UniApp H5 跨域代理配置并使用(配置manifest.json、vue.config.js)
-
UniApp 运行到浏览器的时候,接口会跨域报错,这里通过两种方式解决,第一:修改Uniapp自带的manifest.json 源码视图并进行配置h5设置。第二:在项目根目录新建vue.config.js并配置代理。 二选一即可。
-
修改或调整配置文件后,推荐重新运行,以防不生效。
-
配置完成后,请求接口显示 Please enable JavaScript to continue. 的话,可以试试重启编辑器(尤其是 HBuilderX),再重新运行项目,如果还是不行就另外查查解决方案吧,网上有很多。
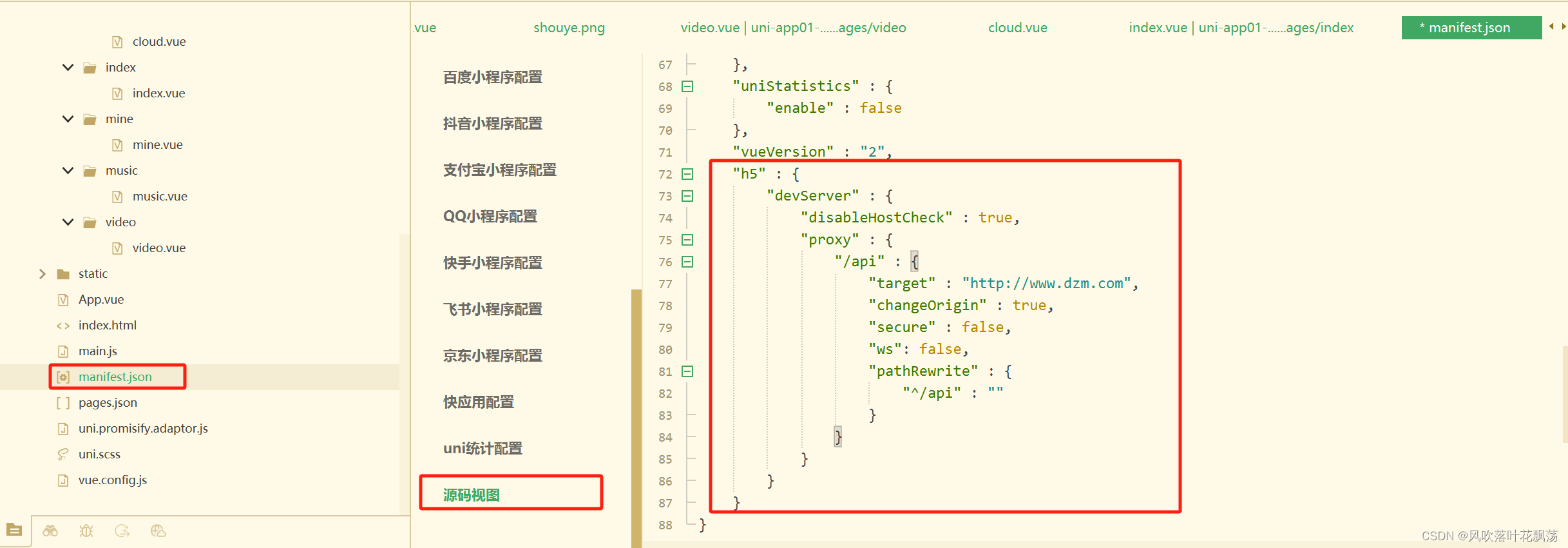
一、方式一:修改 manifest.json 文件
在 UniApp 也有类似配置的地方:找到 manifest.json -》源码视图,添加 h5 配置项:
"h5" : {
"devServer" : {
"disableHostCheck" : true,
"proxy" : {
"/api" : {
"target" : "http://www.dzm.com",
"changeOrigin" : true,
"secure" : false,
"ws": false,
"pathRewrite" : {
"^/api" : ""
}
}
}
}
}

二、方式二:添加 vue.config.js 文件
-
UniApp 会识别 vue.config.js 文件,但是 manifest.json 的优先级
要高于 vue.config.js 文件,所以看需求选择一个配置即可。 -
像 vue 开发一样,手动创建一个 vue.config.js 文件,然后添加上代理,vue.config.js 只能创建在项目的根目录,不然会无法识别到。
module.exports = {
devServer: {
disableHostCheck: true,
proxy: {
'/api': {
target: 'http://www.dzm.com',
changeOrigin: true,
secure: false,
ws: false,
pathRewrite: {
'^/api': ''
}
}
}
}
}
三、使用
简单使用
// 请求对象
uni.request({
url: '/api' + '/mobile/user/userinfo',
method: 'GET',
data: {},
header: {
'X-Token': uni.getStorageSync('token')
},
success: (res) => {
// 请求成功
console.log(res)
},
fail: (err) => {
// 请求失败
console.log(err)
}
})
封装成请求对象 request.js
// 接口域名
// #ifdef H5
const BaseHost = '/api'
// #endif
// #ifndef H5
const BaseHost = 'http://www.dzm.com'
// #endif
// 请求封装
export default function ({
// 请求域名
host = BaseHost,
// 请求地址
url,
// 请求方式
method,
// 请求数据
data = {},
// 请求头
header = {}
}) {
// 官方请求文档(可查阅传参)https://uniapp.dcloud.io/api/request/request.html
// 转为 Promise 结构
return new Promise((resolve, reject) => {
// 请求对象
uni.request({
url: host + url,
method,
data,
header: Object.assign({
// 默认请求头
'X-Token': uni.getStorageSync('token')
}, header),
success: (res) => {
// 可以在这里进行成功的公共处理
resolve(res)
},
fail: (err) => {
// 可以在这里进行失败的公共处理
reject(err)
}
})
})
}
