CSS、JS文件无法正确加载至页面问题与解决
目录
1. 问题出现
2. 分析与解决
3. 总结
1. 问题出现
自己在写项目是时候,想启动浏览器查询首页面index.jsp的显示效果
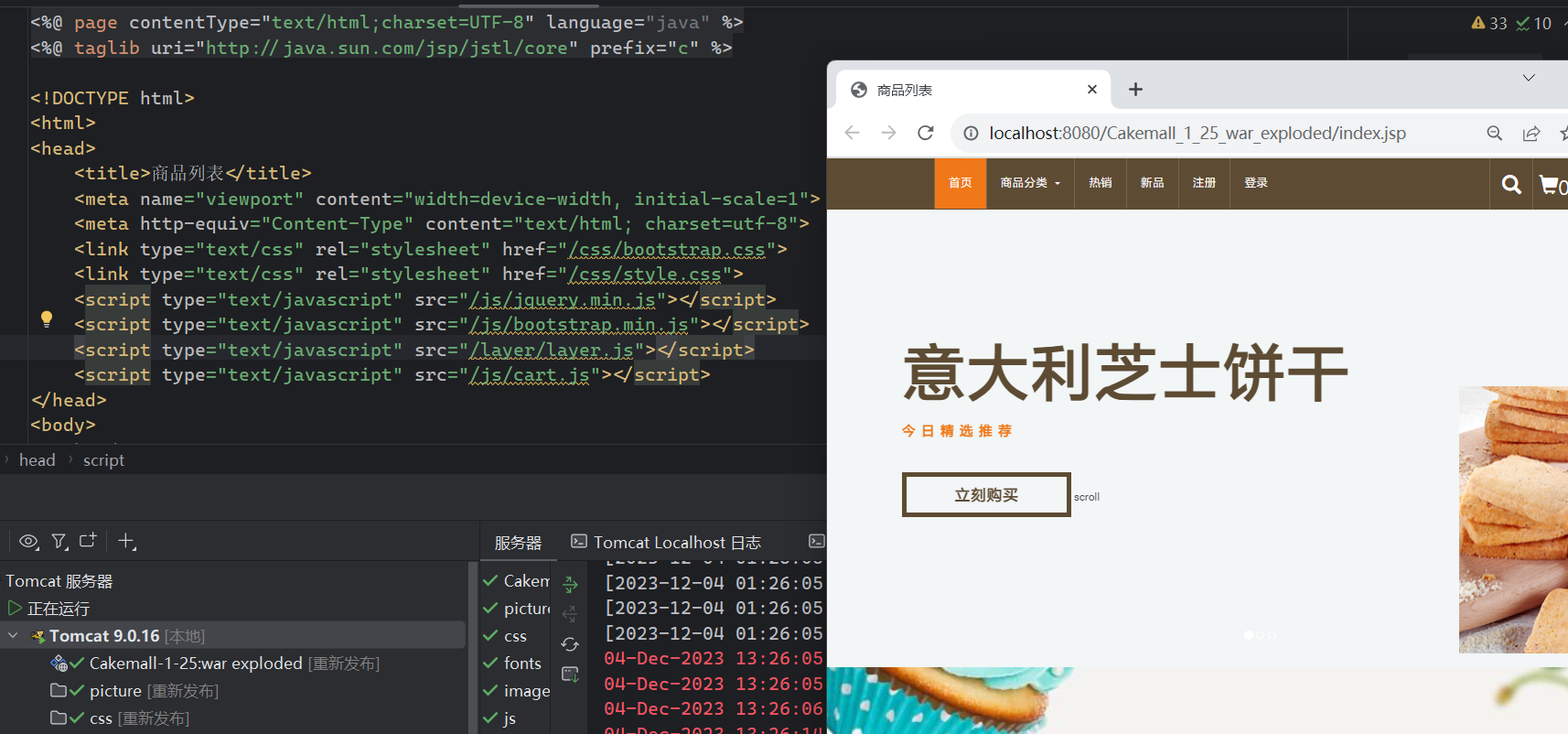
预期效果应该是下面这样的:

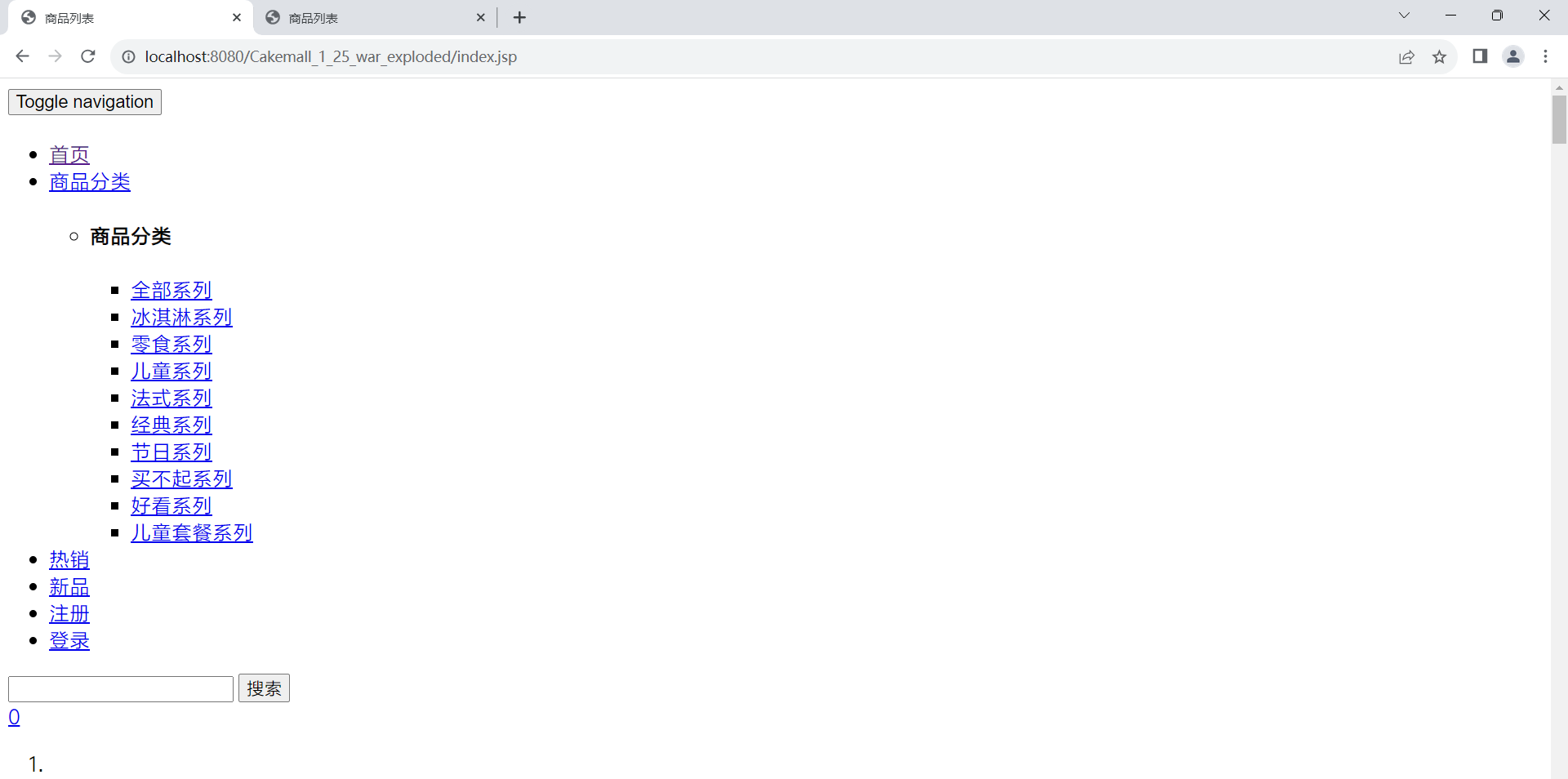
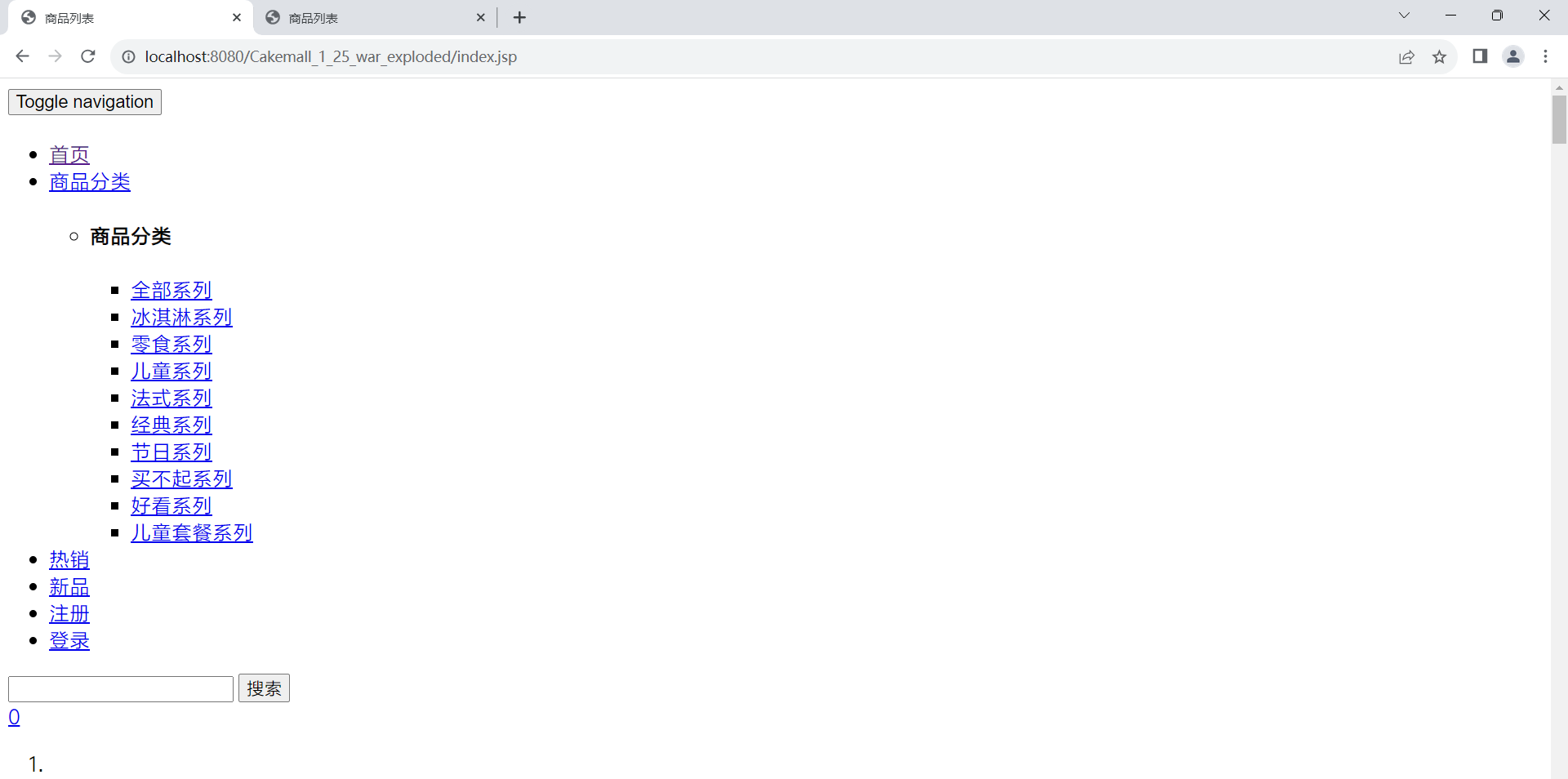
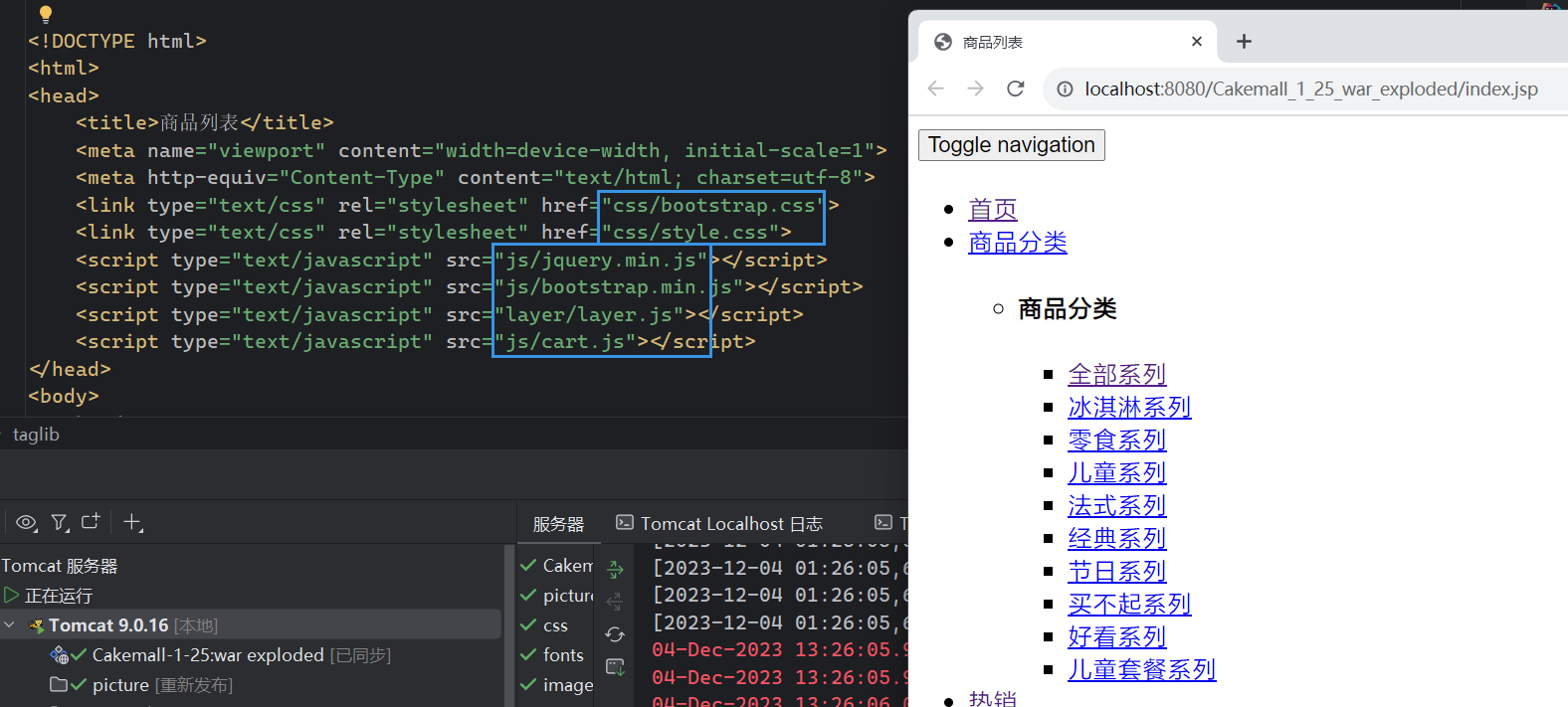
