JavaScript 内存泄漏的检测与防范:让你的程序更稳定

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- JavaScript 内存泄漏的定义和背景
- 内存泄漏对程序性能的影响
- 二、JavaScript 内存管理机制
- 垃圾回收算法
- 引用计数
- 三、内存泄漏的原因
- 四、内存泄漏的检测方法
- 五、避免内存泄漏的方法
一、引言
JavaScript 内存泄漏的定义和背景
在 JavaScript 中,内存泄漏(Memory Leak)是指程序在运行过程中分配了内存,但在不再需要这些内存时没有及时释放,导致这些内存一直被占用,直到程序结束。这会导致程序的内存使用不断增加,可能会导致程序崩溃或性能下降。
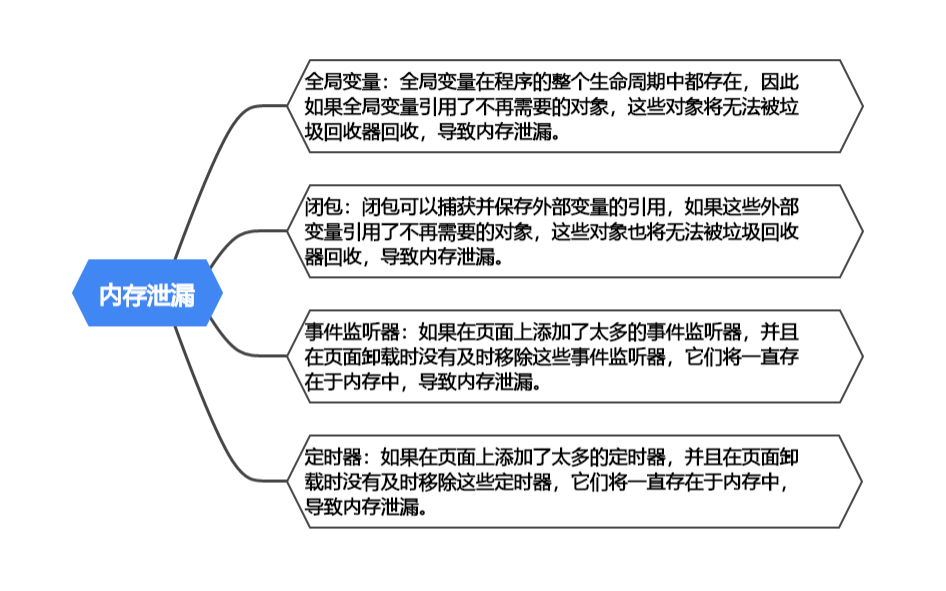
内存泄漏通常发生在以下情况:
- 全局变量:全局变量在程序的整个生命周期中都存在,因此如果全局变量引用了不再需要的对象,这些对象将无法被垃圾回收器回收,导致内存泄漏。
- 闭包:闭包可以捕获并保存外部变量的引用,如果这些外部变量引用了不再需要的对象,这些对象也将无法被垃圾回收器回收,导致内存泄漏。
- 事件监听器:如果在页面上添加了太多的事件监听器,并且在页面卸载时没有及时移除这些事件监听器,它们将一直存在于内存中,导致内存泄漏。
- 定时器:如果在页面上添加了太多的定时器,并且在页面卸载时没有及时移除这些定时器,它们将一直存在于内存中,导致内存泄漏。

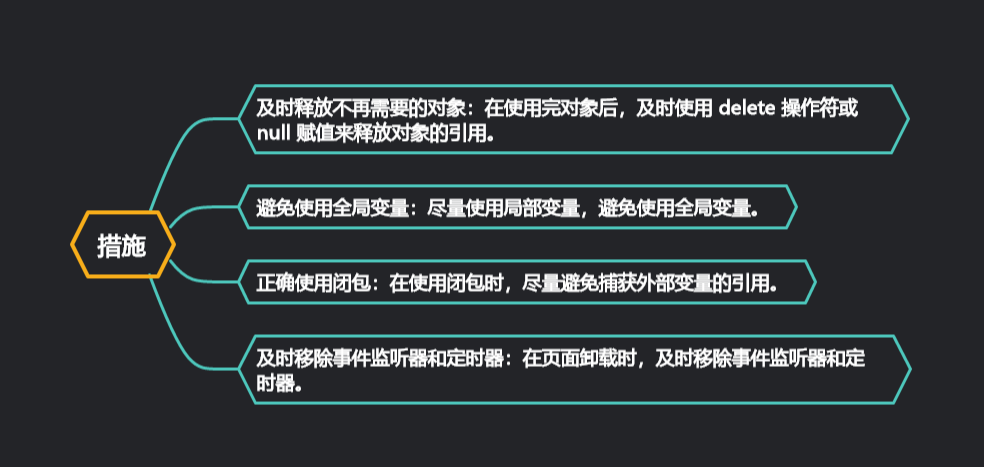
为了避免内存泄漏,我们可以采取以下措施:
- 及时释放不再需要的对象:在使用完对象后,及时使用
delete操作符或null赋值来释放对象的引用。 - 避免使用全局变量:尽量使用局部变量,避免使用全局变量。
- 正确使用闭包:在使用闭包时,尽量避免捕获外部变量的引用。
- 及时移除事件监听器和定时器:在页面卸载时,及时移除事件监听器和定时器。

