【Java Web学习笔记】3 - JavaScript入门
项目代码
https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/javascript
零、JavaScript引出
JavaScript 教程 官方文档
1. JavaScript能改变HTML内容,能改变HTML属性,能改变HTML样式(CSS),能完成页面的数据验证。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>JavaScript 能做什么?</h2>
<p>JavaScript 能够改变 HTML 属性值。</p>
<p>在本例中,JavaScript 改变了图像的 src 属性值。</p>
<button onclick="document.getElementById('myImage').src='./img/eg_bulbon.gif'">开灯</button>
<img id="myImage" border="0" src="./img/eg_bulboff.gif" style="text-align:center;">
<button onclick="document.getElementById('myImage').src='./img/eg_bulboff.gif'">关灯</button>
</body>
</html>

一、JavaScript特点
1.JavaScript是一种解释型的脚本语言,C、C+ +等语言先编译后执行,而JavaScript是 在程序运行过程中逐行进行解释,
2.JavaScript是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
3.JavaScript是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型的</title>
<!--案例演示-->
<!--
1. js代码可以写在 script标签中
2. type="text/javascript" 表示这个脚本(script)类型是javascript
3. type="text/javascript" 可以不写,但是建议写上
4. js语句可以不写 ; 建议写上
5. var 代表后面是个变量
-->
<script type="text/javascript">
// //弱类型
// var name = "韩顺平教育";
// //输出 alert() 使用弹框方式
// //输出 console.log() 在调试输出
// alert("name=" + name);//弹框
// //输出变量的类型typeof, 输出变量的类型
// alert(typeof name);
// name = 100; //给name重新赋值
// alert(typeof(name));// 类型number
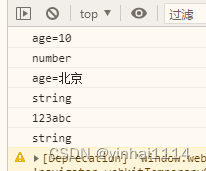
var age = 10;//数值
console.log("age=" + age)
console.log(typeof age);
age = "北京";
console.log("age=" + age)
console.log(typeof age);
//老师那如果输出字符串+数字的话会把数字转成string吗
var n = 123 + "abc";
console.log(n);
console.log(typeof n);
