(绑定)。允许用户操作、更改或添加到 DOM。允许直接更改 DOM 可以对文档(网页)的外观进行大量控制。

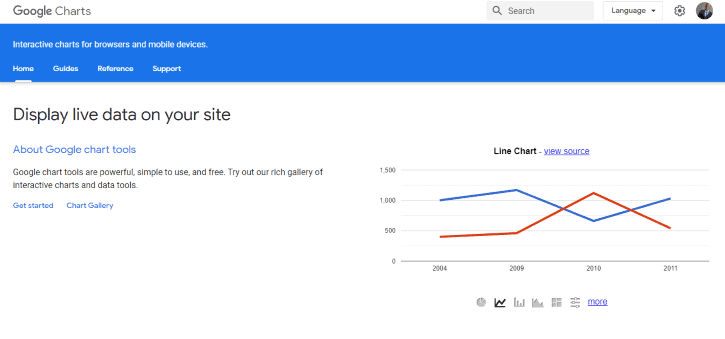
Google Charts
Google Charts 是一个纯粹的基于JavaScript的图表库,旨在通过添加交互式图表功能来增强Web应用程序。Google Charts提供了各种各样的图表。例如,折线图、样条图、面积图、条形图、饼图等。
Google Charts 是谷歌公司作为网络服务提供的开源数据可视化工具。它的独特之处在于它能够从用户提供的数据集中抛出干净和交互式的图形图表。

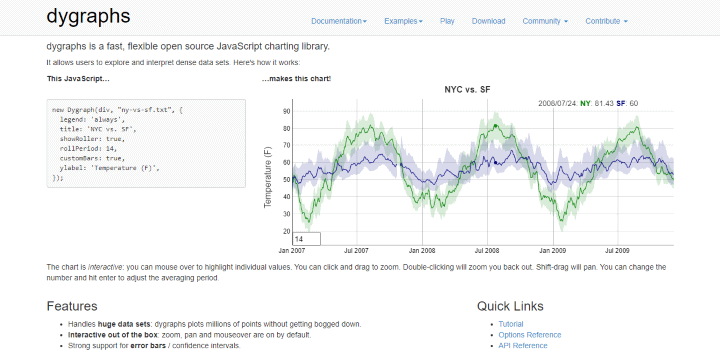
Dygraphs
Dygraphs 是一个快速、灵活的开源 JavaScript 图表库。使用户能够观察、分析和解释紧凑的数据集。最适合创建交互式图表。
Dygraphs 非常适合处理大量数据,能够轻松精确地绘制数百万个点。提供了许多自定义选项。高度可定制,开箱即用的交互式。

RapidMiner
RapidMiner 是云上的一套软件程序。整个套件用于支撑顺序数据分析环境。深入的数据可视化只是套件的一部分。
RapidMiner 具有直观和统一的用户界面,无需编写代码,轻松拖放即可。
RapidMiner 可视化通过其交互式图表和图形深入挖掘您的数据集。有许多方法可以与输出进行交互,包括缩放、平移等。

Chart.js
Chart.js 是一个用于数据可视化的免费开源 JavaScript 库,用于制作基于HTML的图表。 它是最简单的JavaScript可视化库之一,并且内置八种图表类型:条形图、折线图、面积图、饼图、气泡图、雷达图、极坐标图和散点图。
Chart.js 具有出色的渲染性能。使用 Chart.js 需要使用 HTML 元素和 JS 函数来实例化图表。

RAWGraphs
RAWGraphs 是一个用JavaScript制作的基于Web的开源数据可视化软件。它使用 D3.js 来创建 SVG 格式的可编辑可视化。
RAWGraphs 提供类型丰富的高质量图表、数据仅仅在浏览器端进行可视化操作,特别适用于数据保密性高的需求,数据图表的设计结果可以输出为多种图片格式,也可输出为.rawgraphs格式,便于随时随地导入进行数据图表更新与维护。

Datawrapper
Datawrapper 是一款在线的开源数据可视化图表工具,可以通过上传数据并选择合适的图表类型来快速创建各种图表。从CSV文件上传数据或将其直接粘贴到字段中后,Datawrapper将生成可视化图形。它的特点是易于使用,支持响应式设计和高度定制化。

Polymaps
Polymaps 是一个免费且不受限制的JavaScript库,用于制作交互式和动态地图。它可以快速加载丰富的大数据,以显示从国家级别到街道和社区的详细地图视图。
PolyMaps 在地图风格化方面有独到之处,类似CSS样式表的选择器。

Kibana
Kibana 是一款基于开源浏览器的可视化工具,专为 Amazon Elasticsearch 引擎构建。但它也可以在其他环境中运行。主要用于以折线图、条形图、饼图、热图、区域图等形式分析大量日志。可视化可以轻松预测或查看输入源的错误趋势或其他重大事件的变化。
Kibana 与 Elasticsearch 和 Logstash 同步工作,它们共同构成了所谓的 ELK 堆栈。

KNIME
KNIME 是一个免费的开源数据分析、报告和集成平台,具有直观、可视化的界面,可让您构建任何复杂程度的分析。
KNIME 可以通过可视化组件的拖拽,在工作流图上通过数据获取,数据处理,数据分析,部署应用等步骤对数据进行引入,处理和部署整套流程。

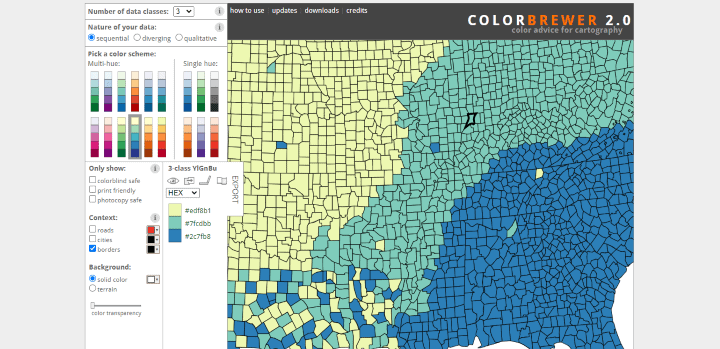
ColorBrewer
ColorBrewer 是由宾夕法尼亚州立大学地理学教授Cynthia Brewer开发的开源制图Web应用程序。它提供了多种调色板,可在制作不同类型的绘图时使用。
Colorbrewer 是一种基于同行评审研究的流行在线工具,可帮助制图师和数据科学家选择最佳的颜色组合来可视化他们的数据。

Leaflet
Leaflet 一个领先的用于移动友好交互式地图的开源 JavaScript 库,用于构建 Web 制图应用程序。可以使用它部署交互式、简单、轻量级和简单的 web 地图。支持大多数移动和桌面平台,支持HTML5和CSS3。
Leaflet 非常轻巧,拥有绝大部分开发者所需要的所有地图特性。易用性远高于平均水平。

TIPS:
SovitChart
SovitChart 是新一代数据可视化设计开发平台,提供丰富的模板组件,拖拽式自由布局,全局图形化编辑,5分钟快速搭建数据可视化页面。可用来制作可视化大屏、数据仪表盘、领导驾驶舱等常用的可视化Web页面,还可以用于项目案例、动态原型、系统演示等的快速制作。
SovitChart 提供简单快捷的方式与第三方系统进行集成,支持在线集成、离线集成。并且支持私有部署。可视化组件设计发布后,通过〈iframe〉〈div〉简单的几行JS代码即可引入到第三方系统中。无论软件产品设计者、UI设计师、系统售前人员还是程序开发工程师,SovitChart都能满足您的数据可视化需求,并且基础版可永远免费使用。

