让你的前端代码飞起来:如何实现自动化测试?
两千多人关注的问题,逼得我一定要让读者看完我的回答后有获得感。所以文章除了有利润介绍,有工具推荐,有视频分享,还有手把手教如何进行前端测试。
所以本文内容篇幅较长。为避免不劳累,先将本文结构拆分如下,建议读者对于自己已经了解的部分可以跳过不看哈:
1、什么是前端测试?
2、前端测试有哪些类型?
3、如何做好前端自动化?—好用平台篇
4、如何做好前端自动化?—python代码
5、如何做好前端自动化?—使用录制工具
6、前端自动化学习视频推荐
一、什么是前端测试?
所谓前端,是指计算机Web应用程序(网站)的前台页面。
Web 应用程序具有三个功能层——客户端、服务器、资源(或信息系统)。前端测试处理客户端层,也就是呈现给客户端的软件部分。
前端通常包括:
1)最终用户在应用程序时可以看到的任何内容,例如菜单、按钮、表单(也叫GUI元素)。
2)影响整体用户体验的因素,比如页面加载速度等方面的内容。
前端测试主要有下面三个目标:
1)识别性能问题:
2)验证跨浏览器和跨设备功能:前端测试的一个重要方面是验证多个浏览器、浏览器版本和设备(移动和桌面)上的网站和应用程序行为。这不仅包括功能,还包括对各种尺寸和分辨率的屏幕的响应能力。
3)验证第三方集成的服务:随着软件即服务平台变得几乎司空见惯,大多数应用程序利用第三方集成来提供更好的服务和增强的用户体验。
总结成一句话就是,前端测试主要目的是为了验证所述 GUI 元素是否按预期运行,验证网站或应用程序的表示层是否存在错误。
例如,它检查输入字段是否接受正确的字符,是否仅在填写必填字段后才提交表单,导航是否足够容易,页面加载是否足够快等等......

二、前端测试的类型

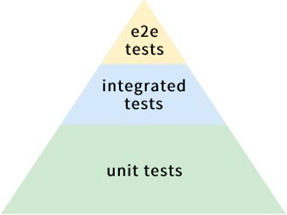
前端测试一般分为单元测试(Unit Tests)、集成测试(Integrated Test)和端到端测试(E2E Test)这三种。
1、单元测试阶段
单元测试独立于其他模块,验证应用程序的最小可能模块(单元)的功能。
在该测试阶段,测试人员和/或开发人员隔离最小的应用程序组件,检查它们的行为并在开发管道的早期识别缺陷。
例如,在 C# 中,将方法视为一个单元(要测试的最小组件)。
在这种情况下,单元测试将独立于其他方法(即整个软件)来验证该方法的某些特性。
单元测试通常分为基于状态的测试和基于交互的测试。前者检查软件是否在特定条件下产生预期结果。
后者验证软件是否正确调用特定方法来实现其目的。2、集成测试阶段
单元测试之后通常是集成测试。
集成测试验证两个软件单元或模块之间的接口。
它侧重于检查模块是否充分通信,并暴露集成单元之间的任何错误。集成测试对于分析包含多个连接元素的系统行为至关重要。

• 端到端的测试阶段
端到端测试是一种测试整条应用链路的测试方式。
它通过模拟用户真实场景的行为和操作,来保证这条链路上集成的相关系统或者应用,能够做出正确的响应。该阶段是大多数软件测试工作的基础。它有助于确保您的应用程序的核心功能正常工作并正确显示给最终用户。

阶段总结:开始运行单元测试,然后继续进行集成测试,最后执行端到端测试。一旦这种结构到位,实现相当高的测试覆盖率将相对容易。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】

三、如何做好前端自动化?——好用工具推荐
随着不断提高的业务复杂度,不断发展的 UI,不断变化的用户偏好,加上跨浏览器和跨设备等问题........传统手工测试,其消耗的人力及增加的成本都是巨大的。
且传统手工测试很难对每个页面,每种设备进行全方位的测试,这可能导致一个不注意,核心功能出现不正常,或是将一些低级错误暴露到线上,而毫无察觉。
为了保证在Web 或桌面应用程序的核心功能正常工作,并正确显示给最终用户;为了测试团队可以更快地更新或发布新功能,我们需要通过自动化前端测试,来减少错误。
好用的前端自动化测试工具,推荐如下:
1. Selenium

Selenium 是一个自动化浏览器的开源测试框架。借助 Selenium WebDriver,可以使用 Ruby、Java、Python 等编程语言。它不仅仅免费,还可以兼容多种编程语言,所以至今仍被广泛使用。
同时Selenium 还提供了一个称为 Selenium IDE 的记录和播放功能和一个 WebDriver,还允许你连接到其他测试语言库。
2.Katalon