</script>
</head>
<body>
</body>
</html>

二、JavaScript的两种方式
1.script标签中写JS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script 标签中 写 JS 代码</title>
<!--
1. 可以在head 和 body 嵌入 script
2. 执行顺序 从上到下
3. 建议放在head
-->
<script type="text/javascript">
//在head内使用script写js
console.log("ok");
</script>
</head>
<body>
<script type="text/javascript">
//在body内使用script写js
console.log("hi");
</script>
</body>
</html>
2.使用script标签引入JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用 script 标签引入 JS文件</title>
<!--
<script type="text/javascript" src="引入的js文件"></script>
-->
<script type="text/javascript" src="./js/my.js"></script>
</head>
<body>
</body>
</html>
注意两种方式不能混合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两种使用js的方式,是二选一,不能混用.</title>
<!--
如果你两种方式都使用了
1. 不会报错
2. 但是只有一个生效, 前面引入的js生效
-->
<script type="text/javascript" src="./js/my.js">
alert("hi 你好");
</script>
</head>
<body>
</body>
</html>
但是只有一个生效
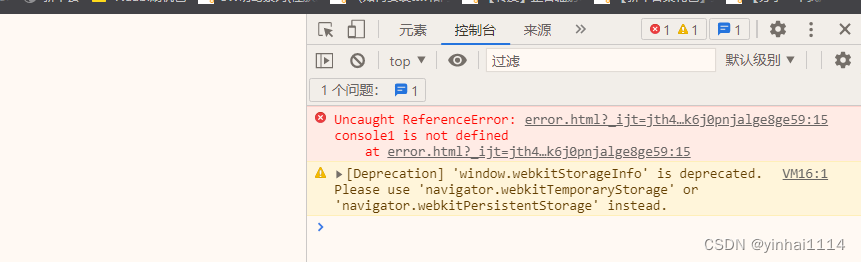
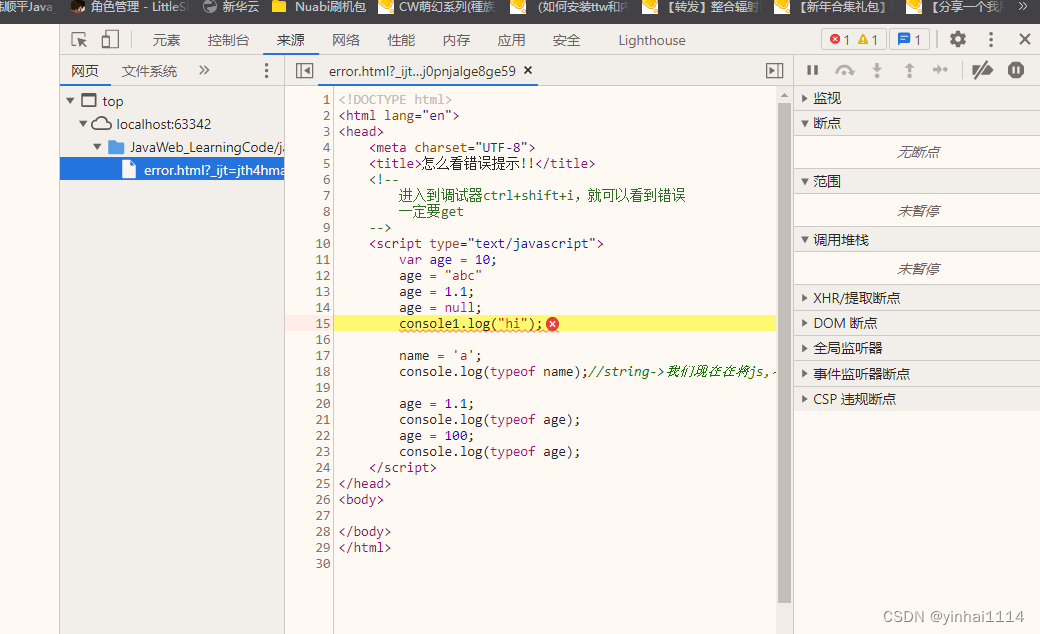
三、查看JS错误信息Debug
1.执行JS, chrome浏览器如何查看错误信息
CTRL + SHIFT + i
2.执行JS,ff浏览器如何查看错误信息
CTRL + SHIFT + i
QQ浏览器使用F12


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>怎么看错误提示!!</title>
<!--
进入到调试器ctrl+shift+i,就可以看到错误
一定要get
-->
<script type="text/javascript">
var age = 10;
age = "abc"
age = 1.1;
age = null;
console1.log("hi");
name = 'a';
console.log(typeof name);
age = 1.1;
console.log(typeof age);
age = 100;
console.log(typeof age);
</script>
</head>
<body>
</body>
</html>
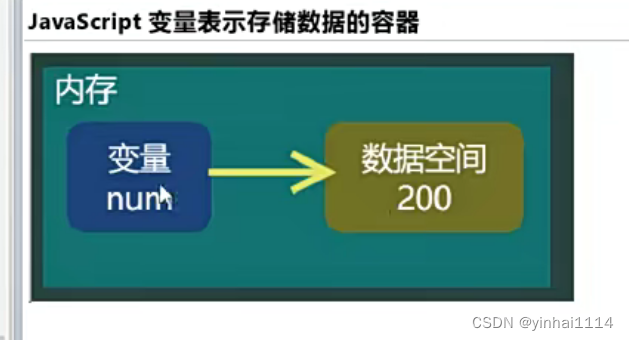
四、JavaScript变量

