前端开发_CSS
CSS定义
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
示例:
<body>
<title>CSS 初体验</title>
<style>
/* 选择器 { } */
p {
/* CSS 属性 */
color: red;
}
</style>
<p>体验 CSS</p>
</body>

CSS引入方式
-
一般:CSS代码写在style标签中
-
开发:CSS代码卸载单独的CSS文件中(.css)
在HTML中使用link标签引入
<link rel="stylesheet" href="./my.css"> -
行内:配合JavaScript使用
CSS写在标签的style属性值里
<div style="color: red; font-size:20px;">这是 div 标签</div>
选择器
作用:查找标签,设置样式
基础选择器:
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
标签选择器
使用标签名作为选择器 → 选中同名标签设置相同的样式。
例如:p, h1, div, a, img…
<!-- 使用p作为选择器 -->
<style>
p {
color: red;
}
</style>
标签选择器无法差异化同名标签的显示效果。
类选择器
查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器 → .类名
- 使用类选择器 → 标签添加 class="类名“
示例:
<style>
/* 定义类选择器 */
.red {
color: red;
}
</style>
<!-- 使用类选择器 -->
<div class="red">这是 div 标签</div>
类名自定义,不要用纯数字或中文,尽量用英文命名
一个类选择器可以供多个标签使用
一个标签可以使用多个类名,类名之间用空格隔开
<style> /* 定义类选择器 */ .red { color: red; } </style> <style> .size50 { font-size: 50px; } </style> <!-- 使用类选择器 --> <div class="red size50">这是 div 标签</div>
id选择器
查找标签,差异化设置标签的显示效果。
id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
- 定义 id 选择器 → #id名
- 使用 id 选择器 → 标签添加 id= “id名”
<style>
/* 定义 id 选择器 */
#red {
color: red;
}
</style>
<!-- 使用 id 选择器 -->
<div id="red">这是 div 标签</div>
同一个 id 选择器在一个页面只能使用一次
通配符选择器
查找页面所有标签,设置相同样式。
*,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
* {
color: red;
}
通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距
复合选择器
定义:由两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效的选择目标元素(标签)。
后代选择器
后代选择器:选中某元素的后代元素。
选择器写法:父选择器 子选择器 { CSS 属性},父子选择器之间用空格隔开。
<style>
div span {
color: red;
}
</style>
<span> span 标签</span>
<div>
<span>这是 div 的儿子 span</span >
</div>
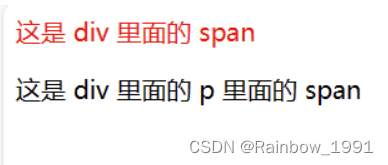
子代选择器
子代选择器:选中某元素的子代元素(最近的子级)。
选择器写法:父选择器 > 子选择器 { CSS 属性},父子选择器之间用 > 隔开。
<style>
div > span {
color: red;
}
</style>
<div>
<span>这是 div 里面的 span</span>
<p>
<span>这是 div 里面的 p 里面的 span</span>
</p>
</div>

并集选择器
并集选择器:选中多组标签设置相同的样式。
选择器写法:选择器1, 选择器2, …, 选择器N { CSS 属性},选择器之间用 , 隔开。
<style>
div,
p,
span {
color: red;
}
</style>
<div> div 标签</div>
<p>p 标签</p>
<span>span 标签</span>
交集选择器
交集选择器:选中同时满足多个条件的元素
选择器写法:选择器1选择器2 { CSS 属性},选择器之间连写,没有任何符号。
<style>
p.box {
color: red;
}
</style>
<p class="box">p 标签,使用了类选择器 box</p>
<p>p 标签</p>
<div class="box">div 标签,使用了类选择器 box</div>
如果交集选择器中有标签选择器,标签选择器必须书写在最前面
伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式。
鼠标悬停状态:选择器:hover { CSS 属性 }
<style>
a:hover {
color: red;
}
.box:hover {
color: green;
}
</style>
<a href="#">a 标签</a>
<div class="box">div 标签</div>
超链接一共有四个状态
| 选择器 | 作用 |
|---|---|
| :link | 访问前 |
| :visited | 访问后 |
| :hover | 鼠标悬停 |
| :active | 点击时(激活) |
如果要给超链接设置以上四个状态,需要按 LVHA 的顺序书写
结构伪类选择器
作用:根据元素的结构关系查找元素。
| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个元素 |
| E:last-child | 查找最后一个元素 |
| E:nth-child(N) | 查找第N个E元素(第一个元素N值为1) |
示例:查找第一个li元素
li:first-child {
background-color: green;
}
:nth-child(公式)
根据元素的结构关系查找多个元素。
| 功能 | 公式 |
|---|---|
| 偶数标签 | 2n |
| 奇数标签 | 2n+1;2n-1 |
| 找到5的倍数的标签 | 5n |
| 找到第五个以后的标签 | n+5 |
| 找到第五个以前的标签 | -n+5 |
公式中的n取值从 0 开始
伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
| 选择器 | 说明 |
|---|---|
| E::before | 在E元素里面最前面添加一个伪元素 |
| E::after | 在E元素里面最后面添加一个伪元素 |
- 必须设置
content: ""属性,用来设置伪元素内容,如果没有内容,引号留空即可- 伪元素默认是行内显示模式
- 权重和标签选择器相同
div::before {
content: "before 伪元素";
}
div::after {
content: "after 伪元素";
}
基本属性
| 属性名 | 作用 |
|---|---|
| color | 颜色 |
| width | 宽度 |
| height | 高度 |
| background-color | 背景色 |
例子:使用合适的选择器画盒子
<style>
#red {
background-color: red;
width: 100px;
height: 100px;
}
</style>
<style>
#orange {
background-color: orange;
width: 200px;
height: 200px;
}
</style>
<div id="red"></div>
<div id="orange"></div>

文字控制属性
| 描述 | 属性 |
|---|---|
| 字体大小 | font-size |
| 字体粗细 | font-weight |
| 字体倾斜 | font-style |
| 行高 | line-height |
| 字体族(字体样式) | font-family |
| 字体复合属性 | font |
| 文本缩进 | text-indent |
| 文本对齐 | text-align |
| 修饰线 | text-decoration |
字体大小
属性名:font-size
属性值:文字尺寸,PC 端网页最常用的单位 px
谷歌浏览器默认字号是16px
字体粗细
属性名:font-weight
属性值:
- 数字(开发用):
- 正常:400
- 加粗:700
- 关键字:
- 正常:normal
- 加粗:bold
字体倾斜
作用:清除文字默认的倾斜效果/添加文字倾斜效果
属性名:font-style
属性值:
- 正常:normal
- 倾斜:italic
行高
作用:设置多行文本的间距
属性名:line-height
属性值:
- 数字+px:固定行高
- 数字:当前标签font-szie属性值的倍数
行高:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
字体族
属性名:font-family
属性值:字体名
示例:
font-family: 楷体;
font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
font-family 属性最后设置一个字体族名,网页开发建议使用无衬线字体
复合属性
div {
/* font: 是否倾斜 是否加粗 字号/行高 字体; */
font: italic 700 30px/2 楷体;
}
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
字号和字体值必须书写,否则 font 属性不生效
文本缩进
属性名:text-indent
属性值:
- 数字 + px
- 数字 + em(推荐:1em = 当前标签的字号大小)
文本对齐方式
属性名:text-align
属性值:
- left:左对齐:默认
- center:居中对齐
- right:右对齐
图片对齐方式
text-align本质是控制内容的对齐方式,如果想要对图片进行对齐,属性要设置给内容的父级。
<style>
div {
text-align: center;
}
</style>
<div>
<img src="./images/1.jpg" alt="">
</div>
文本修饰线
属性名: text-decoration
属性值:
- none:无
- underline:下划线
- line-through:删除线
- overline:上划线
颜色
属性名:color
| 颜色表示方式 | 属性值 | 说明 | 适用场景 |
|---|---|---|---|
| 颜色关键字 | 颜色英文单词 | red、green、blue… | 学习测试 |
| rgb表示法 | rgb(r,g,b) | gb表示红绿蓝三原色,取值:0-255 | 了解 |
| rgba表示法 | rgba(r,g,b,a) | a表示透明度,取值0-1 | 开发使用 |
| 十六进制表示法 | #RRGGBB | #000,#ffcc00,简写:#000,#fc0 | 开发使用 |
只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色
CSS特性
- 继承性
- 层叠性
- 优先级
继承性
子级默认继承父级的文字控制属性。
如果标签有默认文字样式会继承失败。
层叠性
相同的属性会覆盖:后面的 CSS 属性覆盖前面的 CSS 属性
不同的属性会叠加:不同的 CSS 属性都生效
选择器类型相同则遵循层叠性,否则按选择器优先级判断。
优先级
优先级:也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。
规则:选择器优先级高的样式生效。
公式:通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
(选中标签的范围越大,优先级越低)
如果是复合选择器,则需要权重叠加计算。
公式:(每一级之间不存在进位)行内样式, id选择器个数, 类选择器个数, 标签选择器个数
规则:
- 从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较
- !important 权重最高
- 继承权重最低
Emmet写法
Emmet写法:代码的简写方式,输入缩写 VS Code 会自动生成对应的代码。
HTML:
| 说明 | 标签结构 | Emmet |
|---|---|---|
| 类选择器 | <div class="box"></div> | 标签名.类名 |
| id选择器 | <div id="box"></div> | 标签名#id名 |
| 同级标签 | <div></div><p></p> | div+p |
| 父子级标签 | <div><p></p></div> | div>p |
| 多个相同标签 | <span>1</span><span>2</span> | span*2 |
| 有内容的标签 | <div>内容</div> | div{内容} |
CSS:
| 说明 | CSS属性 | Emmet |
|---|---|---|
| 宽度 | width | w |
| 宽度500px | width:500px | w500 |
| 背景色 | background-color | bgc |
| 多个属性 | width: 200px;height: 100px;background-color: #fff; | w200+h100+bgc |
背景属性
| 描述 | 属性 |
|---|---|
| 背景色 | background-color |
| 背景图 | background-image |
| 背景图平铺方式 | background-repeat |
| 背景图位置 | background-position |
| 背景图缩放 | background-size |
| 背景图固定 | background-attachment |
| 背景复合属性 | background |
背景图
网页中,使用背景图实现装饰性的图片效果。
属性名:background-image(bgi)
属性值:url(背景图 URL)
div {
width: 400px;
height: 400px;
background-image: url(./images/1.png);
}
背景图默认有平铺(复制)效果。
背景图平铺方式
属性名:background-repeat(bgr)
属性值:
| 属性值 | 效果 |
|---|---|
| no-repeat | 不平铺 |
| repeat | 平铺(默认效果) |
| repeat-x | 水平方向平铺 |
| repeat-y | 垂直方向平铺 |
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.png);
background-repeat: no-repeat;
}
背景图位置
属性名:background-position(bgp)
属性值:水平方向位置 垂直方向位置
| 关键字 | 效果 |
|---|---|
| left | 左侧 |
| right | 右侧 |
| center | 居中 |
| top | 顶部 |
| bottom | 底部 |
或是使用坐标:数字 + px,正负都可以
-
水平:正数向右;负数向左
-
垂直:正数向下;负数向上
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-position: center bottom;
background-position: 50px -100px;
background-position: 50px center;
}
关键字取值方式写法,可以颠倒取值顺序
可以只写一个关键字,另一个方向默认为居中;数字只写一个值表示水平方向,垂直方向为居中
背景图缩放
作用:设置背景图大小
属性名:background-size(bgz)
常用属性值:
-
关键字
-
cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
-
contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
-
-
百分比:根据盒子尺寸计算图片大小
-
数字 + 单位(例如:px)
div {
width: 500px;
height: 400px;
background-color: pink;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-size: cover;
background-size: contain;
}
工作中,图片比例与盒子比例相同,使用 cover 或 contain 缩放背景图效果相同。
背景图固定
作用:背景不会随着元素的内容滚动。
