第九节HarmonyOS 常用基础组件2-Image
一、组件介绍
组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声名式为开发者提供了丰富多样的UI组件,我们可以使用这些组件轻松的编写出更加丰富、漂亮的界面。
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件时视图层的基本组成单位,包括Text、Image、TextInput、Buttton、LoadingProgress等。
下面我们将分别介绍这些常用基础组件的使用:
- Image
Image组件用来渲染展示图片,它可以让界面变得更加丰富多彩。只需要给Image组件设置图片地址、宽和高,图片就能加载出来,示例如下:
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Image($r("app.media.startIcon"))
.width(100)
.height(100)
.backgroundColor(Color.Red)
}
.width('100%')
}
.height('100%')
}
}
效果图如下:

- 设置缩放类型
为了使图片在页面中有更好的显示效果,有时候需要对图片进行缩放处理。您可以使用objectFit属性设置图片的缩放类型,objectFit的参数类型为ImageFit。
原图:

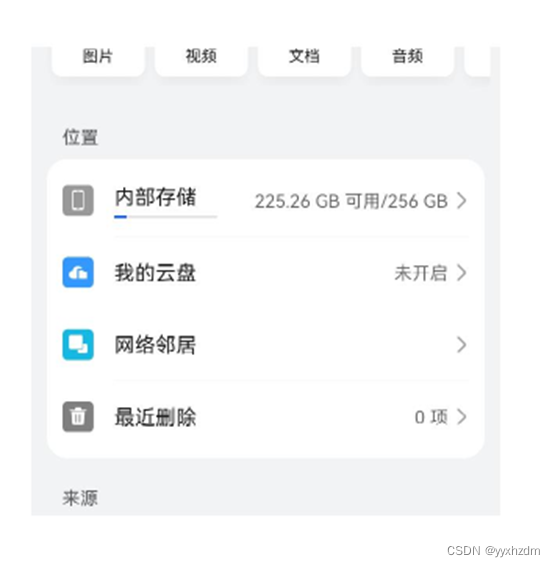
将图片加载到Image组件,设置宽高,设置objectFit为Cover(默认值),设置图片背景色为灰色0xCCCCCC。示例代码如下
.objectFit(ImageFit.Cover)

ImageFit包含以下几种类型:
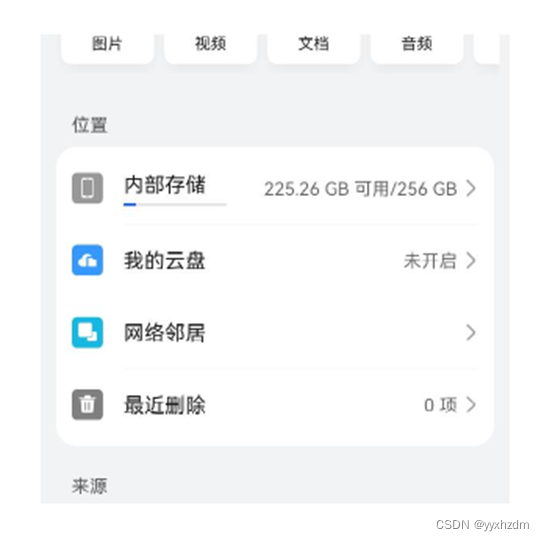
- Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。
.objectFit(ImageFit.Contain)
- Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
.objectFit(ImageFit.Cover)
- Auto:自适应显示。
.objectFit(ImageFit.Auto)
- Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
.objectFit(ImageFit.Fill)
- ScaleDown:保持宽高比显示,图片缩小或者保持不变。
.objectFit(ImageFit.ScaleDown)
- None:保持原有尺寸显示。
.objectFit(ImageFit.None)
三、加载网络图片
Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
Image('https://www.baiidu.com/xxx.jpg')
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
{
"module": {
......
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}
}
说明:
应用访问网络需要申请ohos.permission.INTERNET权限,因为HarmonyOS提供了一种访问控制机制即应用权限,用来保证这些数据或功能不会被不当或恶意使用。
代码:
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Image("https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF")
.width(200)
.height(200)
.objectFit(ImageFit.Fill)
.backgroundColor(Color.Red)
}
.width('100%')
}
.height('100%')
}
}
效果图:

