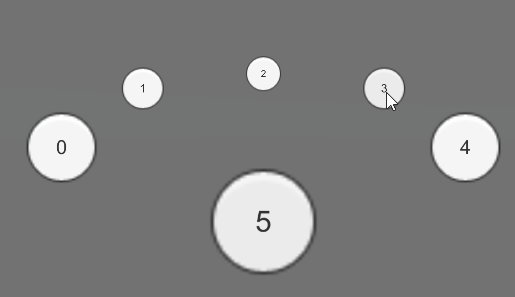
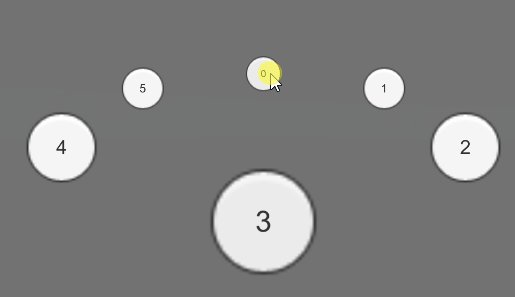
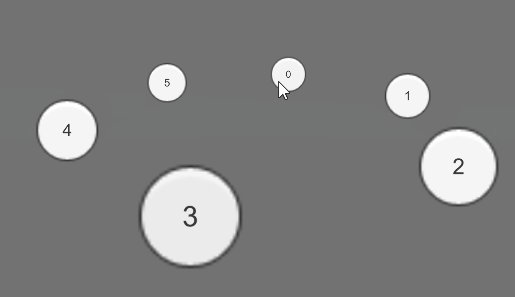
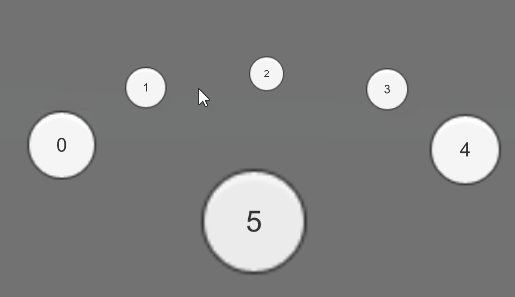
unity旋转选中效果

