Vue JAVA开发常用模板
1.VsCode添加模板
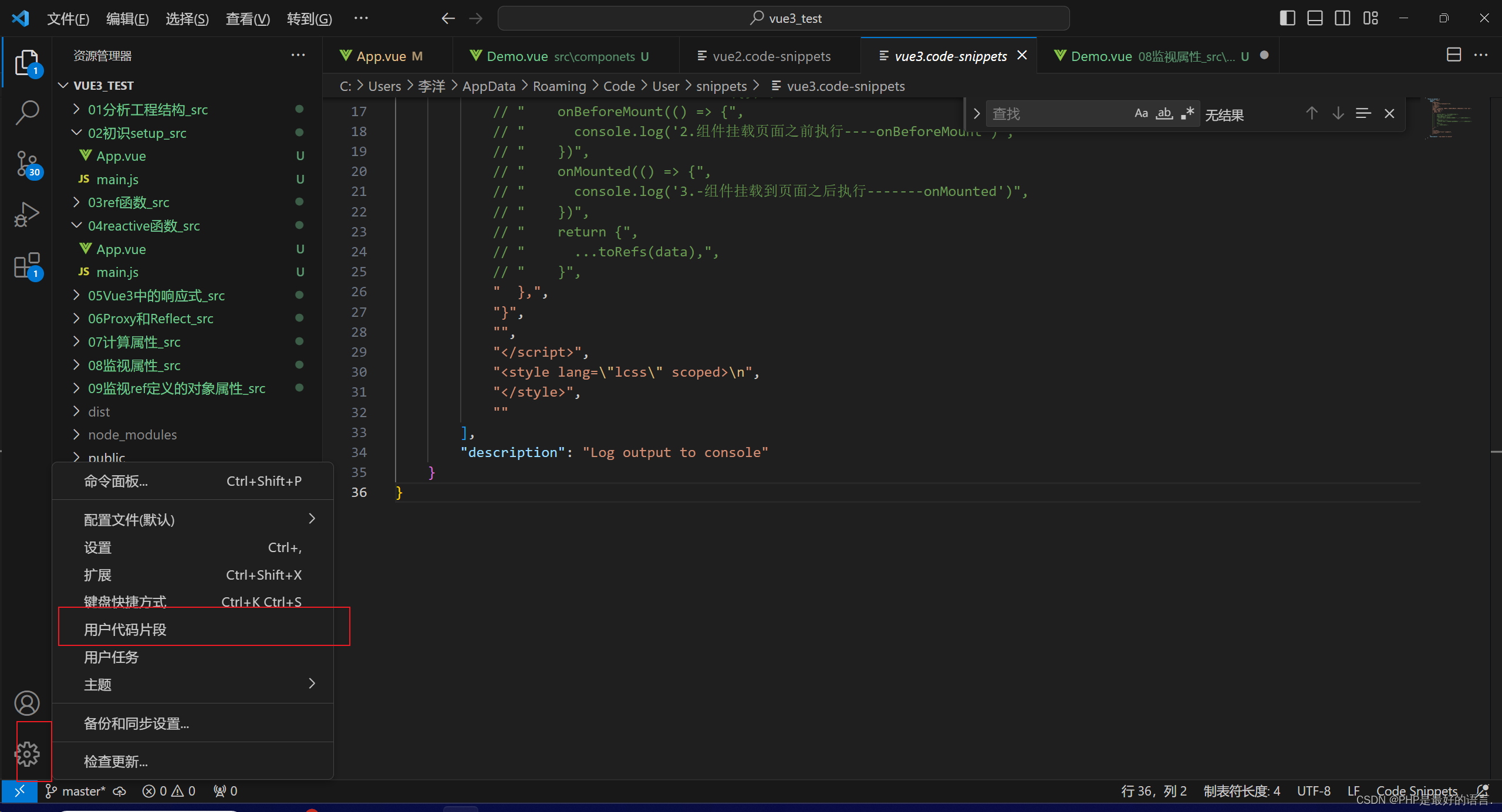
左下角设置==》用户代码片段

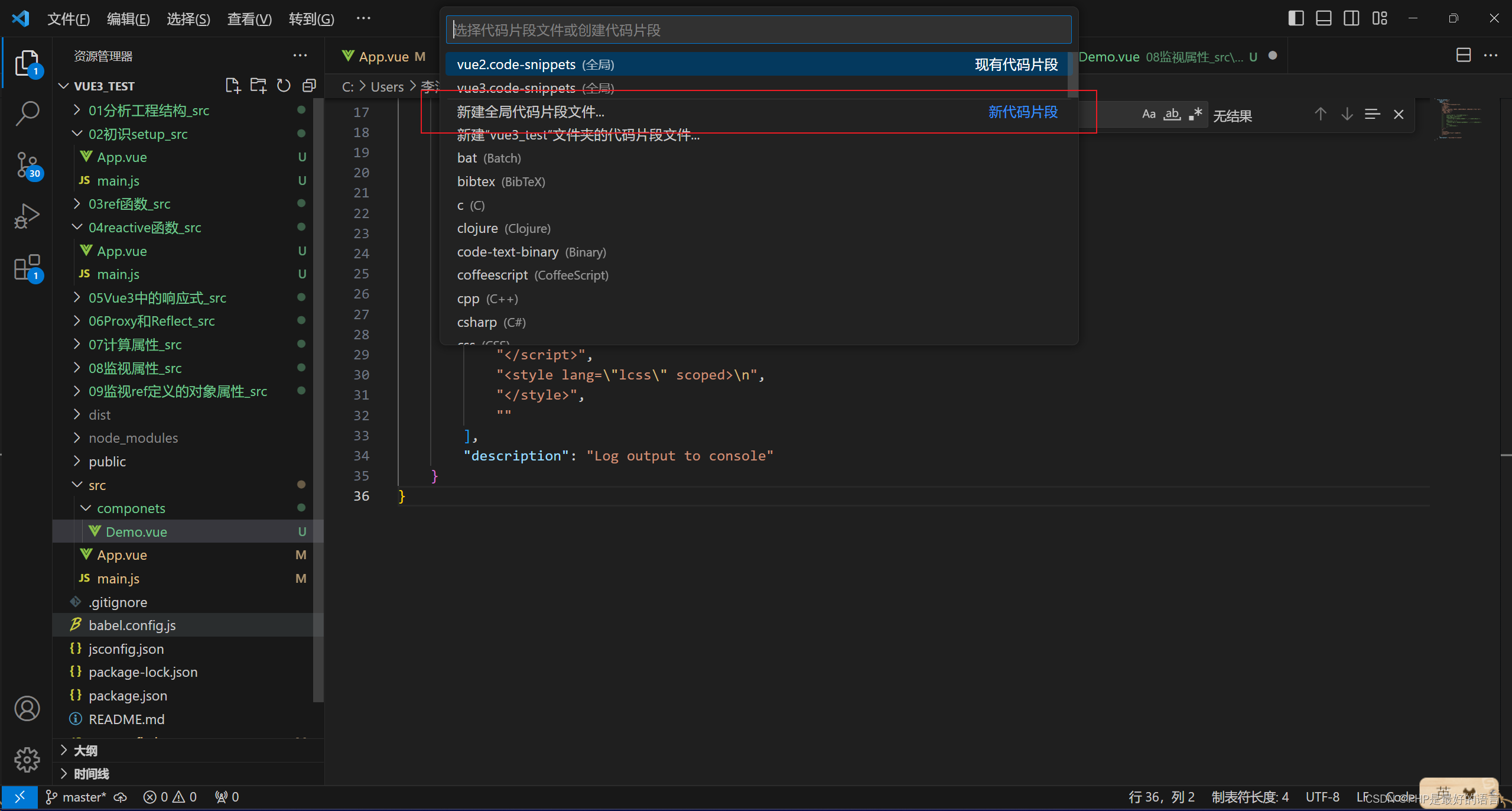
新建全局代码片段==》将模板粘贴仅文件(prefix用于指定触发关键字)

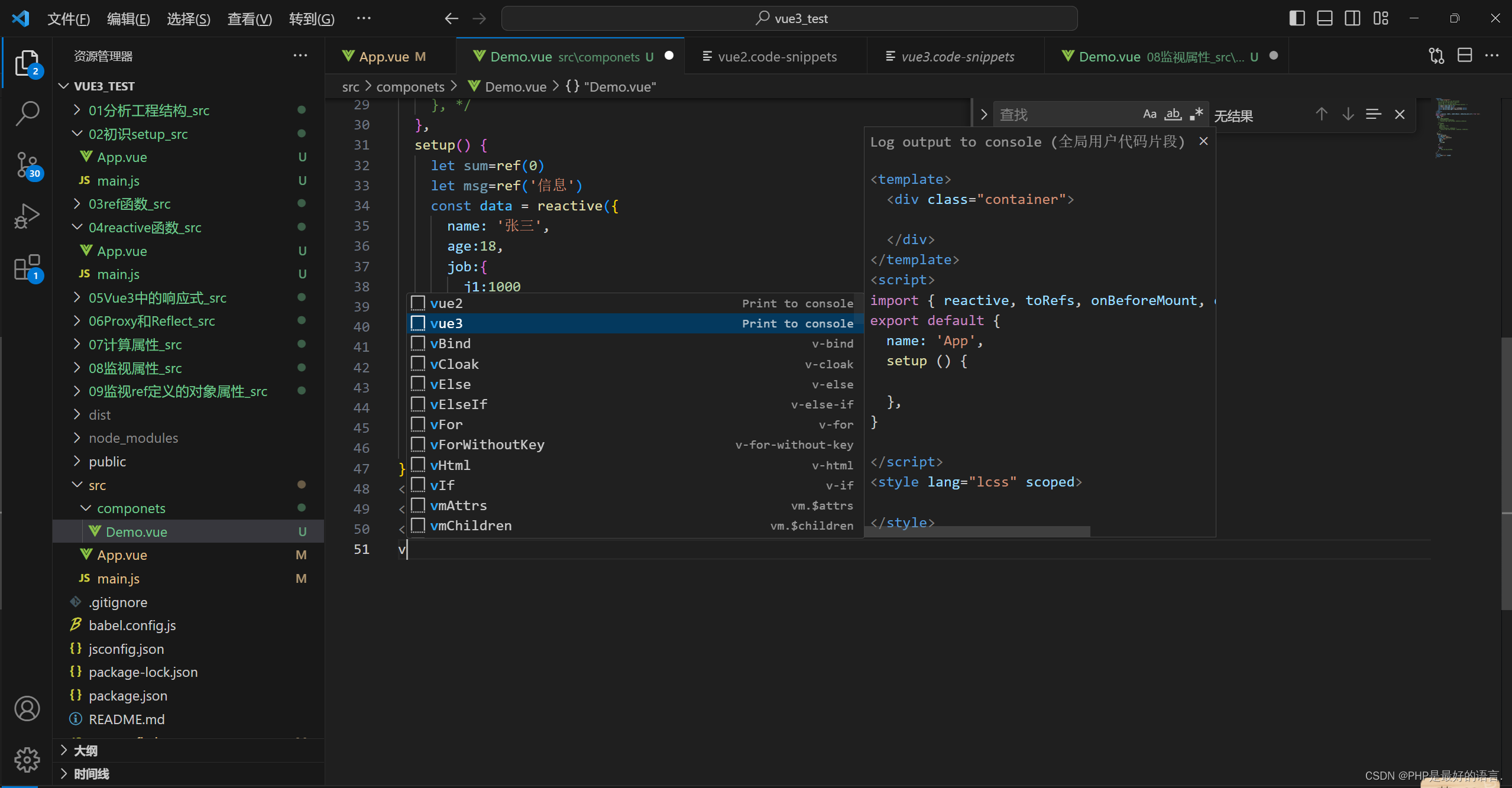
添加成功过后输入配置的关键字即可使用

1.1 vue2模板
{
// Example:
"Print to console": {
"prefix": "vue2",
"body": [
"<template>",
