项目设计---网页五子棋
文章目录
- 一. 项目描述
- 二. 核心技术
- 三. 需求分析+概要设计
- 四. 详细设计
- 4.1 实现用户模块
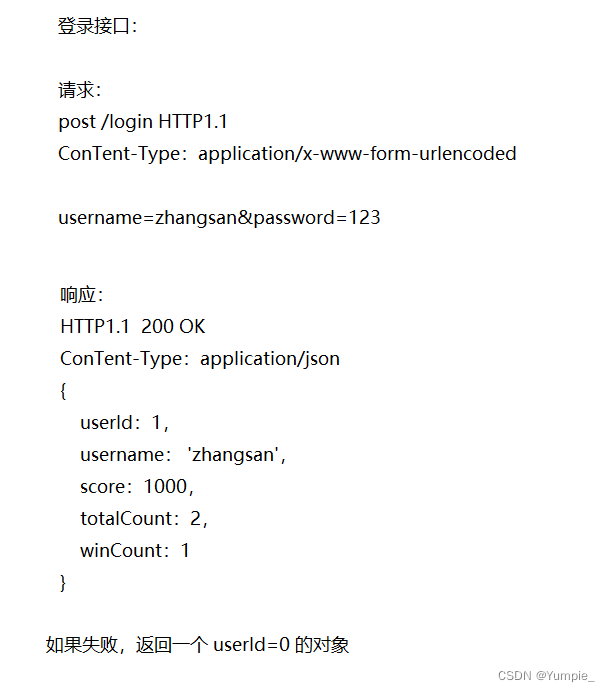
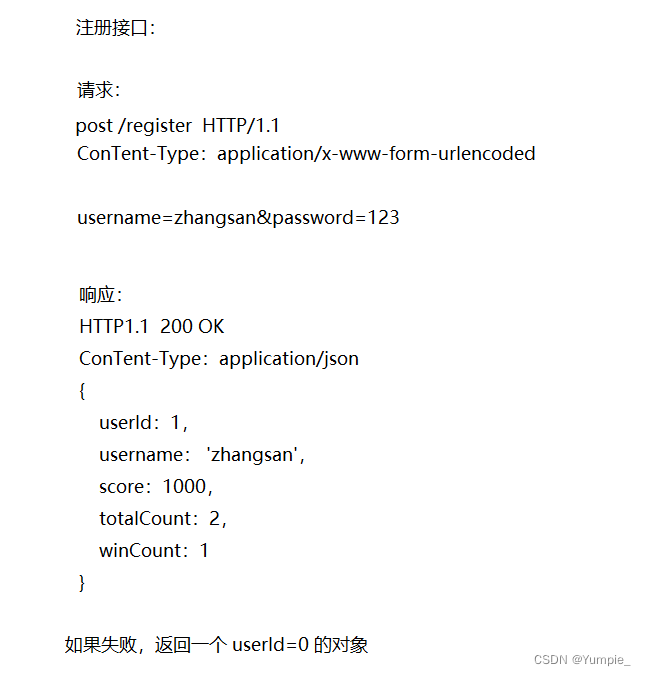
- 4.1.1 约定前后端交互接口
- 4.1.2 实现数据库设计
- 4.1.3 客户端页面展示
- 4.1.4 服务器功能实现
- 4.2 实现匹配模块
- 4.2.1 约定前后端交互接口
- 4.2.2 客户端页面展示
- 4.2.3 服务器功能实现
