QT作业1
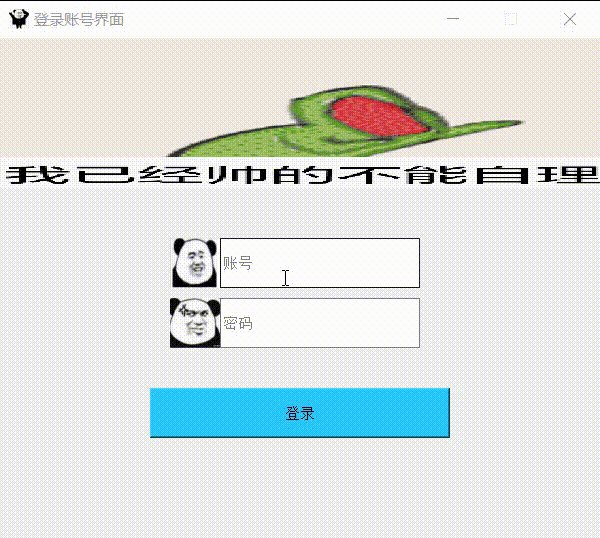
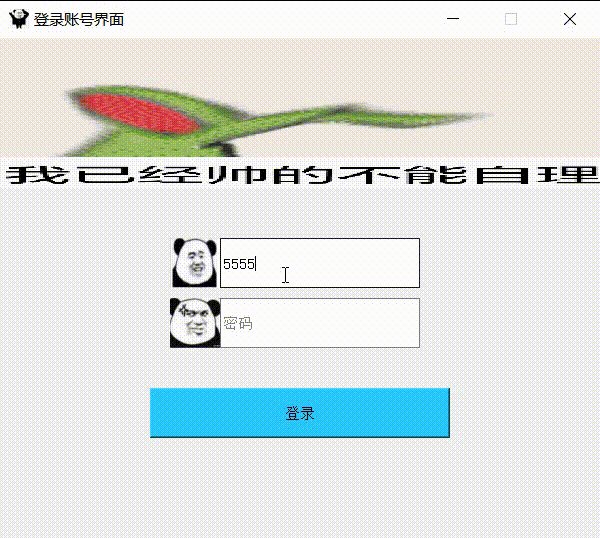
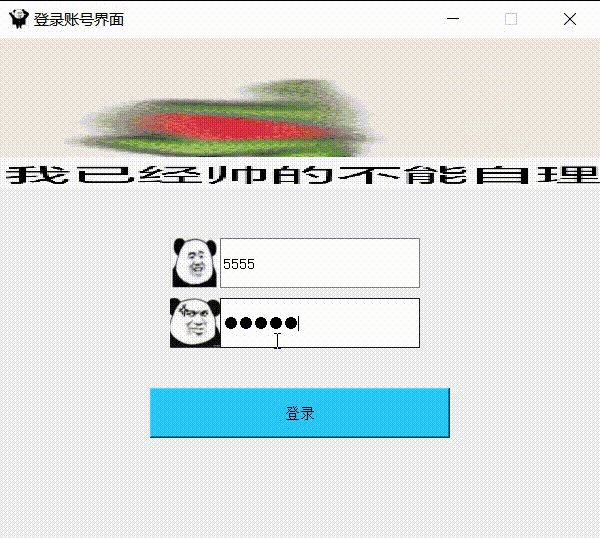
自由发挥登录窗口的应用场景,实现一个登录窗口界面
头文件代码:
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include <QIcon>
#include <QLabel> //标签类
#include <QMovie> //动图类
#include <QLineEdit> //行编辑器类
#include <QPushButton> //按钮类
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
~MyWidget();
};
#endif // MYWIDGET_H源文件:
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//设置并固定窗口大小
this->setFixedSize(600,500);
//设置窗口的图片
this->setWindowIcon(QIcon("D:/桌面/pictrue/1.jpg"));
//设置窗口的标题
this->setWindowTitle("登录账号界面");
//创建一个标签类指针同时将父对象设为当前this指针指向的对象w
QLabel *lab1 = new QLabel(this);
//设置标签大小
lab1->resize(600,150);
//创建一个动图类指针接收动图
QMovie *mv = new QMovie("D:/桌面/pictrue/dt.gif");
//将动图放入标签中
lab1->setMovie(mv);
//让动图动起来
mv->start();
//自动适应lab1
lab1->setScaledContents(true);
//创建一个标签类指针同时将父对象设为当前this指针指向的对象w
QLabel *lab2 = new QLabel(this);
//设置标签的大小
lab2->resize(50,50);
//移动标签的位置
lab2->move(170,200);
//设置标签的图片
lab2->setPixmap(QPixmap("D:/桌面/pictrue/2.jpg"));
//自动适应lab2
lab2->setScaledContents(true);
//创建一个标签类指针同时将父对象设为当前this指针指向的对象w
QLabel *lab3 = new QLabel(this);
//设置标签的大小
lab3->resize(50,50);
//移动标签的位置
lab3->move(170,260);
//设置标签的图片
lab3->setPixmap(QPixmap("D:/桌面/pictrue/3.jpg"));
//自动适应lab3
lab3->setScaledContents(true);
//创建一个行编辑器类的指针同时将父对象设为当前this指针指向的对象w
QLineEdit *edit1 = new QLineEdit(this);
//设置行编辑器的大小
edit1->resize(200,50);
//移动行编辑器的位置
edit1->move(220,200);
//占位
edit1->setPlaceholderText("账号");
//创建一个行编辑器类的指针同时将父对象设为当前this指针指向的对象w
QLineEdit *edit2 = new QLineEdit(this);
//设置行编辑器的大小
edit2->resize(200,50);
//移动行编辑器的位置
edit2->move(220,260);
//占位
edit2->setPlaceholderText("密码");
//设置显示模式
edit2->setEchoMode(QLineEdit::Password);
//创建一个按钮类的指针同时设置文本并将父对象设为当前this指针指向的对象w
QPushButton *btn1 = new QPushButton("登录",this);
//设置按钮大小
btn1->resize(300,50);
//移动按钮的位置
btn1->move(150,350);
//设置按钮的颜色并倒角
btn1->setStyleSheet("background-color:rgb(40,200,250)");
}
MyWidget::~MyWidget()
{
}
主函数文件:
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
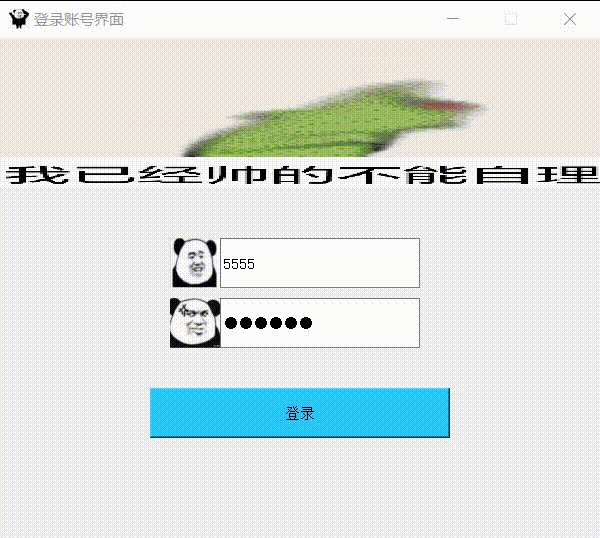
运行结果:

思维导图: