统计项目代码行数轻松搞定:使用 Node.js 脚本自动统计代码量
说在前面
在软件开发领域,了解项目的代码规模和复杂度对于项目管理、团队协作以及技术评估都至关重要。通过统计项目代码行数,我们能够更好地把握项目的整体情况,包括但不限于代码量的大小、不同类型文件的分布情况以及项目的结构和复杂度。这些信息对于项目负责人做出决策、开发人员进行优化和维护、以及评估项目的进度和质量都具有重要意义。
然而,手动统计代码行数通常会耗费大量时间和精力,特别是在大型项目中。为了提高统计效率并减少人为错误,我们可以借助自动化工具来完成这项任务。本文将介绍如何使用 Node.js 脚本来自动化统计项目代码行数,让我们能够轻松快捷地获取项目的代码量信息,从而更好地进行项目管理和开发工作。
效果展示


实现代码
1、引用依赖
fs模块提供了读取文件内容的功能;path模块用于处理文件路径;@jyeontu/j-inquirer模块用于进行命令行交互。
2、计算指定文件的代码行数
function countLines(filePath) {
const fileContent = fs.readFileSync(filePath, "utf-8");
const lines = fileContent.split("\n");
let validLines = 0;
for (const line of lines) {
// 排除空行和以双斜杠开头的行
if (line.trim() !== "" && !line.trim().startsWith("//")) {
validLines++;
}
}
return validLines;
}
countLines 函数接收一个文件路径作为参数,读取文件内容并按行分割,然后通过遍历每一行判断是否为有效代码行。空行和以双斜杠 // 开头的行将被排除。
3、遍历目录并统计代码行数的函数
function countCodeLines(dirPath, config) {
const { fileType, ignoreName, maxLine } = config;
let totalLines = 0;
function traverseDirectory(directory) {
const files = fs.readdirSync(directory);
files.forEach((file) => {
const filePath = path.join(directory, file);
const stats = fs.statSync(filePath);
if (stats.isDirectory() && !ignoreName.includes(file)) {
traverseDirectory(filePath);
} else if (stats.isFile() && checkEndWith(file, fileType)) {
const lines = countLines(filePath);
if (lines > maxLine) {
maxLineMap[filePath] = lines;
}
const type = file.split(".")[file.split(".").length - 1];
numMap[type] = (numMap[type] || 0) + lines;
totalLines += lines;
}
});
}
traverseDirectory(dirPath);
return totalLines;
}
traverseDirectory 函数用于遍历指定目录下的所有文件和子目录。对于每个文件,它会判断文件类型,并统计所需类型的文件的代码行数。对于子目录,会递归调用自身来处理。
4、文件类型限制
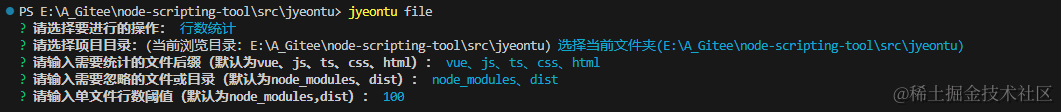
我们可以通过控制台交互来设置需要统计的文件类型(如vue, js, css, html, ts)、需要忽略的目录(如node_modules, dist),以及行数阈值,如下图:

遍历文件的时候先判断是否为我们需要统计的文件类型:
function checkEndWith(file, fileTypeList) {
for (const fileType of fileTypeList) {
if (file.endsWith("." + fileType)) return true;
}
return false;
}
遍历文件夹时忽略我们不需要统计的目录:
if (stats.isDirectory() && !ignoreName.includes(file)) {
traverseDirectory(filePath);
} else if (stats.isFile() && checkEndWith(file, fileType)) {
const lines = countLines(filePath);
if (lines > maxLine) {
maxLineMap[filePath] = lines;
}
const type = file.split(".")[file.split(".").length - 1];
numMap[type] = (numMap[type] || 0) + lines;
totalLines += lines;
}
5、交互输入保存
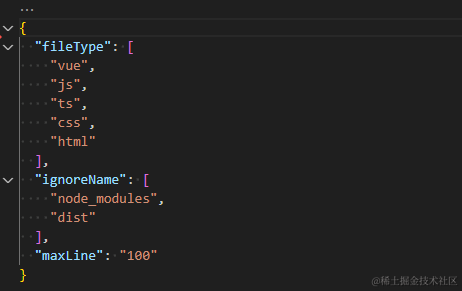
我们不希望每次都要重复修改设置需要统计的文件类型、需要忽略的目录以及行数阈值,所以这里加入了一个配置文件,运行脚本会读取配置文件来设置默认值,如下图为config.json文件内容

