flutter开发实战-readmore长文本展开和收缩控件
flutter开发实战-readmore长文本展开和收缩控件
当长文本展开和收缩控件,我们需要使用readmore来处理长文本展开和收缩,方便阅读

一、引入readmore
在工程的pubspec.yaml中引入插件
readmore: ^2.1.0
ReadMoreText的属性如下
const ReadMoreText(
this.data, {
Key? key,
this.preDataText,
this.postDataText,
this.preDataTextStyle,
this.postDataTextStyle,
this.trimExpandedText = 'show less',
this.trimCollapsedText = 'read more',
this.colorClickableText,
this.trimLength = 240,
this.trimLines = 2,
this.trimMode = TrimMode.Length,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.textScaleFactor,
this.semanticsLabel,
this.moreStyle,
this.lessStyle,
this.delimiter = _kEllipsis + ' ',
this.delimiterStyle,
this.callback,
}) : super(key: key);
二、使用ReadMoreText
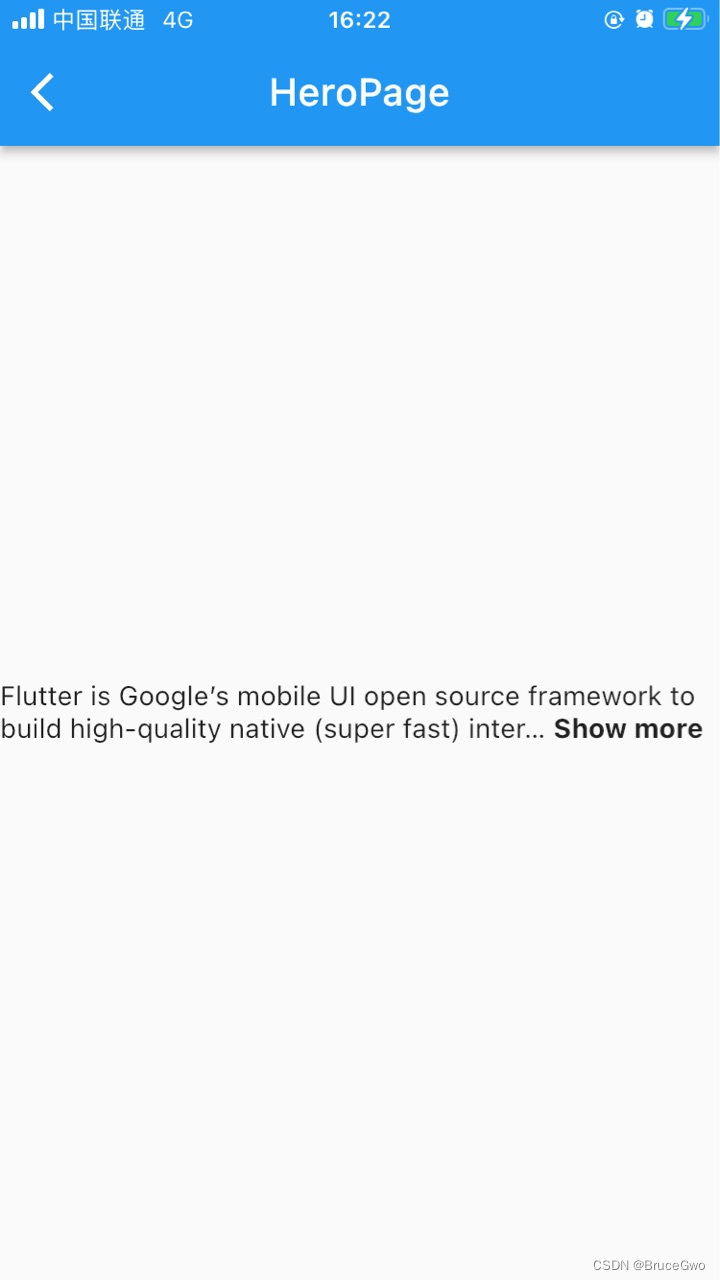
在长文本使用展开和收缩显示控件的
ReadMoreText(
'Flutter is Google’s mobile UI open source framework to build high-quality native (super fast) interfaces for iOS and Android apps with the unified codebase.',
trimLines: 2,
colorClickableText: Colors.pink,
trimMode: TrimMode.Line,
trimCollapsedText: 'Show more',
trimExpandedText: 'Show less',
moreStyle: TextStyle(fontSize: 14, fontWeight: FontWeight.bold),
),
完整代码如下
import 'package:flutter/material.dart';
import 'package:readmore/readmore.dart';
class ReadMorePage extends StatefulWidget {
const ReadMorePage({super.key});
@override
State<ReadMorePage> createState() => _ReadMorePageState();
}
class _ReadMorePageState extends State<ReadMorePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('HeroPage'),
),
body: Center(
child: ReadMoreText(
'Flutter is Google’s mobile UI open source framework to build high-quality native (super fast) interfaces for iOS and Android apps with the unified codebase.',
trimLines: 2,
colorClickableText: Colors.pink,
trimMode: TrimMode.Line,
trimCollapsedText: 'Show more',
trimExpandedText: 'Show less',
moreStyle: TextStyle(fontSize: 14, fontWeight: FontWeight.bold),
),
),
);
}
}
三、小结
flutter开发实战-readmore长文本展开和收缩控件
学习记录,每天不停进步。
