QT Day01 qt概述,创建项目,窗口属性,按钮,信号与槽
1.qt概述
1.什么是qt
Qt 是一个跨平台的
C++
图形用户界面应用程序框架。它为应用程序开发者提供建立艺
术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组
件编程。
2.支持的平台
Windows – XP
、
Vista
、
Win7
、
Win8
、
Win2008
、
Win10
Uinux/X11 – Linux
、
Sun Solaris
、
HP-UX
、
Compaq Tru64 UNIX
、
IBM AIX
、
SGI IRIX
、
FreeBSD
、
BSD/OS
、和其他很多
X11
平台
Macintosh – Mac OS X
Embedded –
有帧缓冲支持的嵌入式
Linux
平台,
Windows CE
3.安装
见之前博客
2.创建项目
创建项目
步骤一:选择新建

步骤二:选择application项目

3.填写项目名称和存储路径位置


如图所示
3.工程.pro文件说明
#
添加源信息:
core
核心源码,
gui
图形化源码
QT +
=
core gui
#
如果
Qt
版本大于
4,
没
QT
添加
widgets
组件库
greaterThan(QT_MAJOR_VERSION, 4)
:
QT +
=
widgets
#
生成的
.exe
文件名
TARGET
=
demo01
#
模板类型
,app
表示应用程序模板
TEMPLATE
=
app
#
使用
c++11
标准
# g++ -std=c++11
CONFIG +
=
c++11
# Qt
过时警告
DEFINES +
=
QT_DEPRECATED_WARNINGS
# cpp
的源文件 【重要】
SOURCES +
=
\
main.cpp \
widget.cpp
#
头文件 【重要】
HEADERS +
=
\
widget.h
#
编译时输出的可执行程序的名称
TARGET
=
hello
#
部署安装时的选项,
qnx
是嵌入式的操作系统的名称
qnx
:
target.path
=
/tmp/$${TARGET}/bin
#
如果不是
qnx
,是
unix
非
Android
时
,
安装的目标位置是
/opt/../bin
else
:
unix
:
!android
:
target.path
=
/opt/$${TARGET}/bin
#
如果
target.path
路径非空时,则设置安装路径
!isEmpty(target.path): INSTALLS += target
4.窗口属性
this->resize(800,600); //设置窗口大小(
1
参
:
宽度,
2
参
:
高度)
this->setWindowTitle("
德玛西亚"); //
设置窗口标题
this->setFixedSize(800,600);//
设置窗口大小不可改变
this->setWindowicon(Qicon("图片文件路径"));//设置窗口图标
this->setText("");//设置文本信息
this->Text();//获取文本信息
5.按钮Qpushbutton
方式一:代码创建
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>//1,引入按钮所需头文件
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//设置窗口大小
//1参:宽度
//2参:高度
this->resize(800,600);
//设置窗口标题
this->setWindowTitle("德玛西亚");
//设置窗口大小不可改变
this->setFixedSize(800,600);
//2,创建按钮对象
QPushButton* btn = new QPushButton;
//3,设置按钮的父容器
btn->setParent(this);
//4,设置位置
btn->move(100,100);
//5,设置文本
btn->setText("登录");
}
Widget::~Widget()
{
delete ui;
}
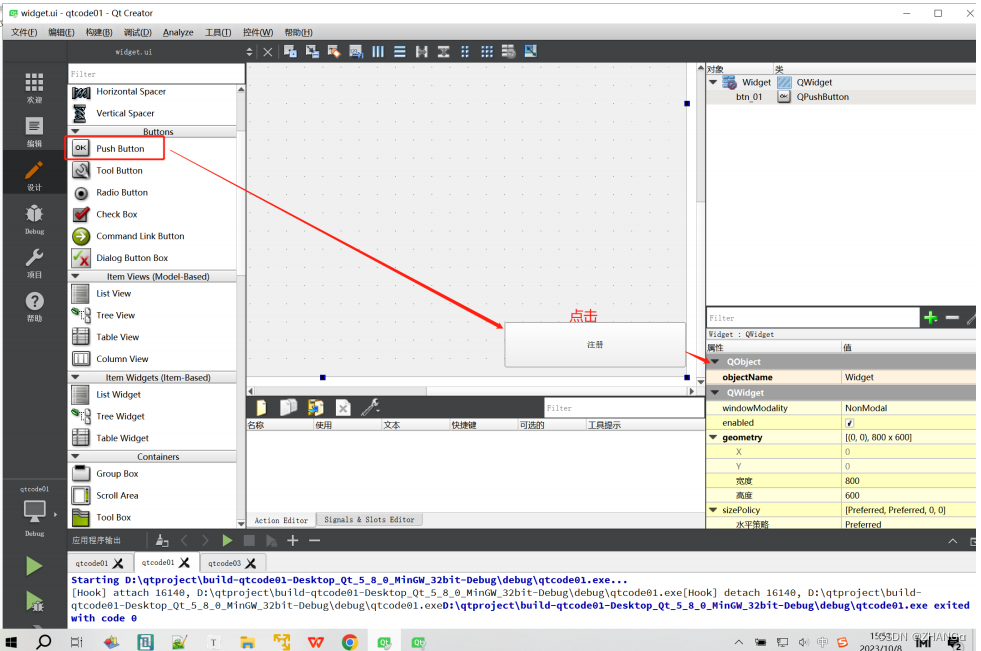
方式
2:
图形界面开发