属性名:background-attachment(bga)
属性值:fixed
背景复合属性
属性名:background(bg)
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开各个属性值,不区分顺序)
div {
width: 400px;
height: 400px;
background: pink url(./images/1.png) no-repeat right center/cover;
}
CSS精灵
CSS 精灵,也叫 CSS Sprites,是一种网页图片应用处理方式。把网页中一些背景图片整合到一张图片文件中,再
background-position 精确的定位出背景图片的位置。
优点:减少服务器被请求次数,减轻服务器的压力,提高页面加载速度
实现步骤:
-
创建盒子,盒子尺寸与小图尺寸相同
-
设置盒子背景图为精灵图
-
添加 background-position 属性,改变背景图位置
-
使用 PxCook 测量小图片左上角坐标
-
取负数坐标为 background-position 属性值(向左上移动图片位置)
-
字体图标
字体图标:展示的是图标,本质是字体
作用:在网页中添加简单的、颜色单一的小图标
优点:
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便:先下载再使用
下载地址:阿里巴巴矢量图标库
下载步骤:登录 → 素材库 → 官方图标库 → 进入图标库 → 选图标,加入购物车 → 购物车,添加至项目,确定 → 下载至本地→解压

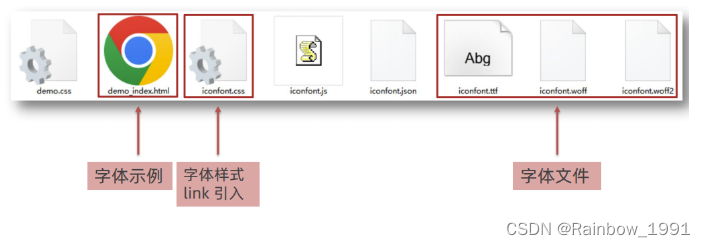
使用字体:
-
引入字体样式表
<link rel="stylesheet" href="./iconfont/iconfont.css"> -
标签使用字体图标类名
<span class="iconfont icon-xxx"></span>-
iconfont:字体图标基本样式(字体名,字体大小等)
-
icon-xxx:图标对应的类名
在下载的压缩包中找到
demo_index.html可查看图标对应的类名
-
显示模式
显示模式:标签(元素)的显示方式。
作用:布局网页的时候,根据标签的显示模式选择合适的标签摆放内容。
-
块级元素
- 独占一行
- 宽度默认是父级的100%
- 添加宽高属性生效
-
行内元素
- 一行可以显示多个
- 设置宽高属性不生效
- 宽高尺寸由内容撑开
-
行内块元素
- 一行可以显示多个
- 设置宽高属性生效
- 宽高尺寸也可以由内容撑开
转换显示模式
属性名:display
属性值:
| 属性值 | 效果 |
|---|---|
| block | 块 |
| inline-block | 行内块 |
| inline | 行内 |
PxCook
PxCook(像素大厨) 是一款切图设计工具软件。支持PSD文件的文字、颜色、距离自动智能识别
能够测量网页元素尺寸及颜色
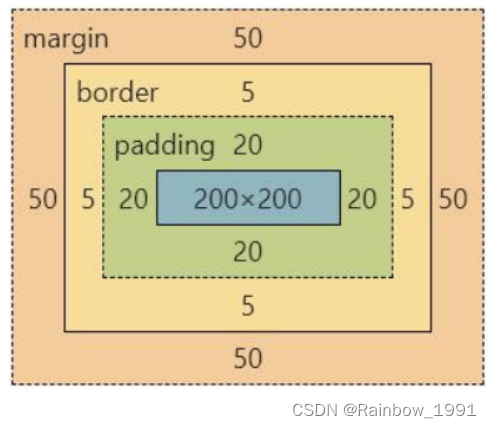
盒子模型
作用:布局网页,摆放盒子和内容
盒子模型重要组成部分:
- 内容区域 – width & height
- 内边距 – padding(出现在内容与盒子边缘之间)
- 边框线 – border
- 外边距 – margin(出现在盒子外面)

div {
margin: 50px;
border: 5px solid brown;
padding: 20px;
width: 200px;
height: 200px;
background-color: pink;
}
边框线
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
常用线条样式:
| 属性值 | 线条样式 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
div {
border: 5px solid brown;
width: 200px;
height: 200px;
background-color: pink;
}
设置单方向边框线
属性名:border-方位名词(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
div {
border-top: 2px solid red;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
border-left: 5px solid orange;
width: 200px;
height: 200px;
background-color: pink;
}
内边距
作用:设置 内容 与 盒子边缘 之间的距离。
属性名:padding / padding-方位名词
div {
/* 四个方向 内边距相同 */
padding: 30px;
/* 单独设置一个方向内边距 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 80px;
width: 200px;
height: 200px;
background-color: pink;
}
padding 多值写法
| 取值个数 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding: 10px | 四个方向均为10px |
| 四个值 | padding: 10px 20px 40px 80px | 顺序:上;右;下;左 |
| 三个值 | padding: 10px 40px 80px | 顺序:上;左右;下 |
| 两个值 | padding: 10px 80px | 顺序:上下;左右 |
从上开始顺时针赋值,当前方向没有数值则与对面取值相同。
尺寸计算
-
默认情况:
盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
-
结论:给盒子加 border/padding 会撑大盒子
外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与 padding 属性值写法、含义相同
技巧:版心居中 – 左右 margin 值 为 auto(盒子要有宽度)
合并现象
场景:垂直排列的兄弟元素,上下 margin 会合并
现象:取两个 margin 中的较大值生效
塌陷问题
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动
解决方法:
- 取消子级margin,父级设置padding
- 父级设置 overflow: hidden
- 父级设置 border-top
清除默认样式
清除标签默认的样式,比如:默认的内外边距
/* 清除默认内外边距 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 清除列表项目符号 */
li {
list-style: none;
}
元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
属性值:
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
行内元素-内外边距问题
场景:行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:给行内元素添加 line-height 可以改变垂直位置
span {
/* margin 和 padding 属性,无法改变垂直位置 */
margin: 50px;
padding: 20px;
/* 行高可以改变垂直位置 */
line-height: 100px;
}
圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比
属性值是圆角半径
| 取值个数 | 示例 | 含义 |
|---|---|---|
| 一个值 | border-radius: 10px | 四个角均为10px |
| 四个值 | border-radius: 10px 20px 40px 80px | 顺序:左上;右上;右下;左下 |
| 三个值 | border-radius: 10px 40px 80px | 顺序:左上;右上+左下;右下 |
| 两个值 | border-radius: 10px 80px | 顺序:左上+右下;右上+左下 |
从左上角开始顺时针赋值,当前角没有数值则与对角取值相同。
常见应用:
正圆形状:给正方形盒子设置圆角属性值为 宽高的一半 / 50%
img {
width: 200px;
height: 200px;
border-radius: 100px;
border-radius: 50%;
}
胶囊形状:给长方形盒子设置圆角属性值为 盒子高度的一半
div {
width: 200px;
height: 80px;
background-color: orange;
border-radius: 40px;
}
阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影
- X 轴偏移量 和 Y 轴偏移量 必须书写
- 默认是外阴影,内阴影需要添加 inset
div {
width: 200px;
height: 80px;
background-color: orange;
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}
标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
浮动
作用:让块元素水平排列。
属性名:float
属性值
- left:左对齐
- right:右对齐
特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 父级宽度不够,浮动的子级会换行
- 浮动后的盒子脱标,不占用标准流的位置
清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
-
额外标签法
在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both
-
单伪元素法
.clearfix::after { content: ""; display: block; clear: both; } -
双伪元素法(推荐)
.clearfix::before, .clearfix::after { content: ""; display: table; } .clearfix::after { clear: both; } -
overflow
父元素添加 CSS 属性 overflow: hidden
Flex布局
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸
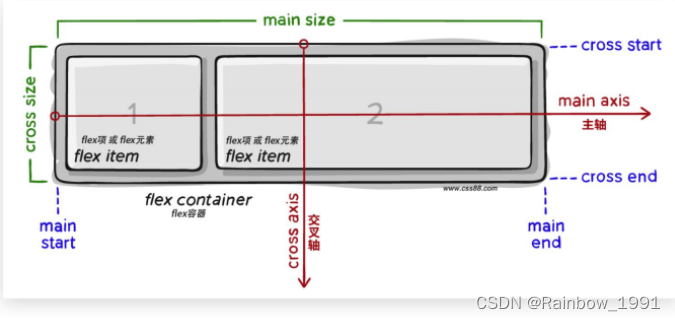
组成
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴 / 交叉轴:默认在垂直方向

| 描述 | 属性 |
|---|---|
| 创建flex容器 | display: flex |
| 主轴对齐方式 | justify-content |
| 侧轴对齐方式 | align-items |
| 某个弹性盒子侧轴对齐方式 | align-self |
| 修改主轴方向 | flex-direction |
| 弹性伸缩比 | flex |
| 弹性盒子换行 | flex-wrap |
| 行对齐方式 | align-content |
主轴对齐方式
