JavaScript 笔记
1 简介
JavaScript 诞生于1995年,是由网景公司发明,起初命名为LiveScript,后来由于SUN公司的介入,更名为 JavaScript。1996年微软在其最新的IE3浏览器中引入了自己对JavaScript的实现JScript,于是市面上就存在两个版本的JavaScript,一个是网景公司的JavaScript,另一个是微软的JScript,为了确保不同的浏览器上运行的JavaScript标准一致,所以几个公司共同制定了JS的标准,命名为ECMAScript。
ECMAScript是一个标准,而这个标准需要由各个厂商去实现,不同浏览器厂商对该标准会有不同的实现。
| 浏览器 | JavaScript实现方式(引擎) |
| FireFox | SpiderMonkey |
| Internet Explorer | JScript/Chakra |
| Safari | JavaScriptCore |
| Chrome | v8 (最快的引擎) |
| Carakan | Carakan |
JavaScript实现由以下三个部分构成:
- ECMAScript: JavaScript的标准
- DOM: 文档对象模型,可以操作网页
- BOM:浏览器对象模型,可以操作浏览器
JS的特点
- 解释型语言
- 类似于C和Java的语法结构
- 动态语言
- 基于原型的面向对象
2 安装开发IDE
2.1 安装 HBuilder
- HBuilder简介
HBuilder简介:它是为前端开发者服务的通用IDE,或者称为编辑器。与vscode、sublime、webstorm类似。它可以开发普通web项目,也可以开发DCloud出品的uni-app项目、5+App项目、wap2app项目。目前有900万开发者在使用HBuilder。
- 下载
在地址栏中直接输入 DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架


下载对应版本后,直接解压即可用。
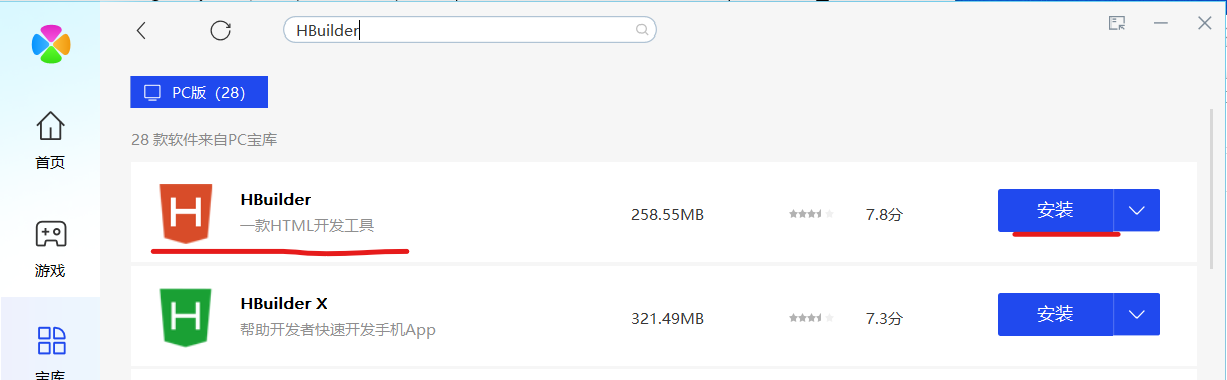
本人这里直接从腾讯应用商店下载上一代HBuilder,如下:

下载后直接解压即可以用,启动exe文件即可:

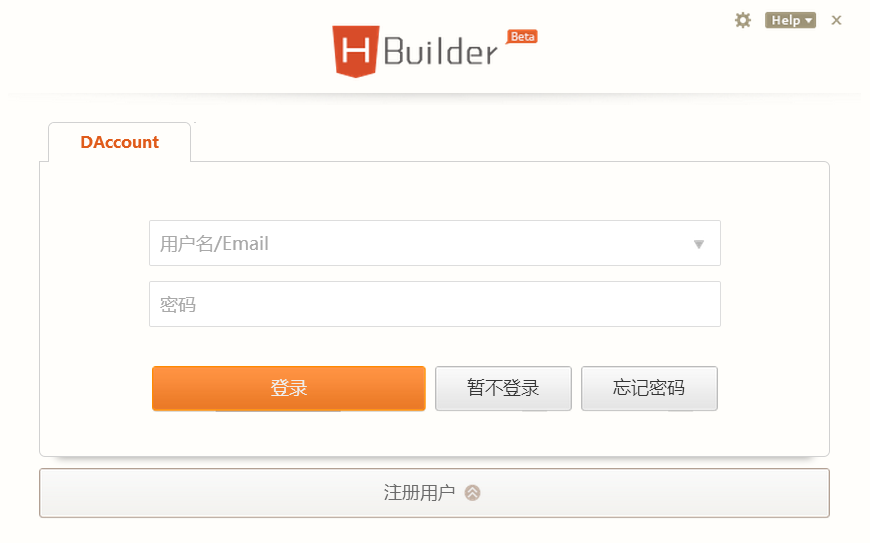
如上窗口现在无法注册,注册地址为:开发者中心
注册好后从上面窗口登录即可:

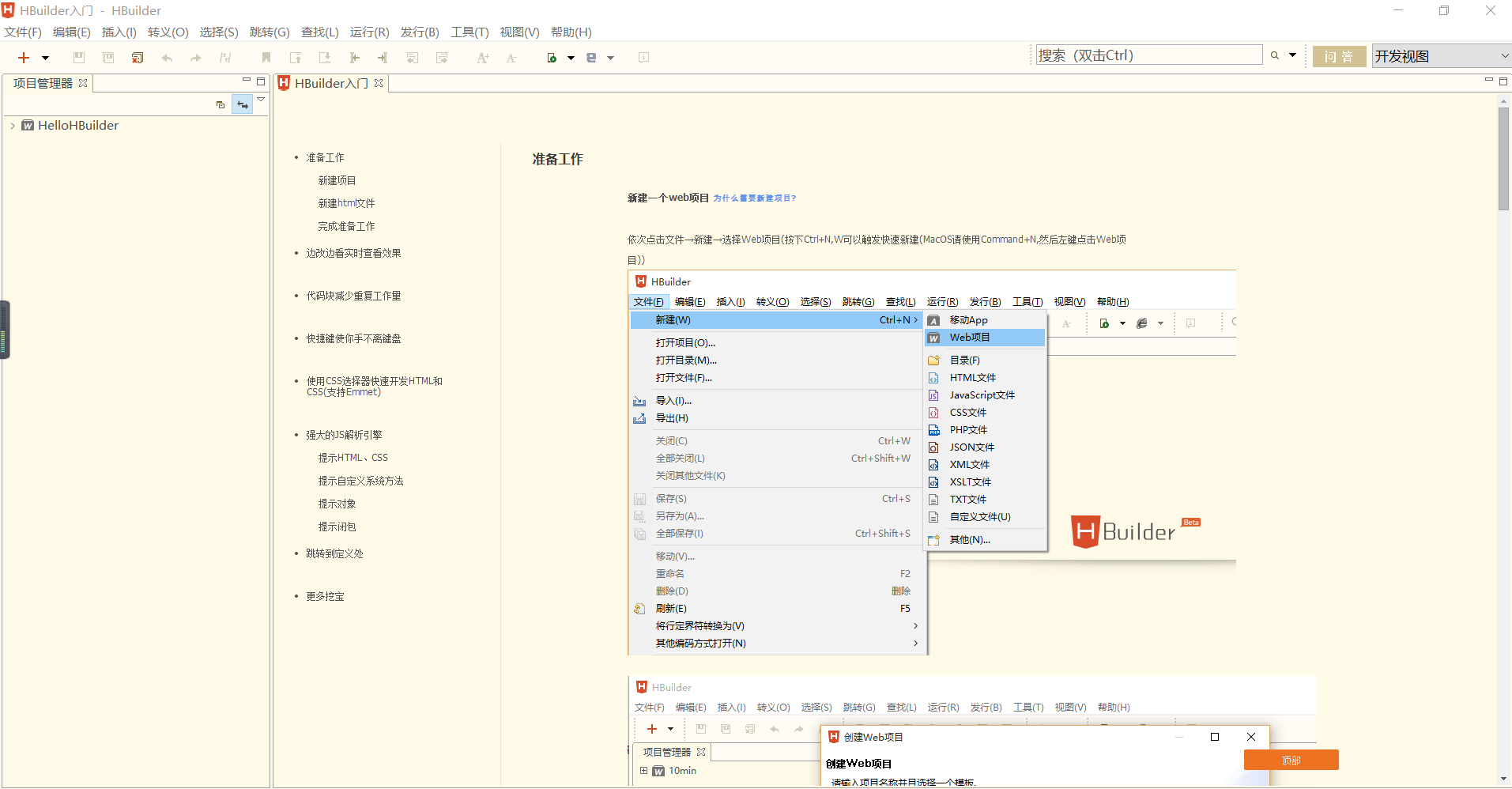
运用好HBuilder入门说明可以很容易使用该IDE开发

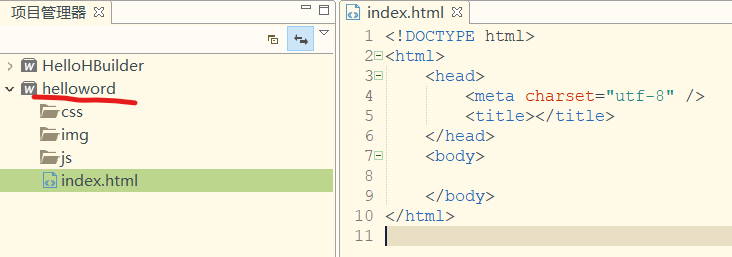
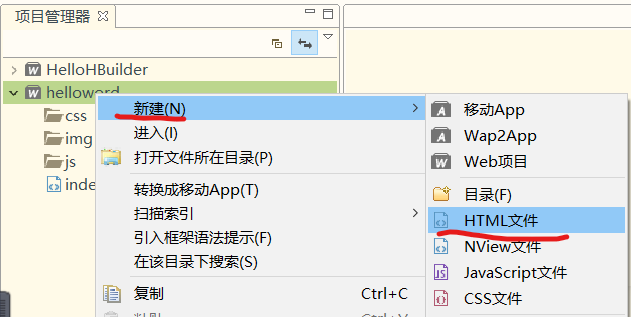
