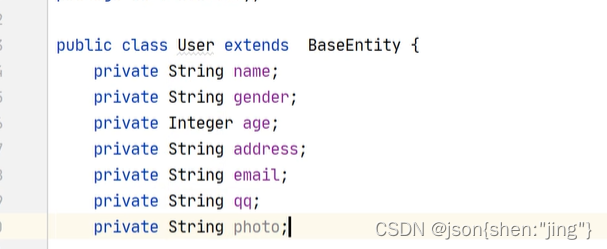
JavaWeb 添加页面和用户图像展示
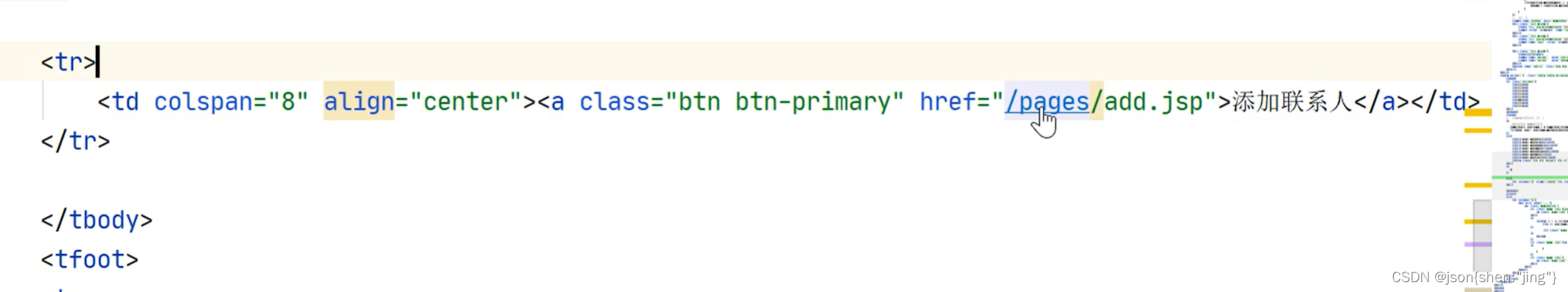
add.jsp(需要登录之后才可以访问 ) -> 不是和login.jsp同级了那就
在images目录下加上默认图像 js目录下加入common.js
javaWeb项目中,页面的路径 img的src form的action link的href script的src a的href推荐使用绝对路径 这个绝对路径是相对于服务器的ip地址端口 不是我们常说的从某个盘开始
