React创建项目
提前安装好nodejs再进行下面的操作,通过node -v验证是否安装
1.设置源地址
npm config set registry https://registry.npmmirror.com/
2.确认源地址
npm config get registry
返回如下
https://registry.npmmirror.com/
3.输入命令
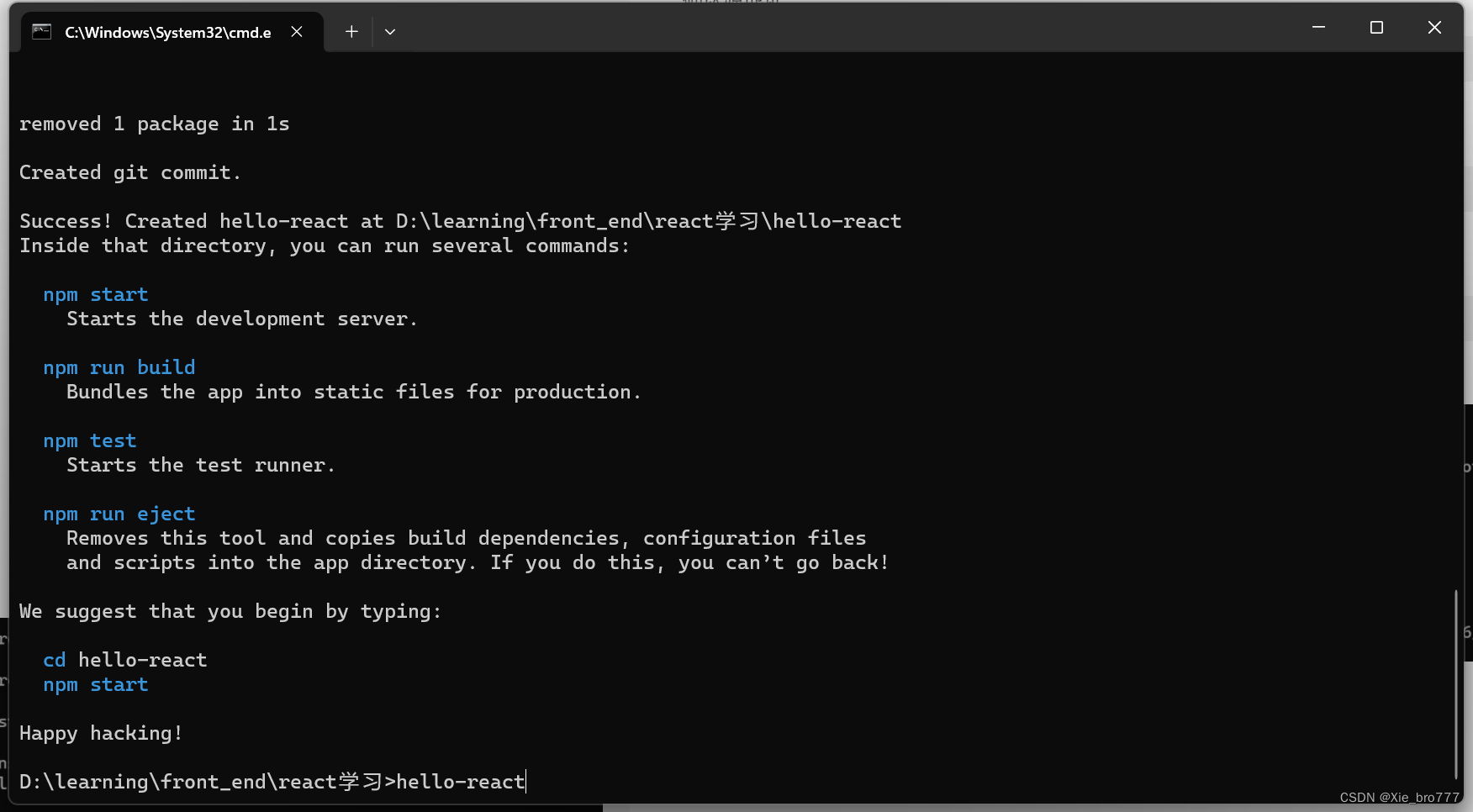
npx create-react-app hello-react
有下面这个图片就是创建成功了

4.启动项目
npm start

成功创建喽 😊😊😊😊😊😊
- 注:不要输错单词导致构建失败*