【计算机网络学习之路】URL概念及组成
目录
一. URL是什么
二. URL的组成
三. encode和decode
前言
本系列文章是计算机网络学习的笔记,欢迎大佬们阅读,纠错,分享相关知识。希望可以与你共同进步。
本篇讲解使用浏览器不可或缺的部分——URL
一. URL是什么
域名及DNS
我们在浏览器中获取的文字,图片,音频,视频...这些都称为资源。在网络中通信,必须知道对方的IP地址和端口号。但IP和端口号都是数字的形式,对与我们来说,并不好记忆。所以出现了域名和域名解析系统——DNS
域名就是我们平常访问的网站的名称,比如baidu.com,qq.com
DNS会把我们请求的域名,转换成IP地址返回。这样我们就获取到了目标主机的IP地址。
DNS都会内置在浏览器,客户端,电脑中
URL
Internet上的每一个网页都具有一个唯一标识的名称,称之为URL(Uniform Resoruce Locator统一资源定位器)
URL是www的统一资源定位标志,简单地说,URL就是web地址,俗称“网址”
二. URL的组成
URL可以认为由3部分组成:
- 资源类型,存放资源的主机域名,资源文件名
也可以认为由4部分组成:
- 协议,主机,端口,路径
还可以认为由7部分组成:
- 协议,域名,端口,虚拟目录,文件名,锚,参数
URL的一般格式:
([]中的内容为可选项)
- protocol : //hostname[:port] / path /[;parameters][?query]#fragment
案例说明
比如这样一个URL
https://www.baidu.com/就是由4部分组成:协议,主机,端口号,路径

端口号一般是省略的,不需要用户指明,浏览器可以根据使用的协议来添加端口号
HTTP:80;HTTPS:443
- 协议(HTTP):规定数据传输方式
- 域名(IP):由DNS转换为主机IP地址——用 :// 与协议分隔
- 端口号(port):标识目的主机的一个进程——用 : 与域名分隔;HTTP为80,HTTPS为443
- 路径:指定目的主机和进程后,会进入其默认路径(首页),以此为web根目录访问文件。
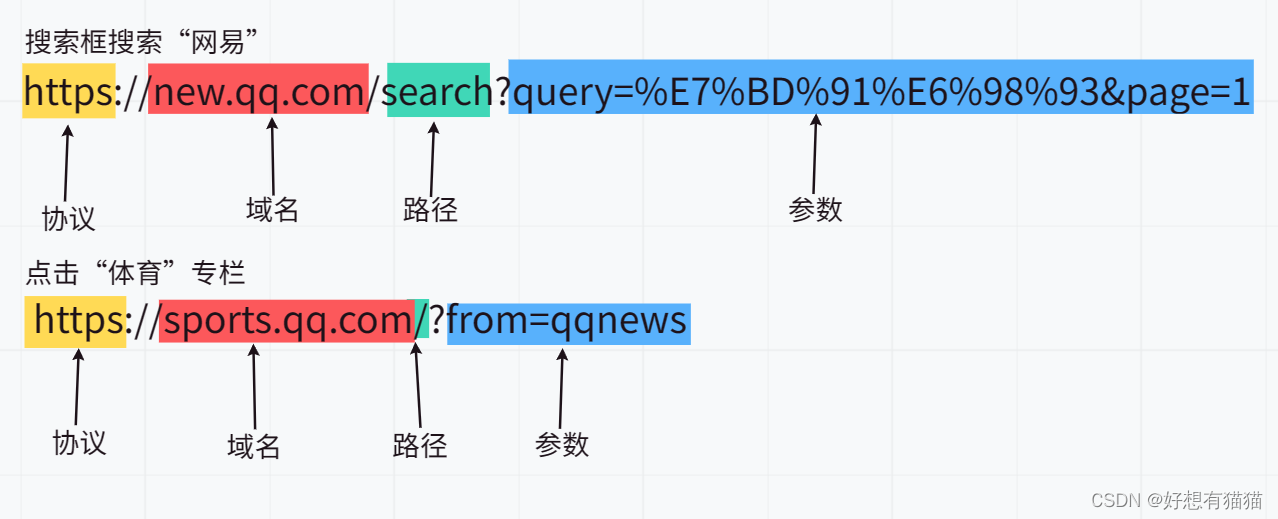
在腾讯网中搜索网易和点击体育专栏,对应URL如下:

这两个URL多了一个参数部分。
使用 ? 与路径分隔。参数可以有多个,彼此使用 & 分隔。
比如from=qqnews代表记录从哪个路径跳转过来的,page=1代表一页
URL还有一部分是锚点
# 后面的部分为锚点,比如:#SomewhereInTheDocument
锚点表示资源中的一种“书签”,给浏览器显示位于该“加书签”位置的内容的方向。
例如,在HTML文档上,浏览器将滚动到定义锚点的位置;在视频或者音频文档上,浏览器将尝试转到锚代表的事件
三. encode和decode
在搜索“网易”的时候,我们在URL中看到的传参是这样的
query=%E7%BD%91%E6%98%93
这其实是URL的encode编码。
URL中有很多的分隔符,比如? # &。同时,用户也可能在搜索内容中携带这些符号,所以为了不影响URL的格式,这些字符都需要进行encode编码,即转换成其十六进制的ASCII码。有编码自然也有decode解码,将十六进制的ASCII码转换为其原本内容。
可以使用decode在线平台在线url网址编码、解码(ES JSON在线工具)查看结果


结束语
本篇博客到此结束,感谢看到此处。
欢迎大家纠错和补充
如果觉得本篇文章对你有所帮助的话,不妨点个赞支持一下博主,拜托啦,这对我真的很重要。