。相对于服务器的ip地址端口:http://localhost:8080/
。相对路径·根据当前浏览器地址栏的路径作为参考点
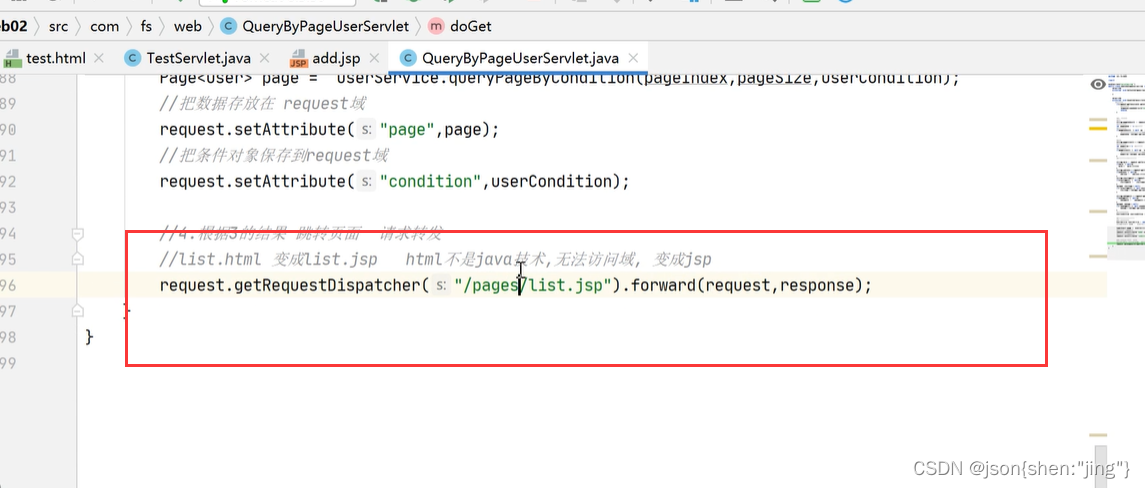
现在使用的是相对路径,建议使用绝对路径 因为在重定向和转发,尤其是转发中他不是根据文件来进行定位的
举个例子:
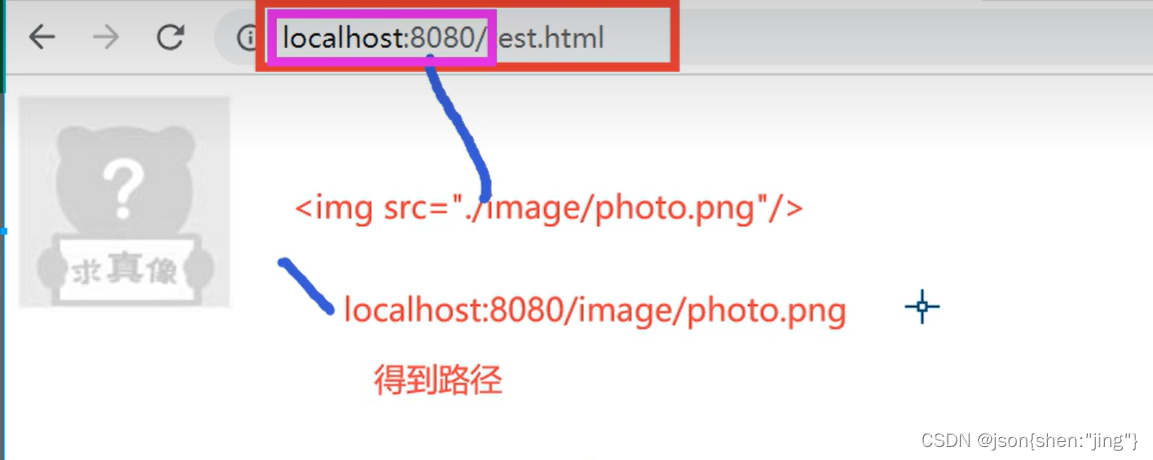
下面是从本地访问的方式:他的参考点 ./表示localhost:8080这个参考点


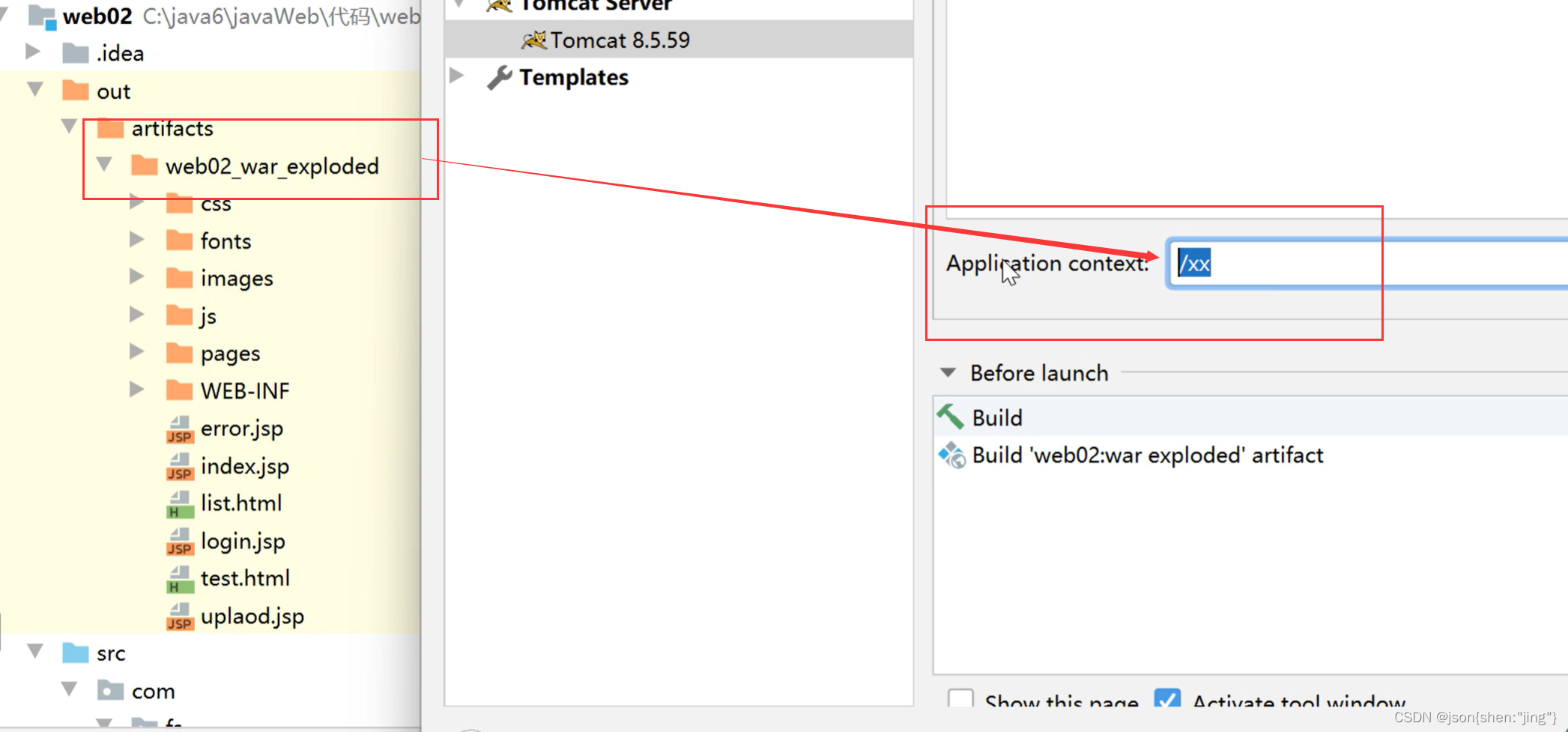
但是发布之后 如果没有配置好就要加上这个xx就好比

