华清远见嵌入式学习——QT——作业2
作业要求:

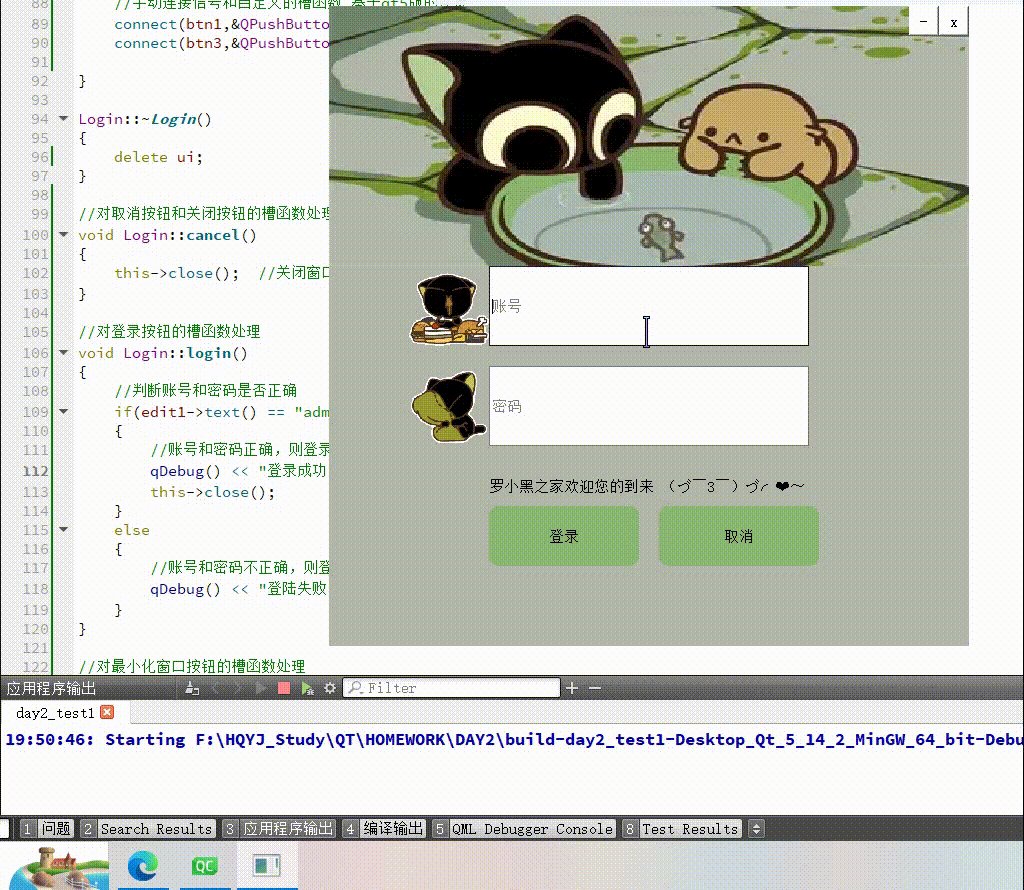
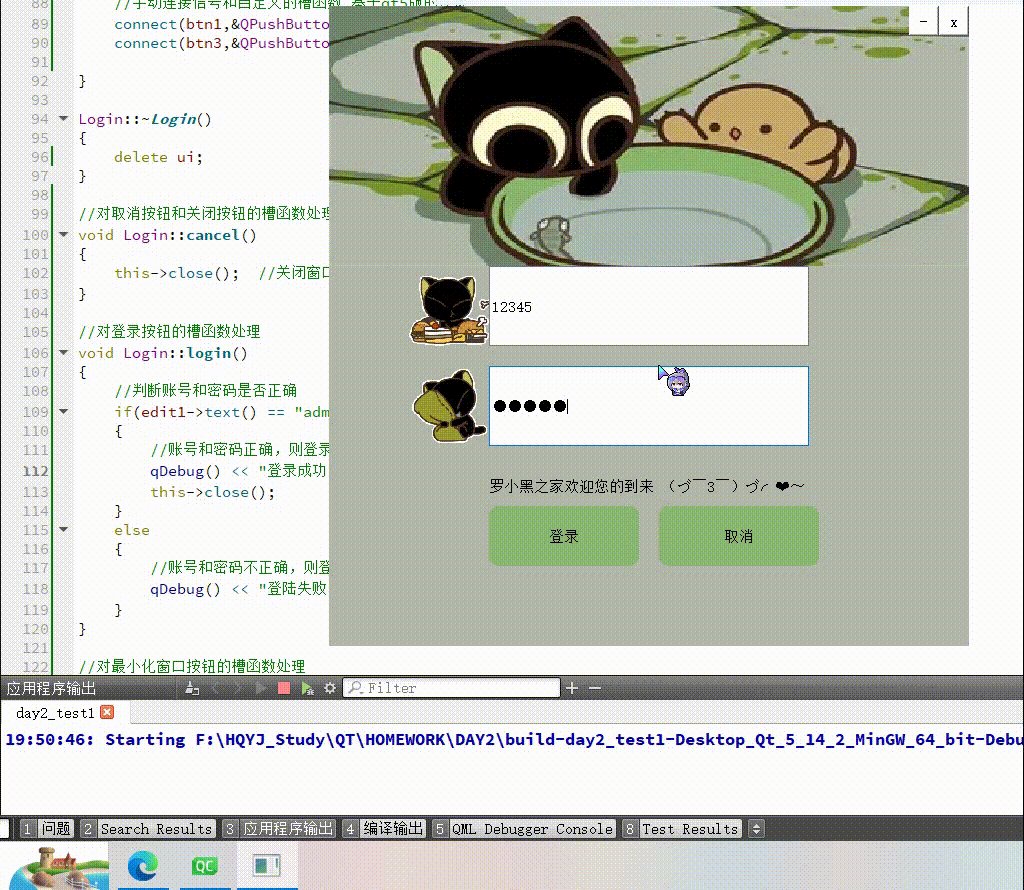
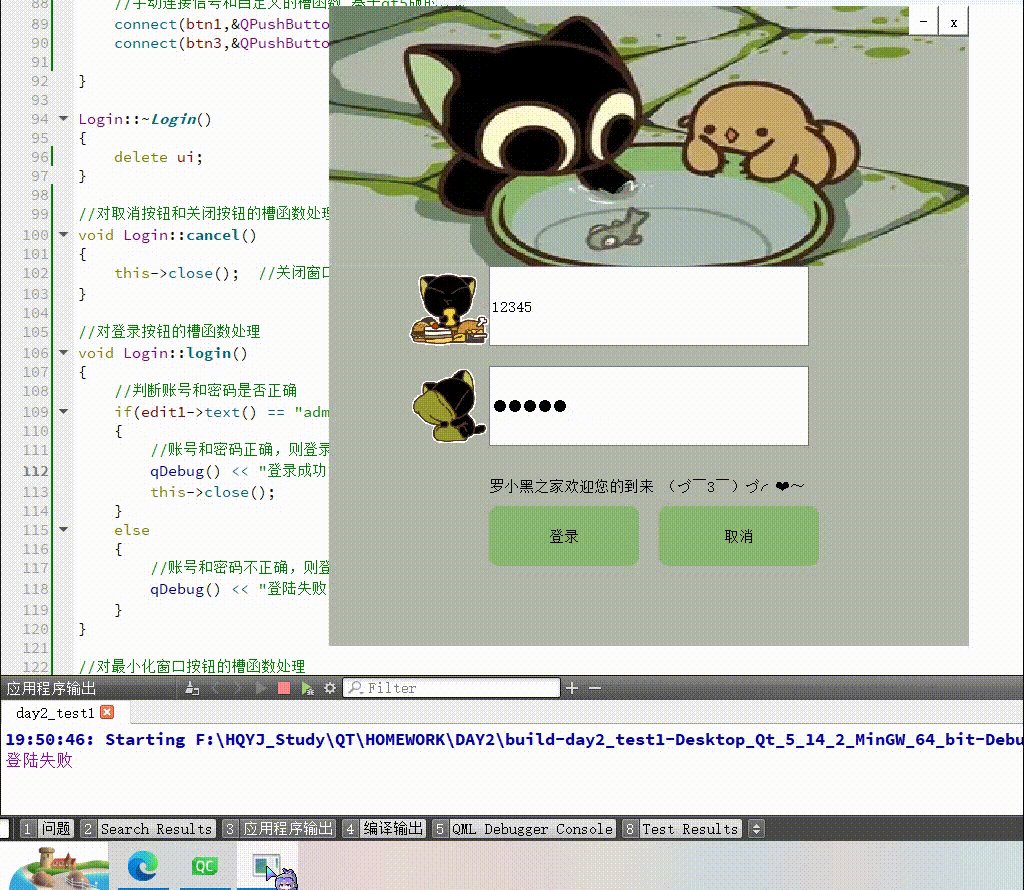
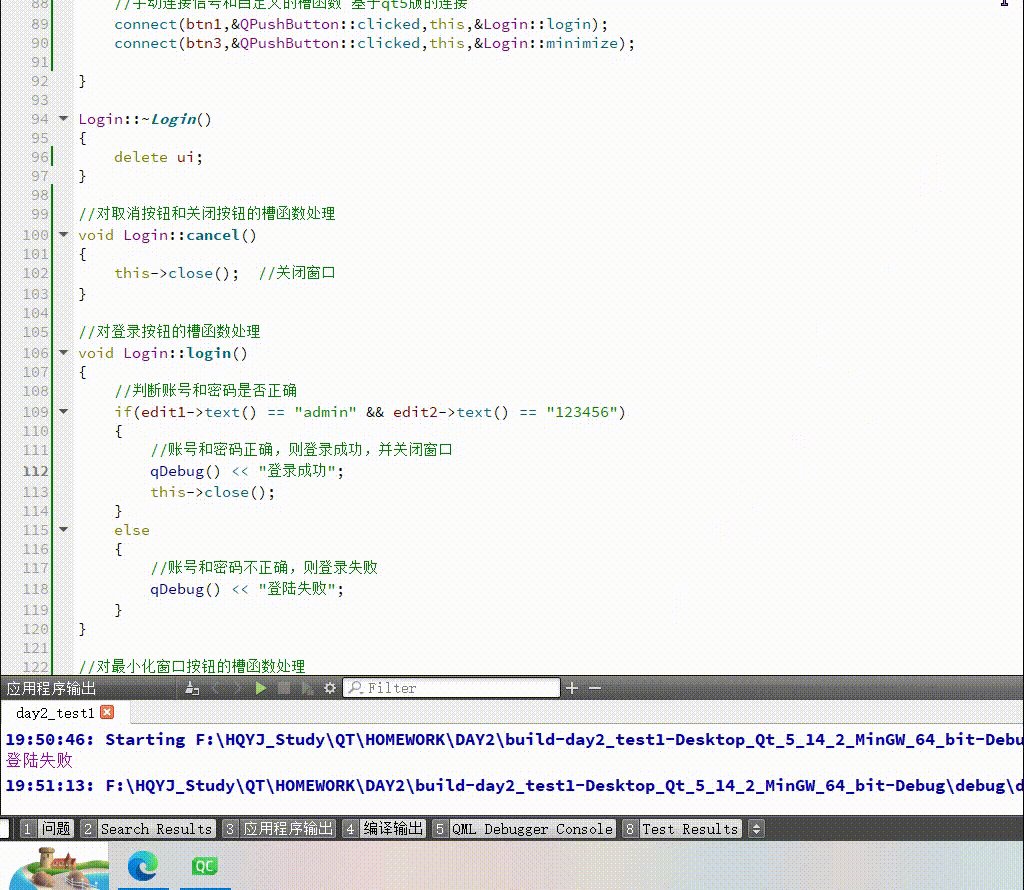
代码运行效果图:
登录失败 和 最小化 和 取消登录

登录成功 和 X号退出

代码:
①:头文件
#ifndef LOGIN_H
#define LOGIN_H
#include <QMainWindow>
#include <QLineEdit> //行编辑器类
#include <QPushButton> //按钮类
#include <QLabel> //标签类
#include <QMovie> //动图类
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Login; }
QT_END_NAMESPACE
class Login : public QMainWindow
{
Q_OBJECT
public:
Login(QWidget *parent = nullptr);
~Login();
//定义信号函数
signals:
void my_signal();
//定义槽函数
public slots:
void cancel(); //关闭窗口
void login(); //登录确认
void minimize(); //窗口最小化
private:
Ui::Login *ui;
QLineEdit *edit1;
QLineEdit *edit2;
QMovie *mv1;
QLabel *lab1;
QMovie *mv2;
QLabel *lab2;
QMovie *mv3;
QLabel *lab3;
QLabel *lab4;
QPushButton *btn1;
QPushButton *btn2;
QPushButton *btn3;
};
#endif // LOGIN_H
②:源文件
#include "login.h"
#include "ui_login.h"
Login::Login(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::Login)
{
ui->setupUi(this);
//关于窗口的设置