弱类型 age = "abc" ; age = 1.1; age = null;
五、JavaScript数据类型
1.数据类型
数值类型:num ber
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
2.特殊值
undefined 变量未赋初始值时,默认undefined
null 空值
NaN Not a Number非数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型-特殊值</title>
</head>
<body>
<script type="text/javascript">
//1. typeof()是 JavaScript 语言提供的一个函数。
//2. 返回变量的数据类型
//3. 3个特殊值 undefined 没有赋值就使用 null, NaN 当不能识别类型
var email; //特殊值undefined
console.log("email= " + email);//undefined
var address = null;
console.log("address= " + address);//null
console.log(10 * "abc");//NaN= Not a Number
</script>
</body>
</html>

3.数据类型注意事项
1. String字符串可以双引号括起来,也可以单引号括起来"a book of JavaScript"、'abc'、 "a"、 ""
六、JavaScript运算符
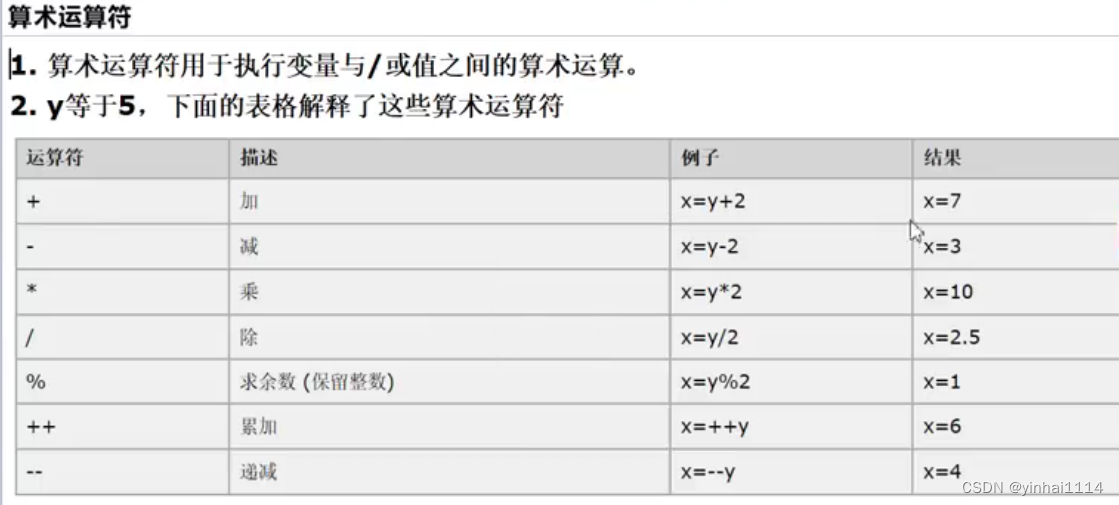
1.算术运算符
2.赋值运算符

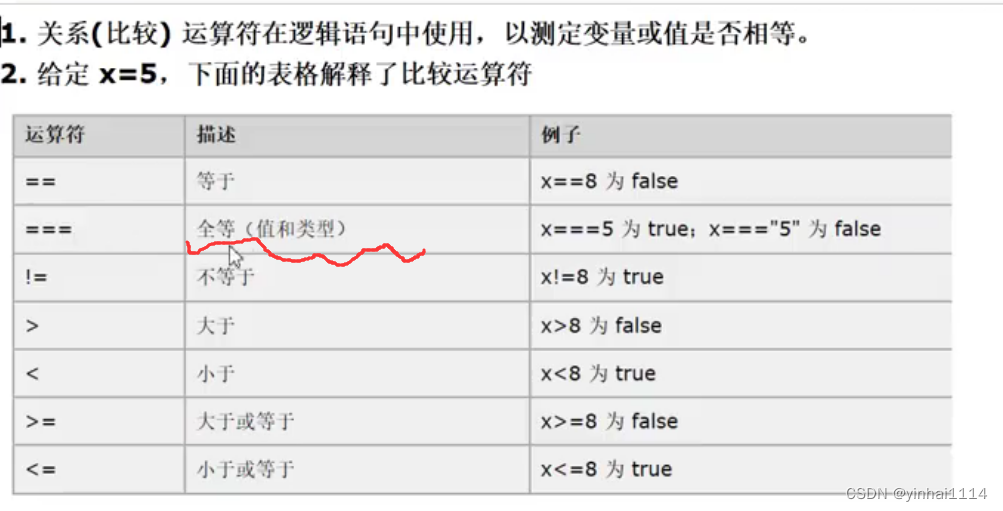
3.关系运算符

4.关系运算符注意事项
关系运算符注意事项relationship operator关系运算符
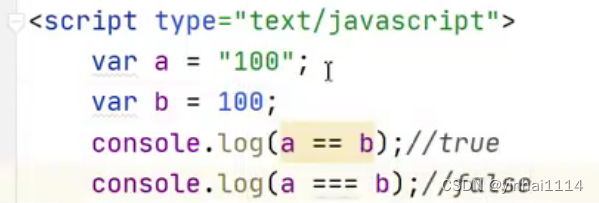
1.等于: ==是简单的做字面值的比较
2.全等于: ===除了做字面值的比较之外,还会比较两个变量的数据类型

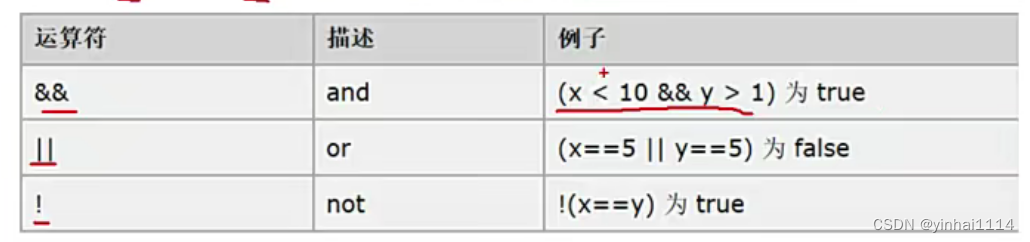
5.逻辑运算符
1.逻辑运算符用于测定变量或值之间的逻辑。
2.给定x=6以及y=3,下表解释了逻辑运算符

6.逻辑运算符的注意事项和细节
1. 在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用。
2. 0、null、 undefined、""(空串)都认为是false
3. && 与运算,有两种情况 即返回值的是遵守短路与的机制
(1)当表达式全为真的时候。返回最后一个表达式的值。
(2)当表达式中,有一个为假的时候。返回第一个为假的表达式的值
4.|| 或运算,有两种情况 即返回值遵守短路或的机制
(1)当表达式全为假时,返回最后一个表达式的值
(2)只要有一个表达式为真。就会返回第一个为真的表达式的值
5.&&运算和|I运算有短路现象
短路现象:当这个&& |运算有确定结果后,后面的表达式不再执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符注意事项和使用细节</title>
<script type="text/javascript">
// 1. 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
// 体会:js语法是比较松散.