以上是相对路劲 它的参考点永远是访问的url
这是我们的直接访问
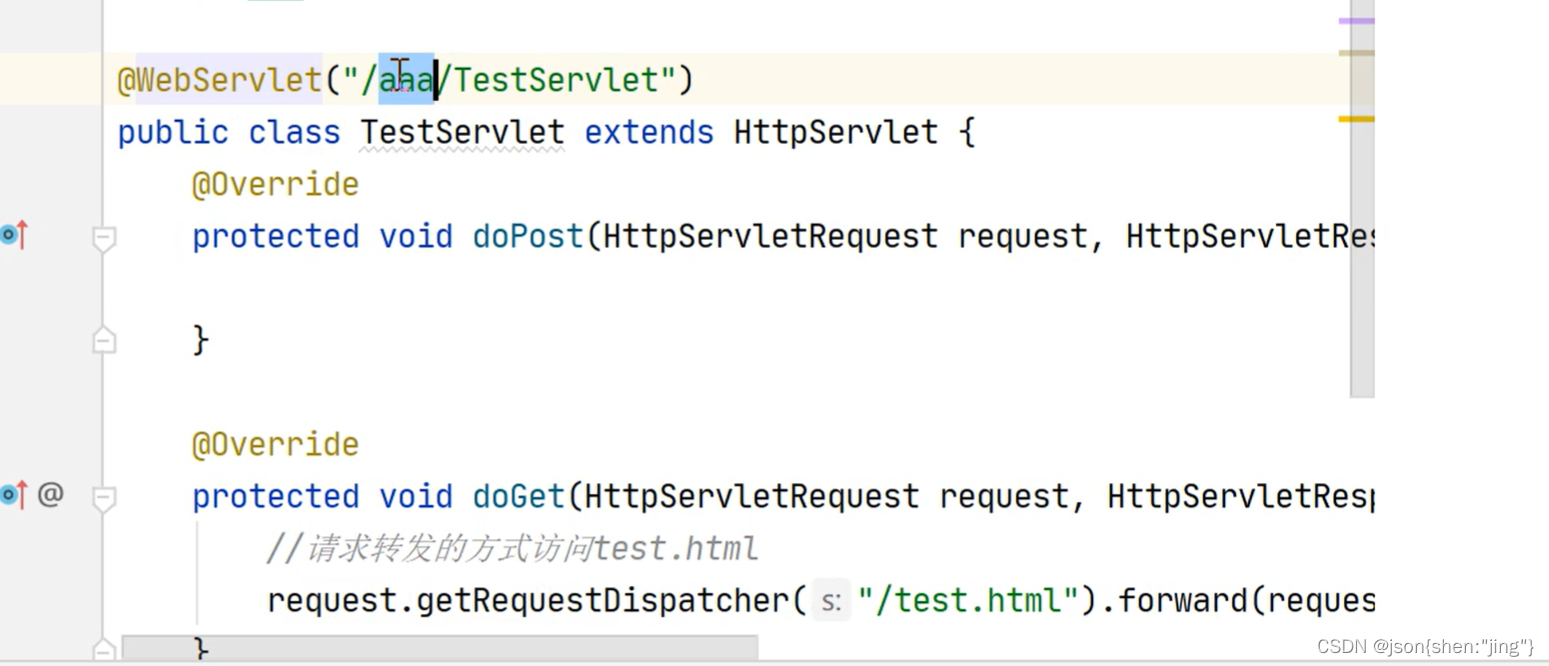
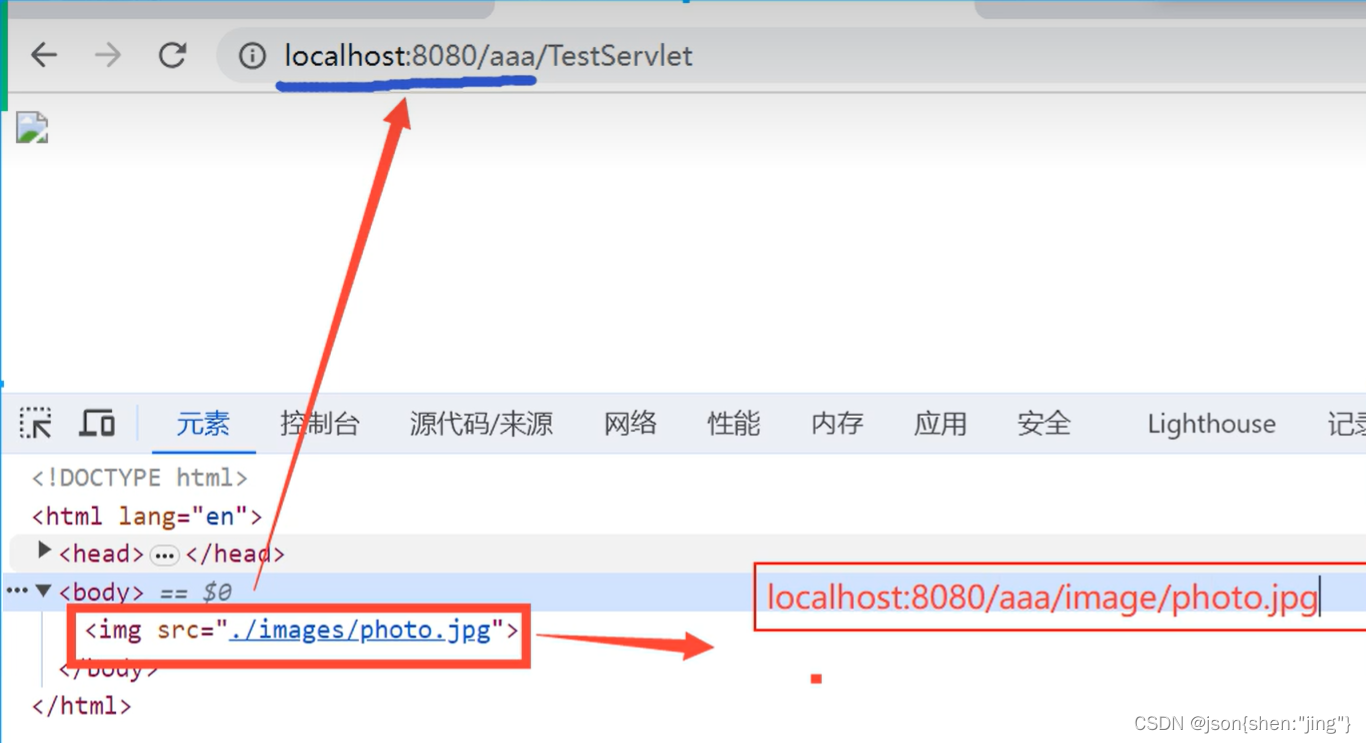
我们还可以通过重定向来进行访问


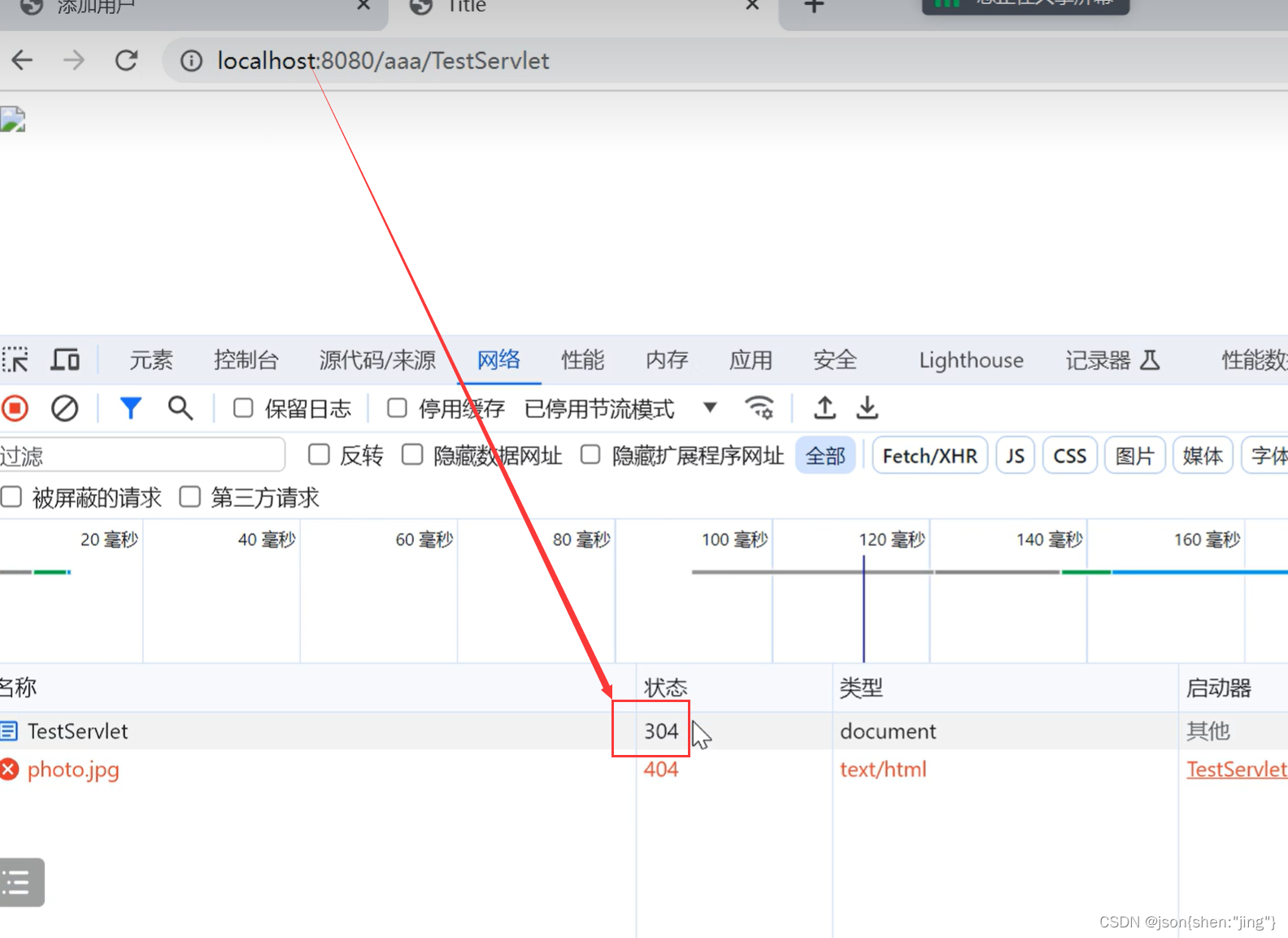
此时的./ 就是会多了一个aaa
304状态码
304请求转发状态码
400:参数绑定异常
405 :请求方式不一致/不支持 后台只提供了get方法 但是你提交的是post

同一个相对地址,使用不同的方式访问,可能无法访问
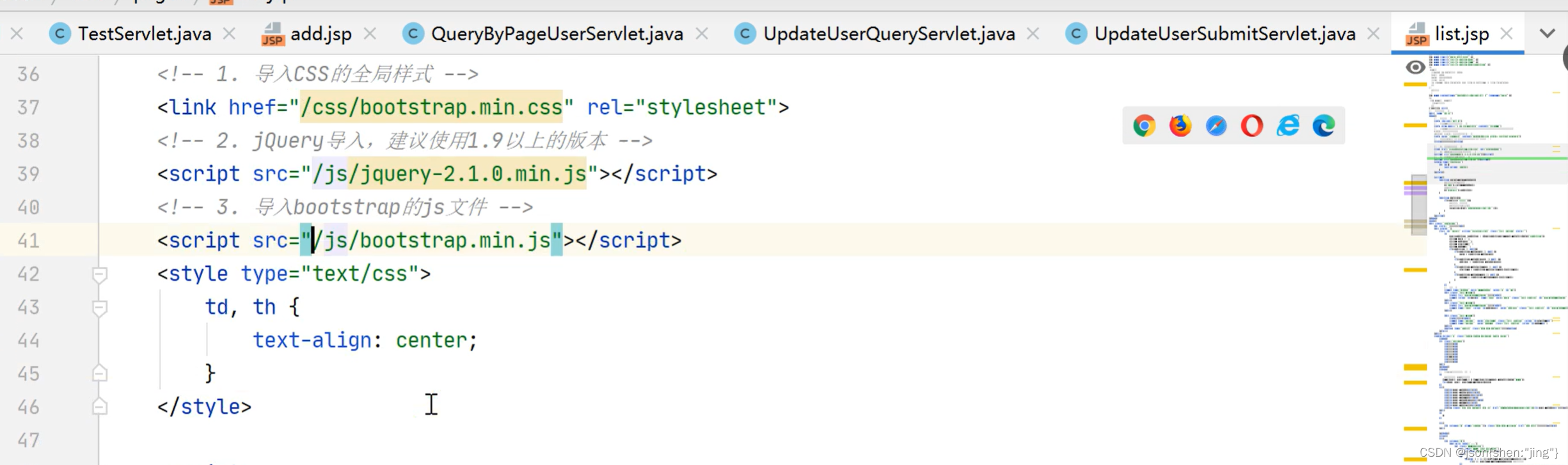
