也可Adobe Animate


Animate CC 由原Adobe Flash Professional CC 更名得来,2015年12月2日:Adobe 宣布Flash Professional更名为Animate CC,在支持Flash SWF文件的基础上,加入了对HTML5的支持。并在2016年1月份发布新版本的时候,正式更名为“Adobe Animate CC”,缩写为An。

- 改版后的资源面板可让您在新的默认选项卡和自定义选项卡中查找、整理和管理资源。
- 默认选项卡附带动画、静态和声音剪辑部分下的预加载资源集。您可以通过合并各种资源来快速创建超酷的动画。您还可以在 默认选项卡中下载更多资源 。
- 您保存或导出的所有可重复使用的组件均可在自定义选项卡中找到。导入的资源被分类为动画或静态资源。
- 您可以在默认和自定义选项卡中筛选、搜索、重命名和删除资源。
- 您还可以将场景、元件和位图存储或导出为资源。资源以对象、索具或已经绑定对象的形式保存。
自定义时间轴工具:使用自定义时间轴工具选项在时间轴面板中添加或删除选项。在汉堡菜单中,选择自定义时间轴工具以个性化您的时间轴。
将图层转化为元件:只需单击两次,即可将时间轴中的图层转换为符号。选择图层,然后右键单击以选择“将图层转化为元件”选项。您还可以相应地指定元件类型和套准点。
将元件分离到图层:这个新选项可让您断开舞台上的任何符号实例及其图层结构。
为图形元件反转播放和循环支持:在循环中反向播放图形符号。同样, 您也可以反向播放图形元件。 您可以指定这两个选项的起始帧。
复制“粘贴补间”设置:使用“新补间”选项重复使用补间设置。使用“属性”面板的框架选项卡复制、粘贴或重置补

聊聊An
1.简介
AnimateCC由Adobe FlashProfessional CC 更名得来,维持原有 Flash 开发工具支持外新增 HTML 5 创作工具,为网页开发者提供更适应现有网页应用的音频、图片、视频、动画等创作支持。Animate CC将拥有大量的新特性,特别是在继续支持Flash SWF、AIR格式的同时,还会支持HTML5Canvas、WebGL,并能通过可扩展架构去支持包括SVG在内的几乎任何动画格式。

2.An的特点及其主要功能
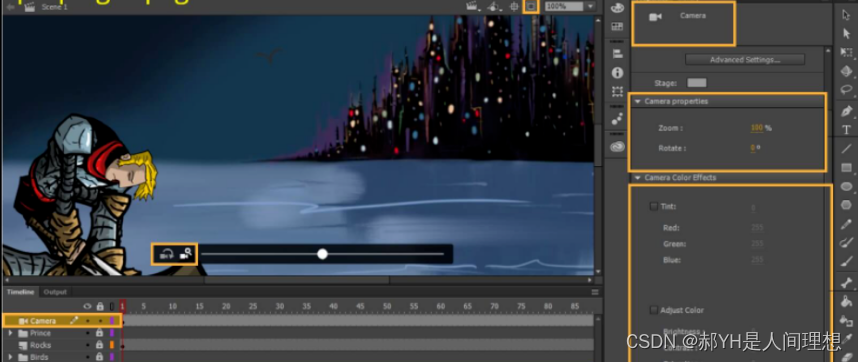
(1)建立图层父子关系
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
现在,通过在父子图层中组织资源,可以轻松地在姿势之间进行动画处理。当父图层上的对象移动时,子图层自动随它一起移动。

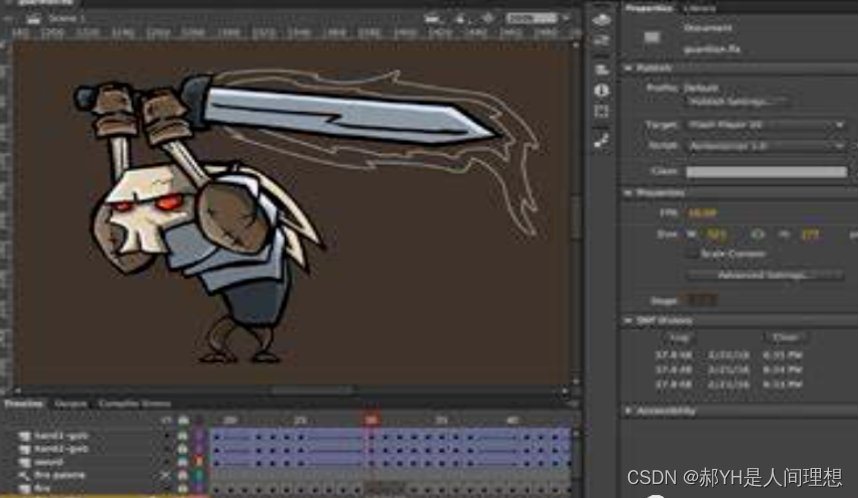
(2)纹理贴图集增强
Unity 插件现在支持 Animate 生成的纹理贴图集文件的色彩效果。该插件还支持通过图层制作遮罩。遮罩功能仅适用于 Unity 2017 以后的版本。
Animate 开发人员可以创作动画,并且将它们作为纹理贴图集导出到 Unity 游戏引擎或者任何其他常用游戏引擎。开发人员可以使用 Unity 示例插件,还可以为其他游戏引擎自定义该插件。

链接:https://pan.baidu.com/s/18NF7cEcZZrgZGNhWexeQFA
提取码:x f 8 n
