【HarmonyOS开发】ArkTs编译为SO包的流程记录
1、创建一个Static Library的静态模块

2、编写我们的SO控件
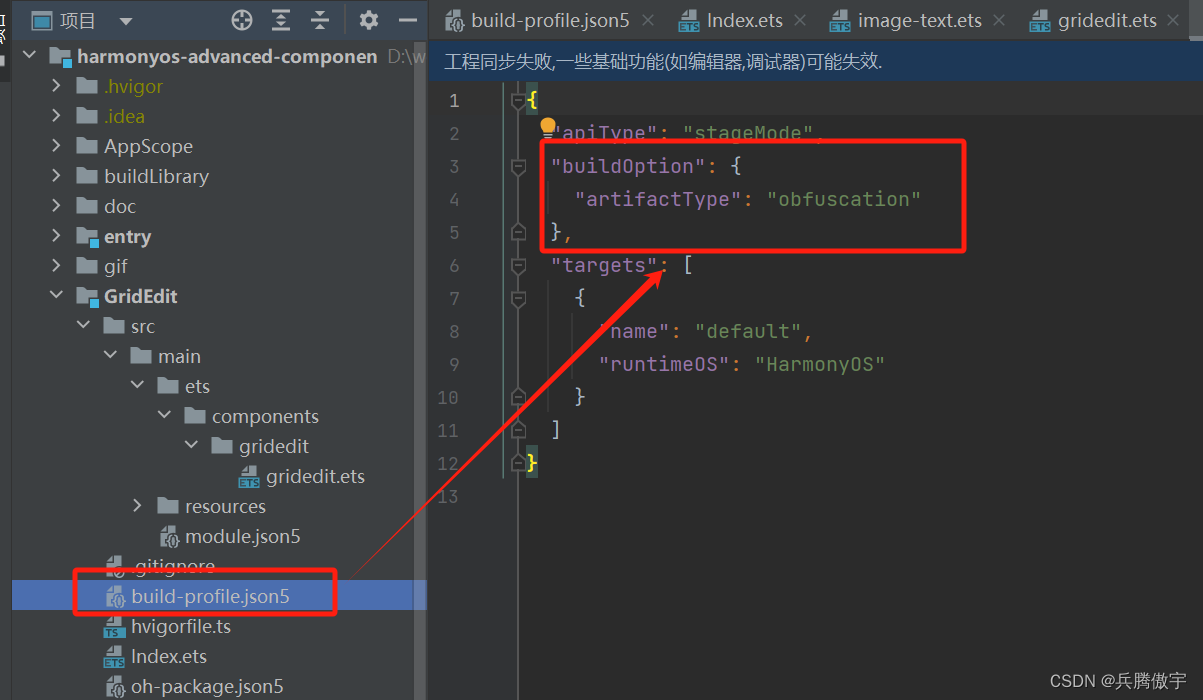
2.1 编译配置
{
"apiType": "stageMode",
"buildOption": {
"artifactType": "obfuscation"
},
"targets": [
{
"name": "default",
"runtimeOS": "HarmonyOS"
}
]
}