推荐大家使用绝对路径
写法:“/” 开头 “/url” 相对路径参考点是可变的 绝对路径参考点是不变的
绝对路径在这里的参考点就一直是localhost:8080/
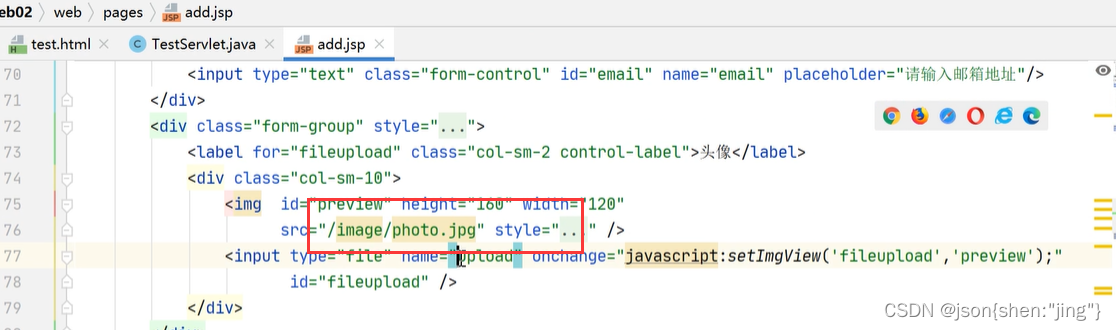
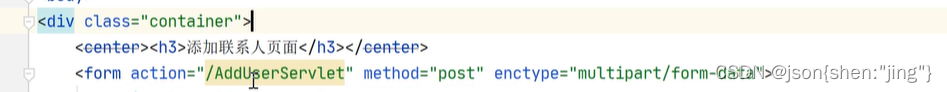
改一改:






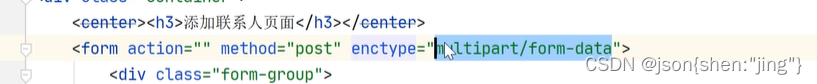
文件上传表单要求
- 提交方式: post
- form的enctype: multipart/form-data