- 4.3 实现对战模块
- 4.3.1 约定前后端交互接口
- 4.3.2 客户端页面展示
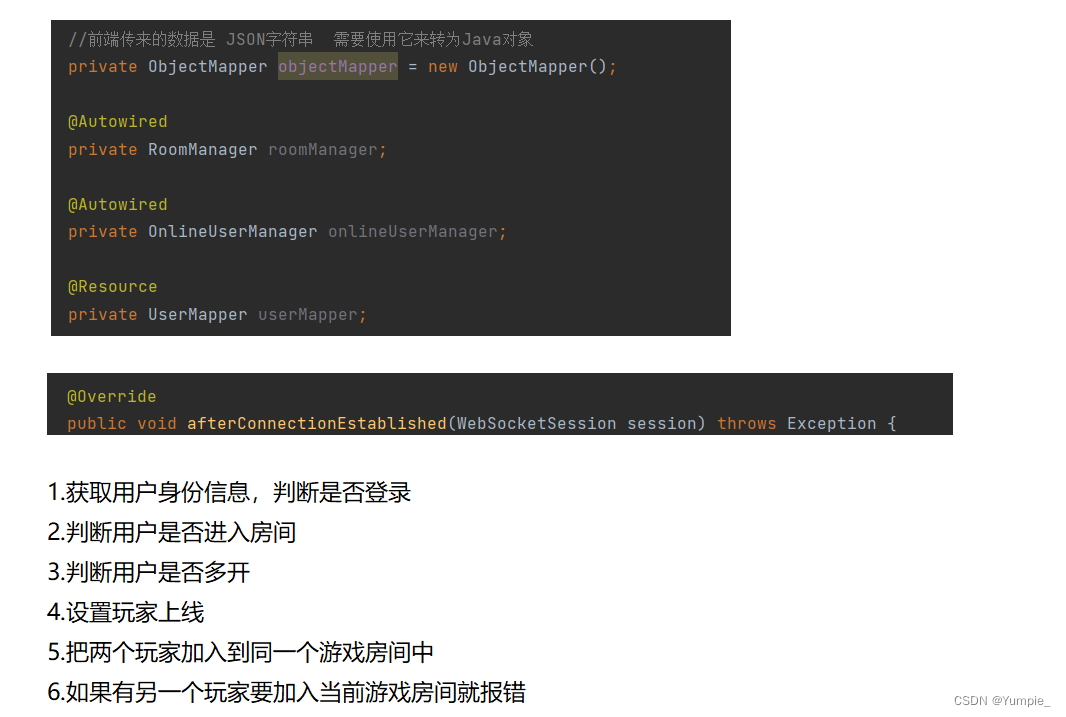
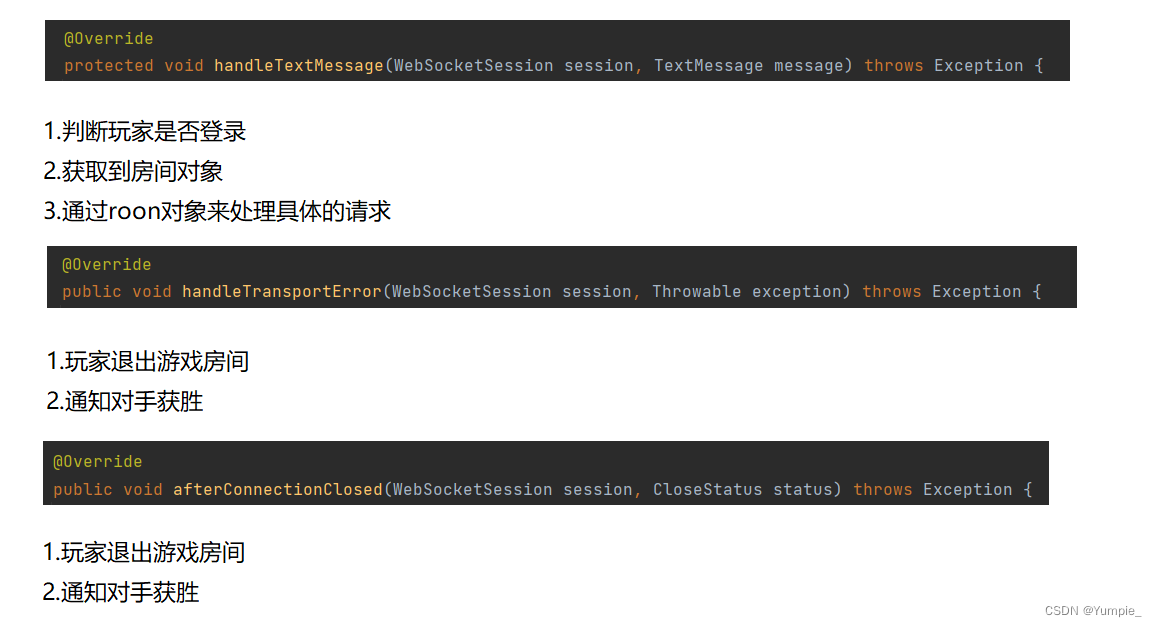
- 4.3.3 服务器功能实现
一. 项目描述
就像我们平时看到的网页游戏一样,前端页面负责展示游戏效果,后端服务器来实现游戏的逻辑。参照平常的网页游戏,我们这里的五子棋游戏要实现以下功能:
- 用户模块:用户注册、用户登录、用户天梯分数记录、用户比赛场次记录
- 匹配模块:根据用户的天梯分数实现匹配机制