var name = "老韩";
var age = 800;
n1 = null;
if (!n1) {
alert("hi~");
}
if (age) {
alert("hi~");
}
if (name) {
alert("hi~");
}
// 2. 0 、null、 undefined、""(空串), NaN 都认为是 false
var address; // undefined
if (!(100 * "hello")) {
alert("ok~~");
}
// 3. && 且运算,有两种情况 => 解读(即 && 返回值是遵守短路与的机制)
var res1 = null && 800;
alert("res1=" + res1);//返回null
var res4 = "hello" && 800;
alert("res1=" + res4);//返回800
// 4. || 或运算, 有两种情况 => 解读(即|| 返回值是遵守短路或的机制)
var res2 = "老韩" || 800;
alert("res2=" + res2);//返回老韩
//小练习
var res3 = (10 > 1) && (6 < 0);
alert("res3=" + res3);//返回false
var res5 = (10 + 1) || (6 < 0);
alert("res3=" + res5);//返回11
// 5. && 运算 和 || 运算 有短路现象
var n1 = 1;
var n2 = 3;
var res7 = n1++ || n2++;
var res8 = (n1++ > 100) || n2++;
alert("n1=" + n1 + " n2=" + n2);//2 4
</script>
</head>
<body>
</body>
</html>
7.条件运算符
类似java种的三元运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件运算符</title>
<script type="text/javascript">
//1 规则 如果 (10 > 1) 条件表达式为T, 返回第一个表达式的值 一真大师
// 条件表达式为F, 返回第2个表达式的值
//2. 看出 js 使用比较灵活
var n1 = 90;
var n2 = 1;
var res = n2 > 9 ? "老韩" + " 你好" : 800 + n1;
alert("res=" + res);
</script>
</head>
<body>
</body>
</html>
七、JavaScript数组
1.数组的定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组定义</title>
<script type="text/javascript">
//"Audi", "BMW", "Volvo";
//数组定义方式1
var cars1 = ["Audi", "BMW", "Volvo"];
console.log("cars1=" + cars1);
console.log(cars1[1]);//表示访问 cars1 数组的第2个元素, 1表示下标/索引,从0开始编号
//数组定义方式2
var cars2 = [];//空数组
//添加元素
cars2[0] = "奥迪";
cars2[1] = "宝马";
cars2[2] = "奔驰";
console.log("cars2=" + cars2);
console.log("cars2[2]=" + cars2[2]);//奔驰
console.log("cars2[10]=" + cars2[10]);//如果该元素不存在,返回的就是undefined
//数组定义方式3
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3);
console.log("cars3[0]=" + cars3[0]);//Audi
//数组定义方式4
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[2] = "yy";//相当于是给数组扩容
cars4[0] = "zz";//替换
cars4[8] = "红旗";//扩容, 如果是跳过了下标给赋值,那么中间没有赋值的元素为undefined
console.log("cars4[3]=" + cars4[3]);//undefined
console.log("cars4= " + cars4);
</script>
</head>
<body>
</body>
</html>
2.数组的遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组使用和遍历</title>
<script type="text/javascript">
var cars = ["Audi", "BMW", "Volvo", 100, 1.1, true];
//遍历
console.log("数组的长度= " + cars.length)//6
for (i = 0; i < cars.length; i++) {
console.log(cars[i]); //log方法会自动换行
}
</script>
</head>
<body>
</body>
</html>
八、JavaScript函数-function
1.引入
函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数快速入门</title>
