虚拟机配置网络(这里以centos为例)
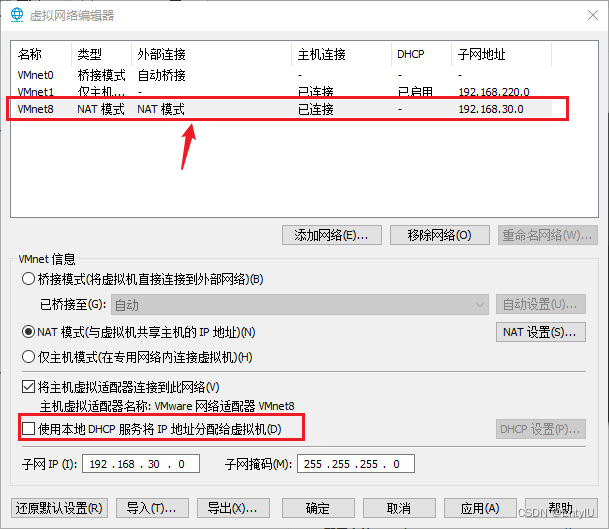
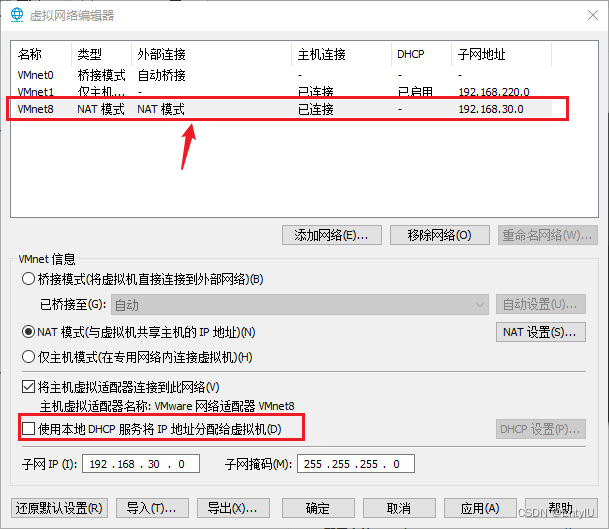
①、点击“编辑”里面的“虚拟网络编辑器”,取消勾选DHCP服务将IP地址分配给虚拟机。

2.点击nat设置,看看对应的子网ip和网关地址还有子网掩码,然后在安装虚拟机生成的vmware8适配器配置中配置和刚刚nat配置中一样的配置
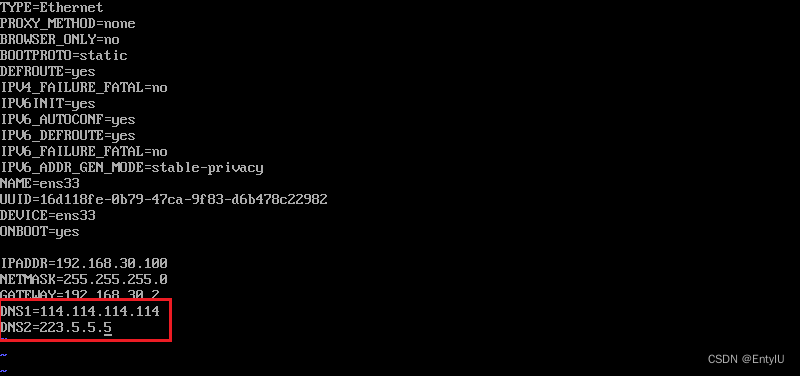
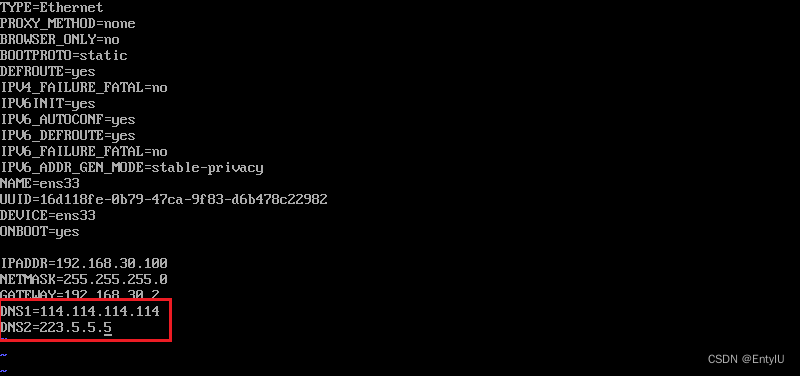
3,然后和第二部一样在对应的网卡配置中配置对应的子网ip和网关还是子网掩码,如果无法访问外网,也可以配置一下dns地址

①、点击“编辑”里面的“虚拟网络编辑器”,取消勾选DHCP服务将IP地址分配给虚拟机。

2.点击nat设置,看看对应的子网ip和网关地址还有子网掩码,然后在安装虚拟机生成的vmware8适配器配置中配置和刚刚nat配置中一样的配置
3,然后和第二部一样在对应的网卡配置中配置对应的子网ip和网关还是子网掩码,如果无法访问外网,也可以配置一下dns地址