react之ReactRouter的使用
react之ReactRouter的使用
- 一、环境搭建
- 二、抽象路由模块
- 三、路由导航
- 3.1 声明式导航
- 3.2 编程式导航
- 四、导航传参
- 4.1 searchParams 传参
- 4.2 params 传参
- 五 、嵌套路由配置
- 六、默认二级路由
- 七、404页面配置
- 八、俩种路由模式
一、环境搭建
1.创建项目安装依赖
npx create-react-app react-router-pro
npm i
2.安装最新的 ReactRouter包
npm i react-router-dom
3.启动项目
npm run start
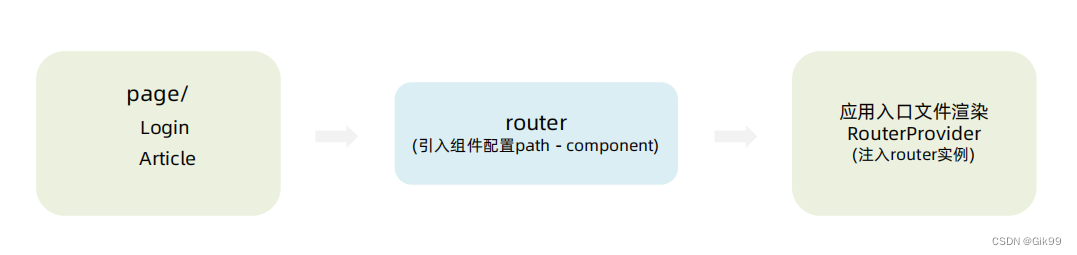
二、抽象路由模块

1.创建page文件夹,并创建Login和Article组件
login组件
//登录页面
const Login = function () {
const navigate = useNavigate()
return (
<>
<div>
我是登录页面
</div>
</>
)
}
export default Login
Article组件
function Article() {
return (
<div>
我是文章页面{id}={name}
</div>
)
}
export default Article
2.创建router文件夹=>index.js 配置路由
//路由模块
import { createBrowserRouter } from 'react-router-dom'
import Login from '../page/Login'
import Article from '../page/Article'
const router = createBrowserRouter([
{
path: '/login',
element: <Login />,
},
{
path: '/article',
element: <Article />,
},
])
//导出
export default router
3.index.js中引入路由
import React from 'react'
import ReactDOM from 'react-dom/client'
import './index.css'
import reportWebVitals from './reportWebVitals'
//路由
import { RouterProvider } from 'react-router-dom'
//引入路由
import router from './router'
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
<React.StrictMode>
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
)
reportWebVitals()
三、路由导航
路由系统中的多个路由之间需要进行路由跳转,并且在跳转的同时有可能需要传递参数进行通信
3.1 声明式导航
声明式导航是指通过在模版中通过组件描述出要跳转到哪里去
//登录页面
import { Link} from 'react-router-dom'
const Login = function () {
return (
<>
<div>
我是登录页面
<Link to="/article">跳转到文章页面(声明式)</Link>
</>
)
}
export default Login
3.2 编程式导航
编程式导航是指通过 useNavigate钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转
//登录页面
import { useNavigate } from 'react-router-dom'
const Login = function () {
const navigate = useNavigate()
return (
<>
<div>
我是登录页面
<button onClick={() => navigate('/article')}>
跳转到文章页(编程式)
</button>
</>
)
}
export default Login
四、导航传参
4.1 searchParams 传参
传参
<button onClick={() => navigate('/article?id=100&name=jack')}>
searchParams(传参)
</button>
接参
import { useSearchParams} from 'react-router-dom'
const [params] = useSearchParams()
const id = params.get('id')
const name = params.get('name')
4.2 params 传参
传参
<button onClick={() => navigate('/article/101/jack')}>
useParams(传参)
</button>
路由中配置
{
path: '/article/:id/:name',
element: <Article />,
},
接参
import { useParams } from 'react-router-dom'
const params = useParams()
const id = params.id
const name = params.name
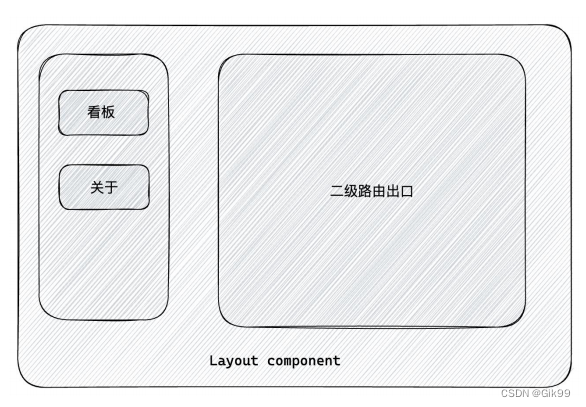
五 、嵌套路由配置
在一级路由中又内嵌了其他路由,这种关系就叫做嵌套路由,嵌套至一级路由内的路由又称作二级路由

实现步骤
1.使用 children 属性配置路由嵌套关系
{
path: '/',
element: <Layout />,
children: [
{
path: 'board',
element: <Board />,
},
{
path: 'about',
element: <About />,
},
],
},
2.使用 <Outlet/>组件配置二级路由渲染位置
import { Link, Outlet } from 'react-router-dom'
const Layout = () => {
return (
<div>
我是一级路由layout
<br />
<Link to="/board">面板</Link>
<br />
<Link to="/about">关于</Link>
{/* 配置二级路由出口 */}
<Outlet></Outlet>
</div>
)
}
export default Layout
六、默认二级路由
当访问的是一级路由时,默认的二级路由组件可以得到渲染,只需要在二级路由的位置去掉path,设置index属性为true
children: [
{
// 设置为默认二级路由 一级路由访问 能定向到该组件
index: true,
element: <Board />,
},
{
path: 'about',
element: <About />,
},
],
跳转时路径传/
<div>
我是一级路由layout
<br />
<Link to="/">面板</Link>
<br />
<Link to="/about">关于</Link>
{/* 配置二级路由出口 */}
<Outlet></Outlet>
</div>
七、404页面配置
1.准备一个404NotFound组件
const NotFound = () => {
return <div>404页面</div>
}
export default NotFound
2.. 在路由表数组的末尾,以*号作为路由path配置路由
{
path: '*',
element: <NotFound />,
},
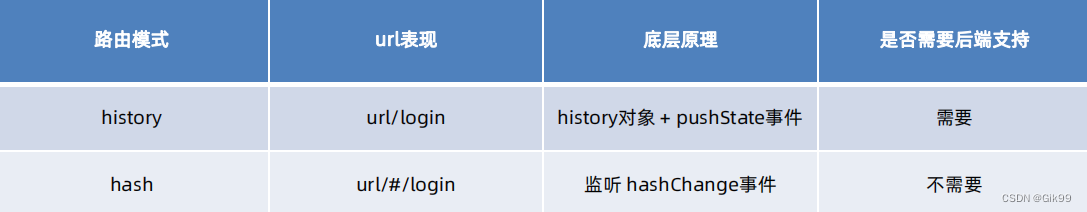
八、俩种路由模式
各个主流框架的路由常用的路由模式有俩种,history模式和hash模式, ReactRouter分别由 createBrowerRouter 和 createHashRouter 函数负责创建