1.我们先创建一个空的大文件夹

2.打开该文件夹的终端 输入npm init -y
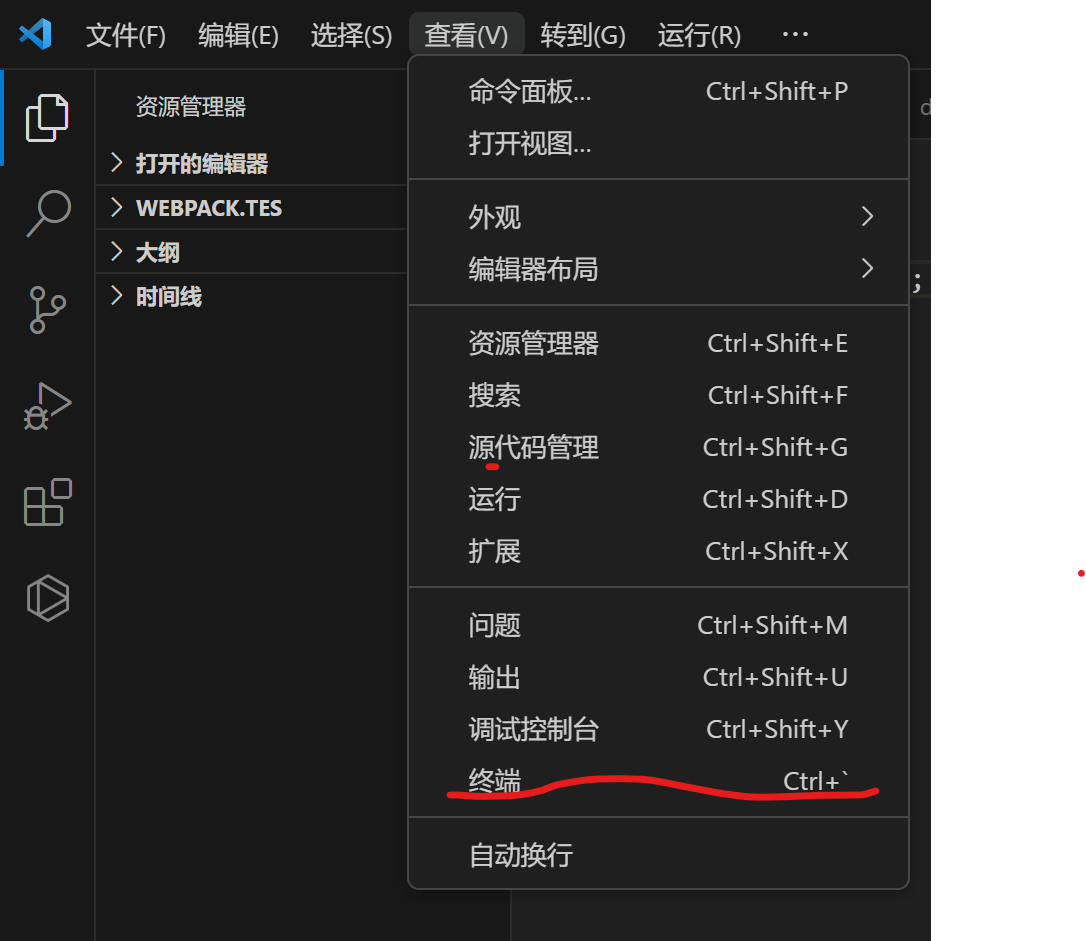
