CSS import 规则
导入 “navigation.css” 样式到当前的样式表:
@import “navigation.css”; /* 使用字符串 /
或者
@import url(“navigation.css”); / 使用 url 地址 */
属性定义及使用说明
CSS @import 用于从其他样式表导入样式规则。
@import 规则必须在 CSS 文档的头部,但可以在 @charset 规则后面。
@import 规则不是一个嵌套语句,@import不能在条件组的规则中使用。
@import 规则还支持媒体查询,因此你可以根据不同屏幕尺寸导入不同的样式文件。
css语法
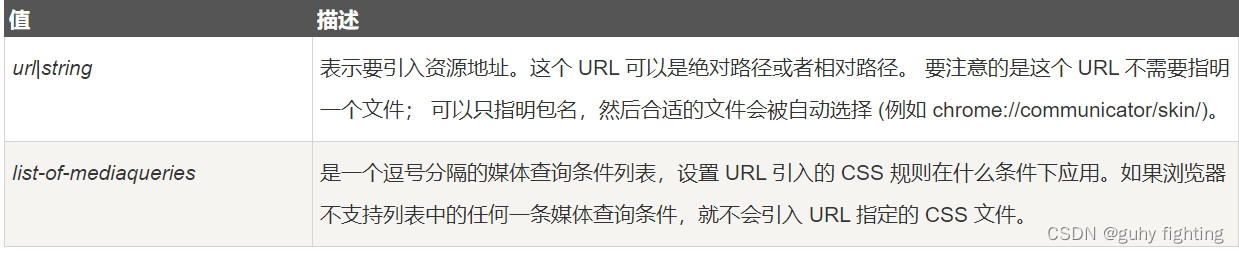
@import url|string list-of-mediaqueries;
实例
@import url(“fineprint.css”) print;
@import url(“bluish.css”) projection, tv;
@import ‘custom.css’;
@import url(“chrome://communicator/skin/”);
@import “common.css” screen, projection;
@import url(‘landscape.css’) screen and (orientation:landscape);
属性值