- 对战模块:实现两个玩家在网页端进行五子棋对战的功能
二. 核心技术
- HTML\CSS\JS:实现前端的页面效果
- Ajax:进行前后端的信息数据交互
- Spring\Spring-Boot\Spring-MVC:实现服务器端的内部逻辑
- WebSocket:向客户端推送消息
- MySQL\MyBatis:用来存储玩家信息
三. 需求分析+概要设计
我们在这里把整个网页五子棋游戏划分为三个模块分别来实现相关功能:
-
用户模块:
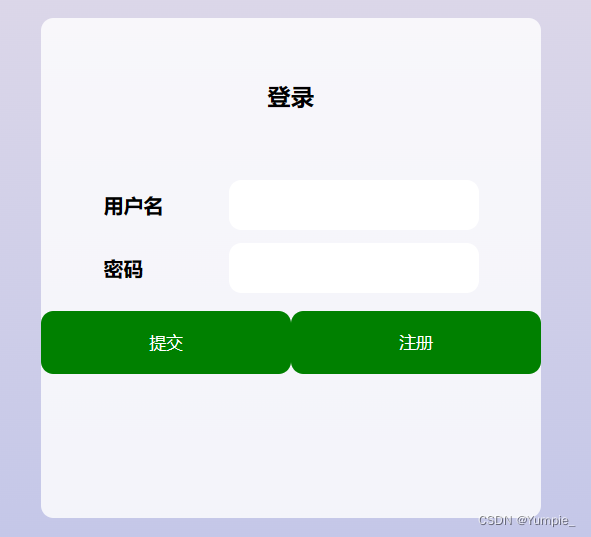