2.1.打开该文件夹的终端

2.2在该终端运行 npm init -y

3.安装webpack
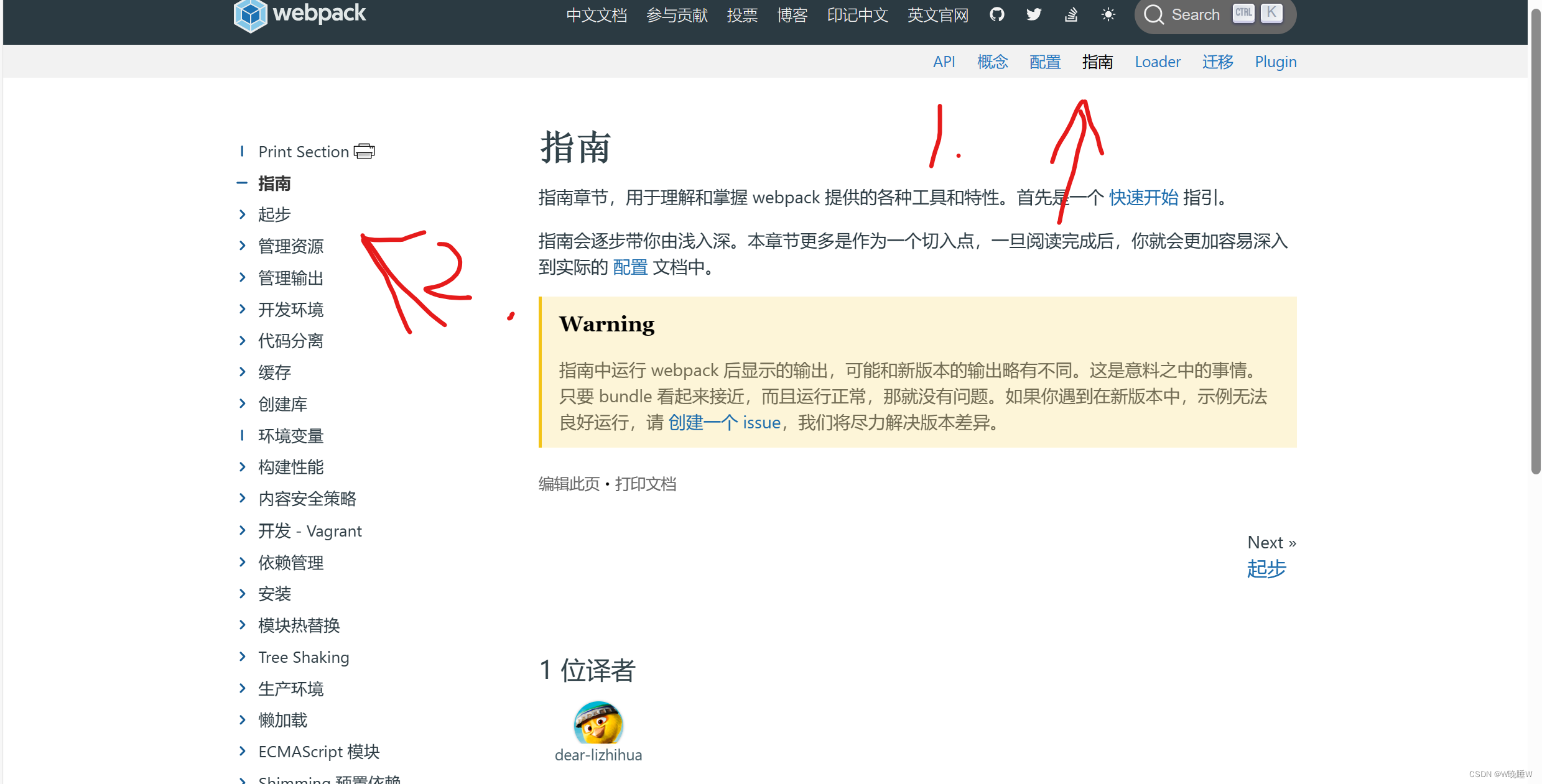