6.信号与槽机制
1.注意
核心在于发送者与接受者
发送者可以发出多种信号,
被多个不同的接收者接收
接收者有多个槽函数,
接收不同的发送者发出的信号
2.信号与槽的连接
connect()函数
connect(sender, signal, receiver, slot)
sender:发送者
signal:发出的信号
receiver:接受者
slot:槽函数
示例1
//ui文件中名为
btnclose
的按钮发出点击信号
//被当前窗口接收,执行关闭窗口的操作
//qt5的写法
//connect(ui->btnclose,&QPushButton::clicked,this,&Widget::close);
//qt4的写法
connect(ui->btnclose,SIGNAL(clicked(bool)),this,SLOT(close()));
示例2
//信号与槽函数有参数
//qt5的写法
//void (QPushButton:: *cli_p)(bool) = &QPushButton::clicked;
//void (Widget:: *myfun_p)(bool) = &Widget::myfun;
//connect(ui->btnclose,cli_p,this,myfun_p);
//qt4的写法
connect(ui->btnclose,SIGNAL(clicked(bool)),this,SLOT(myfun(bool)));
系统提供的信号与槽
QWidget
提供
信号:
void customContextMenuRequested(const QPoint &pos) //
请求上下文菜单时
void windowIconChanged(const QIcon &icon) //
窗口图标改变时
void windowTitleChanged(const QString &title) //
窗口标题改变时
槽:
bool close() //
关闭
void hide() //
隐藏
void lower()
void raise()
void repaint() //
重新加载
void setDisabled(bool disable)
void setEnabled(bool)
void setFocus()
void setHidden(bool hidden)
void setStyleSheet(const QString &styleSheet)
virtual void setVisible(bool visible)
void setWindowModified(bool)
void setWindowTitle(const QString &)
void show() //
显示
void showFullScreen() //
全屏显示
void showMaximized() //
最大化显示
void showMinimized() //
最小化显示
void showNormal()
void update()
QPushButton
提供
信号:
void clicked(bool checked = false) //
点击信号
void pressed() //
按钮按下信号 (按下)
void released() //
按钮释放信号(抬起)
void toggled(bool checked) //
触发(开或关)
自定义信号与槽
注意事项:
1,
发送者和接收者都需要是
QObject
的子类(当然,槽函数是全局函数、
Lambda
表达
式等无需接收者的时候除外)
2,
信号和槽函数返回值类型是
void
3,
信号只需要声明
,
不需要实现
4,
槽函数需要声明也需要实现
5,
槽函数是普通的成员函数,作为成员函数,会受到
public
、
private
、
protected
的影响;
6,
使用
emit
在恰当的位置发送信号
;
7,
使用
connect()
函数连接信号和槽。
8,
任何成员函数、
static
函数、全局函数和
Lambda
表达式都可以作为槽函数
9,
信号槽要求信号和槽的参数一致,所谓一致,是参数类型一致。
10,
如果信号和槽的参数不一致,允许的情况是,槽函数的参数可以比信号的少,即便
如此,槽函数存在的那些参数的顺序也必须和信号的前面几个一致起来。这是因为,你
可以在槽函数中选择忽略信号传来的数据(也就是槽函数的参数比信号的少)。
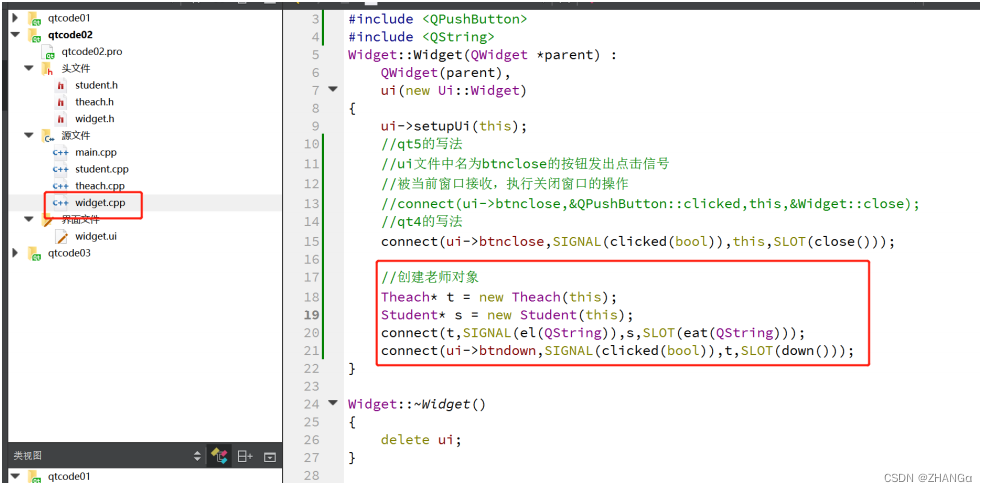
案例
:
下课了
,
老师饿了
,
学生请吃饭


