使用 HTML 地标角色提高可访问性
请务必确保所有用户都可以访问您的网站,包括使用屏幕阅读器等辅助技术的用户。 一种方法是使用 ARIA 地标角色来帮助屏幕阅读器用户轻松浏览您的网站。使用地标角色还有其他好处,例如改进 HTML 的语义并更轻松地设置网站样式。在这篇博文中,我们将通过一个简单的例子仔细研究这些地标以及如何在您的网站上使用它们。
什么是 HTML 地标角色?
地标在可访问的富 Internet 应用程序 (ARIA) 规范中定义为用户可能希望快速访问的页面区域。虽然没有说这是专门针对屏幕阅读器用户的,但他们是一组特别有用的用户。ARIA 规范中定义了八个具有里程碑意义的角色:
- banner
- navigation
- search
- main
- region
- complementary
- form
- contentinfo
为元素分配特定角色的一种方法是使用元素上的属性。例如:
<div class="banner" role="banner"></div>
虽然在某些情况下,您可能需要显式设置元素的角色,但某些 HTML 元素已经具有与之关联的角色。在这篇文章的其余部分,我们将遵循 ARIA 的第一条规则,如下所示:
如果可以将本机 HTML 元素或属性与已内置的语义和行为一起使用,而不是重新调整元素的用途并添加 ARIA角色、状态或属性以使其可访问,那么请这样做。
如何使用地标角色
为了说明 HTML 地标的工作原理,我们将构建一个基本的网页,该网页将改善屏幕阅读器用户的用户体验和页面的可访问性。我们不会编写任何 CSS,而是专注于编写干净的语义 HTML。
将以下 HTML 保存到名为的文件中,然后在您喜欢的浏览器中打开它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Mr. Pineapple's Pizzeria</title>
</head>
<body></body>
</html>
您应该在浏览器选项卡中看到一个标题为“菠萝先生的比萨饼店”的空白页面。对于每个地标,我们将添加适当的 HTML 并检查可访问性树以查看其变化情况。
banner地标
横幅地标用于标识网页的标题,该标题通常包含网站的徽标、导航和搜索输入。当 <header> 元素未用作 <main> 元素或其他分段元素的子元素时,会为其分配角色。
让我们通过在我们的页面中添加一个横幅地标来看看它是什么样子的。
<body>
<header>
<a class="logo" href="/">
<span class="visually-hidden">Mr. Pineapple's Pizzeria</span>
</a>
</header>
</body>
刷新页面并打开开发人员工具。根据您的浏览器,访问辅助功能树的方式会有所不同。您可以点击以下链接了解更多信息:
- Firefox(火狐浏览器)
- Chromium (Edge, Chrome, Arc)
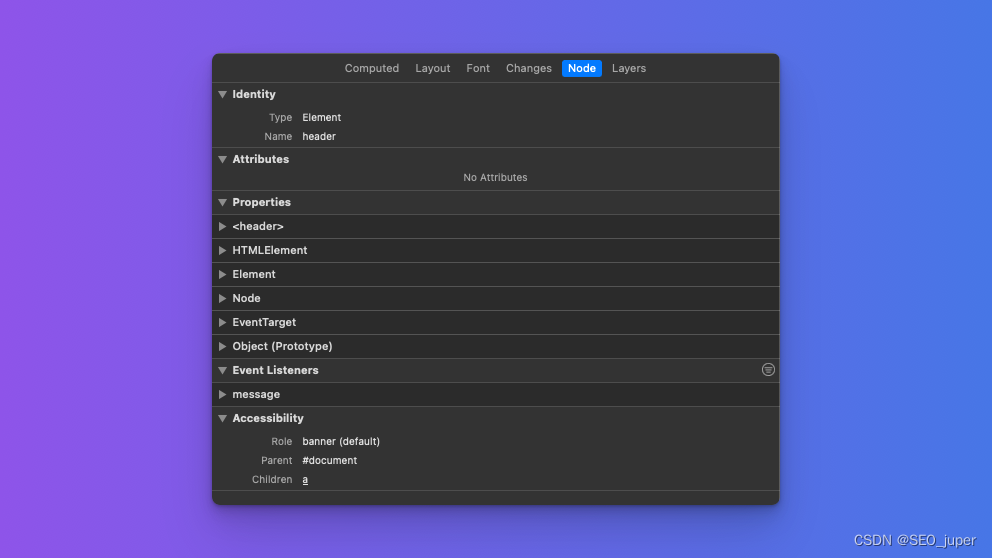
- 在 Safari 中,打开开发人员工具(称为 Web 检查器)。在“元素”选项卡中选择一个元素。在最右侧,选择“节点”选项卡,然后展开“辅助功能”部分