内存泄漏对程序性能的影响
内存泄漏对程序性能的影响可能是严重的,具体取决于
- 泄漏的大小
- 持续时间
当程序发生内存泄漏时,它会分配越来越多的内存,而这些内存无法被垃圾回收器回收。这会导致程序的内存使用不断增加,直到达到操作系统的内存限制,从而导致程序崩溃或变得不可用。
即使程序没有达到内存限制,内存泄漏也会导致程序性能下降。这是因为内存泄漏会导致内存碎片化,使得操作系统需要花费更多的时间来寻找可用的内存空间。此外,内存泄漏还会导致程序的内存使用不稳定,从而影响程序的响应速度和可靠性。
为了避免内存泄漏对程序性能的影响,我们应该尽量避免内存泄漏,并及时释放不再需要的对象。我们可以使用内存分析工具来检测内存泄漏,并采取适当的措施来解决它们。
二、JavaScript 内存管理机制
垃圾回收算法
JavaScript 是一种解释型语言,它的内存管理机制是由垃圾回收算法(Garbage Collection)来实现的。
垃圾回收算法是一种自动管理内存的机制,它会定期检查内存中的对象,并回收不再使用的对象,以释放内存空间。
在 JavaScript 中,垃圾回收算法的基本原理是通过引用计数(Reference Counting)来确定对象是否可以被回收。
- 每个对象都有一个引用计数
- 当一个对象被引用时,它的引用计数会增加;
- 当一个对象不再被引用时,它的引用计数会减少。
- 当一个对象的引用计数为 0 时,它就可以被垃圾回收器回收。
然而,引用计数并不是完美的内存管理机制,因为它无法处理循环引用的问题。为了解决这个问题,JavaScript 中的垃圾回收算法采用了一种称为标记-清除(Mark-and-Sweep)的算法。
在标记-清除算法中,垃圾回收器会遍历所有的对象,并标记所有可达对象(即仍然被引用的对象)。然后,它会遍历所有的对象,并回收所有未被标记的对象。
垃圾回收算法的执行时间是不确定的,因为它取决于程序中对象的数量和引用关系。因此,在编写 JavaScript 代码时,我们应该尽量减少对象的创建和引用,以减少垃圾回收算法的执行时间和对程序性能的影响。
引用计数
在 JavaScript 中,引用计数(Reference Counting)是一种内存管理机制,用于跟踪对象的引用数量。
每个对象都有一个引用计数,当一个对象被引用时,它的引用计数会增加;当一个对象不再被引用时,它的引用计数会减少。当一个对象的引用计数为 0 时,它就可以被垃圾回收器回收。
下面是一个简单的示例,演示了引用计数的工作原理:
let obj1 = {}; // 创建一个对象 obj1
let obj2 = obj1; // 将 obj1 赋值给 obj2,obj1 的引用计数为 2
obj1 = null; // 将 obj1 赋值为 null,obj1 的引用计数为 1
console.log(obj2); // 输出:[object Object],obj2 仍然引用着 obj1
在上面的示例中,我们首先创建了一个对象 obj1,并将其赋值给变量 obj2。此时,obj1 的引用计数为 2,因为它被 obj2 和 obj1 自身引用。
然后,我们将 obj1 赋值为 null,这会将 obj1 的引用计数减少 1,变为 1。此时,obj1 仍然被 obj2 引用,因此它不能被垃圾回收器回收。
最后,我们打印了变量 obj2 的值,这表明 obj2 仍然引用着 obj1。
需要注意的是,引用计数并不是完美的内存管理机制,因为它无法处理循环引用的问题。为了解决这个问题,JavaScript 中的垃圾回收算法采用了一种称为标记-清除(Mark-and-Sweep)的算法。在标记-清除算法中,垃圾回收器会遍历所有的对象,并标记所有可达对象(即仍然被引用的对象)。然后,它会遍历所有的对象,并回收所有未被标记的对象。
垃圾回收算法的执行时间是不确定的,因为它取决于程序中对象的数量和引用关系。因此,在编写 JavaScript 代码时,我们应该尽量减少对象的创建和引用,以减少垃圾回收算法的执行时间和对程序性能的影响。
三、内存泄漏的原因
- 全局变量
- 闭包
- 事件监听器
- 计时器

四、内存泄漏的检测方法
- Chrome 开发者工具
- JavaScript 内存分析工具

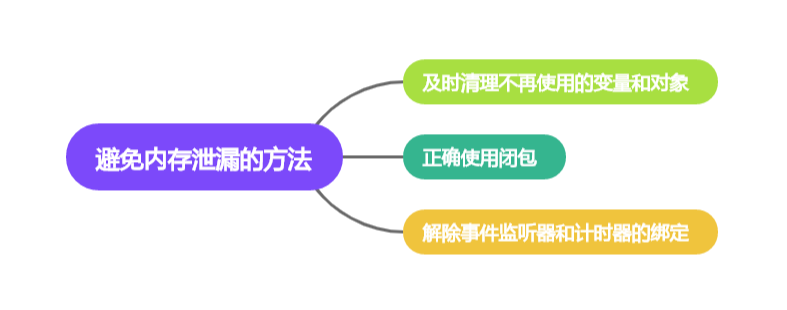
五、避免内存泄漏的方法
- 及时清理不再使用的变量和对象
- 正确使用闭包
- 解除事件监听器和计时器的绑定