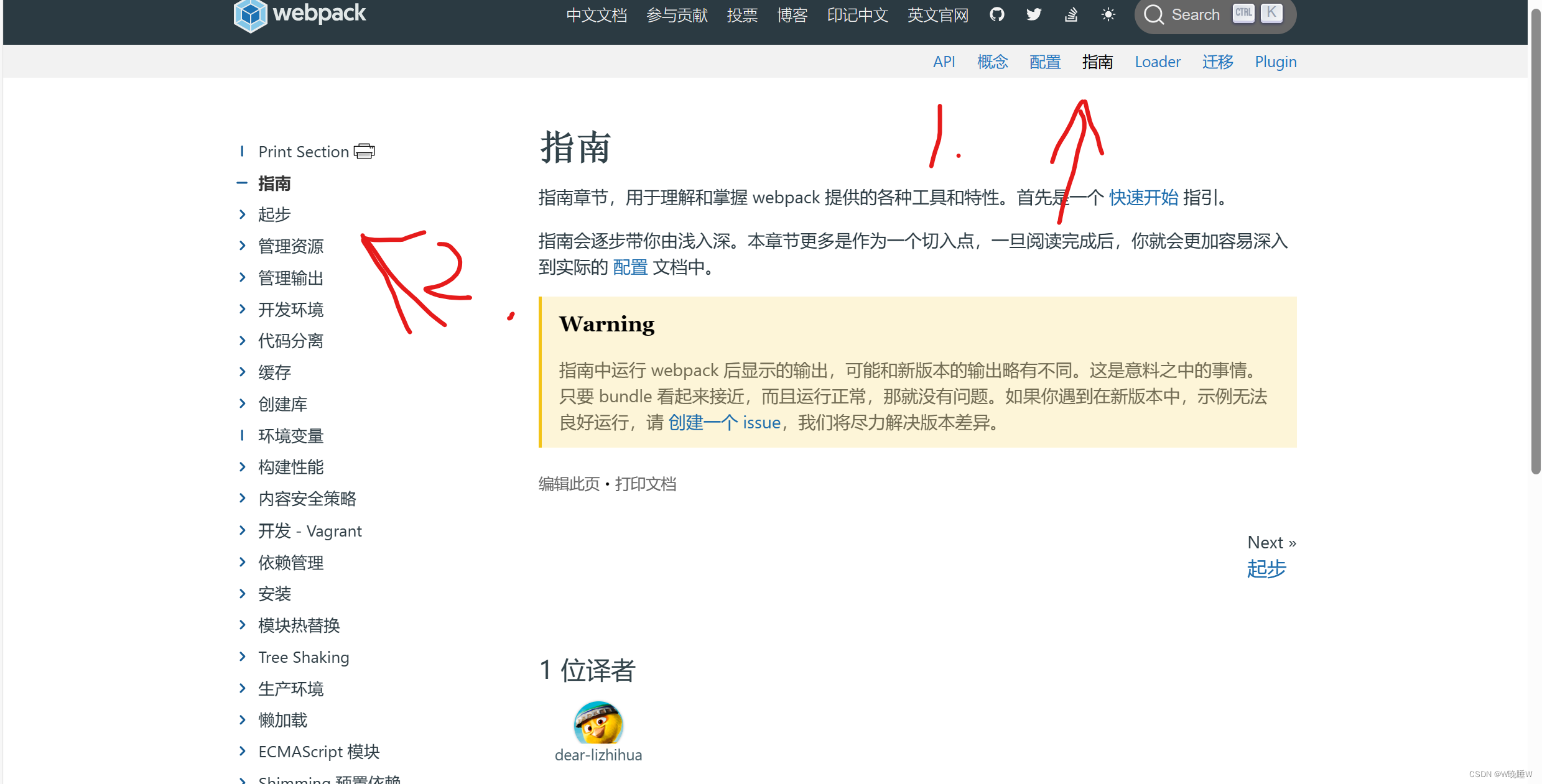
3.1打开webpack网址 点击“中文文档”

3.2点击“指南”在点击“起步”

3.3复制基本安装图片画线的代码

4.在一开始的文件夹下在创建一个名为src的文件夹

5.然后再在src内创建一个名为index.js的文件

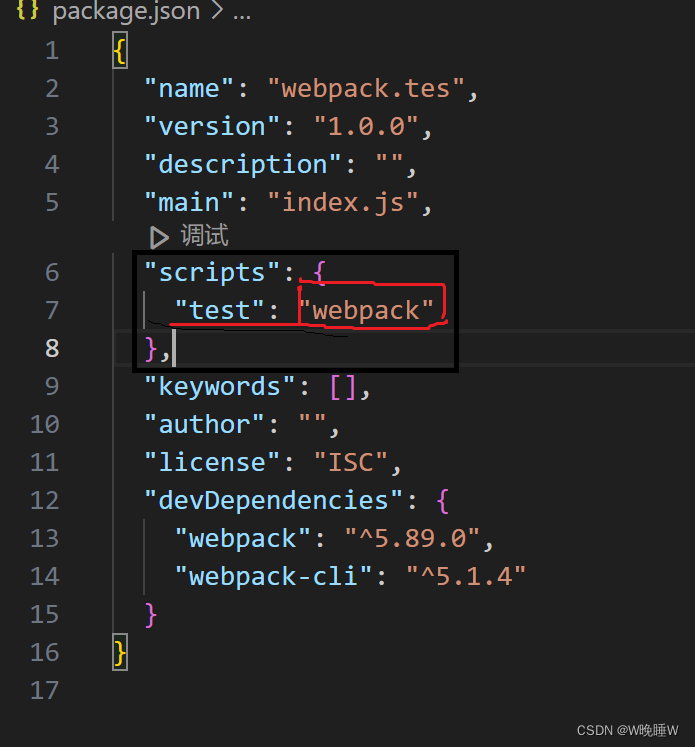
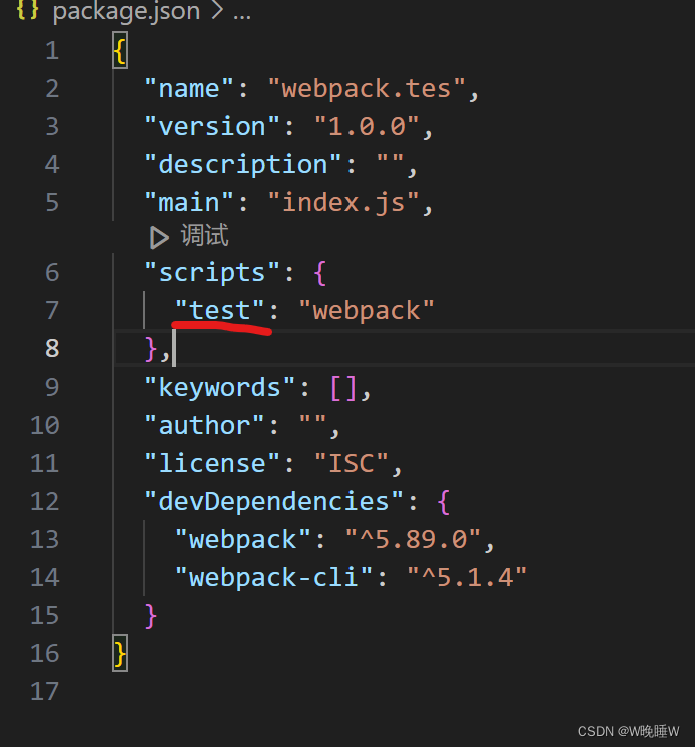
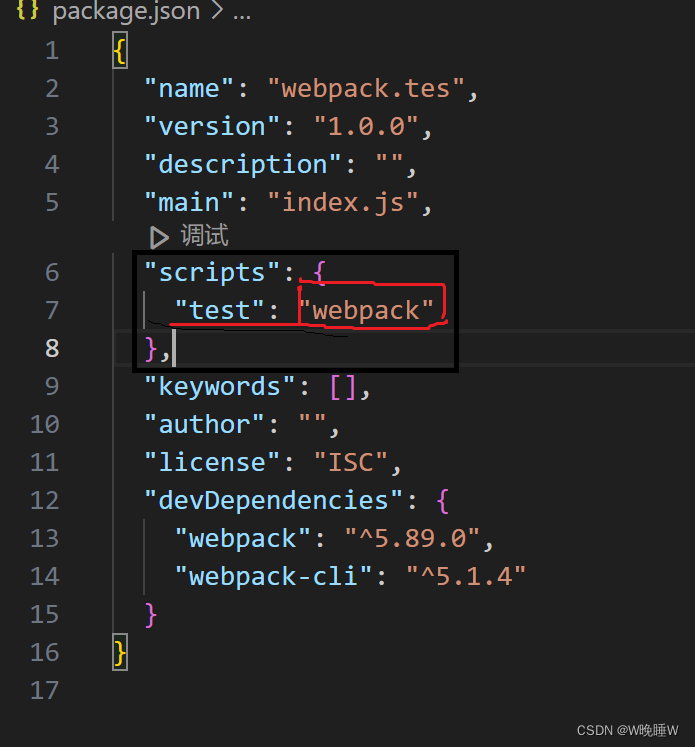
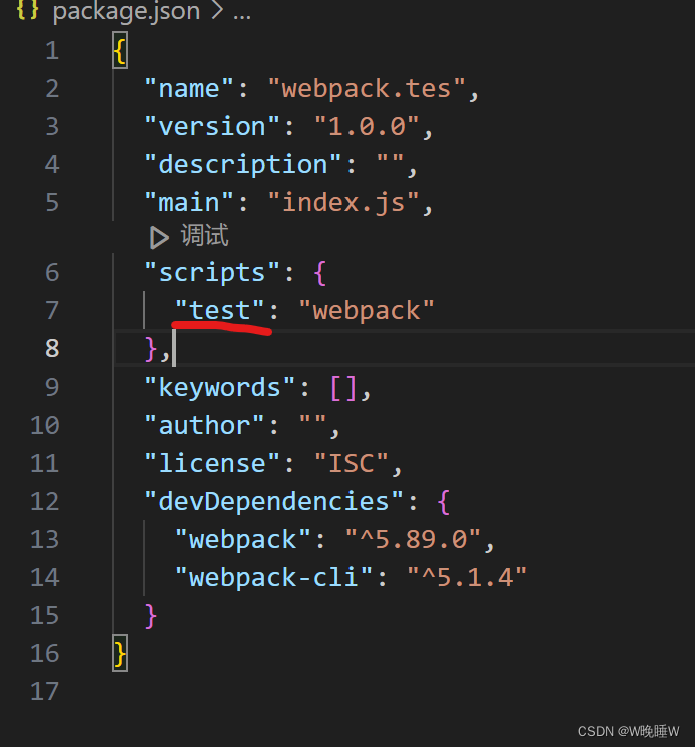
6.打开名为packge.json的文件修改名叫scripts内属性名后的所有内容,修改为webpack