const config = require("./config.json");
const {fileType,ignoreName,maxLine} = config;
const options = [
{
type: "folder",
message: "请选择项目目录:",
name: "folderName",
default: "",
dirname: baseDir,
},
{
type: "input",
message: `请输入需要统计的文件后缀(默认为${fileType.join("、")}):`,
name: "fileType",
default: fileType.join("、"),
},
{
type: "input",
message: `请输入需要忽略的文件或目录(默认为${ignoreName.join("、")}):`,
name: "ignoreName",
default: ignoreName.join("、"),
},
{
type: "input",
message: `请输入单文件行数阈值(默认为${maxLine}):`,
name: "maxLine",
default: maxLine,
},
];
交互输入后将输入内容更新到配置文件中,保留最后一次交互输入的配置
const answers = await new inquirer(options).prompt();
for (const key in answers) {
if (answers[key].includes("、")) answers[key] = answers[key].split("、");
}
const jsonData = JSON.stringify(answers, null, 2); // 将对象转换为格式化的JSON字符串
try {
fs.writeFileSync(path.join(__dirname, "./config.json"), jsonData, "utf-8");
} catch (err) {
console.error("写入文件时发生错误:", err);
}
6、输出结果
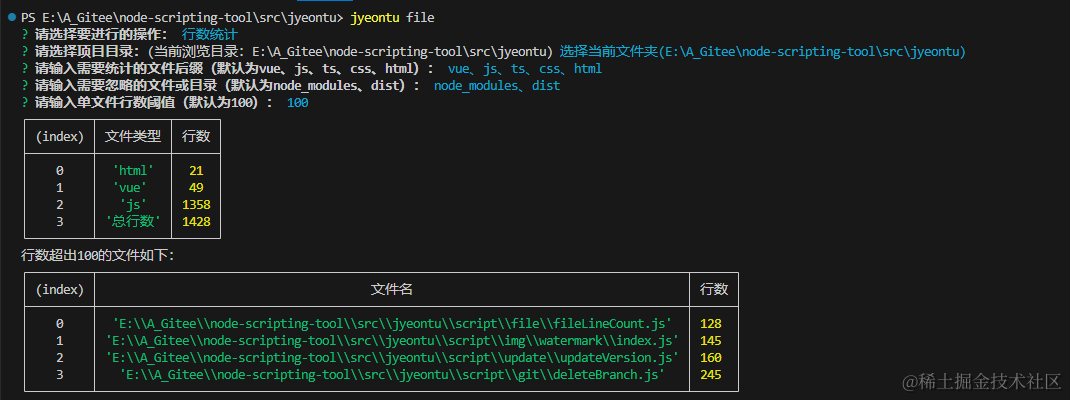
脚本会输出每种类型文件的行数及总行数,并统计出行数超出阈值的文件及行数:

实际应用:
代码行数统计在实际项目管理中有着广泛的应用。以下是一些应用案例:
1、评估项目规模
通过统计代码行数,可以对项目的规模有一个大致的了解。这对于项目排期、团队资源规划等方面非常有帮助。
2、监控代码质量
代码行数统计可以作为一项质量指标之一,用于监控代码的复杂性和维护难度。随着项目的进行,代码行数的增长趋势可能表示需求变更频繁或代码冗余。
3、决策重构和优化
通过统计代码行数,可以发现一些代码量过大的文件或模块。这些地方可能需要进行重构或优化以提高代码的可读性和可维护性。
使用
该工具已经发布到 npm 上,可以直接通过命令npm i -g jyeontu进行安装,安装完后在控制台中输入jyeontu file即可进行操作。选择行数统计即可:

源码
Gitee
该工具的源码也已经开源,有兴趣的同学可以到Gitee上查看:Gitee地址;
欢迎star~
公众号
关注公众号『前端也能这么有趣』,发送jyeontu即可获取源码。
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『
前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