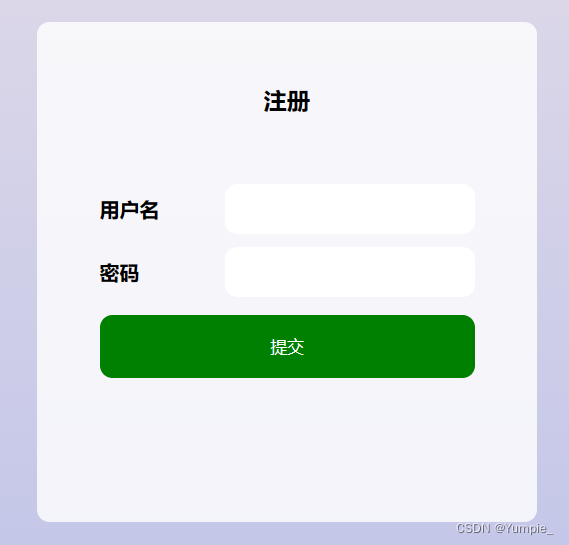
- 客户端:提供登录页面+注册页面
- 服务器端:基于Spring和MyBatis进行数据库的增删查改
- 使用MySQL来存储玩家的登录信息和对战信息
-
匹配模块:
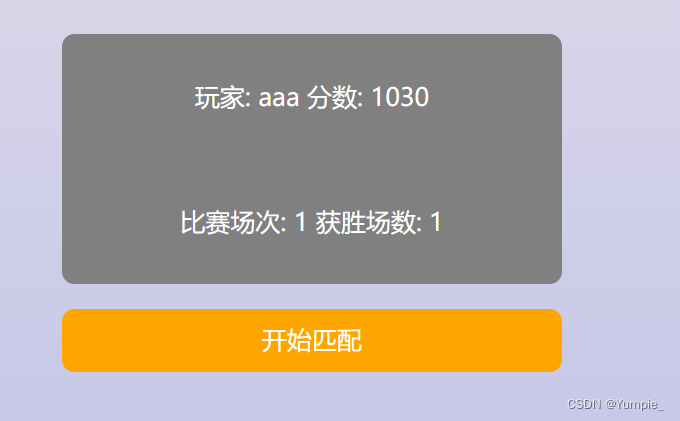
- 客户端:玩家登录成功后提供一个游戏大厅页面,能够展示玩家的名字、天梯分数、总场次和获胜场次,同时显示一个匹配按钮。
- 服务器端:通过队列实现匹配功能。