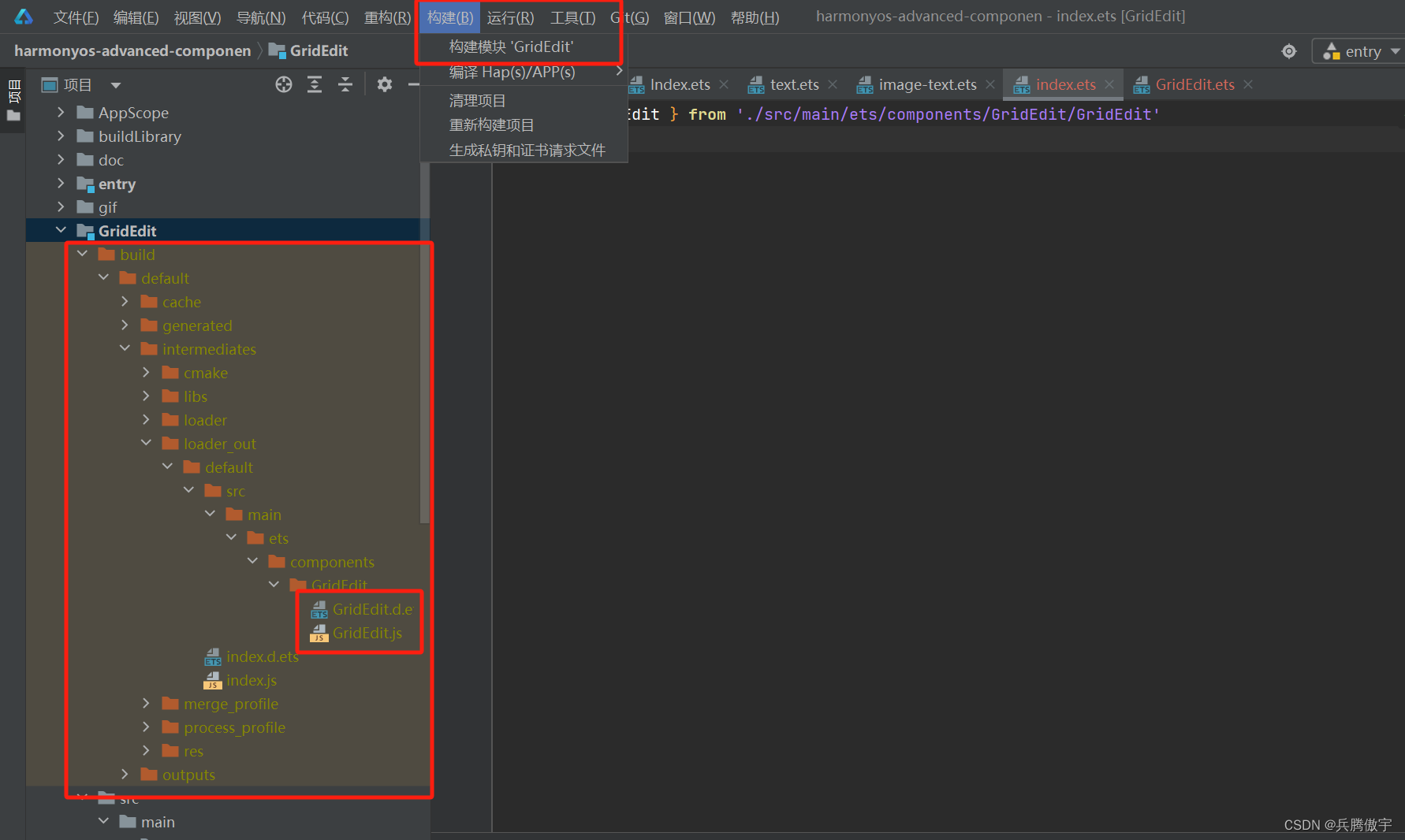
2.2 构建我们的包(AtkTs生成js和d.ts文件)
2.2.1 选中我们的Library包 ===> 点击构建我们创建的模块 ===> 修改我们的编译文件