信号槽拓展
1,一个信号可以和多个槽相连
槽会一个接一个的被调用,但是它们的调用顺序是不确定
示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPushButton>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton* btn = new QPushButton(this);
btn->setText("按钮");
void (QPushButton:: *cli_p)(bool) = &QPushButton::clicked;
connect(btn,cli_p,this,&MainWindow::fun01);
connect(btn,cli_p,this,&MainWindow::fun02);
connect(btn,cli_p,this,&MainWindow::fun03);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::fun01()
{
qDebug() << "fun0111111" << endl;
}
void MainWindow::fun02()
{
qDebug() << "fun0222222" << endl;
}
void MainWindow::fun03()
{
qDebug() << "fun0333333" << endl;
}2,多个信号可以连接到一个槽
只要任意一个信号发出,这个槽就会被调用
示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPushButton>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton* btn1 = new QPushButton(this);
btn1->setText("按钮1");
QPushButton* btn2 = new QPushButton(this);
btn2->setText("按钮2");
btn2->move(0,50);
void (QPushButton:: *cli_p)(bool) = &QPushButton::clicked;
connect(btn1,cli_p,this,&MainWindow::fun01);
connect(btn2,cli_p,this,&MainWindow::fun01);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::fun01()
{
qDebug() << "fun0111111" << endl;
}3,一个信号可以连接到另外的一个信号
当第一个信号发出时,第二个信号被发出。除此之外,这种信号-
信号的形式和信号
-
槽
的形式没有什么区别。
示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPushButton>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton* btn = new QPushButton(this);
btn->setText("按钮");
void (QPushButton:: *cli_p)(bool) = &QPushButton::clicked;
connect(btn,cli_p,this,&MainWindow::mySignal);
connect(this,&MainWindow::mySignal,this,&MainWindow::fun01);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::fun01()
{
qDebug() << "fun0111111" << endl;
}4,信号槽可以断开
利用 disconnect
关键字是可以断开信号槽的
示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPushButton>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPushButton* btn = new QPushButton(this);
btn->setText("按钮");
void (QPushButton:: *cli_p)(bool) = &QPushButton::clicked;
connect(btn,cli_p,this,&MainWindow::fun01);
//断开信号与槽的连接
btn->disconnect(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::fun01()
{
qDebug() << "fun0111111" << endl;
}5,槽可以被取消链接
这种情况并不经常出现,因为当一个对象 delete
之后,
Qt
自动取消所有连接到这个
对象上面的槽
6.使用lambda表达式
在使用 Qt 5
的时候,能够支持
Qt 5
的编译器都是支持
Lambda
表达式的。
Lambda表达式
c++11
提出
lambda
表达式
作用
:
简化代码
语法:
[
函数对象参数
](
操作符重载函数参数
) mutable ->
返回值
{
函数体
}
[]:lambda表达式符号
,
可以啥都不写
,
不能省略
函数对象参数
空 没有使用任何函数对象参数
= 可以访问外部变量只能读
a,b 能对lambda
外的
a,b
变量读操作
& lambda外的变量读写操作
a,&b 对外部的a
读
b
读写
this 函数体内可以使用 Lambda
所在类中的成员变量
():
形参列表
示例1:不使用外部变量
connect(btn03,&QPushButton::clicked,[](){
qDebug()<< "
疼
,
不闹
" << endl;
});
示例2.使用外部指定变量
int x=100;
connect(btn2, &QPushButton::clicked, [x]() mutable{
// x
在函数内部是
const
修饰的,除非去掉
const
,加
mutable
关键字
x++;
qDebug() << x << endl;
});
示例3:同时传递多个变量或变量的引用
int x=100;
int y=90;
connect(btn2, &QPushButton::clicked, [x, &y]() mutable{
// x
在函数内部是
const
修饰的,除非去掉
const
,加
mutable
关键字
x++;
qDebug() << x <<","<< y << endl;
});