但是实际上是这样的:

意思也就是说可能是关于CSS、JS相关的引入方面出了问题,没有正确加载出来
2. 分析与解决
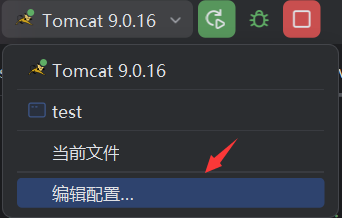
- JS、CSS属于静态资源,检查是不是Tomcat服务器拦截了这些没有
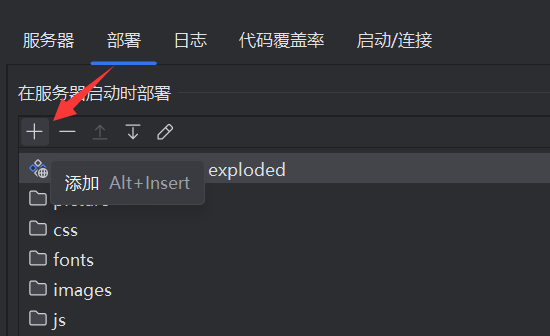
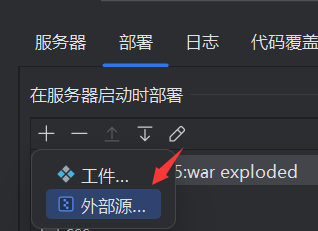
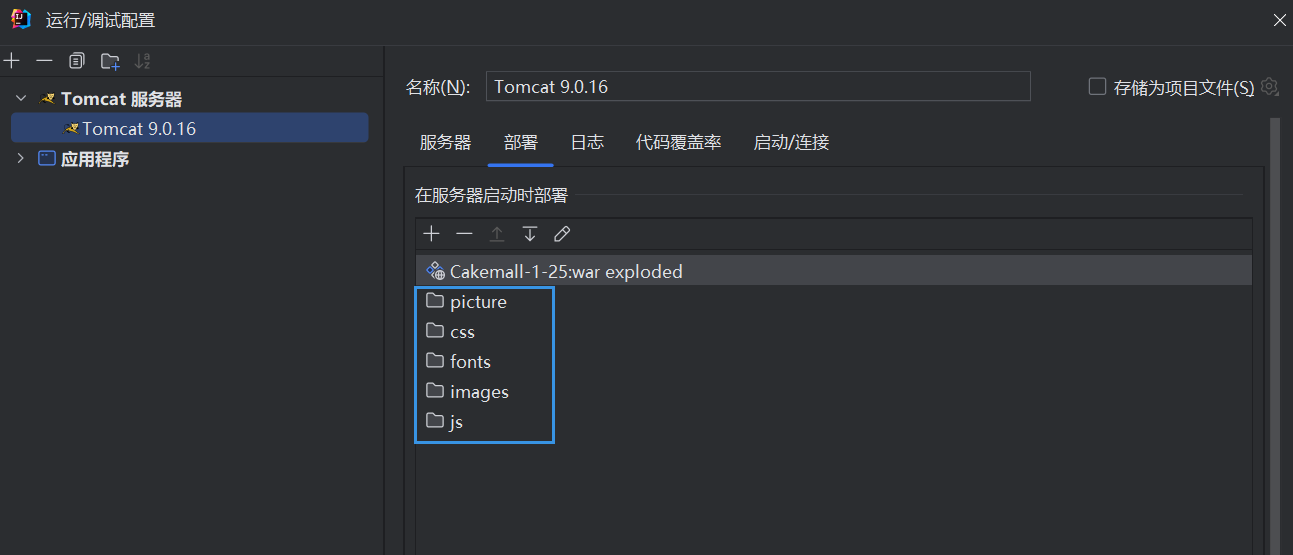