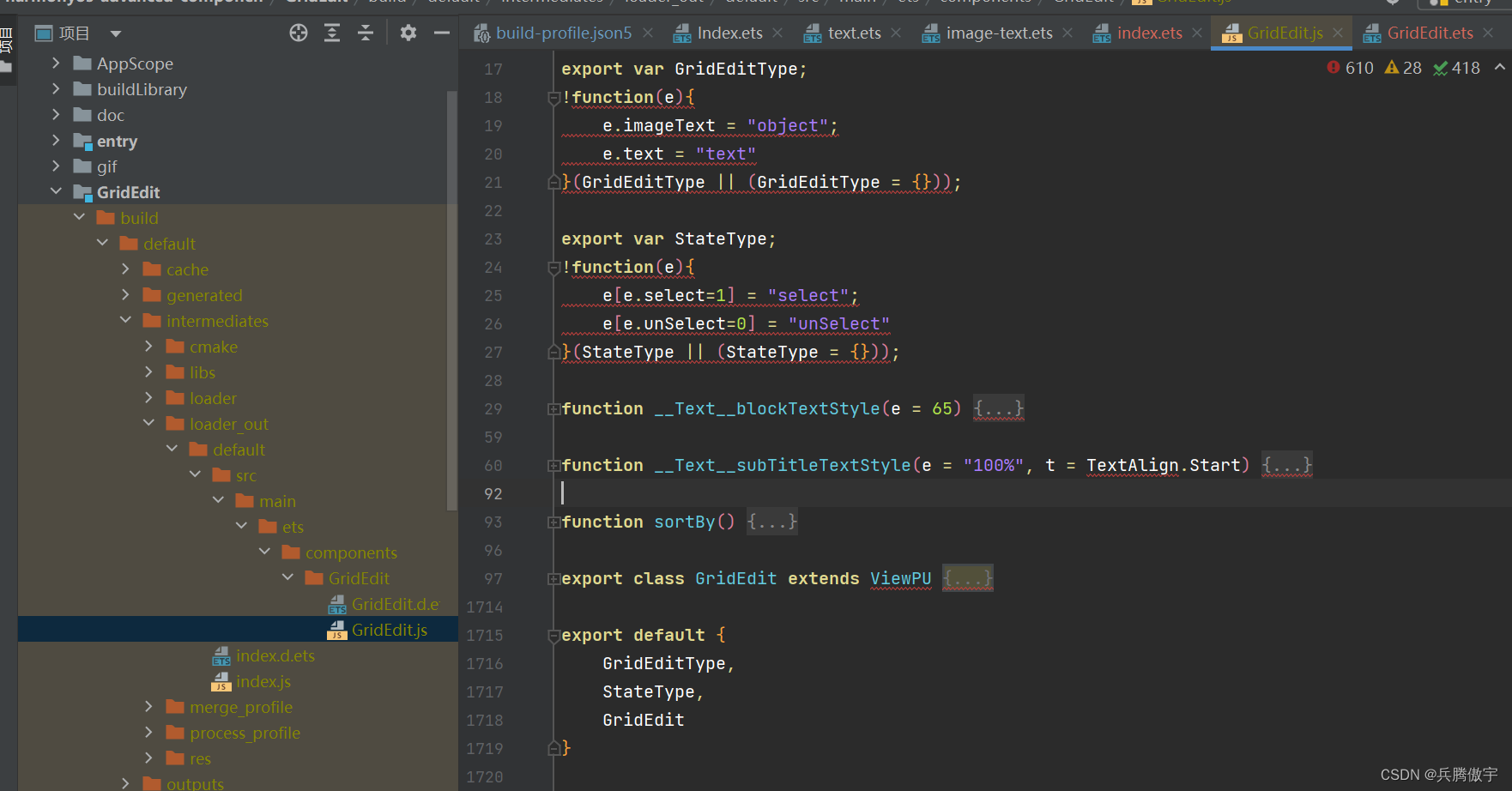
2.2.2 Ctrl+Alt+Shift+L 快捷键格式化我们的生成的JS文件

2.2.3 增加特殊的配置,为生成SO做准备
警告!
警告!!
警告!!!
观察我们生成的JS中有多少个export,如果有多个,一定要增加下面的配置(巨坑)
export default {
GridEditType,
StateType,
GridEdit
}不要观察你的ets源码中export导出了多少个文件,直接看js的就行,很大的坑。。。

