HarmonyOS学习--TypeScript语言学习(二)
本章目录如下:
一、基础类型
二、运算符
三、变量声明
四、类型断言
五、类型推断
TypeScript支持一些基础的数据类型,如布尔型、数组、字符串等,下文举例几个较为常用的数据类型,我们来了解下他们的基本使用。
关于let
我们使用let关键字来代替所熟悉的JavaScript关键字var。 let关键字是JavaScript的一个新概念,TypeScript实现了它。
一、基础类型
1.Any
任意值是 TypeScript 针对编程时类型不明确的变量使用的一种数据类型
let x: any = 1; // 数字类型
x = 'I am who I am'; // 字符串类型
x = false; // 布尔类型2.Unknown
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用unknown类型来标记这些变量。
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;3.布尔值
TypeScript中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false。
let isDone: boolean = false;4.数字
TypeScript里的所有数字都是浮点数,这些浮点数的类型是 number。除了支持十进制,还支持二进制、八进制、十六进制。
let decLiteral: number = 2023;
let binaryLiteral: number = 0b11111100111;
let octalLiteral: number = 0o3747;
let hexLiteral: number = 0x7e7;5.字符串
TypeScript里使用 string表示文本数据类型, 可以使用双引号( ")或单引号(')表示字符串。
let name: string = "Jacky";
name = "Tom";
name = 'Mick';6.数组
TypeScrip有两种方式可以定义数组。 第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组。
let list: number[] = [1, 2, 3];第二种方式是使用数组泛型,Array<元素类型>。
let list: Array<number> = [1, 2, 3];7.元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
let x: [string, number];
x = ['hello', 10]; // OK
x = [10, 'hello']; // Error8.枚举
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字。枚举类型用于定义数值集合。
enum Color {Red, Green, Blue};
let c: Color = Color.Green;9.Void
当一个函数没有返回值时,你通常会见到其返回值类型是 void。
function test(): void {
console.log('This is function is void');
}9.Null 和 Undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。和 void相似,它们的本身的类型用处不是很大:
let u: undefined = undefined;
let n: null = null;10.联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
let myFavoriteNumber: string | number;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;11.never 类型
never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环),示例代码如下:
let x: never;
let y: number;
// 编译错误,数字类型不能转为 never 类型
x = 123;
// 运行正确,never 类型可以赋值给 never类型
x = (()=>{ throw new Error('exception')})();
// 运行正确,never 类型可以赋值给 数字类型
y = (()=>{ throw new Error('exception')})();
// 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {
throw new Error(message);
}
// 返回值为 never 的函数可以是无法被执行到的终止点的情况
function loop(): never {
while (true) {}
}二、运算符
TypeScript 主要包含以下几种运算:
- 算术运算符
- 逻辑运算符
- 关系运算符
- 按位运算符
- 赋值运算符
- 三元/条件运算符
- 字符串运算符
- 类型运算符
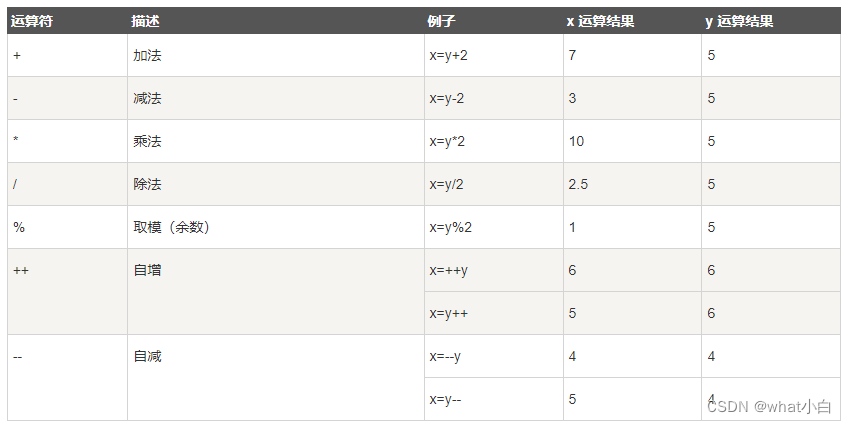
1.算术运算符
假定 y=5,下面的表格解释了这些算术运算符的操作:

2.关系运算符
关系运算符用于计算结果是否为 true 或者 false。
x=5,下面的表格解释了关系运算符的操作:

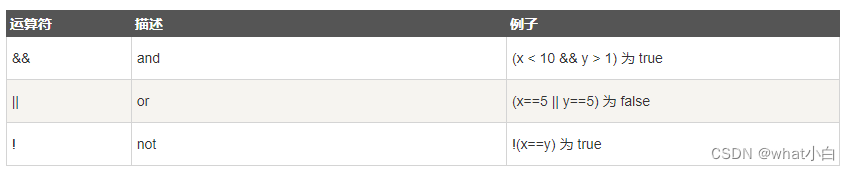
3.逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