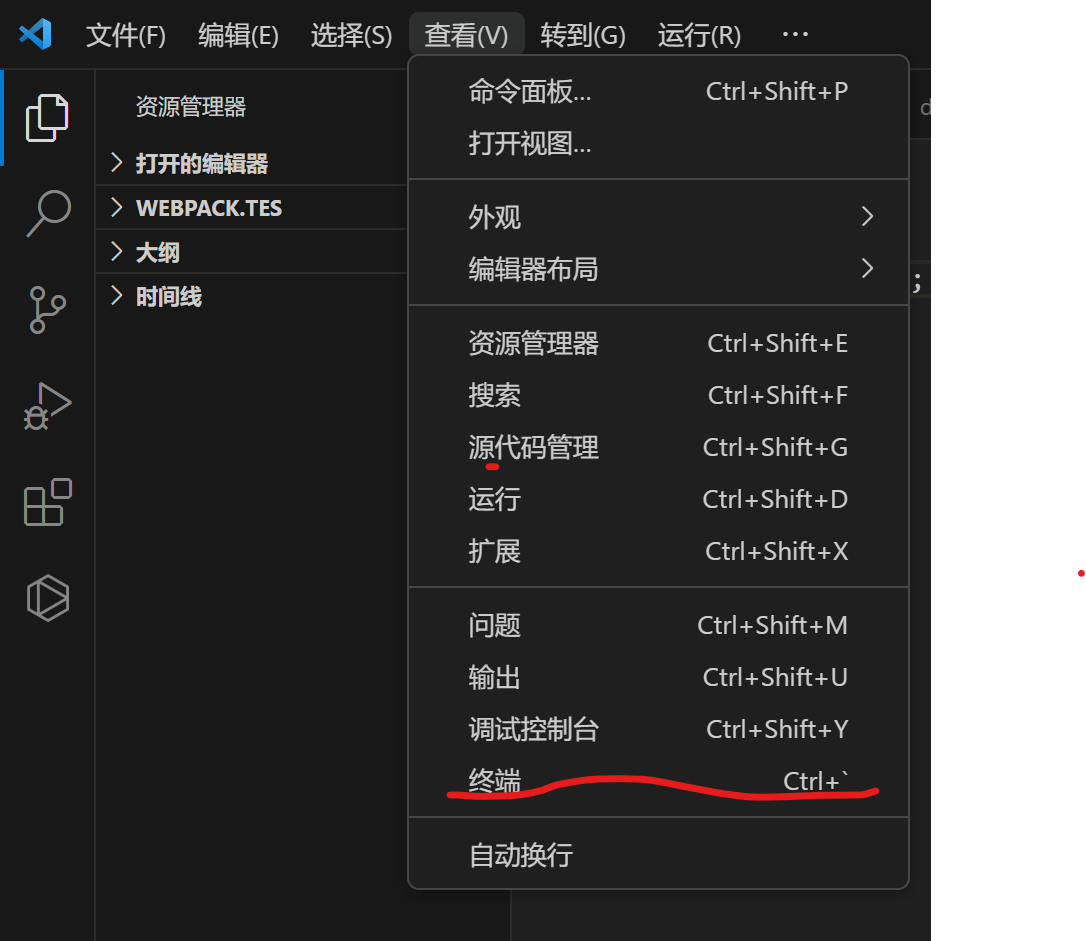
7. 然后在终端内执行npm run scripts内的属性名(该属性名可以修改)


