CSS:calc() 函数 / 动态计算长度值 / 不同场景使用
一、理解 css calc() 函数
CSS calc() 函数是一个用于计算 CSS 属性值的函数。它可以在 CSS 属性值中使用数学表达式,从而实现动态计算属性值的效果。calc() 函数可以使用加减乘除四种基本数学运算符来计算属性值,还可以使用括号来改变优先级。
二、calc() 使用注意
| 序号 | 注意 | 备注 |
| 1 | 运算符前后都需要保留一个空格 | 例如:width: calc(100% - 10px); |
| 2 | 任何长度值都可以使用calc()函数进行计算 | |
| 3 | calc()函数支持 "+", "-", "*", "/" 运算; | |
| 4 | calc()函数使用标准的数学运算优先级规则; |
三、DEMO
3.1、计算宽度
div {
width: calc(100% - 20px);
}
这个样式规则中,div 元素的宽度为整个父容器的宽度减去 20px。当浏览器窗口大小发生变化时,div 元素的宽度会自动重新计算,以适应新的窗口大小。
3.2、calc() 函数还支持多个值的计算
div {
padding: calc(10px + 2%) calc(20px - 5%);
}
这个样式规则中,div 元素的上下内边距为 10px 加上父容器宽度的 2%,左右内边距为 20px 减去父容器宽度的 5%。
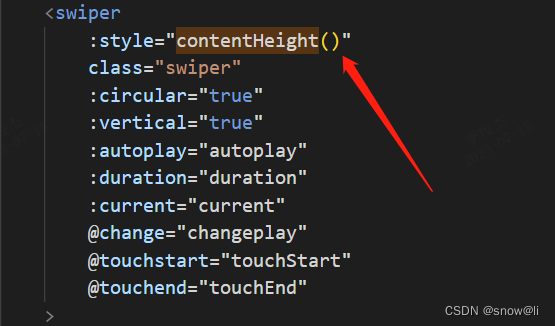
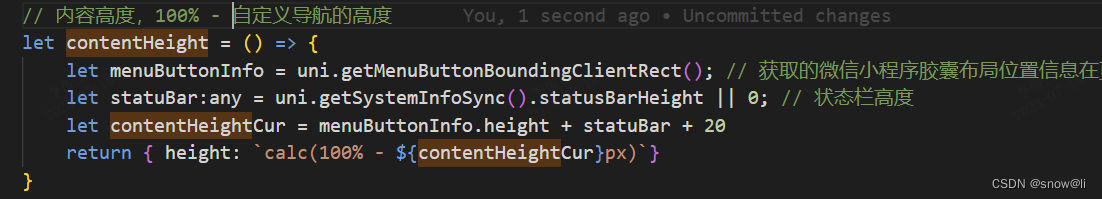
3.3、绑定样式的方法


3.4、嵌套使用
width: calc((50% + 100px) * 20px);
3.5、小程序行内样式使用calc
<view :style="'height: calc(100vh - 168rpx);'" >3.6、多种单位的使用
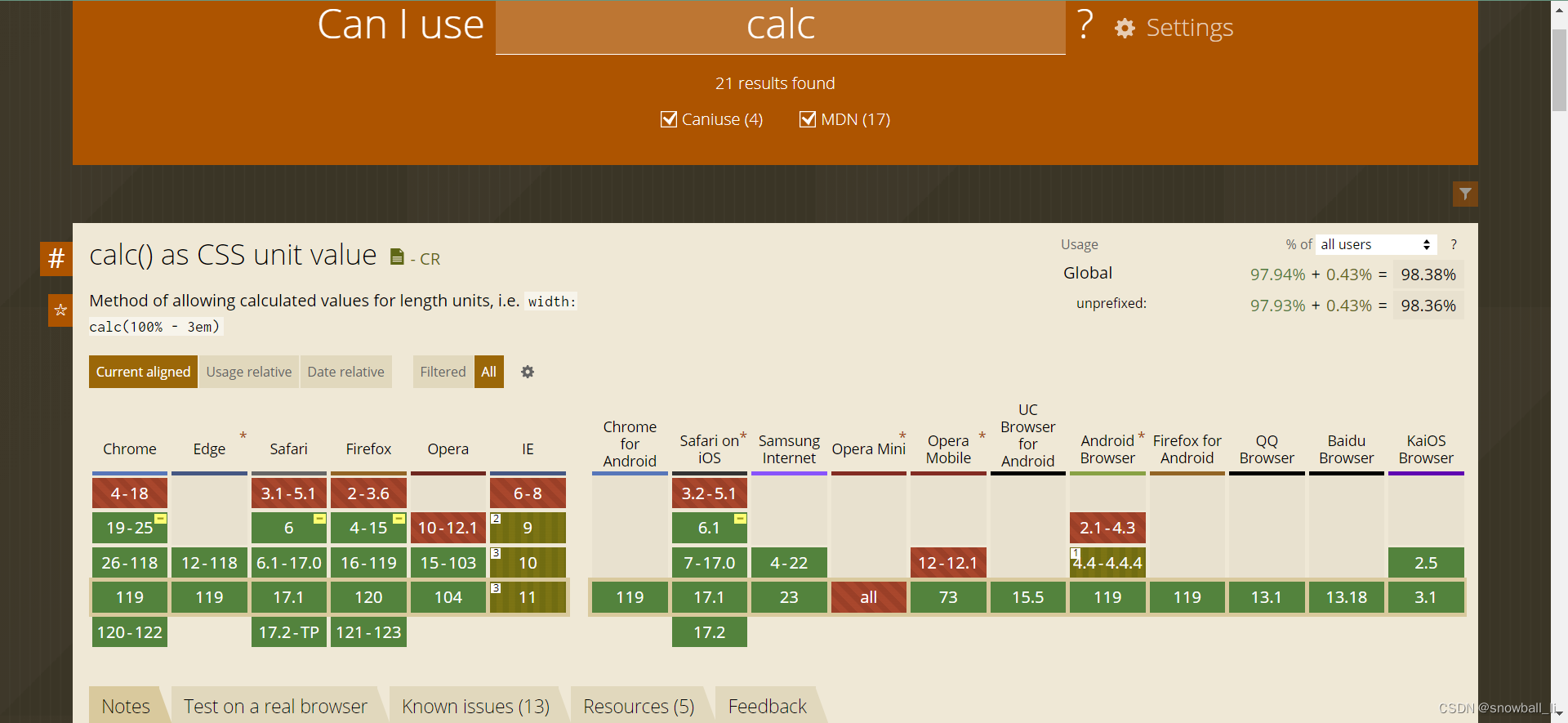
<view :style="'height: calc(100vh - 168rpx - 30px);'">四、兼容性

五、相关内容
| 序号 | 属性 | 描述 | demo |
| 1 | calc() | 计算 CSS 属性值 | width: calc(100% - 50px); |
| 2 | min() | 返回一组值中的最小值 | width: min(50%, 400px); |
| 3 | max() | 返回一组值中的最大值 | height: max(200px, 50vh); |
| 4 | clamp() | 实现在某个范围内的值的自适应响应式设计 | font-size: clamp(16px, 2.5vw, 24px); |
六、欢迎交流指正
七、参考链接
现代 CSS 解决方案:CSS 数学函数 - 知乎
CSS calc() 函数 | 菜鸟教程
css3高度计算函数cal_css函数calc()的使用_weixin_39968852的博客-CSDN博客
