04 ECharts基础入门
文章目录
- 一、ECharts介绍
- 1. 简介
- 2. 相关网站
- 3. HTML引入方式
- 4. 基本概念
- 二、常见图表
- 1. 柱状图
- 2. 折线图
- 3. 饼图
- 4. 雷达图
- 5. 地图
- 三、应用
- 1. 动画
- 2. 交互
一、ECharts介绍
1. 简介
ECharts是一个使用JavaScript实现的开源可视化库,用于生成各种图表和图形。
ECharts提供了折线图、柱状图、散点图、饼图、地图、时间序列等,以及各种交互功能和数据可视化效果。
ECharts的主要特点包括:
- 高度定制化:用户可以根据自己的需求自定义图表的各种属性和样式,包括颜色、字体、交互等。
- 跨平台:ECharts可以在各种浏览器和设备上运行,包括桌面浏览器、移动设备和嵌入式浏览器。
- 丰富的图表类型和组件:ECharts提供了大量的图表类型和组件,可以满足各种数据可视化的需求。
- 高度兼容性:ECharts支持多种数据格式和数据源,可以与各种数据库和数据服务进行集成。
- 易于使用:ECharts提供了简单易用的API和文档,用户可以快速上手并创建各种图表。
2. 相关网站
ECharts 官网
ECharts CDN
3. HTML引入方式
- 本地引入
<script src="echarts-5.4.3.min.js"></script>
- CDN引入
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js "></script>
4. 基本概念
echart = echarts.init(document.getElementById("container")); // 初始化类
option = { // 配置类
title: { // 标题
text: 'Website',
left: 'center'
},
tooltip: { // 提示框
trigger: 'item'
},
legend: { // 配置图例的显示和位置
orient: 'vertical',
left: 'left'
},
xAxis: { // 配置X轴(直角坐标才会有)
type: 'category',
data: []
},
yAxis: { // 配置Y轴(直角坐标才会有)
type: 'value'
},
series: [ // 配置图表的数据和绘制方式
{
type: '', // 图表类别,如折线图(line)
data: [ // 图表数据,可以是数组或对象数组
]
}]
};
echart.setOption(option); // 渲染图形
二、常见图表
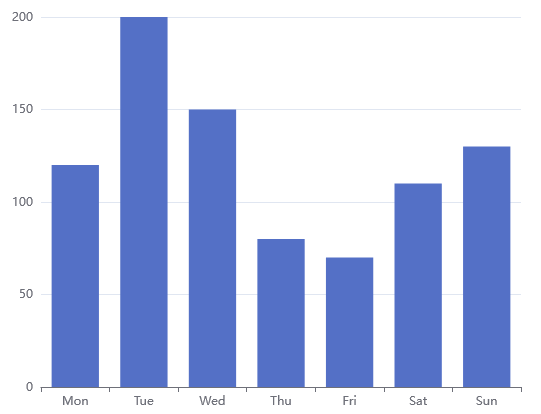
1. 柱状图
柱状图官方示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="icon" href="data:;base64,=">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px;"></div>
</body>
<script>
echart = echarts.init(document.getElementById("container"));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
echart.setOption(option);
</script>
</html>
- HTML页面效果

2. 折线图
折线图官方示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="icon" href="data:;base64,=">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px;"></div>
</body>
<script>
echart = echarts.init(document.getElementById("container"));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [50, 130, 160, 170, 120, 110, 170],
type: 'line'
}]
};
echart.setOption(option);
</script>
</html>
- HTML页面效果

3. 饼图
饼图官方示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="icon" href="data:;base64,=">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px;"></div>
</body>
<script>
echart = echarts.init(document.getElementById("container"));
option = {
title: {
text: 'Website',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
echart.setOption(option);
</script>
</html>
- HTML页面效果

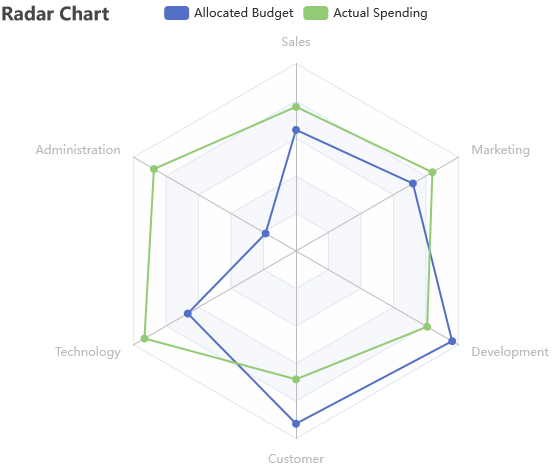
4. 雷达图
雷达图官方示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="icon" href="data:;base64,=">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px;"></div>
</body>
<script>
echart = echarts.init(document.getElementById("container"));
option = {
title: {
text: 'Radar Chart'
},
legend: {
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Technology', max: 30000 },
{ name: 'Customer', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}]
};
echart.setOption(option);
</script>
</html>
- HTML页面效果