- 使用文件域: <input type="file" />


图片的保存问题:
图片你保存在服务器的服务器上
其他方式:
搭建文件服务器 FastDFS (分布式文件系统)
第三方云服务器 阿里云OOS 七牛云...
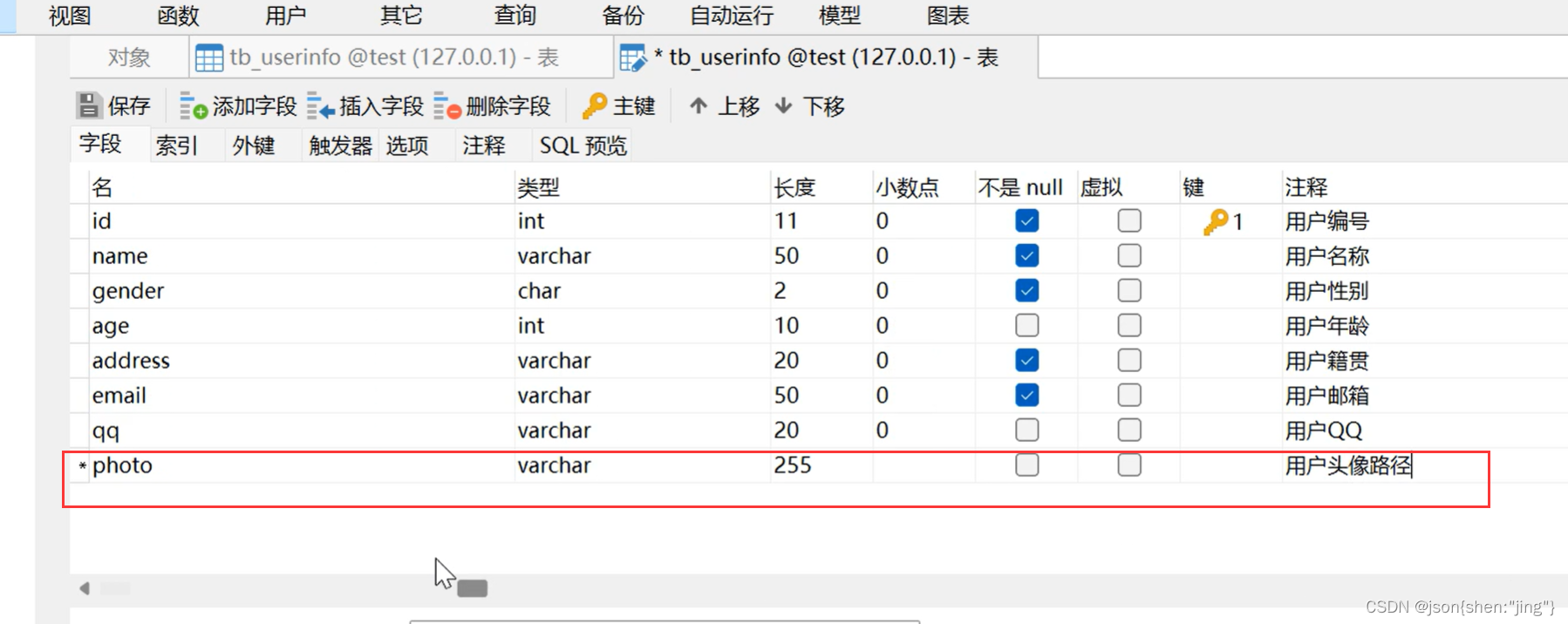
tb_userinfo表保存用户头像(文件?路径) -> 路径


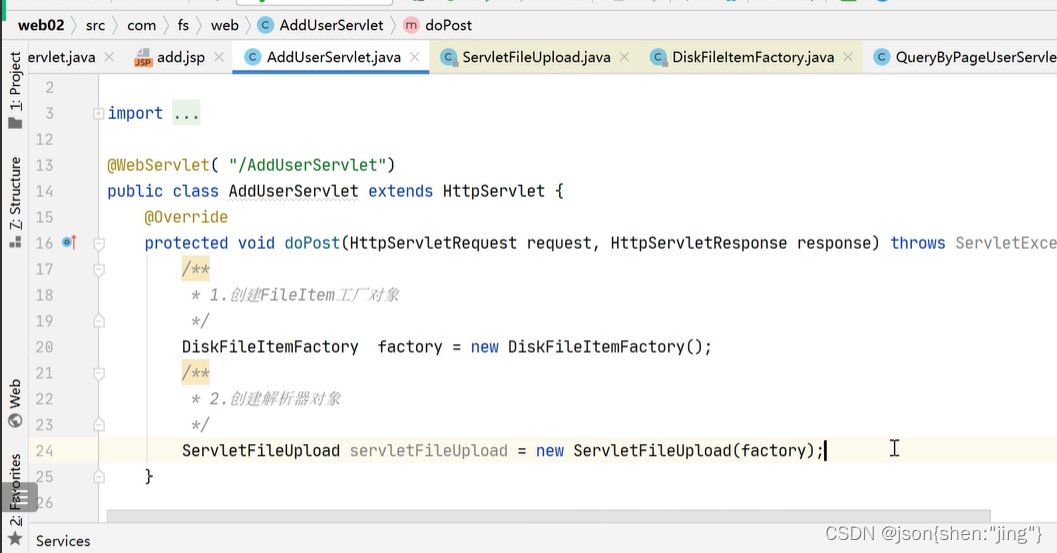
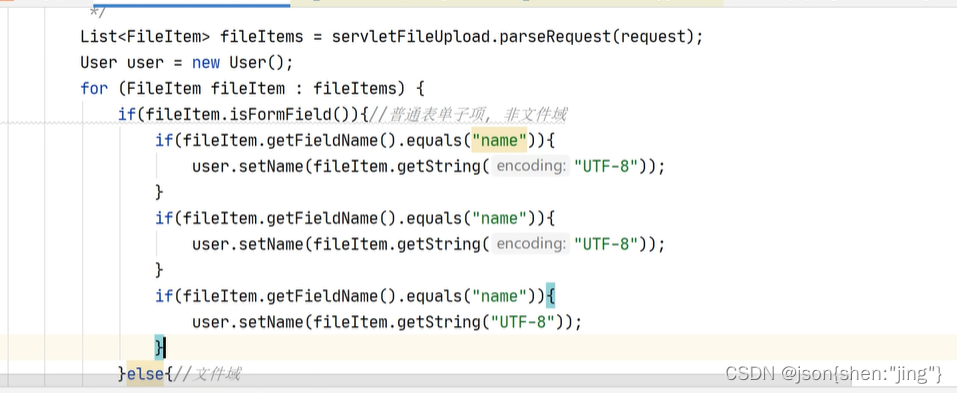
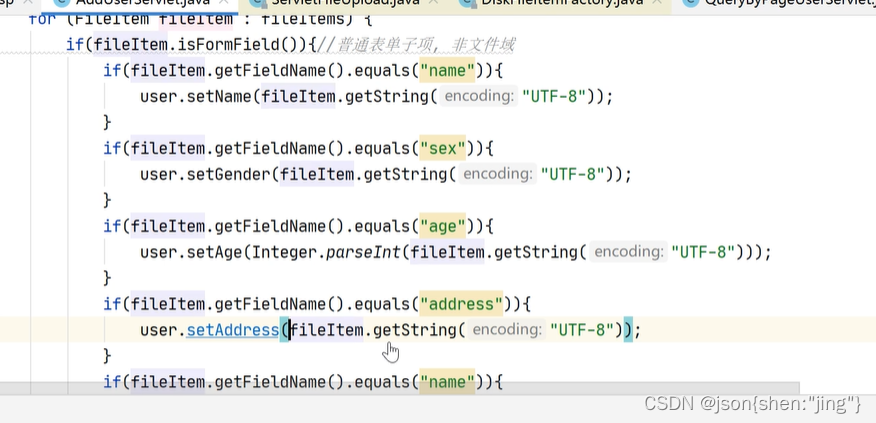