this->resize(640,640); //重新设置窗口大小
this->setFixedSize(640,640); //固定窗口大小
this->setWindowFlag(Qt::FramelessWindowHint); //将窗口标题去除
this->setStyleSheet("background-color:rgb(179,183,170)"); //设置窗口背景颜色
//关于行编辑器的设置
edit1 = new QLineEdit(this); //实例化一个行编辑器对象,用于输入登录账号
edit1->resize(320,80); //重新设置行编辑器的大小
edit1->move(160,260); //将行编辑器移动至合适的位置
edit1->setStyleSheet("background-color:white"); //设置行编辑器背景颜色
edit1->setPlaceholderText("账号"); //使用占位,提示要在该行编辑器内输入的内容
edit2 = new QLineEdit(this); //实例化一个行编辑器对象,用于输入登录密码
edit2->resize(320,80); //重新设置行编辑器的大小
edit2->move(160,360); //将行编辑器移动至合适的位置
edit2->setPlaceholderText("密码"); //使用占位,提示要在该行编辑器内输入的内容
edit2->setStyleSheet("background-color:white"); //设置行编辑器背景颜色
edit2->setEchoMode(QLineEdit::Password); //将行编辑器的输出模式设置为密码模式
//关于动图和标签的设置
//实例化一个动图对象,用于接收动图
mv1 = new QMovie(":/pictrue/xxxh.gif");
//将动图放入lab1中
lab1 = new QLabel(this); //实例化一个标签,用于存放动图
lab1->resize(640,260); //重新设置标签的大小
lab1->setMovie(mv1); //存放动图
mv1->start(); //让动图动起来
lab1->setScaledContents(true); //自动适应label
//实例化一个动图对象,用于接收动图
mv2 = new QMovie(":/pictrue/xh5.gif");
lab2 = new QLabel(this); //实例化一个标签,用于存放动图