Katalon Studio 是一个建立在 Selenium 和 Appium 之上的记录和回放测试自动化平台。它也适用于 Groovy 和 Java,它提供 Web、桌面、移动和 API 测试。
但更吸引大家的,是开发人员可以轻松停止和重新启动测试记录以插入额外的代码行,这有助于促进开发人员和技术含量较低的软件测试人员之间的协作。
且该工具它具有易于使用的界面,可帮助没有编程背景的测试人员使用拖放式手动编辑器创建测试。Katalon 还可使用 Selenium 或 JavaScript 添加自定义代码,以实现高级测试自动化脚本。
同时官方还提供了Katalon Studio 免费版,当然它的功能非常有限。例如,可以运行测试并知道它是否失败,但您将无法访问屏幕截图、录音或建议的修复功能。
http://3.Cypress.io

http://Cypress.io是一个面向使用 JavaScript 的开发人员的前端测试框架。需要对 JavaScript有一定了解,可以帮助前端开发人员来完成整个测试过程。
可以创建各种各样的测试场景并在本地浏览器执行它们。
http://Cypress.io 目前支持 Chrome 和 Firefox 的跨浏览器测试,但不支持 Safari。它还与 Linux、Unix、Windows 和 Mac OS 等操作系统兼容。
4. Ranorex Studio

Ranorex Studio 是一个自动化的 UI 测试框架,同时也是另一个基于 Selenium 的录制和播放工具。支持结合使用记录和播放,以及从预设列表或存储库中选择拖放操作,来编写测试脚本。
它与 Katalon 等其他录制和播放工具的不同之处在于其基于图像的测试功能。它允许用户在任何测试步骤中插入用于视觉验证的屏幕截图。但是要求测试人员在每个测试步骤中手动添加这些视觉验证。
5. PhantomCSS

PhantomCSS 是一个为自动化 CSS 测试(一种视觉回归测试)而设计的开源工具。
PhantomCSS使用 PhantomJS 作为他们的无头浏览器,使用 CasperJS 来导航应用程序并定义操作,并使用 ResembleJS 将屏幕截图图像与 基线 进行比较。基线是使用从你的第一次测试运行中截取的屏幕截图创建的。
基线:在软件开发中,基线是软件工程活动从一个环节转入另外一个环节时对阶段产品或组件的标识。
6. Watir:基于 Ruby 构建的开源测试框架

Watir(Ruby 中的 Web 应用程序测试)是一种自动化测试工具。
Watir可以更轻松地使用 Ruby 编写测试脚本。例如,在没有 Watir 的情况下,您将需要手动写入加载时间较长的页面的等待时间。然而,Watir 会在继续测试之前自动等待页面加载。
Watir 在功能上有所限制(例如,它们不提供跨平台测试或错误跟踪)。但是,它们可以很容易地与大多数测试工具集成,包括 Jenkins 等 DevOps、Cucumber 等 BDD 工具或测试管理工具。
7. Micro Focus UFT
Micro Focus UFT(以前称为 QTP)是一种记录和播放工具,仅支持 VBScript 脚本语言,但仅支持 Microsoft 操作系统。
但是,Micro Focus 确实适用于多种浏览器,包括 Safari、Firefox、Chrome、IE 和 Edge。
您可以使用多种方法创建测试——从自己编写代码到录制和回放选项。每种方法都需要不同级别的编码能力,这对不同的团队很有帮助。
8. Appium:基于 Selenium 构建的移动应用程序测试工具

Appium 是一个开源框架,它修改了 Selenium 以使移动应用程序测试成为可能。它还可以自动化桌面浏览器(Windows、MacOS 和 Linux),但是最出名的则是支持 iOS、Android 和 Windows 应用程序的移动测试。
Appium几乎可以集成到任何软件开发工具中。
以上,就是Ui自动化的工具方法介绍。
接下来,我们再来介绍下如何通过代码来做自动化测试操作。
四、如何做好前端自动化?使用Python代码实现
通常我们通过编写代码来进行UI自动化,来提高手工测试效率,以减少人力投入目的。
常用的代码方式通常是通过python进行编码。
下面通过简单的案例我们看看如何做到的:
场景:我们想做的是去查看天气预报并对当前的天气温度进行判断
那我们看下操作步骤:
步骤1)打开浏览器,我们通过百度https://www.baidu.com/
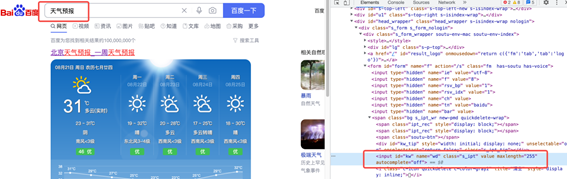
步骤2)搜索:天气预报