当玩家点击开始匹配按钮后,根据玩家的天梯分数将玩家放入对应的匹配队列中,该队列中玩家人数>=2时取出两个玩家放到游戏房间中;当玩家点击停止匹配按钮后,把玩家从响应的匹配队列中移除。
- 使用WebSocket来建立前后端的连接并传输信息数据
-
对战模块:
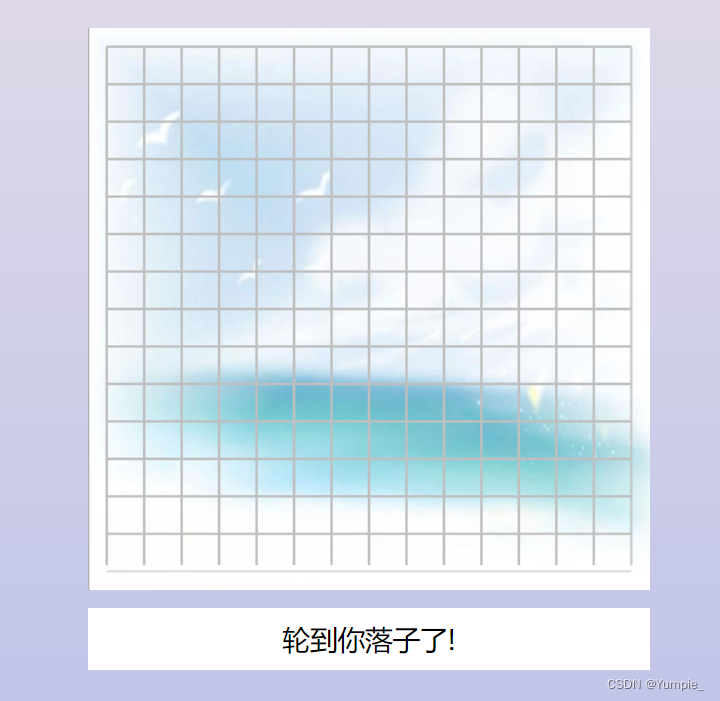
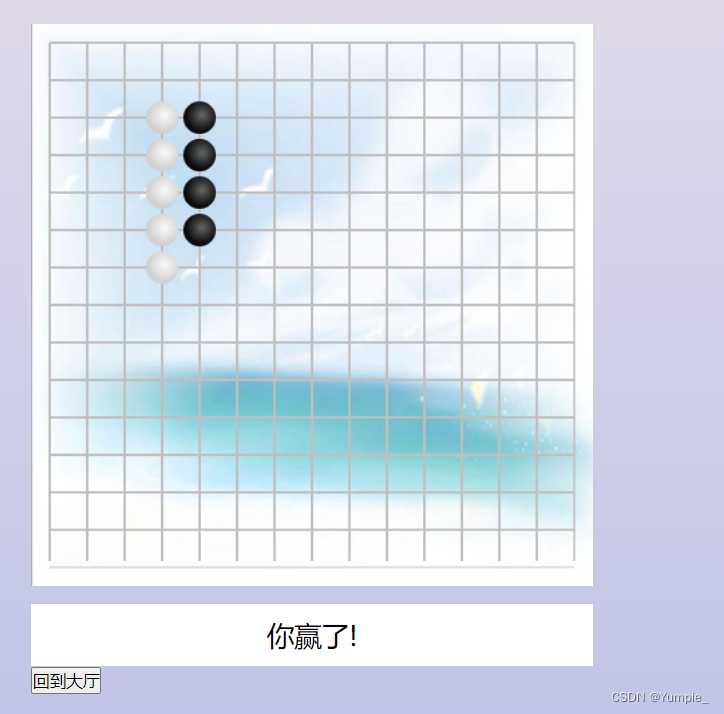
- 客户端:匹配成功后跳转到游戏房间,展示棋盘和落子信息
- 服务器端:当某一玩家落子后,把落子信息推送到对手,在棋盘上绘制棋子并进行胜负判断
- 使用WebSocket来传输落子信息、推送落子信息
四. 详细设计
