安装node.js并创建第一个vue项目
目录
一,下载node.js
二,创建一个vue项目
一,下载node.js
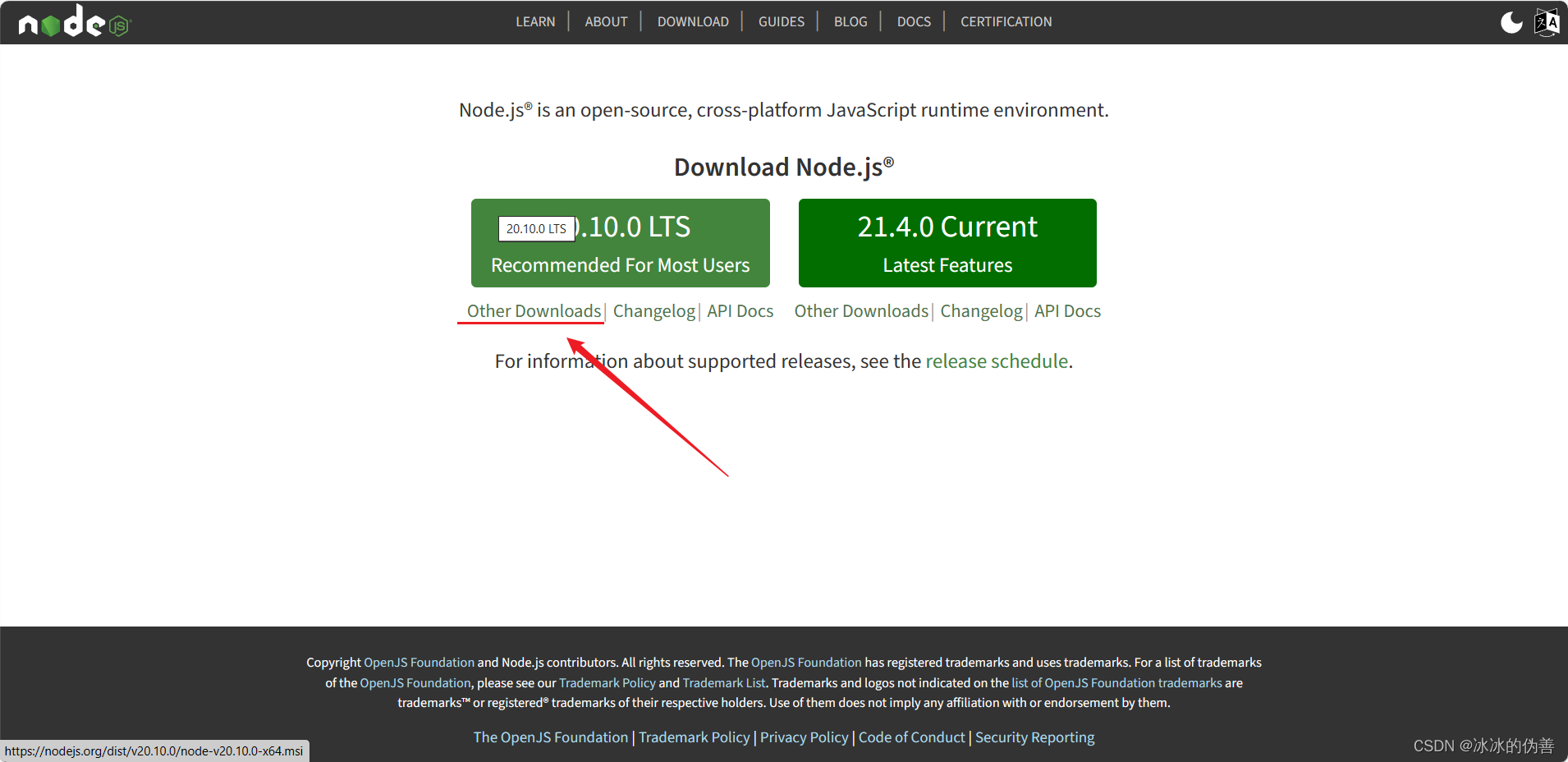
1.进入官网:Node.js (nodejs.org)
2.选择版本