步骤3)点击进入 北京天气预报_一周天天气预报

步骤4)查看当前温度

总的来看:我们要打开浏览器,进入百度首页;然后搜索:天气预报;进入天气详情页,查看当前温度并对温度进行断言。
那么我们要模拟这个操作过程就需要对UI前端页面进行定位,来模拟人为手工的操作。来看使用python结合pytest+selenium如何实现:
1)通过对id的定位可以定位到搜索框,并键入要搜索的内容也就是 天气预报。

2)如何通过python打开浏览器?通过WebDriver。
WebDriver概述:
WebDriver(selenium2=selenium1+webdriver)是一种用于Web应用程序的自动化测试工具,它提供了一套友好的API,与Selenium1相比,WebDriver的api更容易理解和使用,其可读性和可维护性也大大提高了。WebDriver完全是一套类库,不依赖于任何测试框架,除了必要的浏览器驱动,不需要启动其他的进程或者安装其他的程序
不同的浏览器的WebDriver驱动:
| Chrome: | https://chromedriver.chromium.org/downloads |
| Edge: | https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ |
| Firefox: | https://github.com/mozilla/geckodriver/releases |
| Safari: | https://webkit.org/blog/6900/webdriver-support-in-safari-10/ |
大家可根据自己使用的浏览器自行下载,如果以上链接打不开,可以查阅其他关于“WebDriver驱动下载”的文章,类似的安装步骤根据不同的操作系统都会有,请自行查阅。本文只以Chrome为例。
注意事项:
webdriver 和chrome的版本要匹配、webdriver 版本要和浏览器兼容。
1)在Python中安装Selenium:
Plaintext
pip install selenium然后我们根据操作步骤来进行编码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 目标地址
url = "https://www.baidu.com/"
# 操作的目标浏览器
driver = webdriver.Chrome()
# 浏览器打开目标地址
driver.get(url)
# 定位百度输入框
driver.find_element(By.ID,"kw").click()
# 清除输入框中的内容
driver.find_element(By.ID,"kw").clear()
# 输入框 发送搜索的数据
driver.find_element(By.ID,"kw").send_keys(u"天气预报")
# 点击去定搜索
driver.find_element(By.ID,"su").click()
# 等待网页加载
time.sleep(3)
# link_text打开天气预报
driver.find_element(By.LINK_TEXT,u"北京天气预报_一周天气预报").click()
# 控制新窗口
cls = driver.window_handles
driver.switch_to.window(cls[1])
# 也可以打开跳转链接
# driver.get("https://weathernew.pae.baidu.com/weathernew/pc?query=%E5%8C%97%E4%BA%AC%E5%A4%A9%E6%B0%94&srcid=49822")
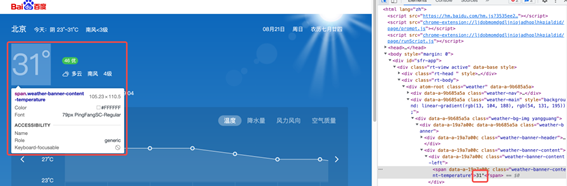
# assert对当前温度定位并进行断言
assert (driver.find_element(By.XPATH,"//div[@id='sfr-app']/div/div[2]/div/div[2]/div/div/div[2]/div/span").text == u"31°")
3)使用Pytest的用例运行级别
setup和teardown都是在对应的模块、函数、类、方法中最开始、最后执行,而不是在模块、函数、类、方法之前执行。
1、模块级(setup_module/teardown_module),开始于模块的始末,在模块的全局起作用【全局,不在类中】;
2、函数级(setup_function/reardown_function),只对函数用例生效,不在类中起作用【不在类中】;
3、类级(setup_class/teardown_class),只在类中的前后运行一次【在类中】;
4、方法级(setup_method/teardown_method),开始于方法始末【在类中】;
5、类里面的(setup/teardown),运行在调用方法的前后。
执行顺序:setup_method>test_weather>teardown_method
4)按照pytest稍加改造,代码如下:
Plaintext
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestWeather():
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {}
def teardown_method(self, method):
self.driver.qUIt()
def test_weather(self):
self.driver.get("https://www.baidu.com/")
self.driver.find_element(By.ID,"kw").click()
self.driver.find_element(By.ID,"kw").clear()
self.driver.find_element(By.ID,"kw").send_keys(u"天气预报")
self.driver.find_element(By.ID,"su").click()
time.sleep(3)
self.driver.find_element(By.LINK_TEXT,u"北京天气预报_一周天气预报").click()
# cls = self.driver.window_handles
# self.driver.switch_to.window(cls[1])
self.driver.get("https://weathernew.pae.baidu.com/weathernew/pc?query=%E5%8C%97%E4%BA%AC%E5%A4%A9%E6%B0%94&srcid=4982")
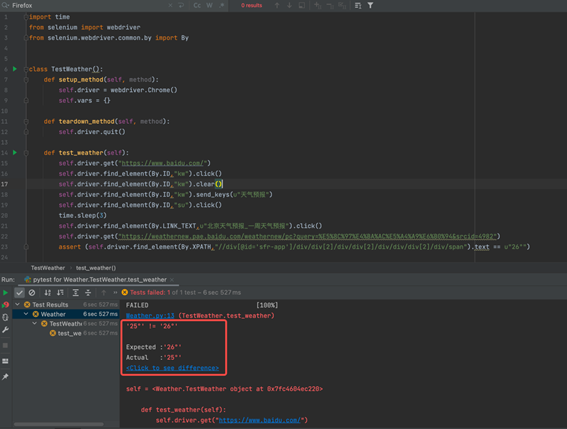
assert (self.driver.find_element(By.XPATH,"//div[@id='sfr-app']/div/div[2]/div/div[2]/div/div/div[2]/div/span").text == u"26°")
随着气温的不断下降我们的运行后断言失败了,断言失败:

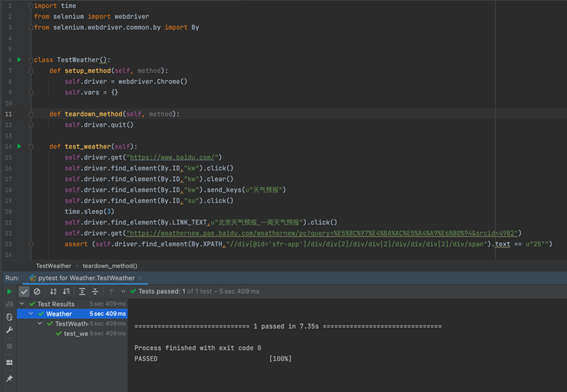
我们将温度修改后,断言成功:

补充:对于一些前端组件,无法定位的,我们可以通过JS来进行传参:
当然对于大多数新手来讲这些比较困难,其次之前我们也提到了,随着业务复杂度较高,编码起来工作量巨大,如何将它变得更简单呢?答案是:我们可以通过录制工具来进行并生成对应的测试脚本。
五、如何做好前端自动化?——使用录制工具实现
录制工具原理:它类似于按键精灵一样。简单讲:记录你在浏览器中的各种操作。这有助于大家可以在短时间内完成庞大的编码任务,更注重场景设计。
优先推荐,selenium IDE、katalon,这两种跨平台能力比较强的扩展插件,通常在各种浏览器中都可以找到他们的身影。
1、selenium IDE:
1)浏览器扩展中搜索selenium IDE并安装

2)打开后点击右上角rec进行录制:

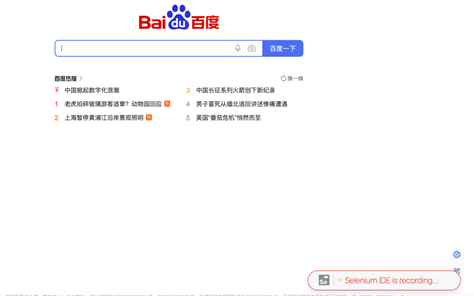
3)录制时调用浏览器,打开一个全新的页面:

4)当结束录制时同样点击右上角该区域便结束录制

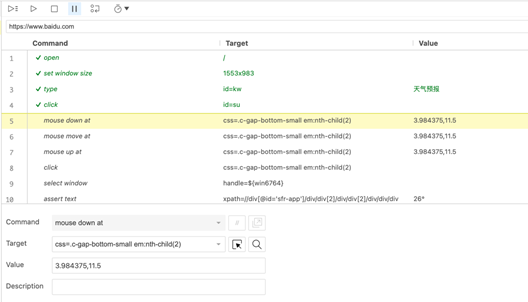
5)结束录制后将得到一个记录全部操作步骤,操作路径上的元素,及元素所对应的值。

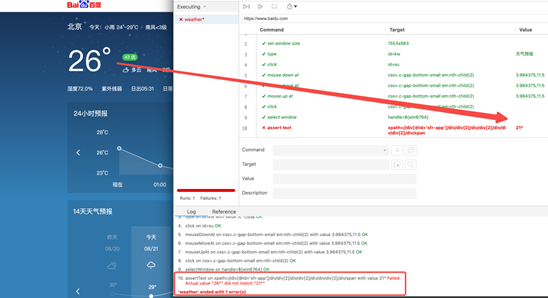
6)我们可以在这里修改和调试,添加一个断言,将当前温度改为21°运行,断言结果失败:

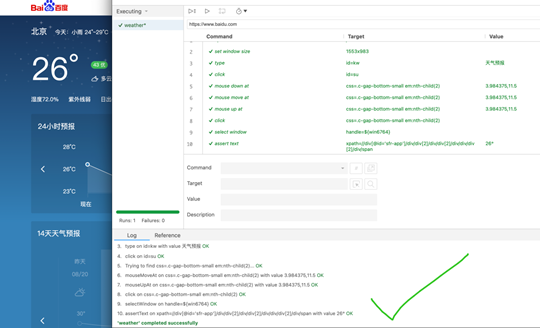
我们将温度调整为当前的温度并运行它,断言结果成功。

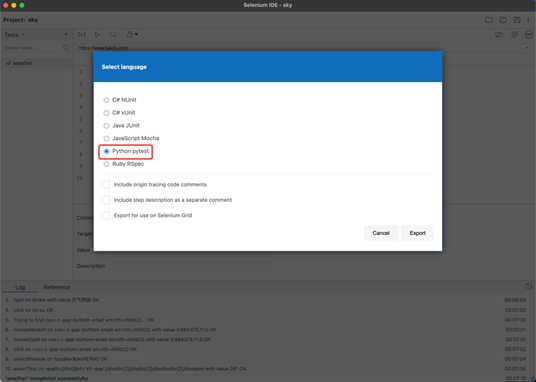
7)导出并选择想要导出的语言:

2、Katalon扩展应用操作简单介绍
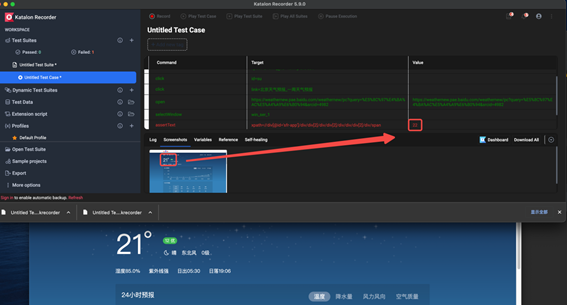
katalon也是可以通过浏览器中的扩展进行添加。添加以后可以录制脚本,方法同selenium IDE类似。
优点是:当你回放阻塞的时候,它会进行截图记录。
断言失败:

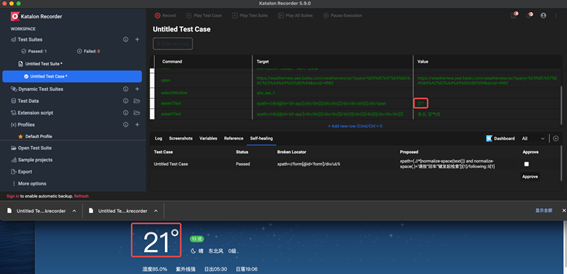
断言成功:

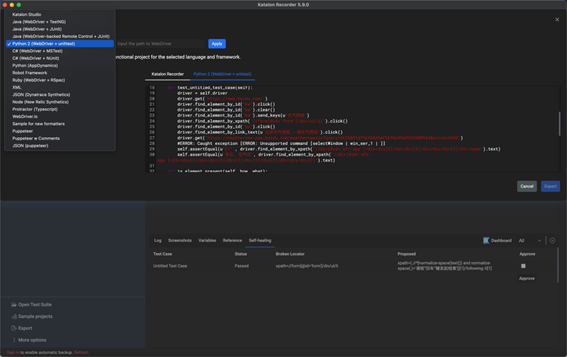
导出并生成对应语言的脚本:

如果选择Python语言,导出的内容将是Python2+WebDriver+Unittest组合的脚本。
既然可以录制,为什么还要有人进行编码呢?那就要说下录制脚本的缺点:
缺点1:录制导出后代码可维护性低,通用性较差,需要改造;
缺点2:遇到交互性特强的模块需要录制多个用例,对这种模块的处理能力有限;
缺点3:如果要对自动化测试框架进行维护,对测试人员要求比较高,所以具有一定局限性;
但好处是:对于新手来讲是学习自动化最好的入门工具,较容易上手。
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