2.3 注意点(API版本之间的差异):
- API9+的版本对TS的要求更加严格,不能包含any、Object等不确定的数据类型;
- API9+中不能使用type定义纯对象的数据类型,需要使用interface;
- @Prop在API9中无法支持enum类型;
- API9+中不能使用Object[item]的语法,只能使用Object.item的写法;
- Grid组件比较神奇,慎用
- supportAnimation(true)开启动画后,自定义动画配合animate和animateTo将会触发不可预知的错误;
- Grid默认容器是不能拖出容器的,可以使用clip(false)进行开启
2.4 参考Demo:
官方仓库,包含高阶组件![]() https://gitee.com/openharmony/arkui_ace_engine/tree/master/advanced_ui_component
https://gitee.com/openharmony/arkui_ace_engine/tree/master/advanced_ui_component
3、准备生成SO的准备文件
参考代码
arkui_ace_engine: ArkUI framework | ArkUI开发框架 - Gitee.com![]() http://SO准备文件不需要sourse,暂时无用,可以将自己的源码放入其中。
http://SO准备文件不需要sourse,暂时无用,可以将自己的源码放入其中。
注意文件全部小写,只有Cpp文件中包含5个大写,否则调用会出问题
3.1、新建一个目录gridedit
3.2、增加目录interfaces
放入下方的三个文件

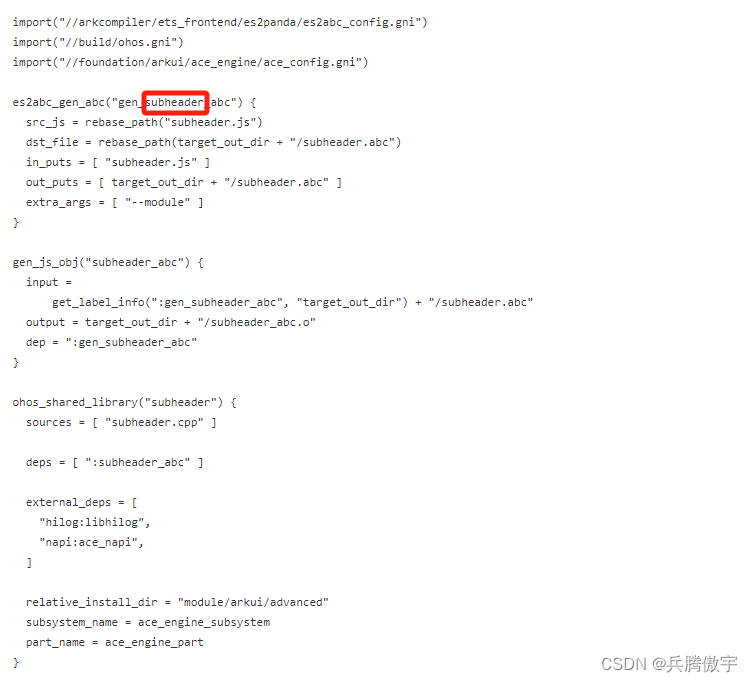
3.3、修改BUILD.gn文件
将所有的subheader改为自己的组件名称gridedit即可