" <div>",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" components:{ ",
" ",
" },",
" props:{ ",
" ",
" },",
" data() {",
" return {",
" ",
" }",
" },",
" computed:{ },",
" watch:{ },",
" created() {",
" ",
" },",
" mounted() {",
" ",
" },",
" methods: {",
"",
" }",
"}",
"</script>",
"<style scoped>",
"$4",
"</style>"
],
"description": "Log output to console"
}
}
1.2 vue3模板
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>",
"<script>",
"import { reactive, toRefs, onBeforeMount, onMounted } from 'vue'",
"export default {",
" name: 'App',",
" setup () {",
"",
// " console.log('1-开始创建组件-setup')",
// " const data = reactive({})",
// " onBeforeMount(() => {",
// " console.log('2.组件挂载页面之前执行----onBeforeMount')",
// " })",
// " onMounted(() => {",
// " console.log('3.-组件挂载到页面之后执行-------onMounted')",
// " })",
// " return {",
// " ...toRefs(data),",
// " }",
" },",
"}",
"",
"</script>",
"<style lang=\"lcss\" scoped>\n",
"</style>",
""
],
"description": "Log output to console"
}
}2.IDEA添加模板
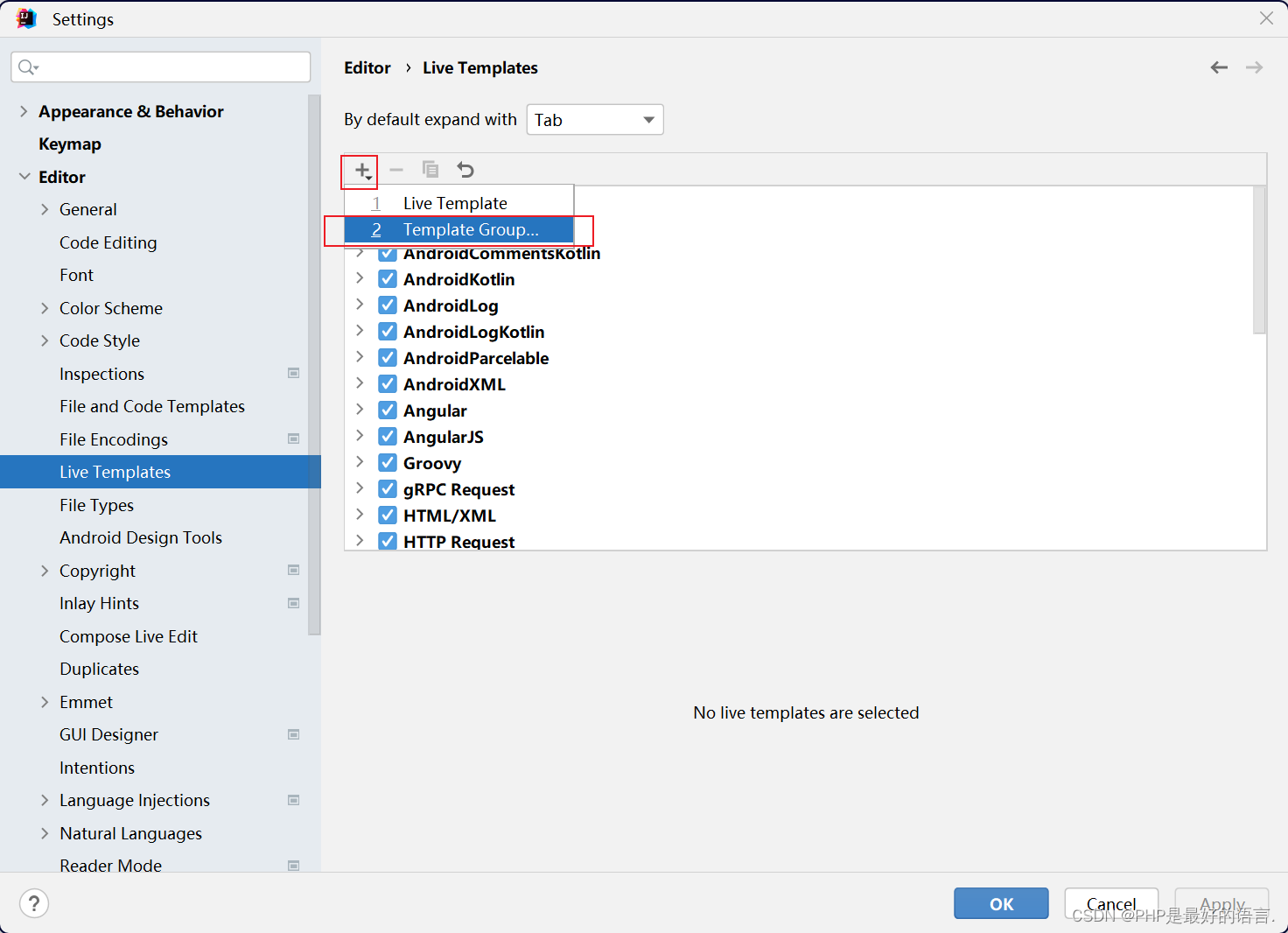
File ==》 Settings==》Editor==》Live Templates
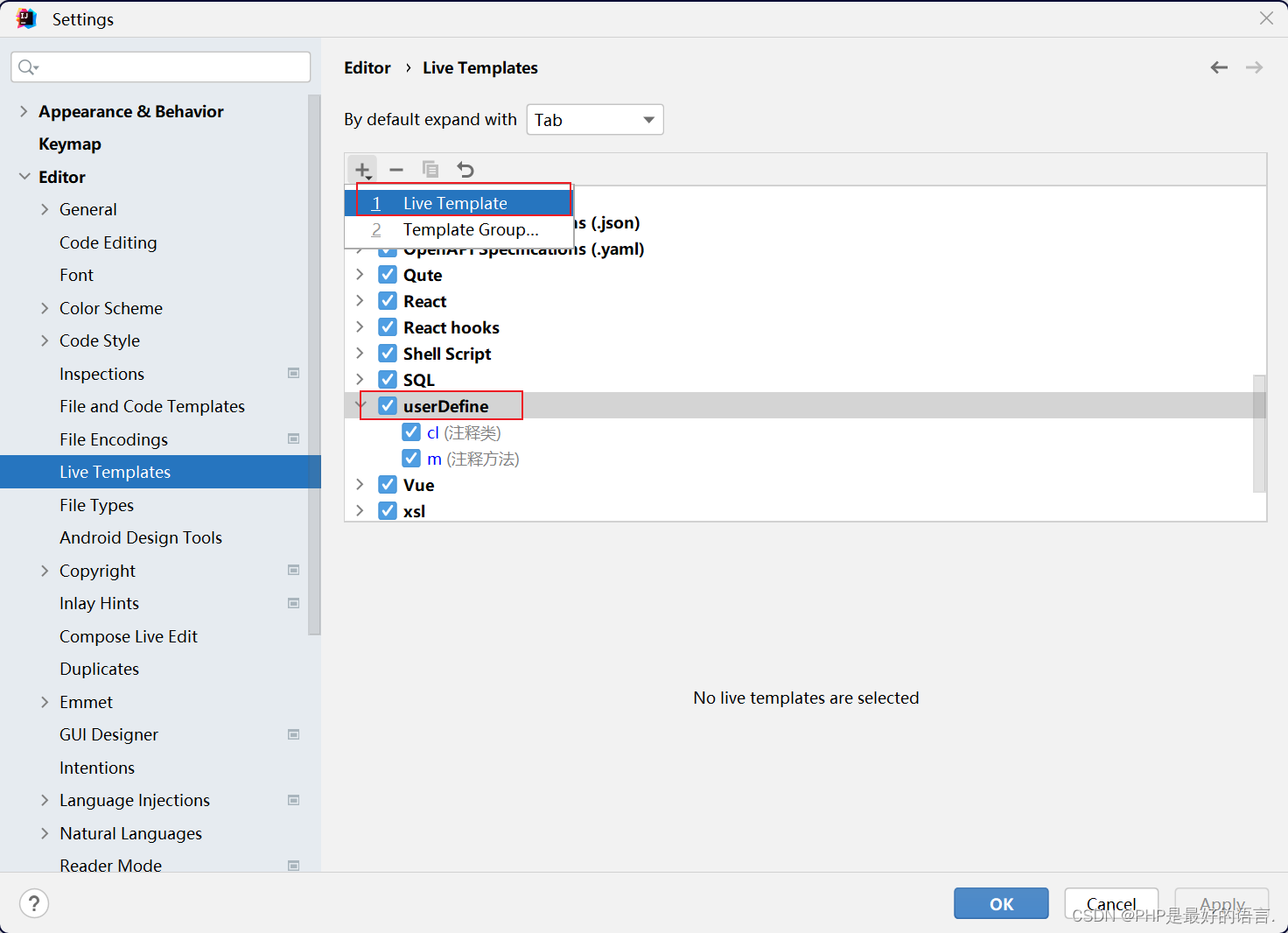
打开后在右侧点击“+”==》Template Group

输入组命名《userDefine》

选中新增的Template Group==》“+”==》Live Template

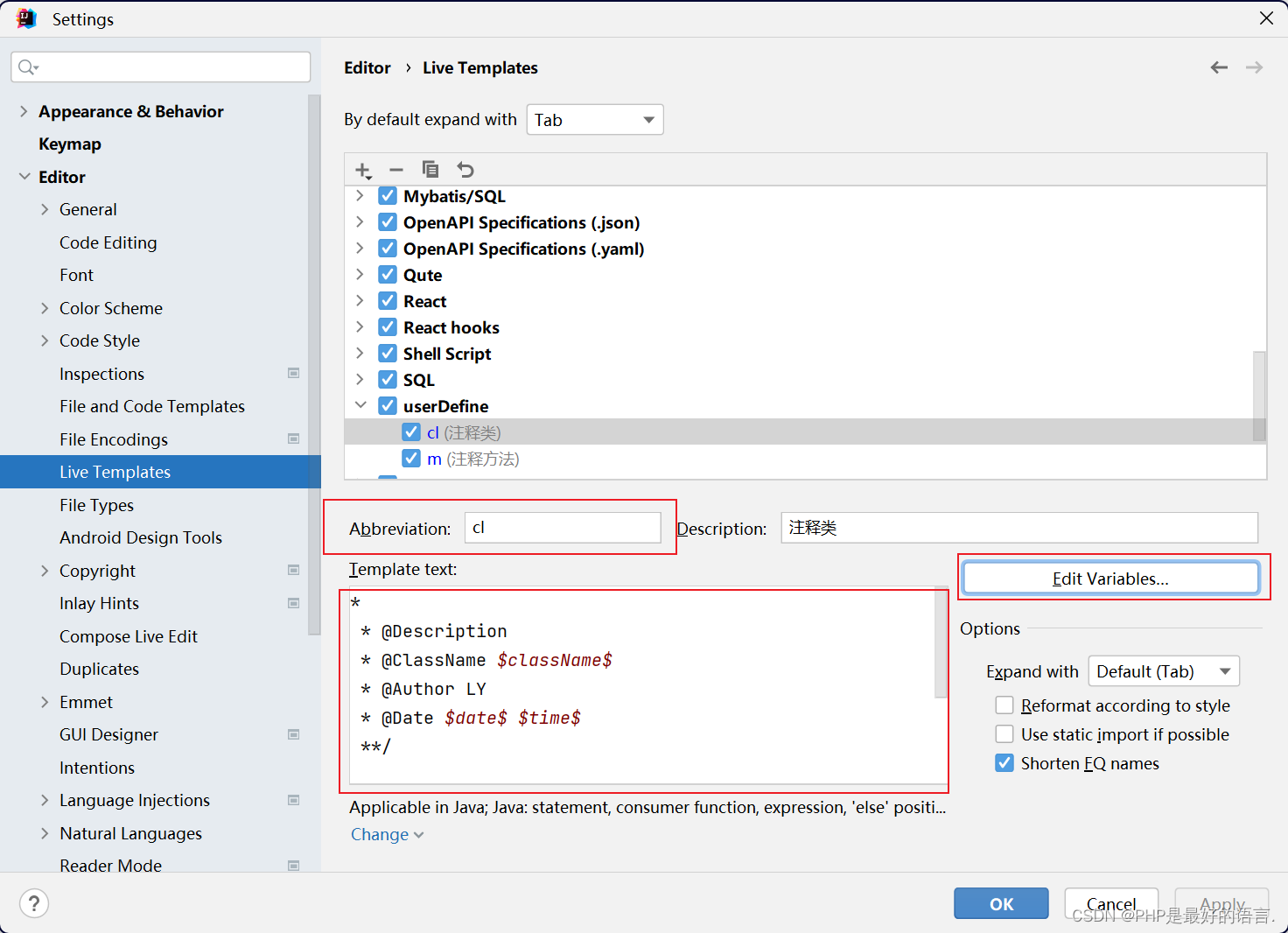
Abbreviation:缩写(快捷键)
Template text:模板内容(此处填写下方模板内容)
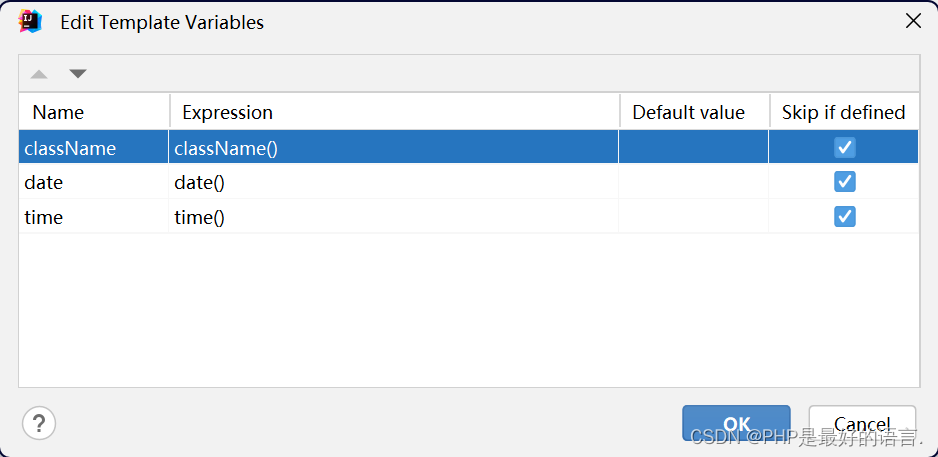
Edit Variables (Edit Template Variables):模板变量(此处在模板配置处会有详细配置)。

配置完成后生成模板:
方式一:直接输入(Abbreviation)配置内容生成模板。
方式二:输入(/*Abbreviation配置内容+tab )。
备注:下方模板全部为方式二的,如果使用方式一,模板第一行要对应添加 “/*”
效果:

2.1 类注释模板
2.1.1 类注释配置(Edit Variables):
className:className()
date:date()
time:time()
 2.1.2类注释内容:
2.1.2类注释内容:
*
* @Description
* @ClassName $className$
* @Author LY
* @Date $date$ $time$
**/2.2 方法注释模板
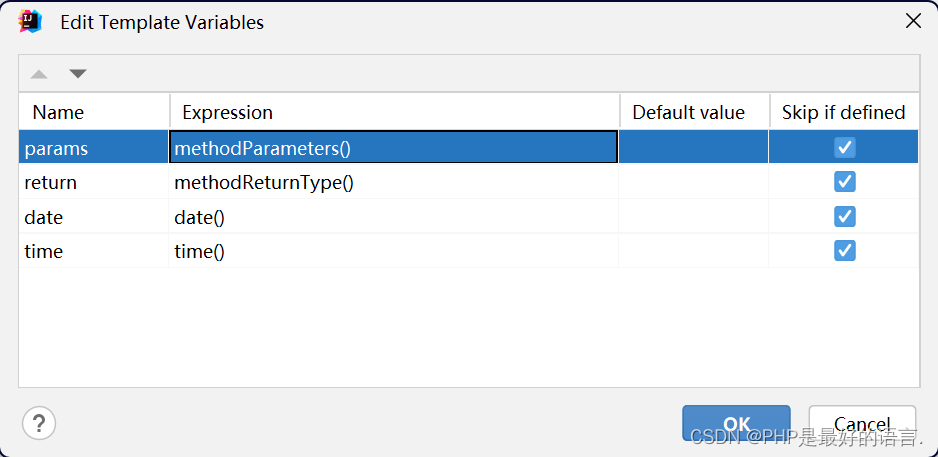
2.2.1 方法注释配置(Edit Variables):
params:methodParameters()
return:methodReturnType()
date:date()
time:time()

2.2.3 方法注释内容:
*
* @Description
* @Author LY
* @Param $params$
* @return $return$
* @Date $date$ $time$
**/
欢迎补充
