CSS实现瀑布流
多列布局介绍
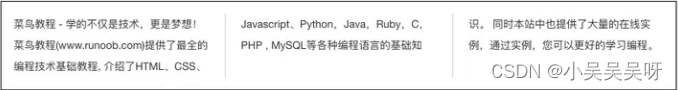
多列布局 指的是 CSS3 可以将文本内容设计成像报纸一样的多列布局,例:

CSS3 的多列布局属性:
column-count:指定了需要分割的列数;column-gap:指定了列与列间的间隙;column-rule-style:指定了列与列间的边框样式;column-rule-width:指定了两列的边框厚度;column-rule-color:指定了两列的边框颜色;column-rule:是 column-rule-* 所有属性的简写;column-span:指定元素跨越多少列;column-width:指定了列的宽度。
CSS实现瀑布流代码如下:
.css-column {
column-count: 4; //分为4列
}
.css-column div {
break-inside: avoid; // 保证每个子元素渲染完在换行
}原创作者:吴小糖
创作时间:2023.12.4