lab2->resize(80,80); //重新设置标签的大小
lab2->move(80,260); //将标签移动至合适的位置
lab2->setMovie(mv2); //存放动图
mv2->start(); //让动图动起来
lab2->setScaledContents(true); //自动适应label
//实例化一个动图对象,用于接收动图
mv3 = new QMovie(":/pictrue/xh3.gif");
lab3 = new QLabel(this); //实例化一个标签,用于存放动图
lab3->resize(80,80); //重新设置标签的大小
lab3->move(80,360); //将标签移动至合适的位置
lab3->setMovie(mv3); //存放动图
mv3->start(); //让动图动起来
lab3->setScaledContents(true); //自动适应label
lab4 = new QLabel("罗小黑之家欢迎您的到来 (づ ̄3 ̄)づ╭❤~",this); //实例化一个标签,用于填充文字
lab4->resize(320,40); //重新设置标签大小
lab4->move(160,460); //将标签移动至合适的位置
//关于按钮的设置
btn1 = new QPushButton("登录",this); //实例化一个按钮对象,用于登录
btn1->resize(150,60); //重新设置按钮的大小
btn1->setStyleSheet("background-color:rgb(138,183,113);border-radius:10px"); //设置按钮背景颜色及设置圆角
btn1->move(160,500); //移动按钮至合适位置
btn2 = new QPushButton("x",this); //实例化一个按钮对象,用于关闭窗口
btn2->resize(30,30); //重新设置按钮的大小
btn2->setStyleSheet("background-color:white"); //设置按钮背景颜色
btn2->move(610,0); //移动按钮至合适位置
btn3 = new QPushButton("-",this); //实例化一个按钮对象,用于最小化窗口
btn3->resize(30,30); //重新设置按钮的大小
btn3->setStyleSheet("background-color:white"); //设置按钮背景颜色
