uniapp uni-popup组件在微信小程序中滚动穿透问题
起因
在微信小程序中使用uni-popup组件时,出现滚动穿透,并且uni-popup内部内容不会滚动问题。
解决
滚动穿透
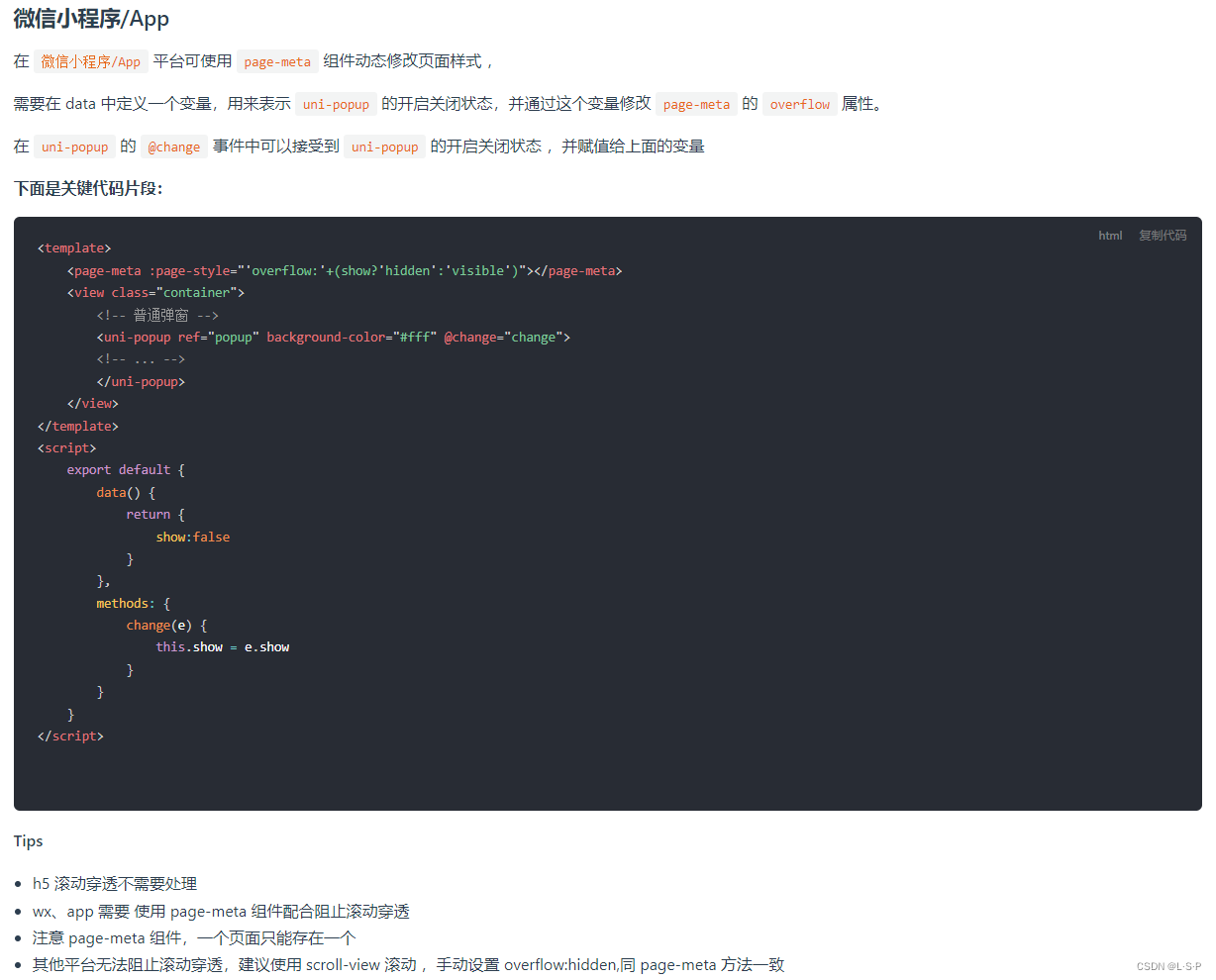
查阅官方文档,发现滚动穿透是由于平台差异性造成的,具体解决可以参照文档禁止滚动穿透
<template>
<page-meta :page-style="'overflow:'+(show?'hidden':'visible')"></page-meta>
<view class="container">
<!-- 普通弹窗 -->
<uni-popup ref="popup" background-color="#fff" @change="change">
<!-- ... -->
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
show:false
}
},
methods: {
change(e) {
this.show = e.show
}
}
}
</script>

内部滚动
内部滚动解决方式比较简单,在uni-popup里面加上一个scroll-view组件,并设置scroll-y属性为true就好。其他优化如下:
- 将uni-popup组件的padding设置为0,是为了让滚动条出现在边上,而不是内部
- scroll-view里面的view设置一个高度,是为了防止超出状态栏
<uni-popup ref="execPopup" background-color="#fff" @change="changePopup" style="padding: 0;">
<scroll-view :scroll-y="true">
<view class="popup_box" style="height: calc(100vh - 80px);padding: 20px;">
</view>
</scroll-view>
</uni-popup>