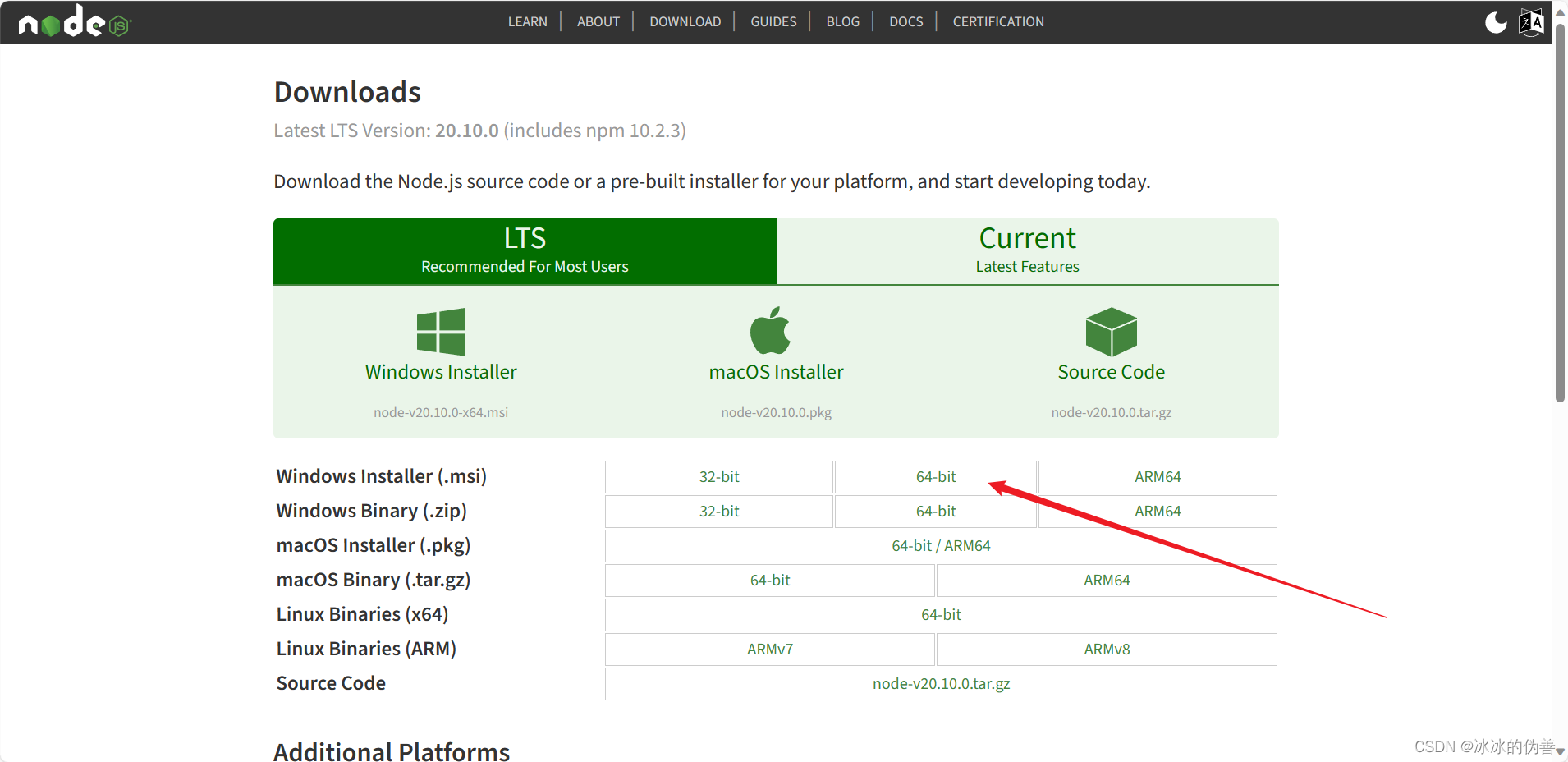
3.选择安装方式

4.运行安装包,下载文件

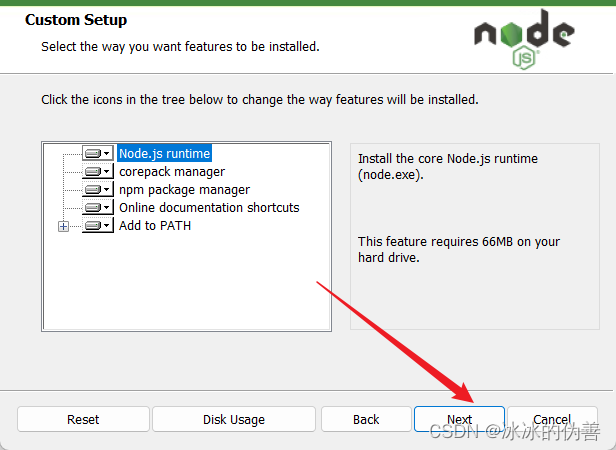
5.选择要安装的路径后一直next




6.安装完成后打开命令提示符,输入node -v查看是否安装成功
7.查看镜像是否为淘宝镜像:npm config get registry

如果不是可以切换为淘宝镜像,切换淘宝镜像:npm config set registry=https://registry.npm.taobao.org/
二,创建一个vue项目
1.创建一个文件夹,并以管理员身份打开cmd,创建搭建vue的脚手架:npm create vue@latest
 2.创建项目依赖,并启动开发服务器
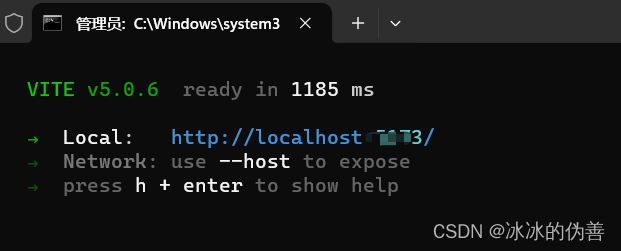
2.创建项目依赖,并启动开发服务器

3.完成启动开发服务器