btn3->move(580,0); //移动按钮至合适位置
//关于在UI界面使用的按钮的设置
ui->btn4->resize(150,60); //重新设置按钮的大小
ui->btn4->setStyleSheet("background-color:rgb(138,183,113);border-radius:10px"); //设置按钮背景颜色及设置圆角
ui->btn4->move(330,500); //将按钮移动至合适的位置
//手动连接信号和自定义的槽函数 基于qt4版的连接
connect(ui->btn4,SIGNAL(clicked()),this,SLOT(cancel())); //将btn4发送的点击信号用槽处理,使窗口关闭
connect(btn2,SIGNAL(clicked()),this,SLOT(cancel())); //将btn2发送的点击信号用槽处理,使窗口关闭
//手动连接信号和自定义的槽函数 基于qt5版的连接
connect(btn1,&QPushButton::clicked,this,&Login::login);
connect(btn3,&QPushButton::clicked,this,&Login::minimize);
}
Login::~Login()
{
delete ui;
}
//对取消按钮和关闭按钮的槽函数处理
void Login::cancel()
{
this->close(); //关闭窗口
}
//对登录按钮的槽函数处理
void Login::login()
{
//判断账号和密码是否正确
if(edit1->text() == "admin" && edit2->text() == "123456")
{
//账号和密码正确,则登录成功,并关闭窗口
qDebug() << "登录成功";
this->close();
}
else
{
//账号和密码不正确,则登录失败
qDebug() << "登陆失败";
}
}
//对最小化窗口按钮的槽函数处理
void Login::minimize()
{
this->showMinimized(); //将窗口最小化
}
③:主函数文件
#include "login.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Login w;
w.show();
return a.exec();
}
思维导图:

