jQuery选择器、操作DOM、事件处理机制、动画、ADJX操作知识点梳理
jQuery
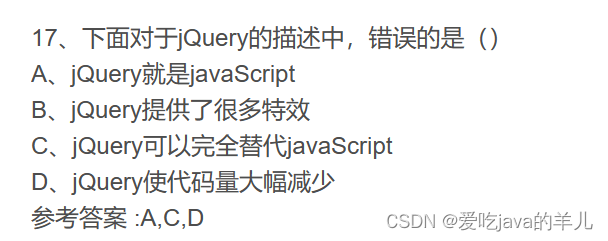
核心理念就是写的更少,做的更多
实现的代码更加简洁
有效的提高开发效率
jQuery跟JavaScript的用法是不一样的
跟jQuery相继诞生的JavaScript库还有很多,不包括node.js
关于代码$("li").get(0),获取DOM对象
jQuery对象声明,是通过($)符号来实现的

如果同时使用window.onload与$(function(){}),执行顺序会是$(function(){})先执行
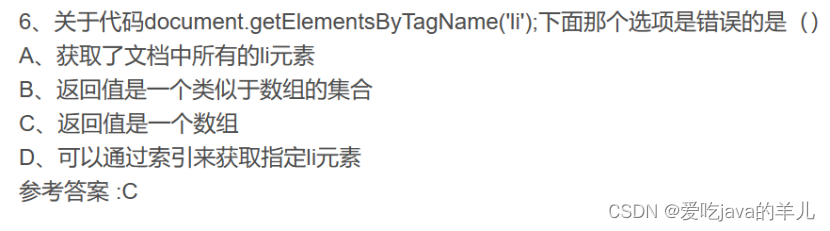
关于代码document.getElementById('myId').html();会报错
获取HTML代码中li标签的DOM对象,并调用(innerText)属性来获取第一个li标签的文本。
jQuery的优势中轻量级的文件包,文件大小94.8KB、简介的语法、强大的选择器

 在DOM树形结构中下面是href、charset属性节点
在DOM树形结构中下面是href、charset属性节点