<script type="text/javascript">
//定义一个简单的函数
//如果不调用函数,那么该函数时不会执行
//在js中如果要执行函数,有两种方式 1.主动调用hi(); 2. 通过事件去触发该函数
function hi() {
alert("hi 老韩~");
}
</script>
</head>
<body>
<!--
这里表示给button绑定了onclick事件
当用户点击了该button,就会触发 hi() 函数
-->
<button onclick="hi()">点击这里</button>
</body>
</html>
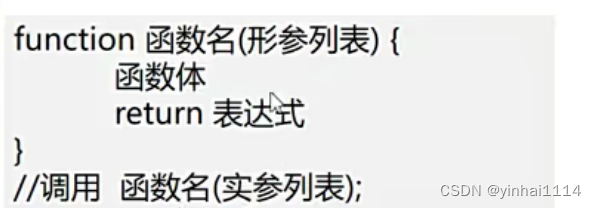
2.函数定义方式
方式1: function关键字来定义函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数方式1</title>
<script type="text/javascript">
//定义没有返回值的函数
function f1() {
alert("f1() 被调用...");
}
f1();
//定义有形参的函数
//这里的形参,不需要指定类型, name的数据类型是由实参决定
function f2(name) {
alert("hi " + name);
}
f2("老韩");
//定义有形参和返回值的函数, 不需要指定返回类型, 返回类型由返回的数据来决定
//js的函数调用机制和java一样
function f3(n1, n2) {
return n1 + n2;
}
alert("f3(10, 20)=" + f3(10, 20));
</script>
</head>
<body>
</body>
</html>
方式2:将函数赋给变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数的第二种方式</title>
<script type="text/javascript">
//可以理解成f1指向了函数
var f1 = function () {
alert("hi 老韩");
}
console.log(typeof f1);
f1();//调用函数
//这样玩一把
var f3 = f1;
f3();
var f2 = function (name) {
alert("hi " + name);
}
f2("小米");
var f4 = function (n1, n2) {
return n1 + n2;
}
alert("res= " + f4(10, 50));
</script>
</head>
<body>
</body>
</html>
3.函数的注意事项和细节
1.JS中函数的重载会覆盖掉上一次的定义
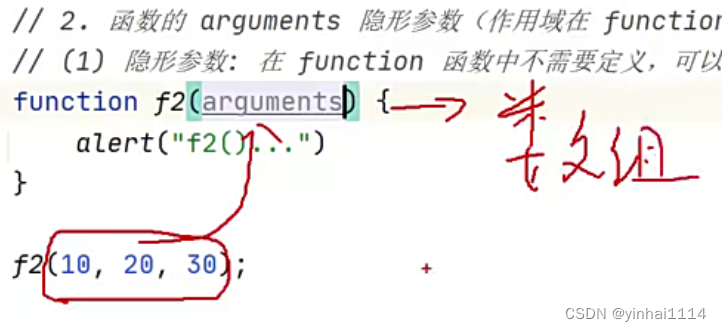
2.函数的arguments隐形参数(作用域在function函数内)
(1)隐形参数:在function函数中不需要定义,可以直接用来获取所有参数的变量。
(2)隐形参数特别像java的可变参数一样。public void fun( int ... args )
(3) js中的隐形参数跟java的可变参数一样。操作类似数组
3
(1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
(2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
(3)仍然会把所有的实参,赋给 arguments
(4)如果形参个数,大于了实参个数,则该形参的值为undefined


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用注意事项和细节</title>
<script type="text/javascript">
//1. JS 中函数的重载会覆盖掉上一次的定义
// 2. 当你调用f1() 时候其实调用的是 f1(name)
//3. 调用f1(name) 如果你没有传入实参, 那么这个name就是undefined
// function f1() {
// alert("ok jack~")
// }
// function f1(name) { //这个函数把上面的覆盖了
// alert("hi " + name);
// }
// f1();
// 2. 函数的 arguments 隐形参数(作用域在 function 函数内)
// (1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
// (2) 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )
// (3) js 中的隐形参数跟 java 的可变参数一样。操作类似数组
function f2() {
//遍历 函数的 arguments 隐形参数
//arguments 是数组
//老韩提示:如果我们希望通过 console.log输出对象的数据,使用, 连接而不是+
console.log("arguments= ", arguments);
console.log("arguments长度= " + arguments.length)
alert("f2()...")
}
f2(10, 20, 30, "韩顺平");
//3 (1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
// (2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