属性名:justify-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从重点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
侧轴对齐方式
属性名
• align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
• align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
| 属性值 | 效果 |
|---|---|
| stretch | 弹性盒子沿着侧轴线被拉伸至铺满容器 (弹性盒子没有设置侧轴方向尺寸则默认拉伸) |
| center | 弹性盒子沿侧轴居中排列 |
| flex-start | 弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从终点开始依次排列 |
修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
| 属性值 | 效果 |
|---|---|
| row | 水平方向,从左向右(默认) |
| column | 垂直方向,从上向下 |
| row-reverse | 水平方向,从右向左 |
| column-reverse | 垂直方向,从下向上 |
弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值:
- wrap:换行
- nowrap:不换行(默认)
行对齐方式
属性名:align-content
| 属性值 | 效果 |
|---|---|
| flex-start | 默认值,弹性盒子从起点开始依次排列 |
| flex-end | 弹性盒子从重点开始依次排列 |
| center | 弹性盒子沿主轴居中排列 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
定位
灵活的改变盒子在网页中的位置
实现:
- 定位模式:position
- 边偏移:设置盒子的位置
属性名:
- left
- right
- top
- bottom
属性值:
- 百分比
- 示例:
top: 50%,从父标签顶部开始,向下移动父标签高度50% - 示例:
right: 30%,从父标签右部开始,向左移动父标签宽度30%
相对定位
position: relative
特点:
- 不脱标,占用自己原来位置
- 显示模式特点保持不变
- 设置边偏移则相对自己原来位置移动
绝对定位
position: absolute
使用场景:子级绝对定位,父级相对定位(子绝父相)
特点:
- 脱标,不占位
- 显示模式具备行内块特点
- 设置边偏移则相对最近的已经定位的祖先元素改变位置
- 如果祖先元素都未定位,则相对浏览器可视区改变位置
定位居中
实现步骤:
- 绝对定位
- 水平、垂直边偏移为 50%
- 子级向左、上移动自身尺寸的一半
- 左、上的外边距为 –尺寸的一半
- transform: translate(-50%, -50%)
固定定位
position: fixed
场景:元素的位置在网页滚动时不会改变
特点:
- 脱标,不占位
- 显示模式具备行内块特点
- 设置边偏移相对浏览器窗口改变位置
堆叠层级
堆叠层级 z-index
默认效果:按照标签书写顺序,后来者居上
作用:设置定位元素的层级顺序,改变定位元素的显示顺序
属性名:z-index
属性值:整数数字(默认值为0,取值越大,层级越高)
修饰属性
垂直对齐方式
属性名:vertical-align
属性值:
| 属性值 | 效果 |
|---|---|
| baseline | 基线对齐(默认) |
| top | 顶部对齐 |
| middle | 居中对齐 |
| bottom | 底部对齐 |
过渡transition
作用:可以为一个元素在不同状态之间切换的时候添加过渡效果
属性名:transition(复合属性)
属性值:过渡的属性 花费时间 (s)
提示:
- 过渡的属性可以是具体的 CSS 属性
- 也可以为 all(两个状态属性值不同的所有属性,都产生过渡效果)
- transition 设置给元素本身
示例:
img {
width: 200px;
height: 200px;
transition: all 1s;
}
img:hover {
width: 500px;
height: 500px;
}
透明度opacity
作用:设置整个元素的透明度(包含背景和内容)
属性名:opacity
属性值:0 – 1
- 0:完全透明(元素不可见)
- 1:不透明
- 0-1之间小数:半透明
光标类型cursor
作用:鼠标悬停在元素上时指针显示样式
属性名:cursor
| 属性值 | 效果 |
|---|---|
| default | 默认值,通常是箭头 |
| pointer | 小手效果,提示用户可以点击 |
| text | 工字形,提示用户可以选择文字 |
| move | 十字光标,提示用户可以移动 |
SEO
SEO:搜索引擎优化,提升网站百度搜索排名
网页头部 SEO 标签:
- title:网页标题标签
- description:网页描述
- keywords:网页关键词
示例:

Favicon图标
Favicon 图标:网页图标,出现在浏览器标题栏,增加网站辨识度。
图标:favicon.ico,一般存放到网站的根目录里面
<!-- link:favicon -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.kler.cn/a/157188.html 如若内容造成侵权/违法违规/事实不符,请联系邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