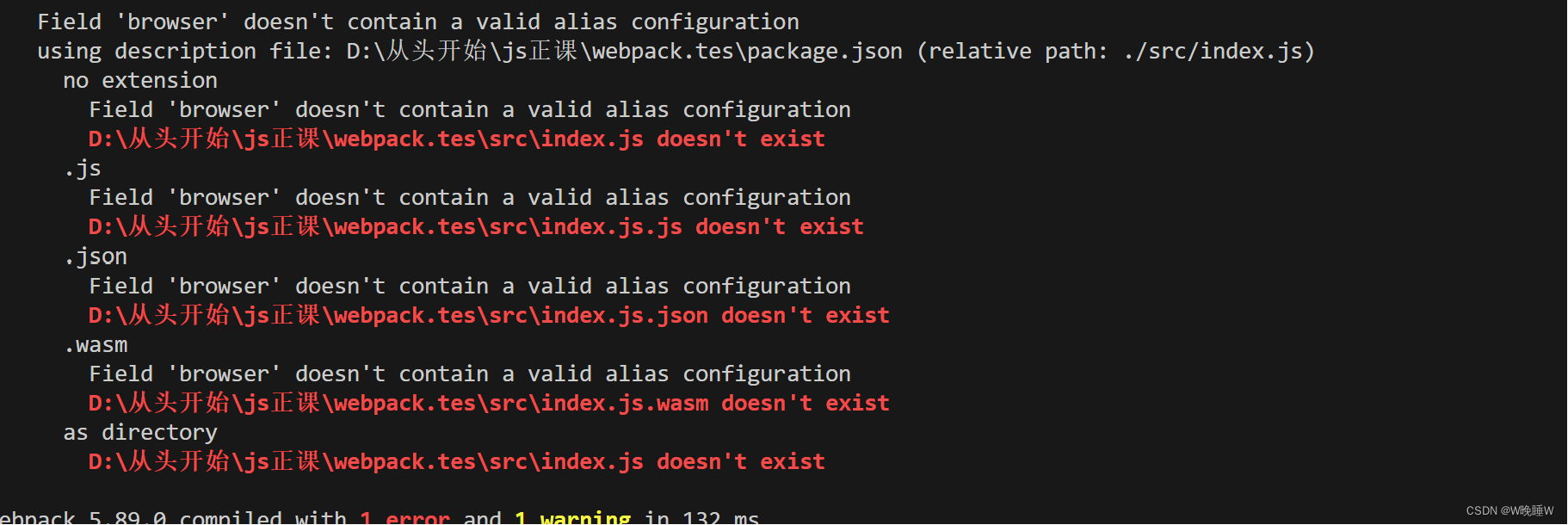
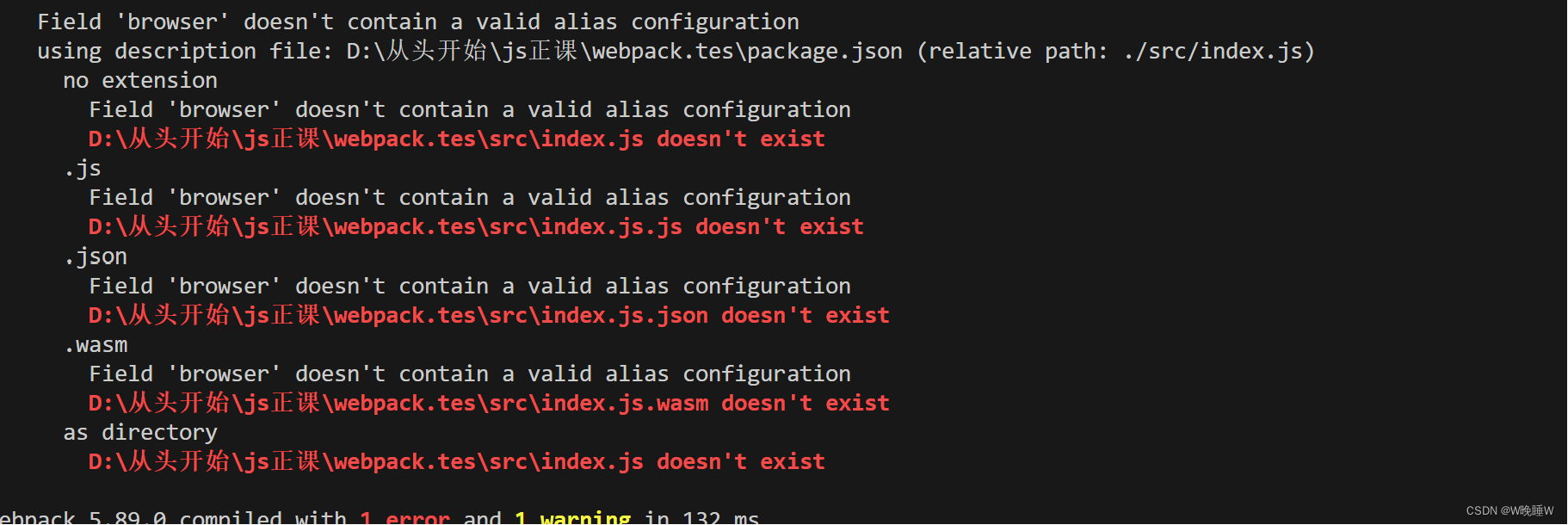
8.如果修改了src内 index.js的名字就不会打包成功



9.如果想打包成功那就需要在一开始的文件夹下创建一个名为webpack.config.js文件(简化打包命令)

10.在文件内书写以下内容
//导出一个配置对象
//path是nodejs内置模块 帮助处理路径、
const path = require('path')
module.exports = {
//入口 ————dirname当前模块的绝对路径
entry:path.resolve(__dirname,'src/index.js'),//此的地址为src内自己定义的文件名
//出口
output:{
//目录
path:path.resolve(__dirname, 'dist'),
//文件名
filename:'index.js',//此地址为src内自己定义的文件
//清空dist 输出最新的内容
clean:true,
},
}
11.在一次执行 npm run scripts内的属性名(该属性名可修改)













![]()


![]()
