React如何检查组件性能
可以使用Profiler来查看组件的渲染速度
Profiler的基本使用
- 需要将<Profiler>标签包裹在需要检查渲染速度的组件外部
- 需要绑定id属性,该属性是唯一标识,用于区分其他Profiler
- 需要onRender函数,该函数一共有六个参数,分别为
- id: 就是Profiler的id属性
- phase: 用于标识组件的更新时机(mount | update | nested-update)
- actualDuration: 渲染组件的耗时
- baseDuration: 理想情况耗时,actualDuration-baseDuration为组件执行时间
- startTime: 初始化渲染时间
- commitTime: 提交时间
import { Profiler, useState } from "react"
function Head({ count }) {
return <div>Head --- count:{count}</div>
}
export default () => {
const [count, setCount] = useState(0)
const btnClick = () => {
setCount(count + 1)
}
const onRender = (
id,
phase,
actualDuration,
baseDuration,
startTime,
commitTime
) => {
console.log(id, phase, actualDuration, baseDuration, startTime, commitTime)
}
return (
<>
<Profiler id="Head" onRender={onRender}>
<Head count={count} />
</Profiler>
<button onClick={btnClick}>+1</button>
</>
)
}
如果actualDuration与baseDuration的差值过大,就证明组件需要优化了,具体可以使用memo。
可视化插件
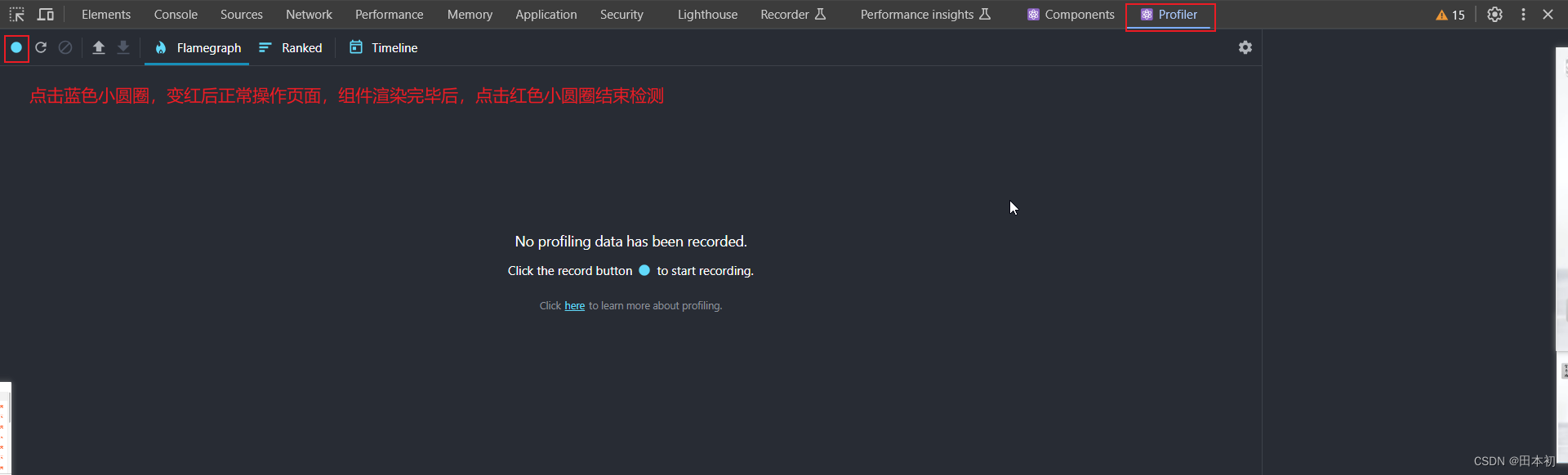
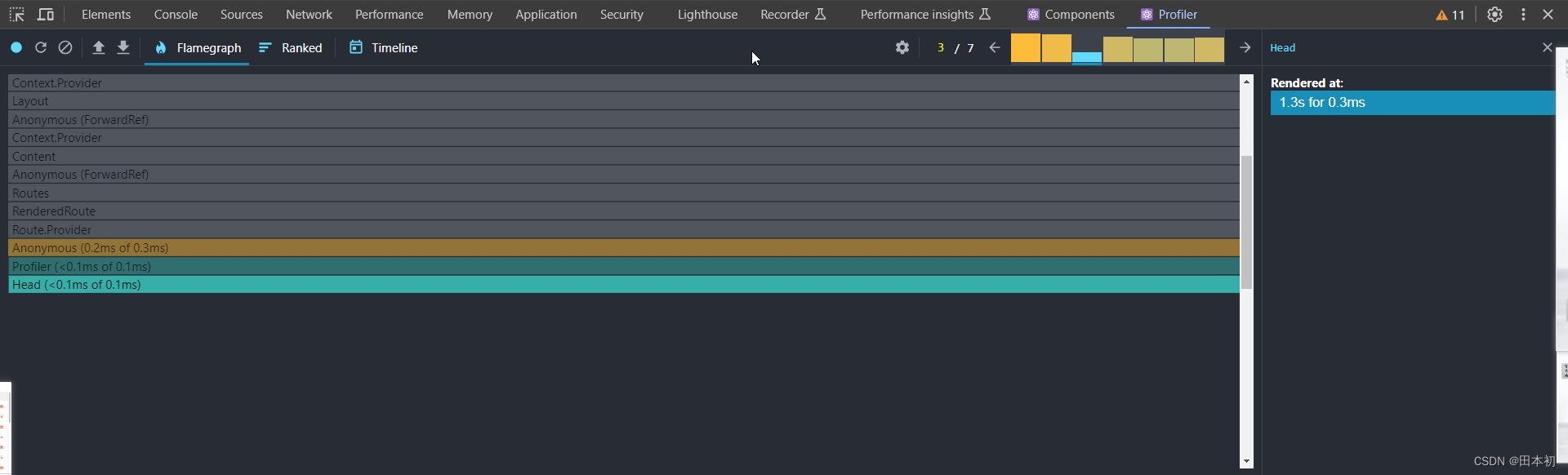
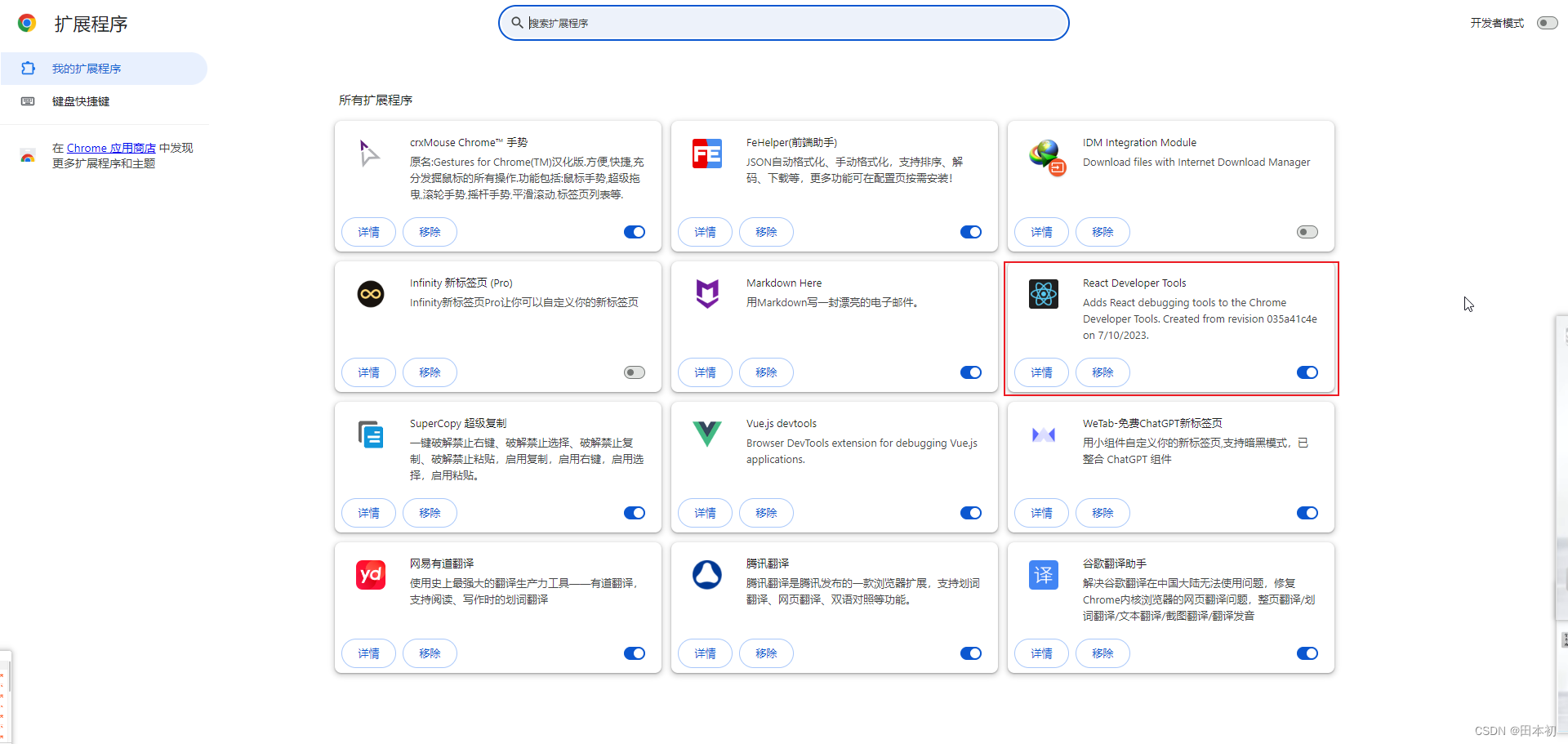
也可以通过React Develop Tools来查看当前组件的性能

如果不会魔法,谷歌商店打不开也可也去极简插件下载
下载后F12进入开发者工具,进行如下操作也可以看到组件渲染速度