// (3)仍然会把所有的实参,赋给 arguments
// (4)如果形参个数,大于了实参个数,则该形参的值为undefined
function f3(n) {
console.log("n=" + n);//100
console.log("arguments= ", arguments);//100, 90, 20
}
f3(100, 90, 20);
</script>
</head>
<body>
</body>
</html>
4.函数的课后练习
1.要求:编写一个函数。用于计算所有参数相加的和并返回,如果实参不是number,就过滤掉
2.提示:使用typeof(变量)来判断参数类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f1(){
var res = 0;
for(var i = 0; i < arguments.length ;i++){
//过滤掉不是number的数据
if(typeof (arguments[i]) == "number"){
res += arguments[i];
}
}
return res;
}
alert(f1(0,1,2,3,4,"AVCASD"));
</script>
</head>
<body>
</body>
</html>
九、JavaScript自定义对象
1.第一个定义对象的方式 - new Object();
1.对象的定义
var对象名= new Objecit(); //对象实例(空对象)
对象名.属性名=值; //定义一个属性
对象名.函数名= function(){} //定义一个函数
2.对象访问
对象名.属性
对象名.函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象</title>
<script type="text/javascript">
//自定义对象的方式1
//person是一个空对象,没有自定义的函数和属性
var person = new Object();
console.log("person类型=" + typeof(person));//object
//增加一个属性name
person.name = "韩顺平";//.name 即增加了一个属性
person.age = 20;//增加一个属性
//增加函数
person.say = function () {
//这里的this就是person
console.log("person的信息 " + this.name + " " + this.age + " " + this.job);
}
//调用
//访问属性
console.log("name= " + person.name + " " + person.email);
//访问方法
person.say();
//小细节, 如果没有定义属性,直接使用,就会出现变量提升, 显示undefined
console.log("address= " + person.address);
</script>
</head>
<body>
</body>
</html>
2.第二个定义对象的方式 - {}
1.对象的定义
var 对象名={
属性名:值,//定义属性
属性名:值,//定义属性,注意有,号
函数名: function(){} //定义函数
}
2.对象访问
对象名.属性
对象名.函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象方式2:{} 形式</title>
<script type="text/javascript">
//演示自定义对象方式2:{} 形式
var person = {
name: "老韩", //说明多个属性和函数之间,使用,隔开
age: 20,
hi: function () {
console.log("person信息= " + this.name + " " + this.age);
},
sum: function (n1, n2) {
return n1 + n2;
}
}
//使用
console.log("外部访问 name= " + person.name + " age=" + person.age);
person.hi();
console.log("sum=" + person.sum(10, 30));
</script>
</head>
<body>
</body>
</html>
十、JavaScript事件
JavaScript HTML 事件实例
1.事件分类
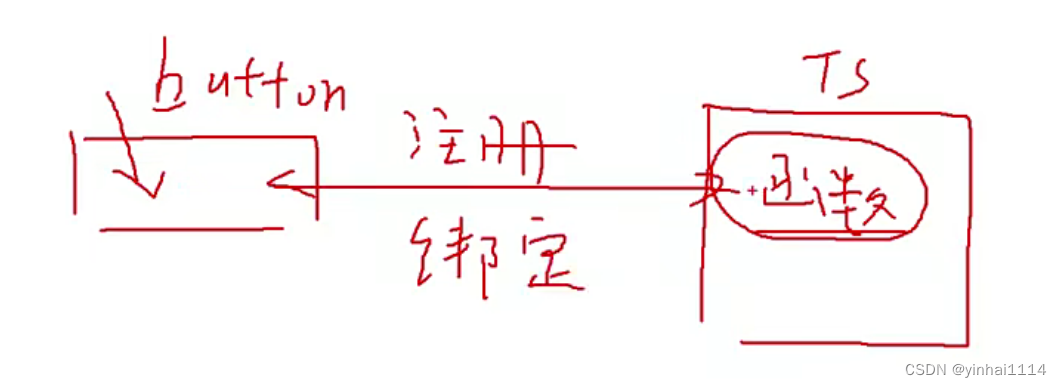
1.事件的注册(绑定)
事件注册(绑定):当事件响应(触发)后 要浏览器执行哪些操作代码,叫事件注册或事件绑定

2.静态注册事件
通过html标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册
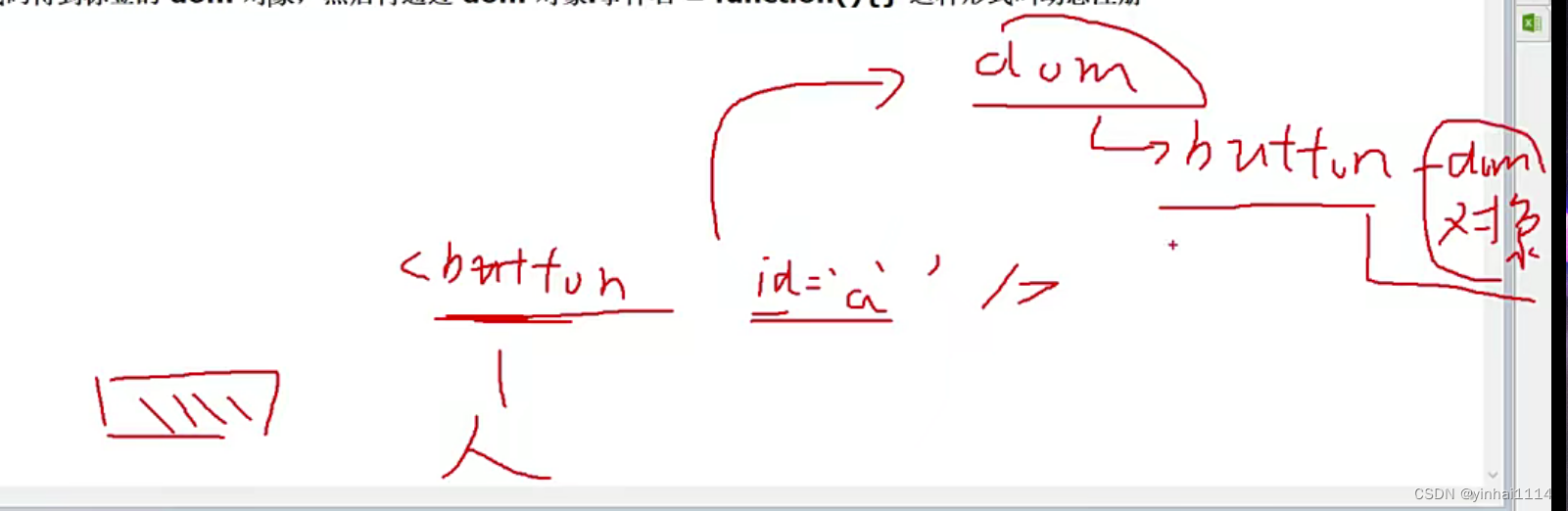
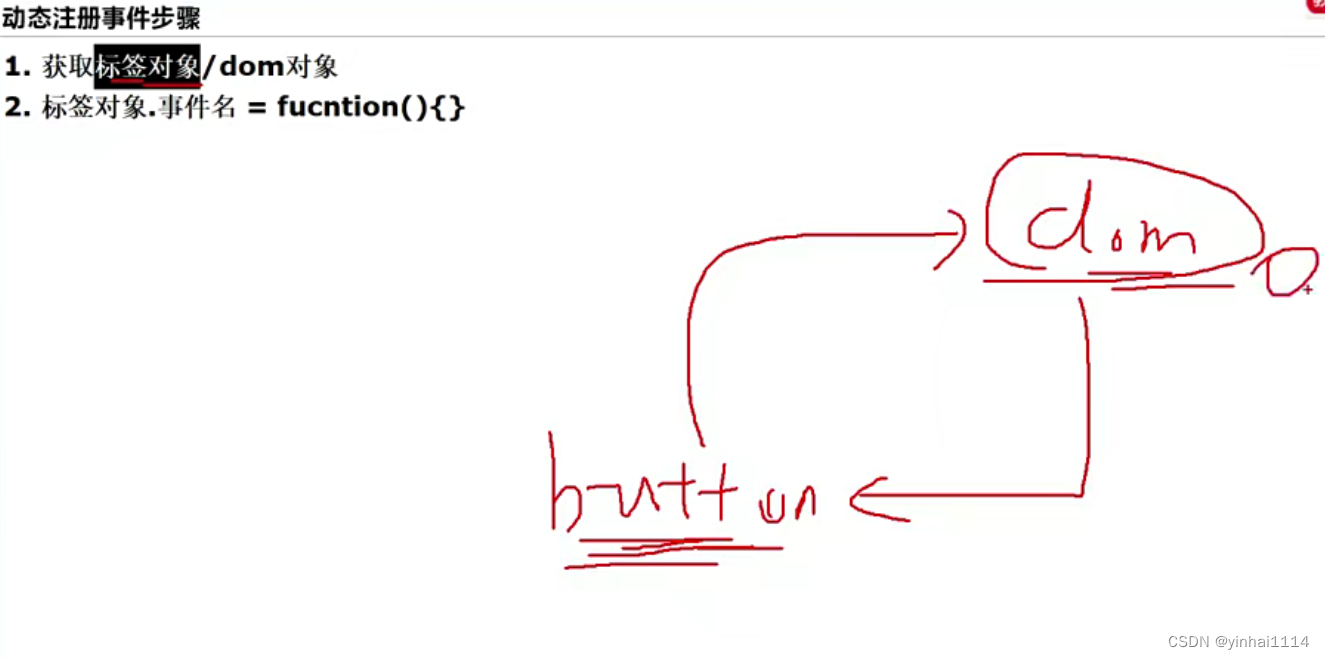
3.动态注册事件(dom)
通过js代码得到标签对应的dom对象,然后再通过dom对象.事件名= function(){}这种形式叫动态注册

步骤

2.onload加载完成事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onload 加载完成事件</title>
<script type="text/javascript">