这个的解决办法是在Tomcat中部署要用的静态资源



选择项目中的静态资源

上述操作后,启动浏览器的界面还是没有变化,有图片,但是CCS那些实现效果还是没有,所以这个原因排除


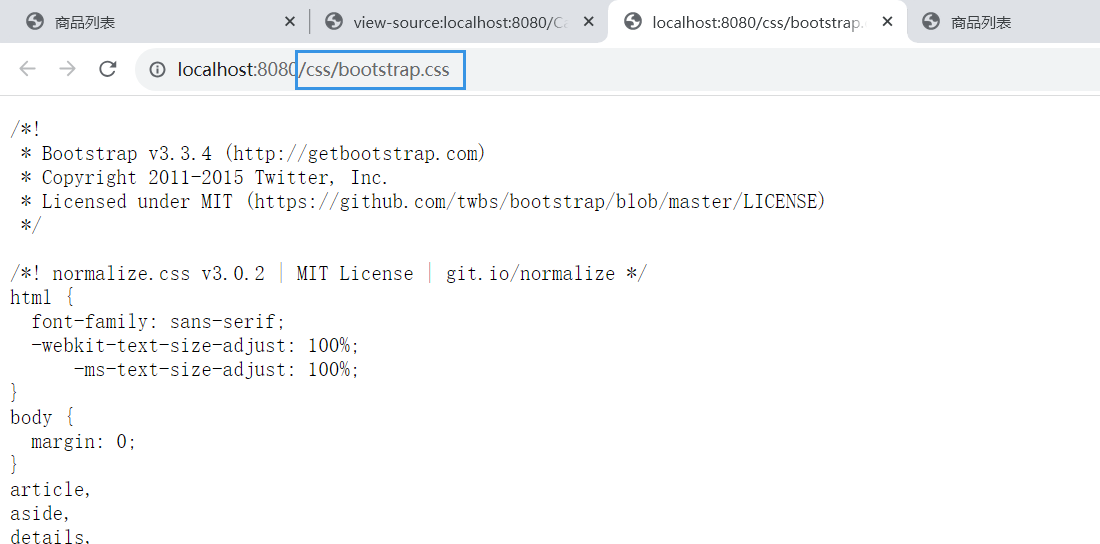
- 原因就是CSS这些没有实现,那查看页面源代码看看相关文件是否正常打开查看,是不是CSS、JS代码文件本身的问题



但是按上述操作之后,这些CSS、JS代码能够正常打开,说明不是CSS、JS这些代码本身的问题。排除
- 如果不是上面这两个问题,那是不是我IDEA上写的代码的CSS引入方式出了问题
