VUE学习一、环境的安装
1.node.js安装
node.js是前端依赖的环境, 类似于java中的jdk
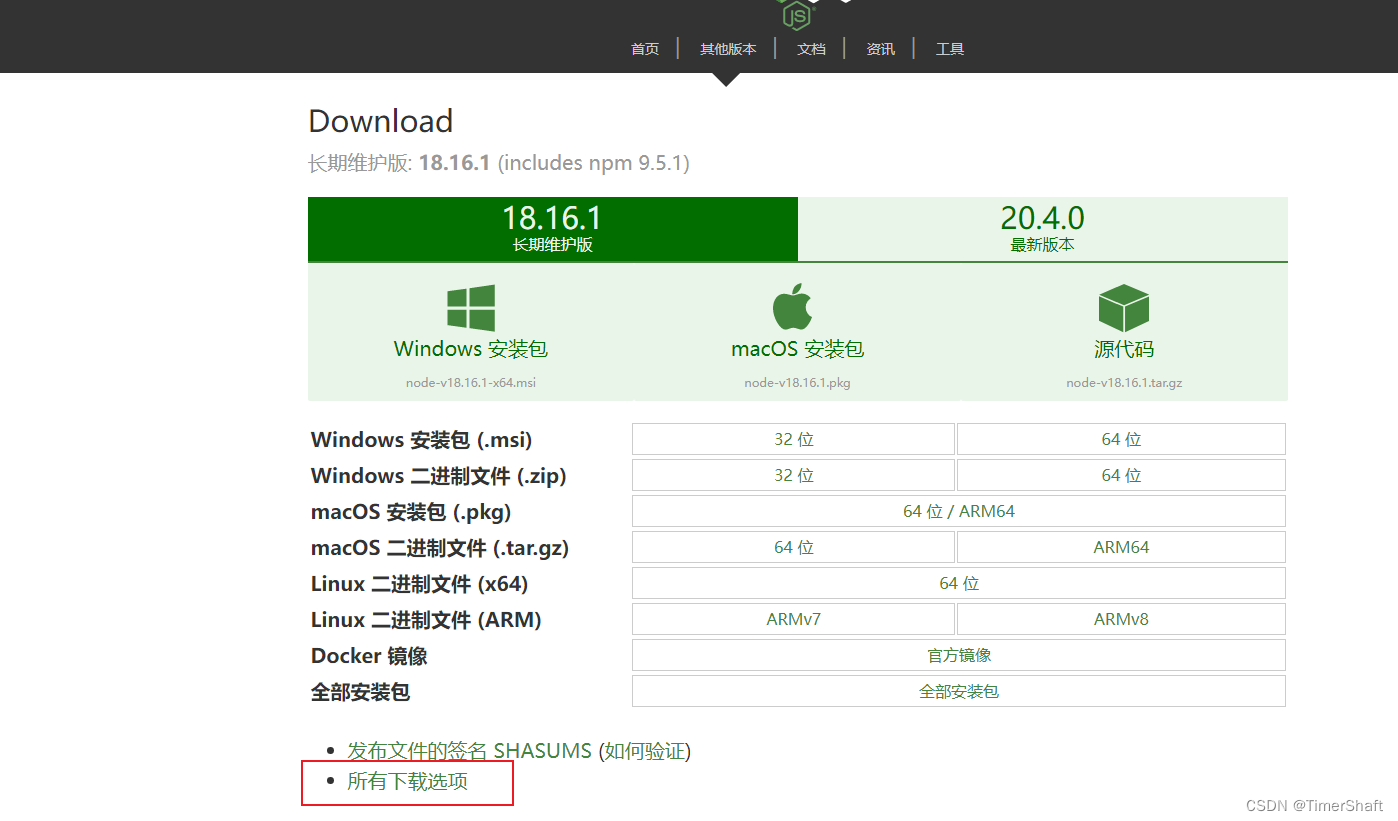
下载地址 node.js


