vue2+electron项目
前言:公司有一个项目需要用Vue转成exe,首先我使用vue-cli脚手架搭建vue2项目,然后安装electron
安装electron
这一步骤可以省略,安装electron-builder时会自动安装electron
npm i electron
安装electron-builder
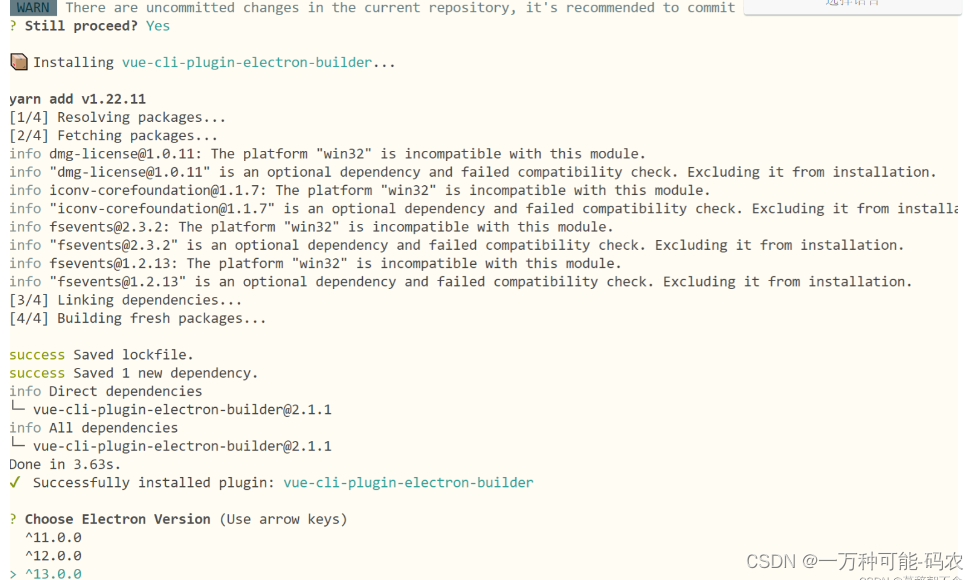
vue add electron-builder

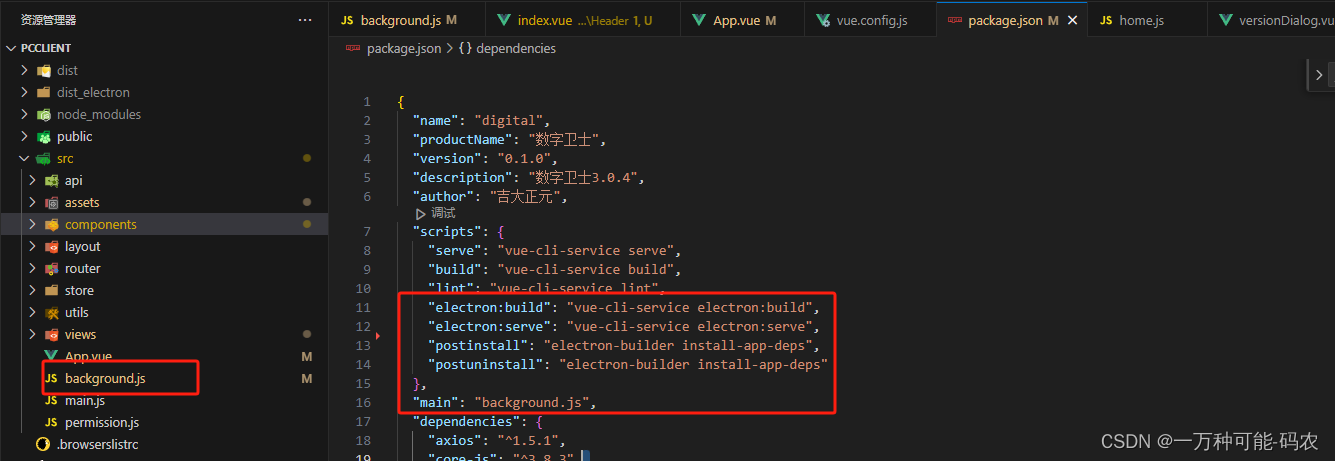
项目中多出如下

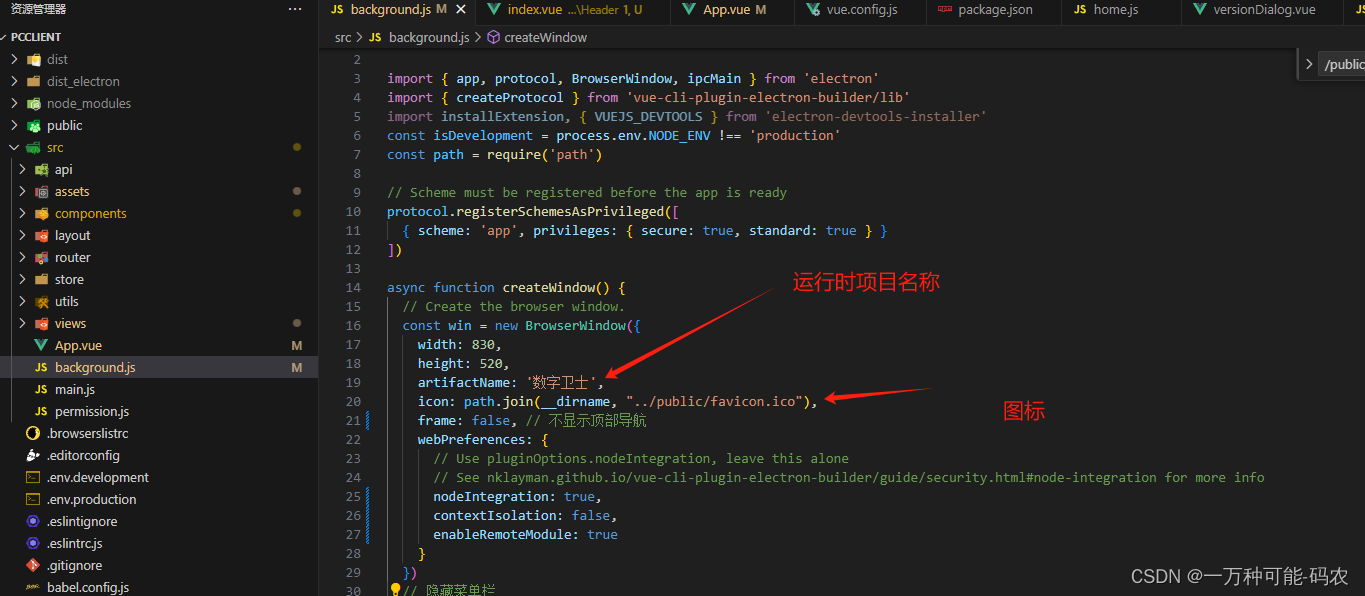
根据需求修改部分选项

最后运行npm run electron:serve
打包
打包前需要做一些设置
1.设置打包的图标
安装electron-icon-builder