4.1 实现用户模块
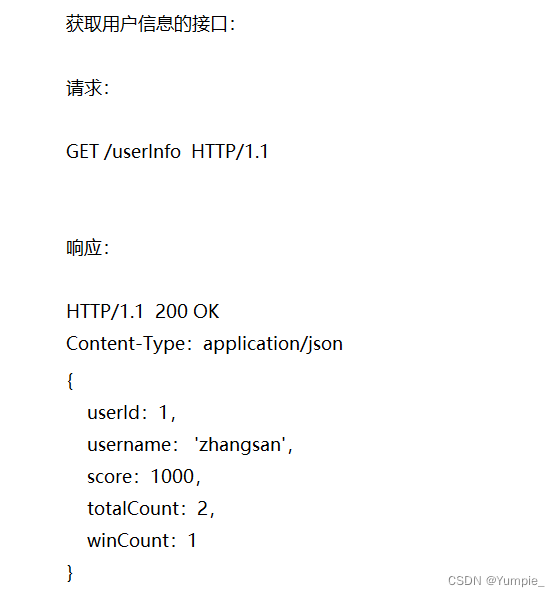
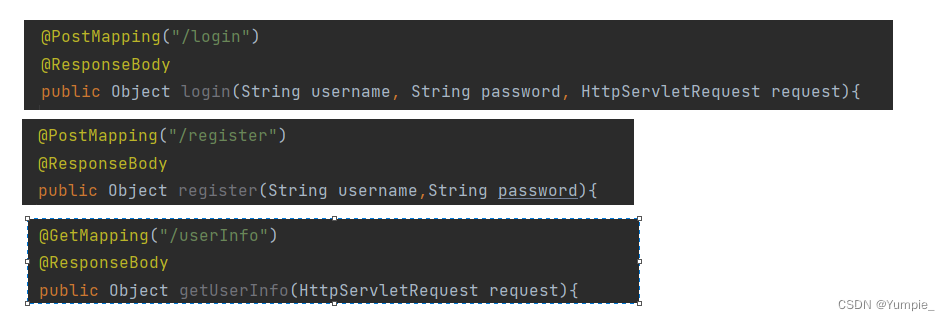
4.1.1 约定前后端交互接口



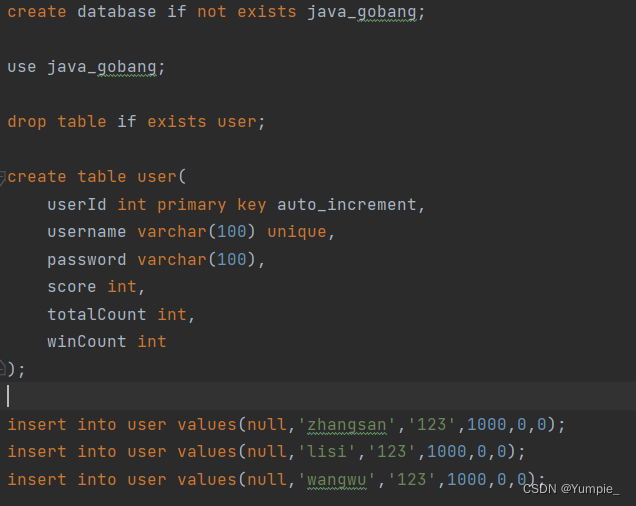
4.1.2 实现数据库设计


4.1.3 客户端页面展示


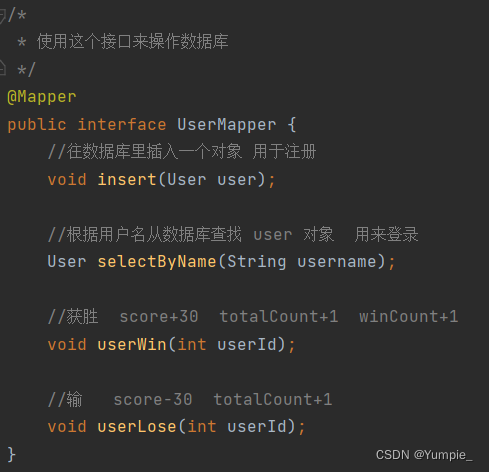
4.1.4 服务器功能实现

4.2 实现匹配模块
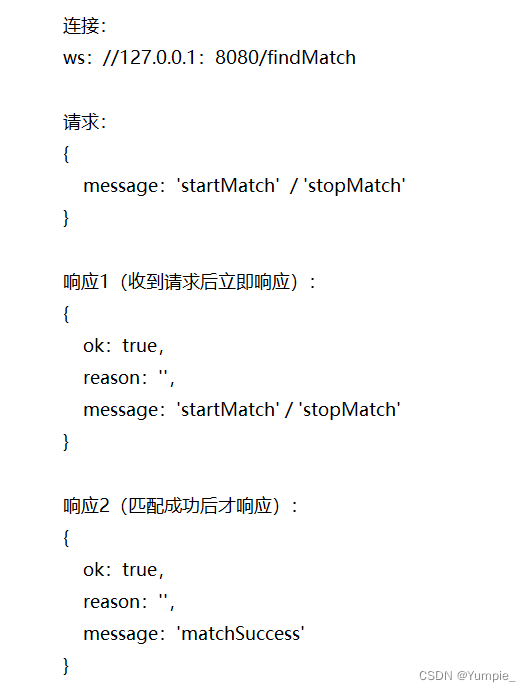
4.2.1 约定前后端交互接口

4.2.2 客户端页面展示

4.2.3 服务器功能实现


4.3 实现对战模块
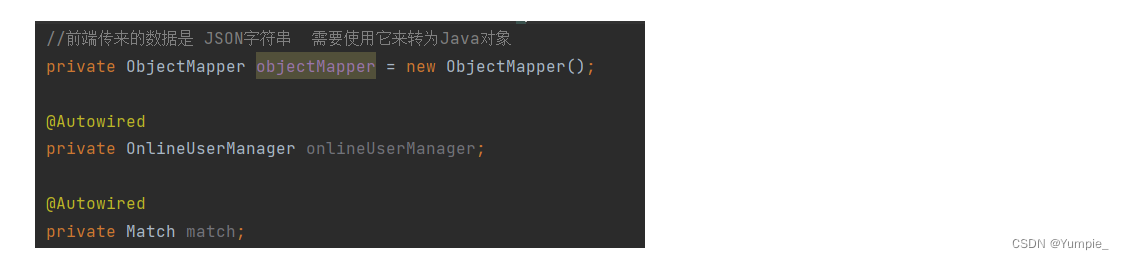
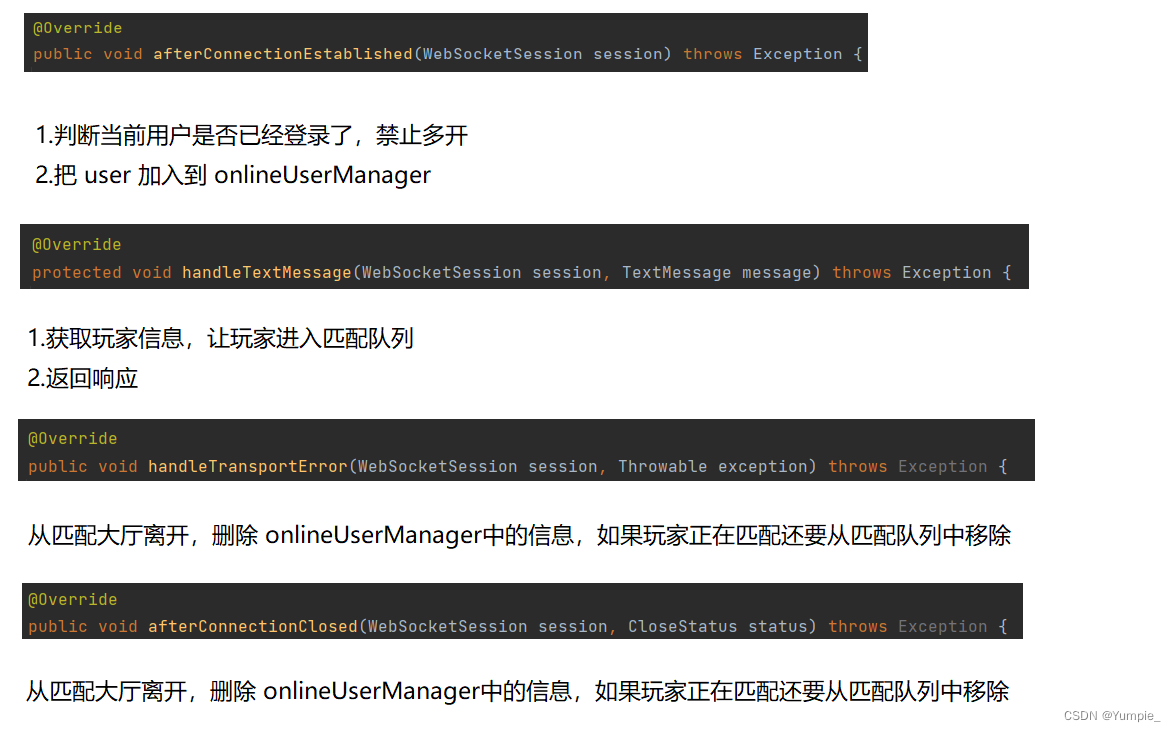
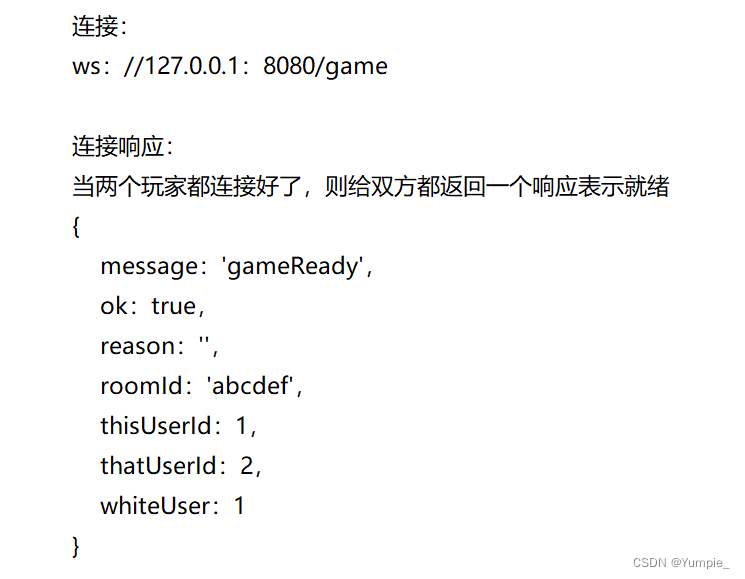
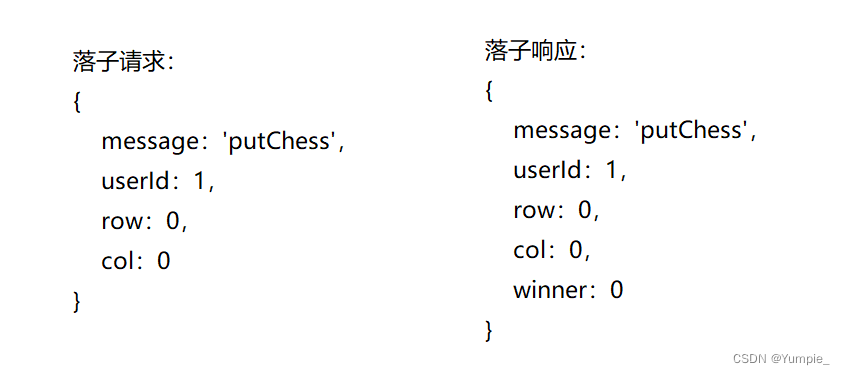
4.3.1 约定前后端交互接口


4.3.2 客户端页面展示


4.3.3 服务器功能实现