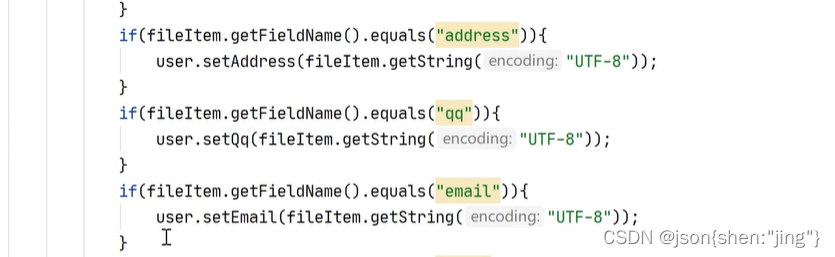
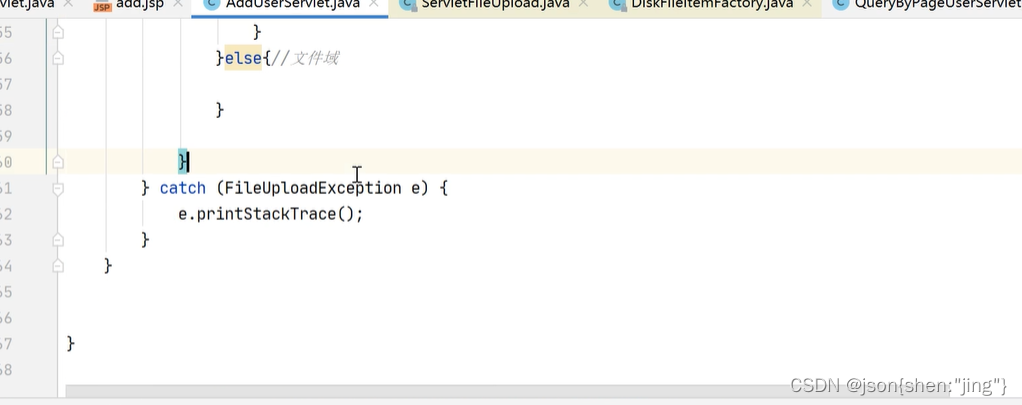
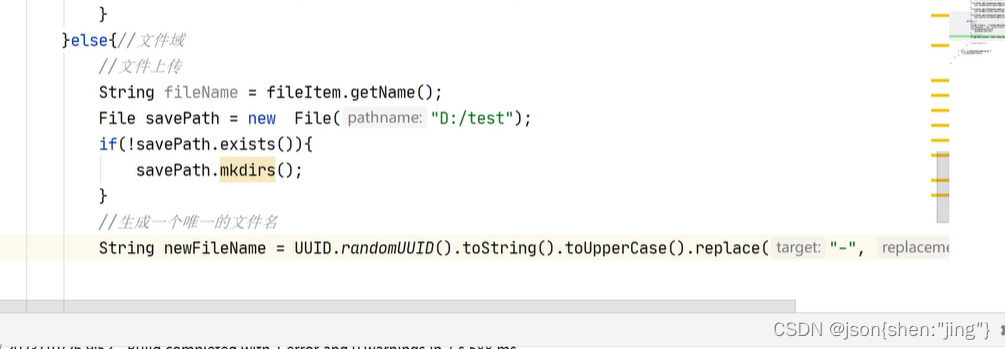
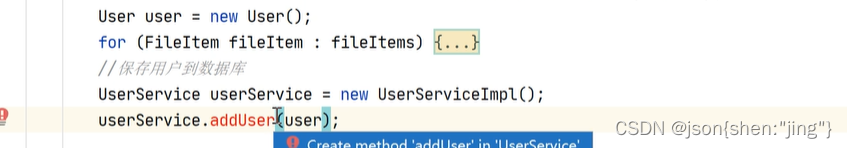
servlet








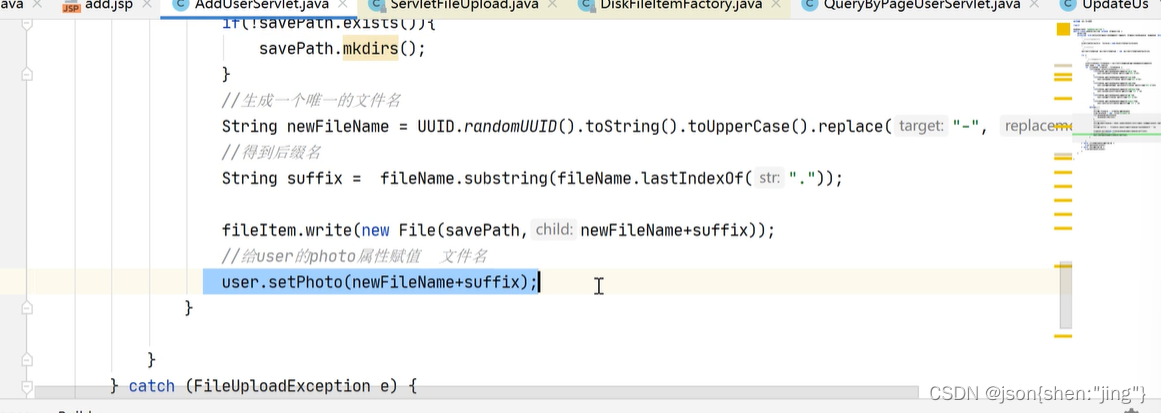
savePath不能存进去 你的图片是给客户端使用的 客户端没有D:/test这个玩意
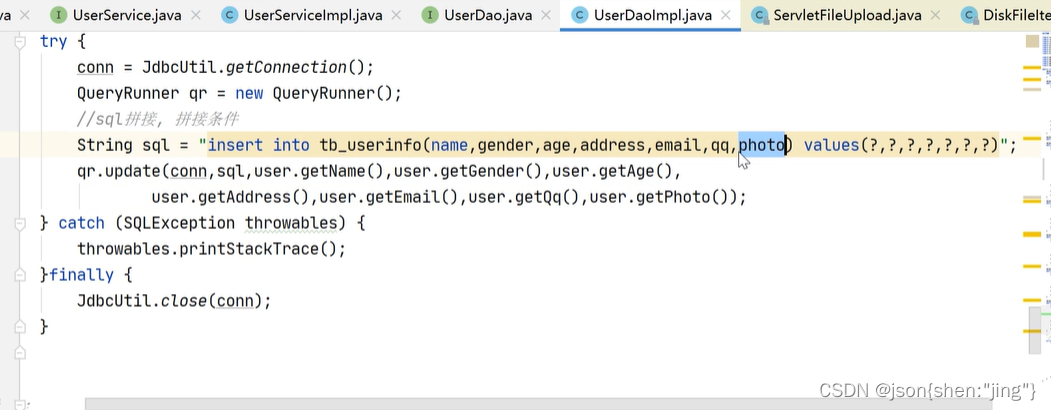