代码和预制体

 函数PlayAnim()中的角度要根据按钮数量手动填好
函数PlayAnim()中的角度要根据按钮数量手动填好

using System;
using DG.Tweening;
using DG.Tweening.Core;
using DG.Tweening.Plugins.Options;
using UnityEngine;
// Token: 0x0200001B RID: 27
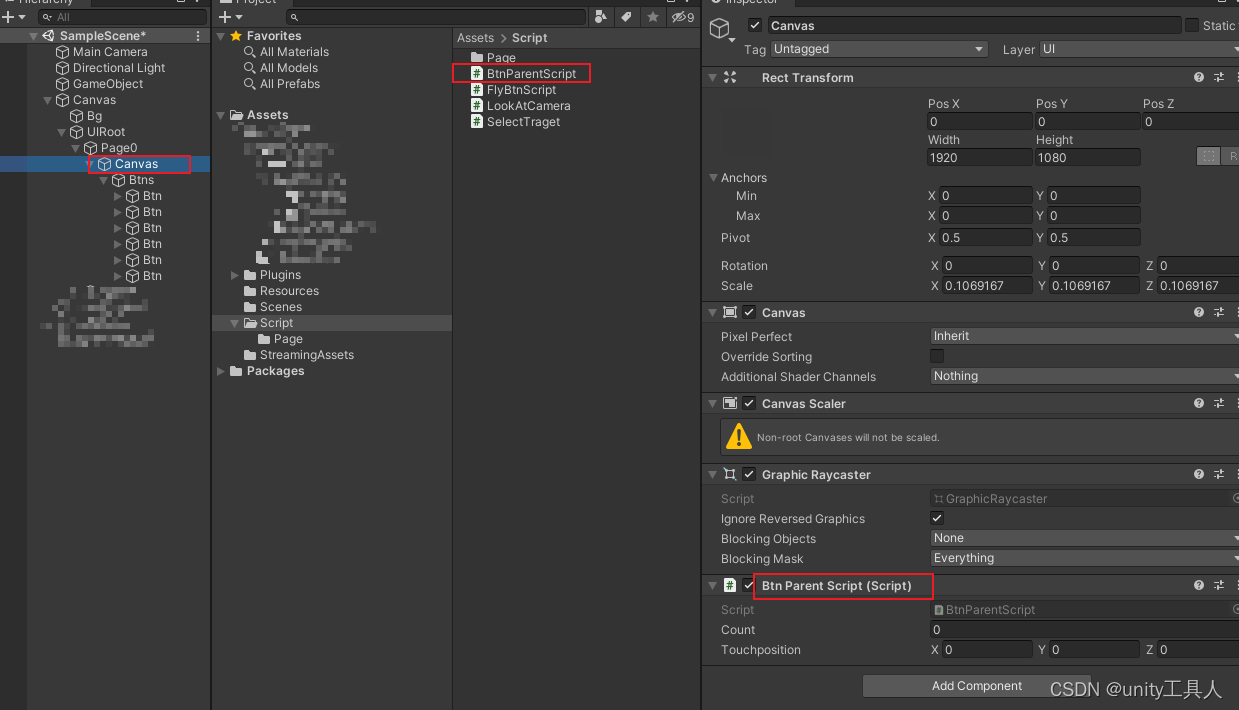
public class BtnParentScript : BaseWindow<BtnParentScript>
{
// Token: 0x060000A7 RID: 167 RVA: 0x00004774 File Offset: 0x00002974
private void Update()
{
if (Input.touchCount > 0)
{
count += Input.touchCount;
}
if (Input.touchCount > 0 && Input.GetTouch(0).phase == TouchPhase.Moved)
{
this.touchposition = Input.GetTouch(0).deltaPosition * 0.1f;
base.transform.localEulerAngles = new Vector3(base.transform.localEulerAngles.x, base.transform.localEulerAngles.y - this.touchposition.x, base.transform.localEulerAngles.z);
}
}
// Token: 0x060000A8 RID: 168 RVA: 0x00004824 File Offset: 0x00002A24
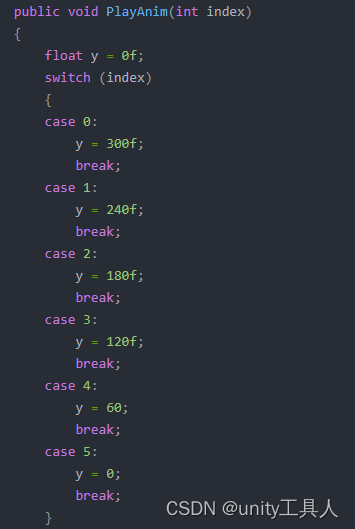
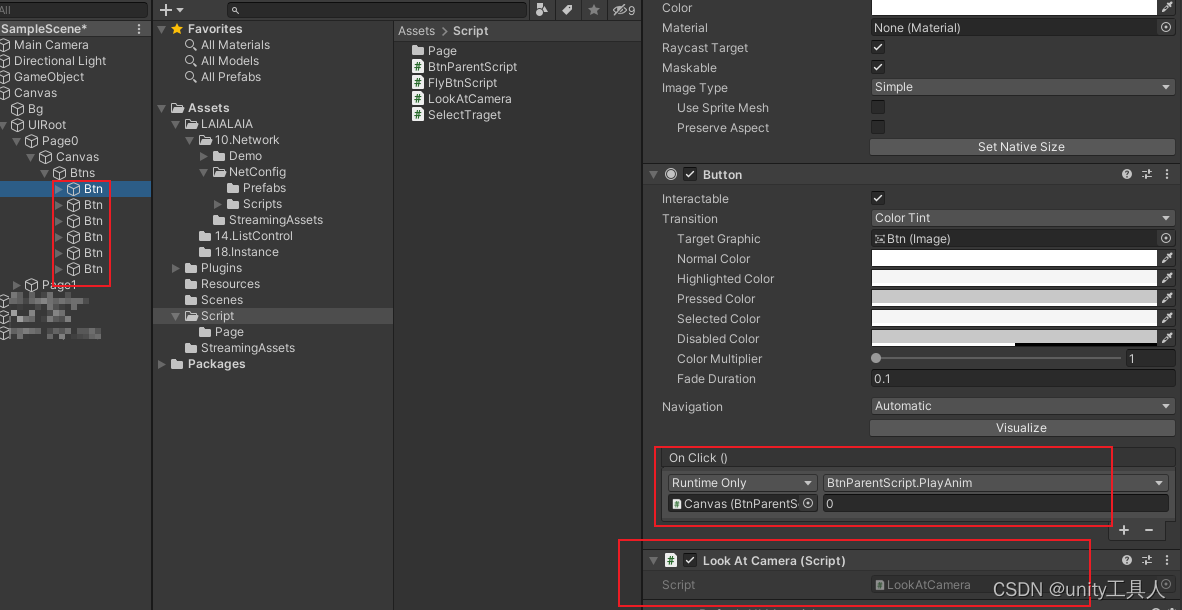
public void PlayAnim(int index)
{
float y = 0f;
switch (index)
{
case 0:
y = 300f;
break;
case 1:
y = 240f;
break;
case 2:
y = 180f;
break;
case 3:
y = 120f;
break;
case 4:
y = 60;
break;
case 5:
y = 0;
break;
}
//BaseWindow<Page1Script>.Instance.Mask.SetActive(true);
base.transform.DOLocalRotate(new Vector3(0, y, 0), 0.5f, RotateMode.Fast).OnComplete(delegate
{
print("旋转动画,index:"+ index);
//Page1Script.Instance.ShowOneFlyBtn(index);
//UIRootScript.Instance.ShowOnePage(1);
});
}
// Token: 0x04000074 RID: 116
public int count;
// Token: 0x04000075 RID: 117
public Vector3 touchposition;
}
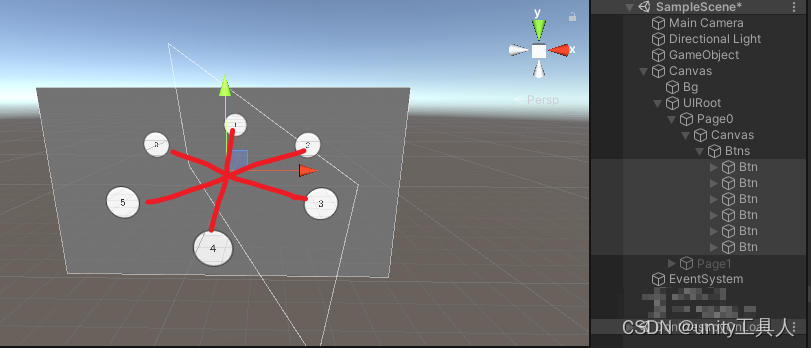
按钮根据数量计算角度排列均匀


using UnityEngine;
public class LookAtCamera : MonoBehaviour
{
void Update()
{
transform.LookAt(transform.position + new Vector3(0,0,1));
}
}