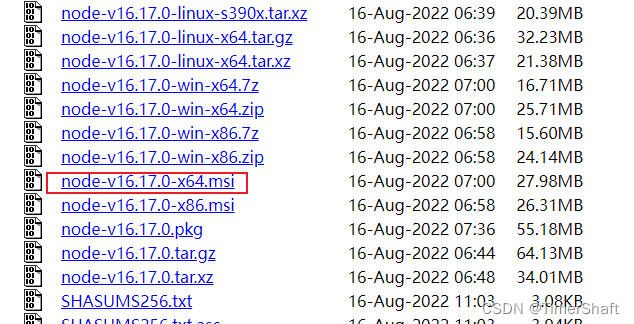
下载 msi文件

下完就是一顿嘎嘎安装 , 安装后可以cmd看看node和npm的版本

1.2 yarn的安装
Yarn是Facebook最近发布的一款依赖包安装工具。Yarn是一个新的快速安全可信赖的可以替代NPM的依赖管理工具。
官网的说明是
Yarn is a package manager for your code. It allows you to use and share code with other developers from around the world. Yarn does this quickly, securely, and reliably so you don’t ever have to worry.
关键意思就是,快速,安全,可靠。你下载的包将不再重新下载。而且确保在不同系统中可以正常工作。有了它,以后编译和启动前端项目就可以远离npm了。
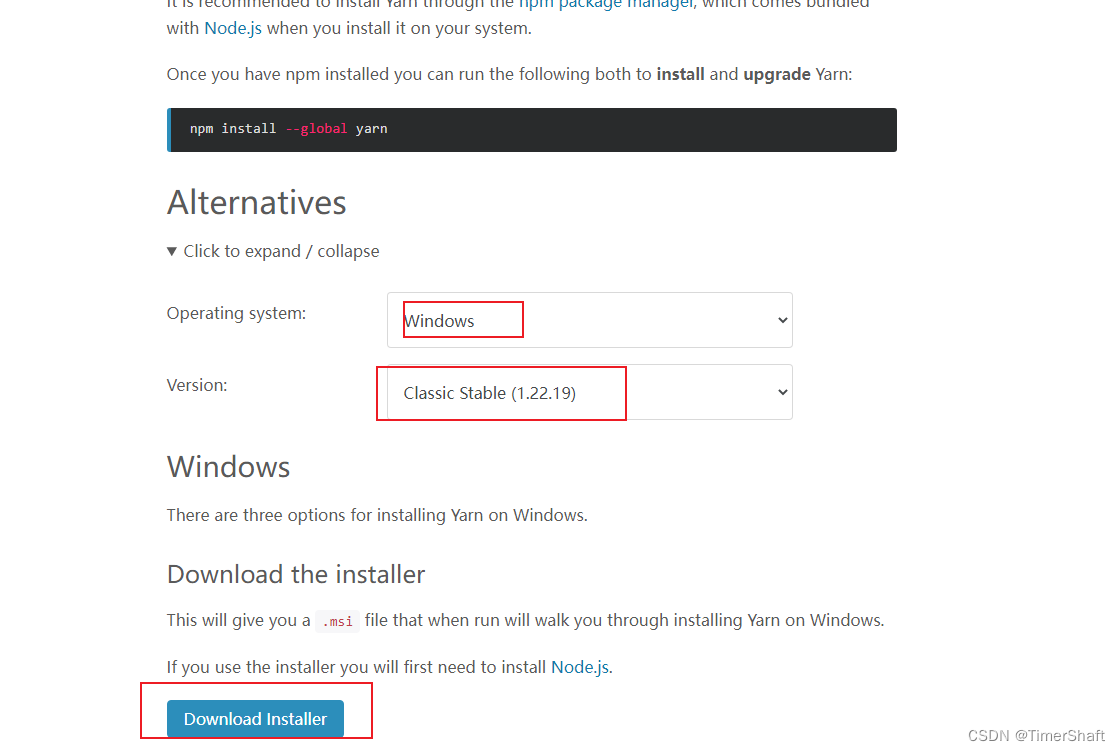
Yarn官网地址:Installation | Yarn

下载 安装 测试版本 yarn -v
2.vue-cli安装
官网: https://cli.vuejs.org/
2.1 介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 实现的交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。