4.位运算符
位操作是程序设计中对位模式按位或二进制数的一元和二元操作。

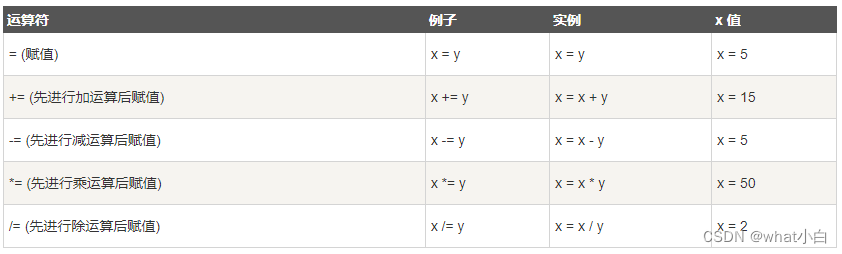
5.赋值运算符
赋值运算符用于给变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

6.三元运算符 (?)
三元运算有 3 个操作数,并且需要判断布尔表达式的值。该运算符的主要是决定哪个值应该赋值给变量。
Test ? expr1 : expr2
- Test − 指定的条件语句
- expr1 − 如果条件语句 Test 返回 true 则返回该值
- expr2 − 如果条件语句 Test 返回 false 则返回该值
让我们看下以下实例:
var num:number = -2
var result = num > 0 ? "大于 0" : "小于 0,或等于 0"
console.log(result)实例中用于判断变量是否大于 0。
输出结果如下:
小于 0,或等于 07.类型运算符
(1.)typeof 运算符
typeof 是一元运算符,返回操作数的数据类型。
查看以下实例:
var num = 12
console.log(typeof num); //输出结果: number以上实例输出结果如下:
number(2.)instanceof
instanceof 运算符用于判断对象是否为指定的类型。
8.其他运算符
(1.)负号运算符(-)
更改操作数的符号,查看以下实例:
var x:number = 4
var y = -x;
console.log("x 值为: ",x); // 输出结果 4
console.log("y 值为: ",y); // 输出结果 -4以上实例输出结果如下:
x 值为: 4
y 值为: -4(2.)字符串运算符: 连接运算符 (+)
+ 运算符可以拼接两个字符串,查看以下实例:
var msg:string = "RUNOOB"+".COM"
console.log(msg)以上实例输出结果如下:
RUNOOB.COM三、变量声明
1.变量的声明
变量是一种使用方便的占位符,用于引用计算机内存地址。
我们可以把变量看做存储数据的容器。
TypeScript 变量的命名规则:
- 变量名称可以包含数字和字母。
- 除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
- 变量名不能以数字开头。
变量使用前必须先声明,我们可以使用 let 来声明变量。
我们可以使用以下四种方式来声明变量:
(1.)声明变量的类型及初始值:
let [变量名] : [类型] = 值;例如:
let uname:string = "Runoob";(2.)声明变量的类型,但没有初始值,变量值会设置为 undefined:
let [变量名] : [类型];例如:
let uname:string;(3.)声明变量并初始值,但不设置类型,该变量可以是任意类型:
let [变量名] = 值;例如:
let uname = "Runoob";(4.)声明变量没有设置类型和初始值,类型可以是任意类型,默认初始值为 undefined:
let [变量名];例如:
let uname;注意:变量不要使用 name 否则会与 DOM 中的全局 window 对象下的 name 属性出现了重名。
2.变量作用域
变量作用域指定了变量定义的位置。
程序中变量的可用性由变量作用域决定。
TypeScript 有以下几种作用域:
- 全局作用域 − 全局变量定义在程序结构的外部,它可以在你代码的任何位置使用。
- 类作用域 − 这个变量也可以称为 字段。类变量声明在一个类里头,但在类的方法外面。 该变量可以通过类的对象来访问。类变量也可以是静态的,静态的变量可以通过类名直接访问。
- 局部作用域 − 局部变量,局部变量只能在声明它的一个代码块(如:方法)中使用。
以下实例说明了三种作用域的使用:
let global_num = 12 // 全局变量
class Numbers {
num_let = 13; // 实例变量
static sval = 10; // 静态变量
storeNum():void {
let local_num = 14; // 局部变量
}
}
console.log("全局变量为: "+global_num)
console.log(Numbers.sval) // 静态变量
let obj = new Numbers();
console.log("实例变量: "+obj.num_let)四、类型断言
有时候你会遇到这样的情况,你会比TypeScript更了解某个值的详细信息。 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。 它没有运行时的影响,只是在编译阶段起作用。 TypeScript会假设你,程序员,已经进行了必须的检查。
类型断言有两种形式。 其一是“尖括号”语法:
let someValue: any = "this is a string";
let strLength: number = (<string>someValue).length;另一个为as语法:
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;两种形式是等价的。 至于使用哪个大多数情况下是凭个人喜好;然而,当你在TypeScript里使用JSX时,只有 as语法断言是被允许的。
五、类型推断
当类型没有给出时,TypeScript 编译器利用类型推断来推断类型。
如果由于缺乏声明而不能推断出类型,那么它的类型被视作默认的动态 any 类型。
let num = 2; // 类型推断为 number
console.log("num 变量的值为 "+num);
num = "12"; // 编译错误
console.log(num);- 第一行代码声明了变量 num 并=设置初始值为 2。 注意变量声明没有指定类型。因此,程序使用类型推断来确定变量的数据类型,第一次赋值为 2,num 设置为 number 类型。
- 第三行代码,当我们再次为变量设置字符串类型的值时,这时编译会错误。因为变量已经设置为了 number 类型。
学习文章:
鸿蒙开发者官方文档
TypeScript中文网
菜鸟教程