//定义了一个函数
function sayOK() {
alert('静态注册 onload 事件sayOK');
}
//1. 在js中,将页面窗口 映射成 window dom对象
//2. window对象有很多的函数和属性,可以使用
//3. window.onload 表示页面被加载完毕
//4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码
//5. 多说一句
window.onload = function () {
alert("动态注册 onload 事件");
}
</script>
</head>
<!--静态注册-->
<!--<body onload="sayOK()">-->
<body>
hello~
<input type="text" value="测试"/>
</body>
</html>
3.onclick单击事件
1. onclick :鼠标点击某个对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onclick 单击事件</title>
<script type="text/javascript">
function sayOK() {
alert("你点击了sayOK按钮");
}
//当页面加载完毕后,我们再进行动态绑定
//基本概念和机制一定要清楚
window.onload = function () {//需要在页面加载完毕后执行语句块
// 动态注册 onclick 事件
//1. 先拿到 id=btn01 的 button对应dom对象,通过document的 getElementById获取对应的dom对象
//2. 通过 dom对象动态的绑定onclick事件
// 挖坑~填坑
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
alert("你点击了sayHi按钮");
}
}
</script>
</head>
<body>
<!--静态注册 onClick 事件-->
<button onclick="sayOK()">sayOK按钮</button>
<button id="btn01">sayHi按钮</button>
</body>
</html>
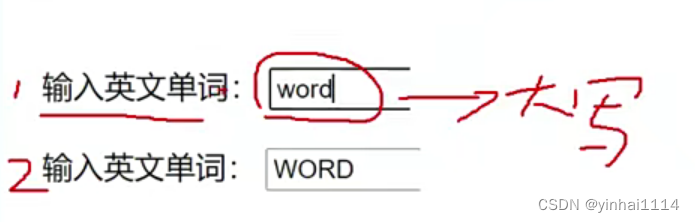
4.onblur失去焦点事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onblur 失去焦点事件</title>
<script type="text/javascript">
//静态绑定
function upperCase() {
//1. 先得到fname 输入框的value -> 得到对应dom对象
var fname = document.getElementById("fname");
fname.value = fname.value.toUpperCase();
}
//在页面加载完毕,完成动态绑定
window.onload = function () {
//1.得到fname2的dom对象
var fname2 = document.getElementById("fname2");
fname2.onblur = function () {
fname2.value = fname2.value.toUpperCase();
}
}
</script>
</head>
<body>
输入英文单词:
<input type="text" id="fname" onblur="upperCase()" /><br />
输入英文单词:
<input type="text" id="fname2" />
</body>
</html>
5.onchange 内容发生改变事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange 内容发生改变事件</title>
<script type="text/javascript">
function mySal() {
alert("工资范围变化了~");
}
//动态注册
window.onload = function () {
//获取到sel01的dom对象
var sel01 = document.getElementById("sel01");
//给sel01绑定onchange事件
sel01.onchange = function () {
alert("你换女友的~");
}
}
</script>
</head>
<body>
你当前工资水平: <!--静态注册 onchange 事件-->
<select onchange="mySal()">
<option>--工资范围--</option>
<option>10k以下</option>
<option>10k-30k</option>
<option>30k以上</option>
</select> <br/>
你当前女友是谁:
<select id="sel01"> <!-- 动态绑定 onchange-->
<option>---女友---</option>
<option>艳红</option>
<option>春桃</option>
<option>春花</option>
</select>
</body>
</html>
6.onsubmit 表单提交事件
1.onsubmit :注册按钮被点击,提交表单(需求:如果用户名或密码为空,不能提交表单)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件</title>