3.4、修改.cpp文件
将所有的subheader改为自己的组件名称gridedit,其中标红的地方注意改为大写

3.5、将我们修改后的JS文件放入interfaces文件夹
然后通过华为的计算云编译为SO包进行调用
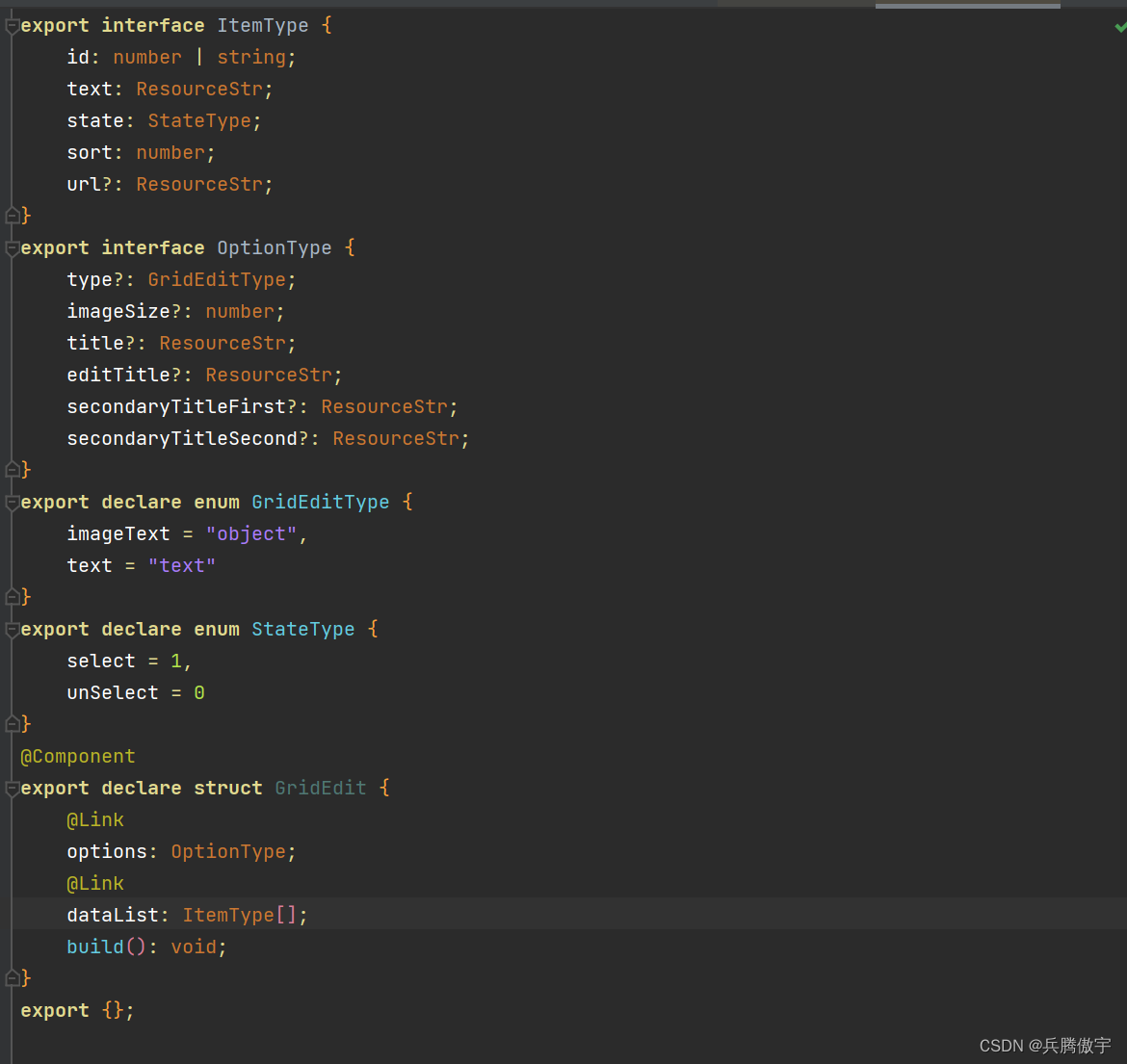
4、修改我们的d.ts文件
参考代码
api/@ohos.arkui.advanced.SubHeader.d.ets · 兵腾傲宇/interface_sdk-js - Gitee.com![]() https://gitee.com/bingtengaoyu/interface_sdk-js/blob/master/api/@ohos.arkui.advanced.SubHeader.d.ets仅保留export导出的以及@prop、@Link等组件传值类即可,删除其他无用的接口声明
https://gitee.com/bingtengaoyu/interface_sdk-js/blob/master/api/@ohos.arkui.advanced.SubHeader.d.ets仅保留export导出的以及@prop、@Link等组件传值类即可,删除其他无用的接口声明

下一步,控件和应用开发的区别