存数据库的应该是newFileName + fileName

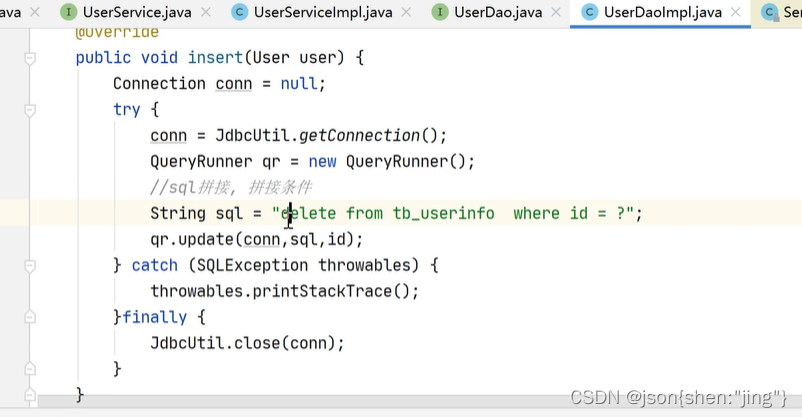
保存用户到数据库







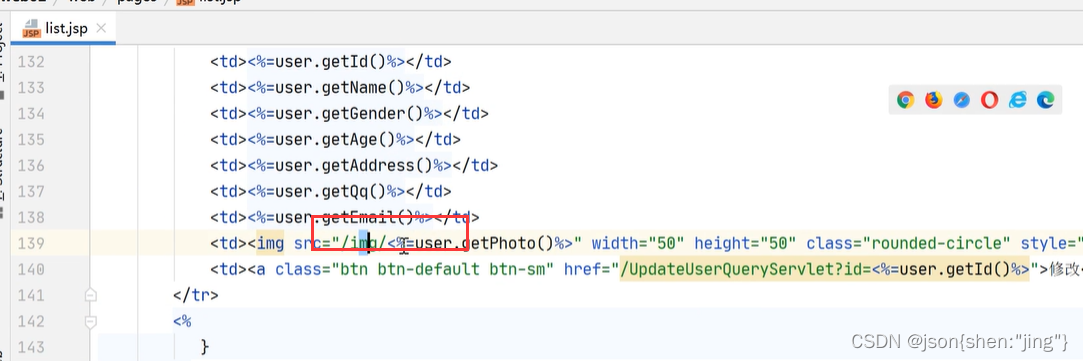
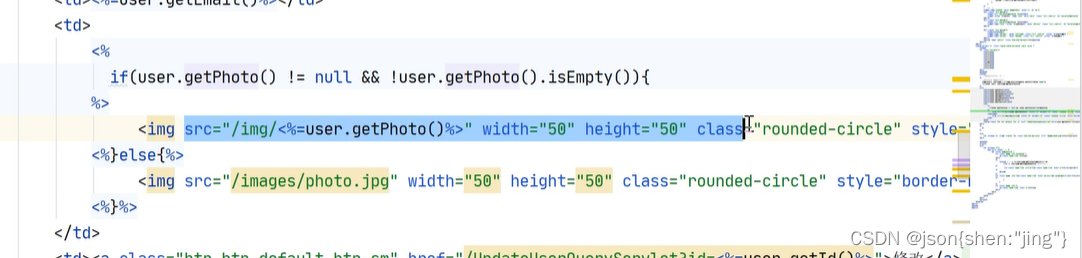
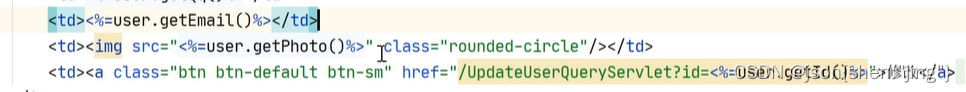
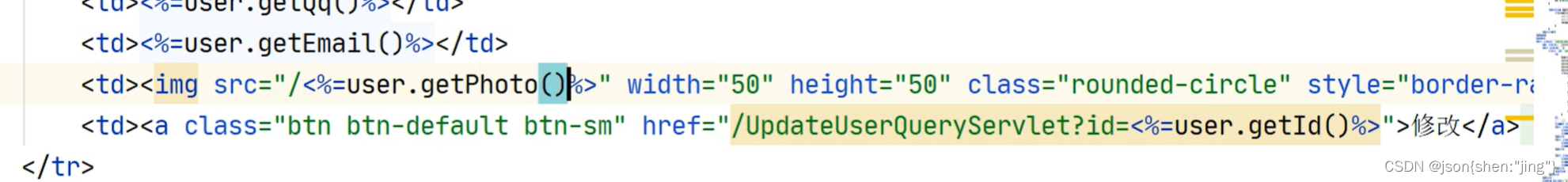
页面展示:




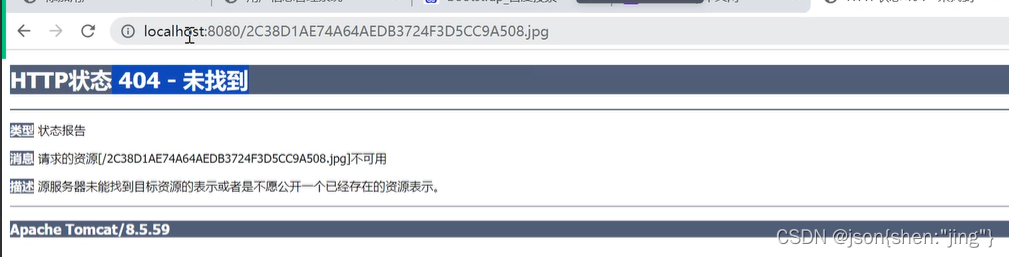