<script type="text/javascript">
//静态注册表单提交事件
function register() {
//先得到输入的用户名和密码
var username = document.getElementById("username");
var pwd = document.getElementById("pwd");
//判断是否为空""
if ("" == username.value || "" == pwd.value) {
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
//表示要提交
return true;
}
//动态注册表单提交事件
window.onload = function () {
//使用折半法, 观察原页面是否真的是最新的, 是不是修改的页面和访问的页面一致
//得到 from2 表单dom对象
var form2 = document.getElementById("form2");
// //给form2绑定onsubmit事件
// onsubmit 绑定的函数,会直接将结果(f,t)返回给onsubmit
form2.onsubmit = function () {
if(form2.username.value == "" || form2.pwd.value == "") {
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
return true;
}
}
</script>
</head>
<body>
<h1>注册用户1</h1> <!-- 静态注册表单提交事件 -->
<form action="ok.html" onsubmit="return register()">
u: <input type="text" id="username" name="username"/><br/>
p: <input type="password" id="pwd" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
</form>
<h1>注册用户2</h1> <!-- 动态注册表单提交事件 -->
<form action="ok.html" id="form2">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="注册用户"/></form>
</body>
</html>
7.事件作业

注意在js中使用正则表达式
1. 在java中,转义符是\\, 在js中使用正则表达式 \
2. var emailPatten = /^[\w]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
3. emailPattern.test("xxx"), 验证"xxx"是不是满足emailPattern规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册用户</title>
<script type="text/javascript">
window.onload = function (){//在页面加载完成后执行
var form = document.getElementById("form");//获取表单的dom对象
form.onsubmit = function (){//通过dom对象获得事件
if(!(form.username.value.length >= 4 && form.username.value.length <= 6)){
alert("用户名长度应当在4-6之间");
return false;
}
if(form.pwd1.value.length != 6){
alert("密码长度应当为6位");
return false;
}
if(form.pwd2.value.length != 6){
alert("确认密码长度应当为6位");
return false;
}
if(form.pwd1.value != form.pwd2.value){
alert("输入的两次密码不相同");
return false;
}
//使用正则表达式
//1.在JS中转义符使用一个\即可
var emailPatten = /^[\w]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
if(!(emailPatten.test(form.email.value))){
alert("电子邮件格式不正确");
return false;
}
return true;
}
}
</script>
</head>
<body>
<h1> 注册用户 </h1>
<form action="ok.html" id="form">
用户名: <input type="text" id="username" name="username"/><br/>
密 码: <input type="password" id="pwd1" name="pwd1"/><br/>
确认密码: <input type="password" id="pwd2" name="pwd2"/><br/>
电子邮箱: <input type="email" id="email" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
</form>
</body>
</html>