从屏幕截图中可以看出,选中元素后,角色显示为 .我们有一个良好的开端!
注意:Firefox 开发者工具的辅助功能检查器不会显示该元素的适当角色。相反,它将所有这些元素的角色显示为“地标”。此问题已得到解决,并将在 Firefox 114 中登陆。如果您使用的是面向开发人员的 Firefox,则该问题已经得到解决。
navigation地标
地标用于标识一组链接,这些链接可帮助用户浏览网页或相关网页。这可以包括侧边栏导航、网站的主导航或页面页脚中的一组相关链接等内容。
如前所述,在页眉中找到的常见元素之一是网站的主要导航。让我们在页面中添加一个:
<nav aria-label="Primary">
<ul>
<li><a aria-current="page" href="/">Home</a></li>
<li><a href="/menu">Our pizzas</a></li>
<li><a href="/contact">Get in touch</a></li>
</ul>
</nav>
在这里,我们使用 <nav> 元素元素,因为它隐式具有角色。由于一个页面可以有多个导航元素,因此唯一地标识每个地标非常重要。为此,我们使用该属性,并将导航地标命名为“Primary”。
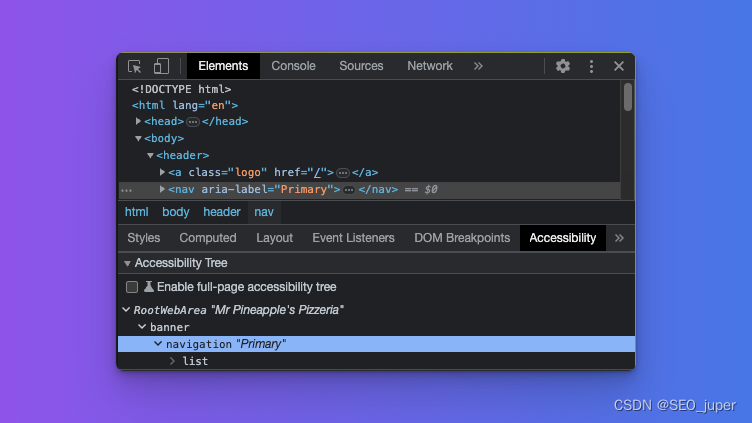
注意当屏幕阅读器描述上述导航地标时,它会显示“主要导航”。这就是值中不包含“导航”一词的原因。
如果检查该元素,您会注意到两件事:该元素被标识为导航地标,并公开了我们使用 .

search地标
该角色用于对一组相关元素进行分组,这些元素共同提供了一种搜索网站的方法。使用此角色的最常见方法是通过窗体。
<form name="site-search" action="/search" method="get" role="search">
<label for="query">Find your perfect pizza</label>
<input type="search" id="query" name="query" />
</form>
在这里,我们遇到了第一个实例,我们需要显式地为元素分配角色。由于没有具有隐式搜索角色的本机 HTML 元素,因此在此示例中,我们将该角色分配给 <form> 元素。 随着引入新的 HTML 元素,这种情况将发生变化,我们将在本文后面讨论。
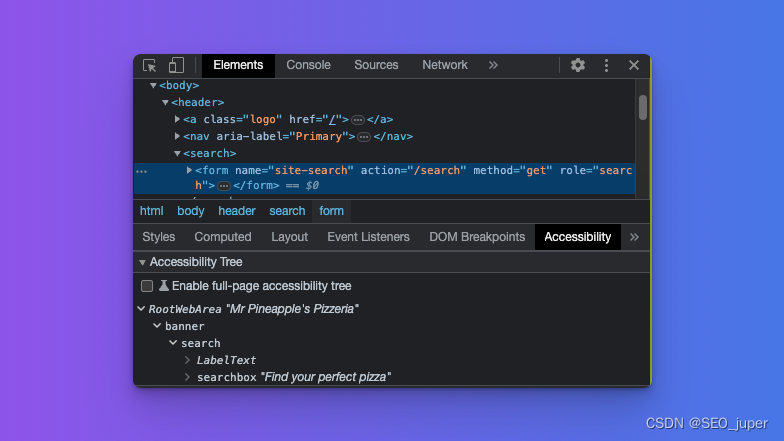
如果使用开发人员工具检查表单元素,您将看到它正确地将地标标识为搜索地标:

main地标
我们现在走出了标题,进入了页面的主要内容。这引入了下一个地标,恰如其分地命名为 .需要注意的是,一个页面只能有一个 <main> 元素。

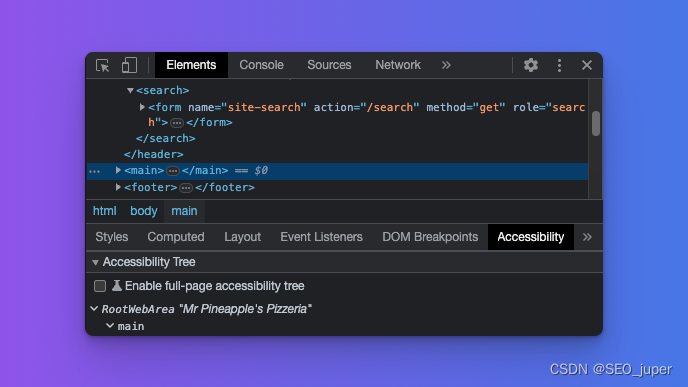
现在,在开发人员工具中选择元素将正确识别我们的主要内容。
region地标
我们的主要内容可以由不同类型的内容或地区组成,幸运的是,这其中有一个作用。这个角色很有趣;从技术上讲,有一个 HTML 元素的隐式作用是 ,但所讨论的元素笼罩在一些争议中。
我所指的元素是 <section> 元素,或者有些人称之为另一个名称。引起争议的原因是,当像下面的例子一样使用时,它没有任何语义意义:
<section>
<h2>Our pizzas</h2>
<ul>
<li>Margherita with pineapple</li>
<li>Veggie with pineapple</li>
<li>Meaty with pineapple</li>
</ul>
</section>
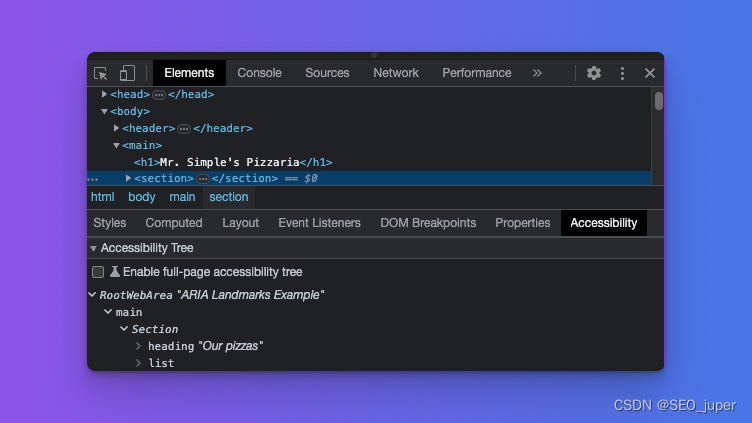
使用开发人员工具检查它还将显示它未被标识为区域导航地标:

那么,我们如何将其变成一个区域呢?我们可以通过使用 aria-labelledby 属性将标题元素与部分相关联来做到这一点。这有两个目的:它将该部分变成区域导航地标,然后标题为该区域提供唯一名称。
在极少数情况下,如果没有与元素关联的标题,您还可以使用该属性来实现相同的最终结果。让我们更新前面的代码来做到这一点:
<section aria-labelledby="our-pizzas-heading">
<h2 id="our-pizzas-heading">Our pizzas</h2>
<p>
All our pizzas come with the best pizza topping in the world. Pineapple!
</p>
<ul>
<li>Margherita with pineapple</li>
<li>Veggie with pineapple</li>
<li>Meaty with pineapple</li>
</ul>
</section>
现在检查元素时,它将被正确标识为区域地标,并显示从标题元素继承的名称:

在这个阶段,重申使用地标的原因很重要。地标旨在标识用户最有可能感兴趣并希望导航到的页面的关键区域。因此,在决定页面的哪些区域应突出显示为地标时,请注意。
complementary地标
地标旨在识别与主要内容相辅相成的内容,同时在与主要内容分离时仍然有意义。这可能包括相关文章、演出时间或天气信息等内容。对于我们的页面,我们将链接到一些很棒的披萨食谱。
这一次,我们确实有一个原生的 HTML 元素,我们可以将其用作我们的补充地标:
<aside aria-labelledby="pizza-recipe-heading">
<h3 id="pizza-recipe-heading">Make your own pie!</h3>
<p>Below is a list of our favorite pizza recipes.</p>
<ul>
<li><a href="/mushroom-pizza">The shroom</a></li>
<li><a href="/smokey-joe">Smokey Joe</a></li>
<li><a href="/fromage">Fromage</a></li>
</ul>
</aside>
<aside>元素具有互补的隐含作用,因此是满足我们需求的完美选择。由于一个页面上可以有多个互补区域,因此我们必须以唯一和描述性的方式命名每个区域。我们可以通过将标题元素与属性相关联或在元素上使用来实现这一点。
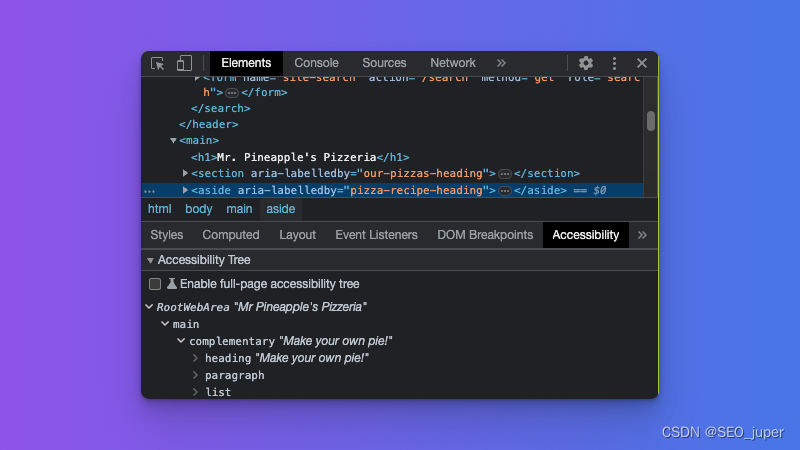
在开发人员工具中检查该元素将显示它被标识为互补的导航地标角色,并从关联的标题元素继承其名称。

form地标
乍一看,这似乎是显而易见的,如果不是因为与该元素所讨论的内容类似的重要细微差别,那将是如此。让我们在我们的页面上添加一个时事通讯订阅表格。
<div class="newsletter">
<h3>Subscribe to Mr. Pineapple's newsletter</h3>
<p>
In our newsletter, you can expect even more wonderful pizza recipes, all
featuring the versatile pineapple.
</p>
<form name="newsletter" action="/subscribe" type="post">
<label for="email">Please provide your email address</label>
<input type="email" id="email" name="email" />
<button type="submit">Pineapple Me 🍍</button>
</form>
</div>
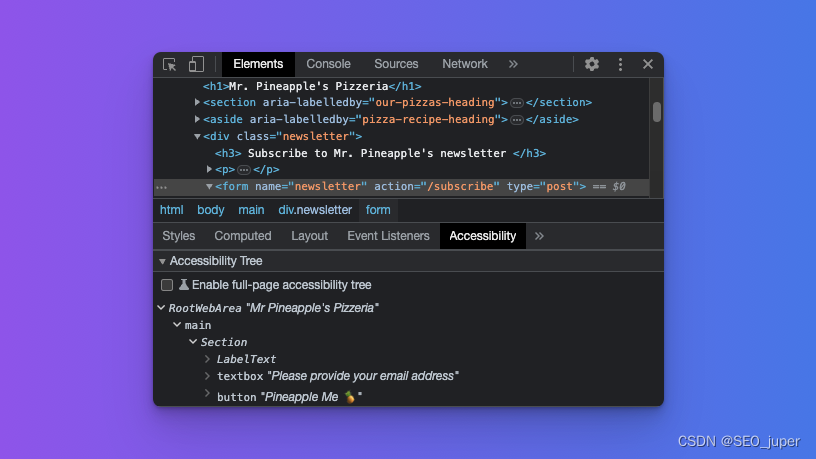
如果检查 <form> 元素,您可能会失望地发现它没有被标识为窗体地标,而是一个通用部分:

什么给了?与前面的元素一样,您需要将标题元素与表单关联或使用属性。我们已经有一个描述性标题,所以我们需要做的就是将标题与表单相关联。
<div class="newsletter">
<h3 id="newsletter-subscribe-form-heading">
Subscribe to Mr. Pineapple's newsletter
</h3>
<p>
In our newsletter, you can expect even more wonderful pizza recipes, all
featuring the versatile pineapple.
</p>
<form
aria-labelledby="newsletter-subscribe-form-heading"
name="newsletter"
action="/subscribe"
type="post"
>
<label for="email">Please provide your email address</label>
<input type="email" id="email" name="email" />
<button type="submit">Pineapple Me 🍍</button>
</form>
</div>
完成这些更改后,检查表单元素将产生预期结果:

contentinfo 地标
地标用于标识有关网页的信息,例如版权信息或隐私声明的链接。最常见的用例是页面的页脚。在这里,我们有一个原生的 HTML 元素来救援。
<footer>
<p>Copyright © Mr. Pineapple's Pizzeria - 2023</p>
</footer>
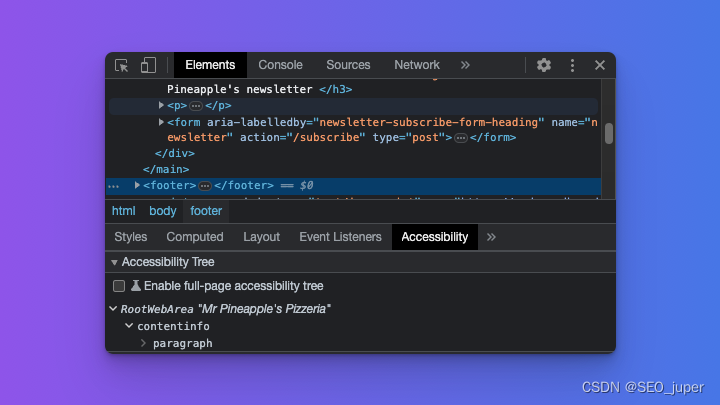
与元素一样,重要的是<footer>元素不要位于元素或其他剖面元素内。如果是这样,它将不具有 的隐式作用。看到我们的元素是元素的直接后代,在开发人员工具中检查它将产生预期的结果。

新的搜索 HTML 元素
我们现在已经涵盖了所有具有里程碑意义的角色,对于每个里程碑,我们都有一个可以使用的原生 HTML 元素。当然,我们必须为 和 地标做一些额外的工作,但我们从来不需要显式使用该属性。
但是等等,地标呢?我们必须在表单上使用该属性。的,你抓住了我!但我确实提到过,我会在帖子后面给你一个惊喜。随着新的 <search> 元素的引入,必须将角色显式分配给表单的日子即将结束。那么,我们该如何使用它呢?让我们更新前面的搜索地标以使用新元素:
<search>
<form name="site-search" action="/search" method="get" role="search">
<label for="query">Find your perfect pizza</label>
<input type="search" id="query" name="query" />
</form>
</search>
不过,这是处于最前沿的生活,所以如果你今天(2023 年初)检查该元素,你会发现它在可访问性树中显示为被忽略。

这就是我将该属性保留在嵌套元素上的原因。一旦浏览器和屏幕阅读器开始实现该元素,表单上将不再需要该属性。曾经有一段时间,该元素也存在同样的问题,主要是由于 Internet Explorer 中缺乏支持,因此需要显式添加到该元素中。
现在,我们可以退后一步,看看我们共同构建的光荣的可访问性树:

这是一件美丽的事情,不是吗?
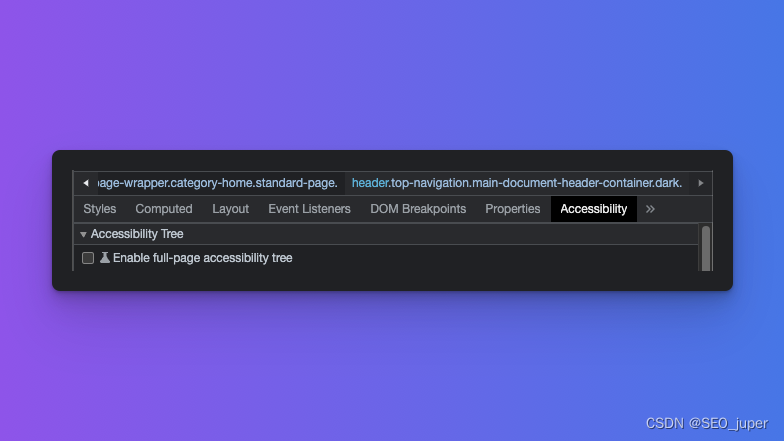
在 Chrome 浏览器中启用完整的辅助功能树
请注意,在 Chromium 浏览器中,显示此树是一项试验性功能。在开发工具中选择辅助功能选项卡后,你会看到 "启用全页面辅助功能树 "条目,左侧有一个未选中的复选框。

选中该复选框时,将显示一条通知,要求你重新加载 DevTools。单击该按钮并重新加载 DevTools 后,你将在“元素”面板的右上角看到一个新图标。单击此图标将显示完整的辅助功能树。

总结
HTML 地标是使屏幕阅读器用户更易于访问网页的重要工具。通过在网页上定义地标,您可以帮助用户更轻松地导航并快速找到他们需要的信息。请记住尽可能使用适当的 HTML 元素,并清楚地标记您的地标,以便用户知道它们的用途。