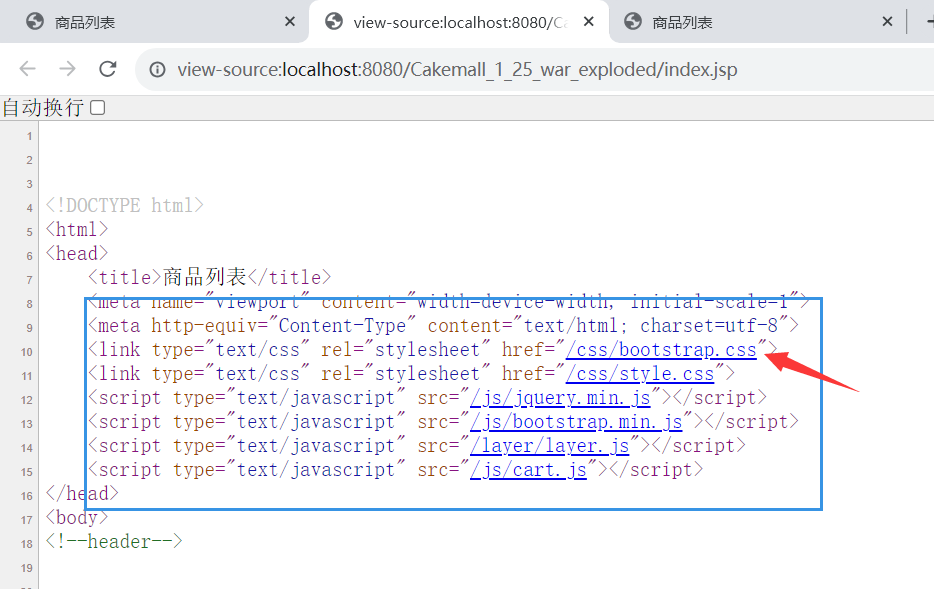
href地址写成这样,就没有效果

但href地址写成这样,就有效果,问题解决

3. 总结
在开发Java Web项目时,如果遇到CSS和JavaScript文件无法正确加载至页面的问题,可以按照以下步骤进行排查和解决:
- 服务器配置:检查应用服务器(如Tomcat)是否已正确配置静态资源的访问路径。确保相关静态资源(如CSS、JS文件)能够被服务器正常提供服务。
- 文件路径和引用:确认HTML中对CSS和JavaScript文件的引用路径是正确的。对于IDEA中的本地运行环境,路径通常相对于项目的Web目录(通常是
src/main/webapp),而在部署到服务器上时,可能需要根据实际部署结构调整引用路径。
在这个案例中,问题出在HTML中对CSS文件的引用方式上。修正引用方式后成功解决了问题。通过上述步骤,可以有效地排查并解决大部分关于CSS和JavaScript引入失败的问题。
如果以上两个步骤不能解决问题,还可以尝试以下方法:
- Maven资源配置:如果使用Maven构建项目,需确保在
pom.xml文件中的<resources>标签内指定了静态资源的目录,并且与实际项目结构一致。 - 代码版本兼容性:检查项目使用的Java版本以及编译器版本是否与当前安装的JDK版本相匹配,避免因版本不兼容导致问题。
- IDEA设置:检查IntelliJ IDEA的项目设置,确保已将静态资源目录识别为Resources Root,并且在构建时会被复制到输出目录。
- 浏览器缓存:有时浏览器缓存可能导致新的样式或脚本未被加载。尝试清除浏览器缓存或者使用无痕模式打开网页以获取最新内容。
- 跨域问题:如果你的项目涉及到不同源的资源请求,确保已经正确设置了CORS规则来允许这些跨域请求。