5. 地图
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="icon" href="data:;base64,=">
<meta charset="UTF-8">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
</head>
<body>
<div id="container" style="width: 800px; height: 600px;"></div>
<script>
data_list = [
{name:'黑龙江',value:-2}, {name:'吉林',value:0}, {name:'辽宁',value:5},
{name:'北京',value:10}, {name:'天津',value:11}, {name:'山东',value:10},
{name:'河北',value:9}, {name:'河南',value:7}, {name:'湖北',value:12},
{name:'湖南',value:11}, {name:'江苏',value:12}, {name:'安徽',value:12},
{name:'上海',value:12}, {name:'浙江',value:11}, {name:'福建',value:13},
{name:'广东',value:17}, {name:'四川',value:11}, {name:'重庆',value:11},
{name:'江西',value:10}, {name:'陕西',value:10}, {name:'贵州',value:10},
{name:'广西',value:10}, {name:'山西',value:10}, {name:'云南',value:17},
{name:'甘肃',value:0}, {name:'内蒙古',value:0}, {name:'海南',value:21},
{name:'新疆',value:0}, {name:'宁夏',value:0}, {name:'青海',value:-1},
{name:'西藏',value:0}, {name:'香港',value:17}, {name:'澳门',value:17},
{name:'台湾',value:12},
]
data_value_list = [-2,0,5,10,11,10,9,7,12,11,12,12,12,11,13,17,11,11,10,10,10,10,10,17,0,0,21,0,0,-1,0,17,17,12]
option = {
title: {
text: '全国省市温度',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: '省市:{b}<br/>温度:{c}'
},
dataRange: {
min: 0,
max: Math.max.apply(null, data_value_list),
x: 'left',
y: 'bottom',
text: ['高', '低'],
calculable: true,
color: ['orangered', 'yellow', 'lightskyblue']
},
series: [
{
name: '数据',
type: 'map',
mapType: 'china',
roam: false,
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
data: data_list
}
]
};
echart = echarts.init(document.getElementById('container'));
echart.setOption(option);
</script>
</body>
</html>
- HTML页面效果

三、应用
1. 动画
- 动画延迟开始
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="icon" href="data:;base64,=">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px;"></div></body>
<script>
echart = echarts.init(document.getElementById("container"));
var xAxisData = [];
var data1 = [];
var data2 = [];
for (var i = 0; i < 100; i++) {
xAxisData.push('A' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
option = {
legend: {
data: ['bar1', 'bar2']
},
xAxis: {
data: xAxisData,
splitLine: {
show: false
}
},
yAxis: {},
series: [
{
name: 'bar1',
type: 'bar',
data: data1,
emphasis: {
focus: 'series'
},
animationDelay: function(idx) {
return idx * 10;
}
},
{
name: 'bar2',
type: 'bar',
data: data2,
emphasis: {
focus: 'series'
},
animationDelay: function(idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function(idx) {
return idx * 5;
}
};
echart.setOption(option);
</script>
</html>
- HTML页面效果

2. 交互
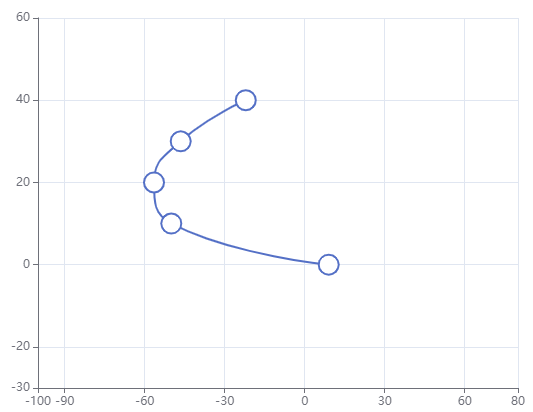
- 用鼠标可以拖拽曲线的点,从而改变曲线的形状
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<link rel="icon" href="data:;base64,=">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px;"></div></body>
</body>
<script>
var symbolSize = 20;
var data = [
[15, 0],
[-50, 10],
[-56.5, 20],
[-46.5, 30],
[-22.1, 40]
];
var myChart = echarts.init(document.getElementById('container'));
myChart.setOption({
tooltip: {
triggerOn: 'none',
formatter: function(params) {
return (
'X: ' +
params.data[0].toFixed(2) +
'<br />Y: ' +
params.data[1].toFixed(2)
);
}
},
xAxis: { min: -100, max: 80, type: 'value', axisLine: { onZero: false } },
yAxis: { min: -30, max: 60, type: 'value', axisLine: { onZero: false } },
series: [
{ id: 'a', type: 'line', smooth: true, symbolSize: symbolSize, data: data }
]
});
myChart.setOption({
graphic: echarts.util.map(data, function(item, dataIndex) {
return {
type: 'circle',
position: myChart.convertToPixel('grid', item),
shape: { r: symbolSize / 2 },
invisible: true,
draggable: true,
ondrag: echarts.util.curry(onPointDragging, dataIndex),
onmousemove: echarts.util.curry(showTooltip, dataIndex),
onmouseout: echarts.util.curry(hideTooltip, dataIndex),
z: 100
};
})
});
window.addEventListener('resize', function() {
myChart.setOption({
graphic: echarts.util.map(data, function(item, dataIndex) {
return { position: myChart.convertToPixel('grid', item) };
})
});
});
function showTooltip(dataIndex) {
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: dataIndex
});
}
function hideTooltip(dataIndex) {
myChart.dispatchAction({ type: 'hideTip' });
}
function onPointDragging(dataIndex, dx, dy) {
data[dataIndex] = myChart.convertFromPixel('grid', this.position);
myChart.setOption({
series: [
{
id: 'a',
data: data
}
]
});
}
</script>
</html>
- HTML页面效果