vue.draggable拖拽——岗位切换如何判断?
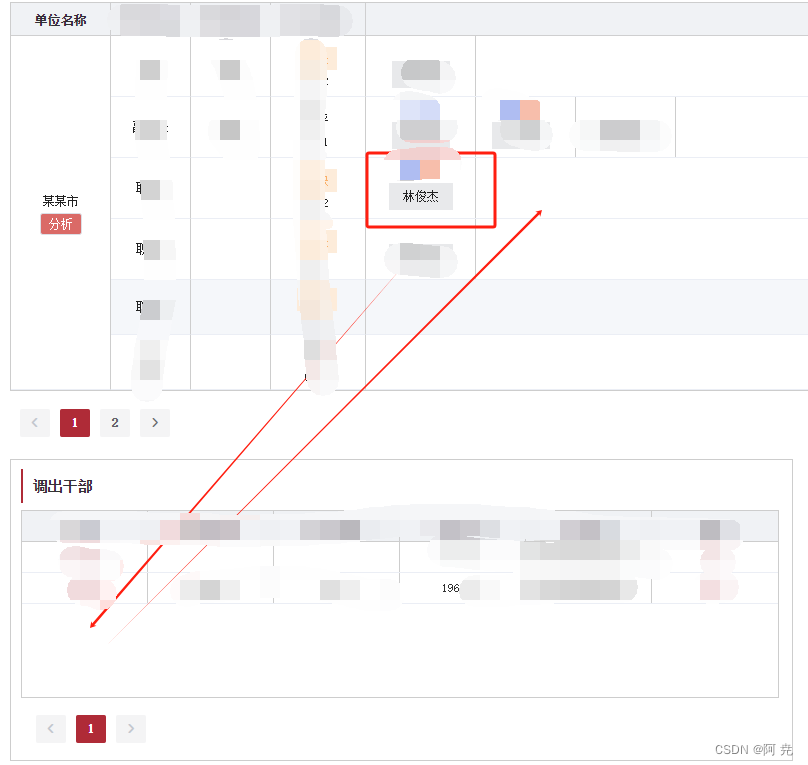
有一个业务场景:把一个单位的某个岗位的人,从某某市A岗位调离出来后,又拖拽回去,如果是回到某某市A岗位,则没有变化,若是换了岗位,则会把色块变成红色,表示岗位的变化。

方法一:首先思考的是拿到拖拽这个人的index下标,(但是分页的话还要单独的处理)再判断拖拽回去的下标,如果下标一志则表示回到了原岗位。但是会有一个弊端,若是我一次性拖拽了多个人,如何处理他原来的下标?可以通过岗位ID,也就是拖拽的时候,把岗位ID带到拖拽的数据里面,拖回去的时候对岗位ID进行判断。
方法二:在我们点击查看详情的时候,就把人员ID存在一个数组里面。 定义一个cValue.rootCardersId=[],在遍历的时候,把人员IDpush进数组。
arr.forEach(cValue => {
cValue.rootCardersId=[]
cValue.SimuCadres.forEach((ccValue, index) => {
ccValue.isActive = false;
ccValue._index = index;
ccValue.isRoot = true;
cValue.rootCardersId.push(ccValue.cid)
});
});在拖拽里面写一个逻辑,遍历拖拽行的干部ID数组,进行一个判断,如果id与拖入的干部id一样的话,就给拖入的这个人一个isRoot。
// 拖入的人来自本岗位,则为true不显示红色底色,不为本岗位则显示红色
let isExict=false;
draggedItem.rootCardersId.map(item=>{
if(item==e.item._underlying_vm_.CadreID){
isExict=true;
}
})
e.item._underlying_vm_.isRoot=isExict?true:false通过isROOT来动态绑定一个class:
<span :class="{ 'gangweibiandong': !citem.isRoot }">{{ citem.xm }}</span>
.gangweibiandong{
background: rgb(182, 66, 74);
color: #fff;
}