此时图片查找路径是从发布路径开始找的 out目录开始找的

客户端浏览器图片显示问题
图片此时在服务器磁盘里 不在我们发布的项目当中
解决方案:
out项目是发布在tomcat服务器上 所以根据此
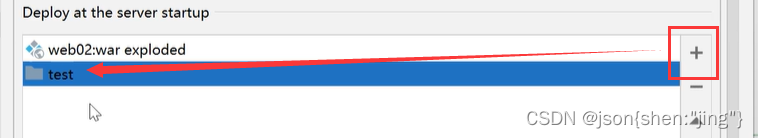
把存放图片的文件夹发布到tomcat服务器中,该目录存放的都是静态资源
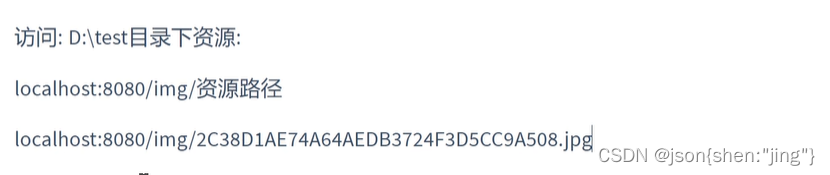
tomcat针对这种静态资源的发布,tomcat提供了虚拟路径:就是给本地路径绑定一个可以访问的URL

 指定绑定的url(默认的是文件夹名)
指定绑定的url(默认的是文件夹名)