ASP.NET版本WOL服务的使用
本文以WOL为例,演示如何通过 GPT-4 让其为 WebAPI 项目设计一个网页。其中介绍了如何让GPT4生成相关功能,添加动画效果,接口鉴权等。
1. 背景
前面我们已经完成了一个WOL服务的开发,并将其迁移改造为了 ASP.NET 服务并完成了部署。为了方便使用,现在我们需要为其设计一个网页。当然,这个简单的工作,我们可以通过 GPT-4 快速的来完成这个任务。
2. 页面设计
2.1 提示技巧
项目中我们已经启用了 Swagger,因此我们可以直接通过 Swagger 来查看接口的使用方法。只需要将 Swagger 的信息发送给 GPT-4,它就可以明白如何使用这些接口。我们可以使用以下提示词,来让 GPT-4 为我们生成一个网页:
请帮我设计一个网页,该网页不需要引入外部任何资源,因为是简易的,所以你需要自行写css,并进行简单的dom控制,网络请求使用fetch,通过json交互,页面显示一个列表,列表显示设备在线状态,可以点击启动按钮,发送wol数据。
最后在提示词后附加上 Swagger 数据,一个简易的页面就完成了。

2.2 优化效果和接口鉴权
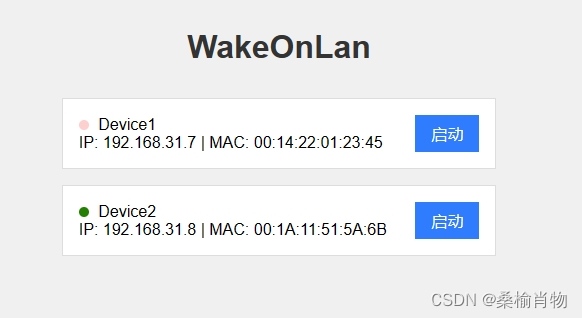
GPT-4 生成的页面已经可以在调试模式下使用,这个网页设计包含了一个设备列表,列表项中包含设备名、IP地址和在线状态。点击启动按钮将发送一个请求到后端的 /wol 接口,将设备的MAC地址作为参数。当设备列表请求成功时,页面将显示设备列表。如果WOL请求成功,会弹出一个提示框显示唤醒成功,否则显示失败。
虽然已经可以使用,但是还有一些不足之处,比如没有动画效果,没有接口鉴权等。我们可以通过以下提示词,来让 GPT-4 为我们生成一个更加完善的网页:
好的,效果不错,简单修改一下。列表还是左右结构,按钮位置不变,显示内容分为2行,第一行通过绿色无动效和红色的呼吸灯css动效的圆点表示在线和离线,然后设备名称,第二行显示IP和mac信息。 另外,请求需要进行URL鉴权,你需要在启动后要求用户输入Token信息,然后存入localstorage以备下次使用,鉴权方式如下,简易的 API url 签名验证中间件,通过简单的url参数验证请求是否合法。验证方式为将token、timestamp、nonce三个参数进行字典序排序,将三个参数字符串拼接成一个字符串进行sha1加密,开发者获得加密后的字符串可与 signature 对比。
为了让 GPT 更好的理解验签方式,我们还可以在提示词后附加上一个验签的案例,并告诉它以下是 .NET 的案例,你需要修改为 js 版本的:
var unixTimestamp = DateTimeOffset.Now.ToUnixTimeSeconds();
var sNonce = Guid.NewGuid().ToString();
ArrayList AL = new ArrayList();
AL.Add("you-api-token");
AL.Add(unixTimestamp.ToString());
AL.Add(sNonce);
AL.Sort(StringComparer.Ordinal);
var raw = string.Join("", AL.ToArray());
using System.Security.Cryptography.SHA1 sha1 = System.Security.Cryptography.SHA1.Create();
byte[] encry = sha1.ComputeHash(Encoding.UTF8.GetBytes(raw));
string sign = string.Join("", encry.Select(b => string.Format("{0:x2}", b)).ToArray()).ToLower();
var client = new HttpClient();
string jsoninfo = await client.GetStringAsync($"http://localhost:5177/devices?timestamp={unixTimestamp}&nonce={sNonce}&signature={sign}");
最后经过一番修改,我们得到了一个更加完善的网页:

另外,GPT 生成的验签代码还是很给力的:
async function getSignedUrl(path, queryParams = {}) {
const token = localStorage.getItem('token') || prompt('请输入Token:');
localStorage.setItem('token', token);
const timestamp = Math.floor(Date.now() / 1000);
const nonce = Math.random().toString(36).substring(2);
const sortedParams = [token, timestamp.toString(), nonce].sort();
const raw = sortedParams.join('');
const signature = new TextEncoder().encode(raw);
const digestBuffer = await crypto.subtle.digest('SHA-1', signature);
const digestArray = Array.from(new Uint8Array(digestBuffer));
const digestHex = digestArray.map(b => b.toString(16).padStart(2, '0')).join('');
const url = new URL(path, window.location.origin);
url.searchParams.set('timestamp', timestamp);
url.searchParams.set('nonce', nonce);
url.searchParams.set('signature', digestHex);
Object.entries(queryParams).forEach(([key, value]) => {
url.searchParams.set(key, value);
});
return url;
}
代码利用了async/await语法,使得处理异步操作更加直观和简洁。同时,使用了crypto.subtle.digest方法来生成安全的哈希摘要。通过URL和URLSearchParams对象,方便地构建和修改 URL。可以看到,GPT-4 生成的代码已经比大多数程序员写的代码更加优雅了。
当然这一段代码也是存在一些局限性的,比如它还依赖于crypto.subtle.digest方法,这个只有在 https 协议下才能使用。如果我们需要在 http 协议下使用,就需要使用其他的方法来生成签名。
3. 使用问题
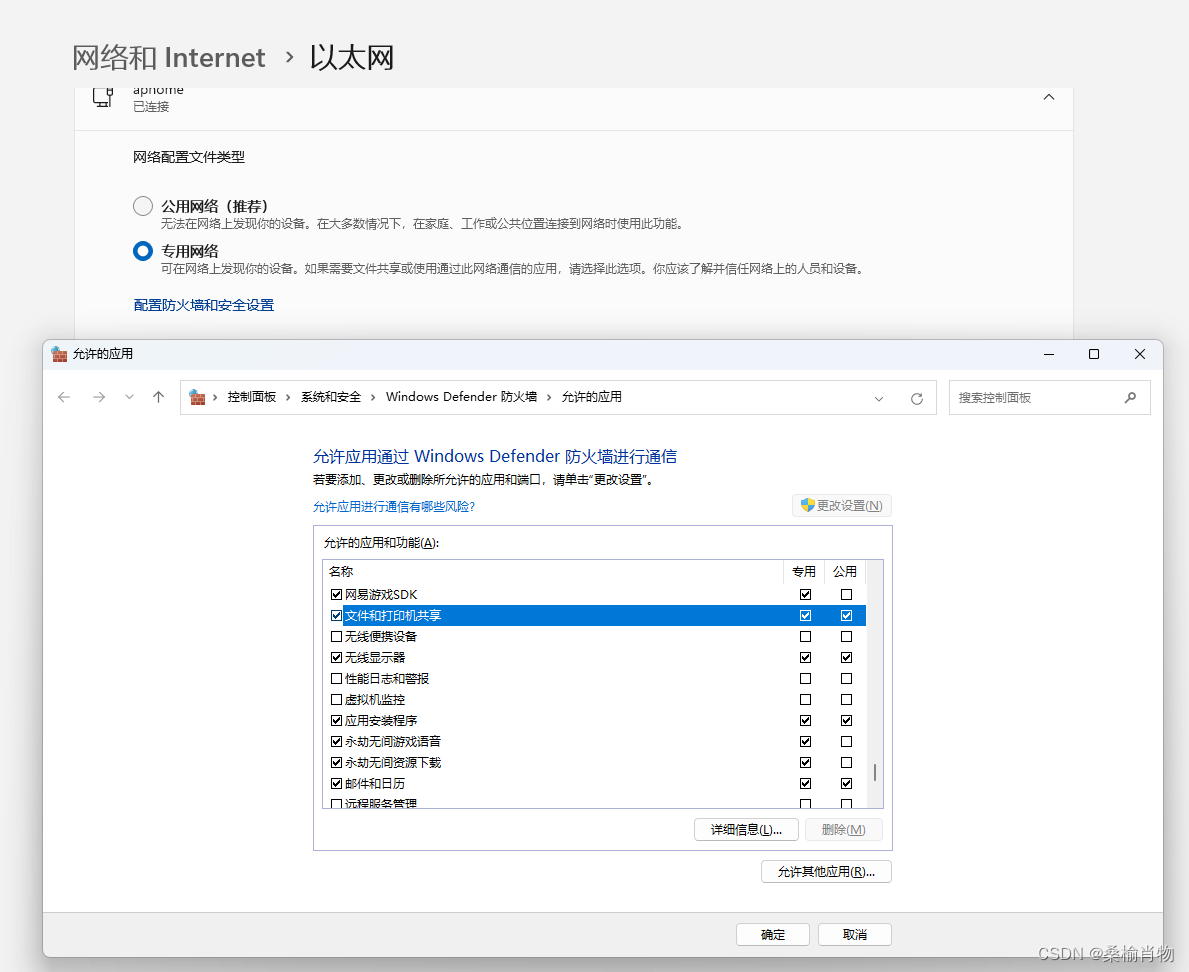
如果在使用中发现设备的在线状态显示不正确,则有可能是设备没有开启允许 Ping 的功能,可以前往设备的防火墙设置中开启允许 Ping 的功能。搜索“允许应用”关键词,打开“允许应用通过防火墙”设置,然后勾选“文件和打印机共享”选项,点击“确定”按钮即可。

4. 总结
本文以 WOL 为例,演示了如何通过 GPT-4 让其为 WebAPI 项目设计一个网页。其中介绍了如何让 GPT-4 生成相关功能,添加动画效果,接口鉴权等。通过 GPT-4,我们可以快速的生成一个网页,并且代码已经比大多数程序员写的代码更加优雅了,相信随着 GPT-4 的不断优化,它的生成代码的质量也会越来越高。
本文中生成的页面已经在项目中提供,可以直接使用。如果你想了解更多相关内容可以阅读以下相关文章:
- 使用.NET实现WOL唤醒远程开机
- 在NAS上部署.NET版本的WOL远程开机服务
- .NET的Dockerfile文件编写要点——以WOL项目为例
- WakeOnLan 项目