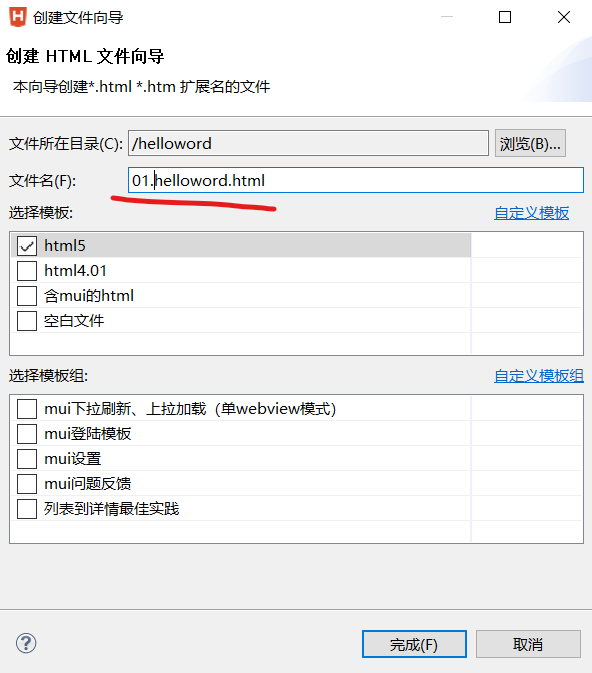
2.2 第一个helloword项目





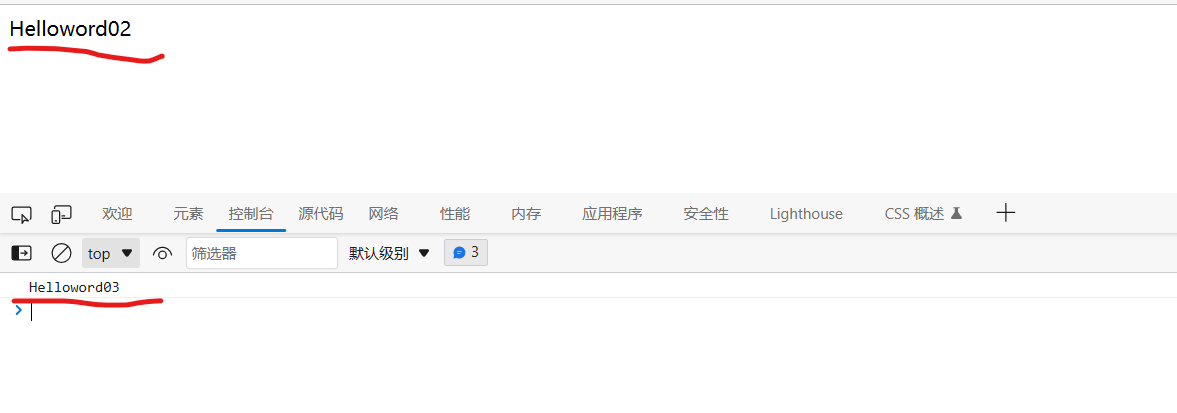
编写JS代码

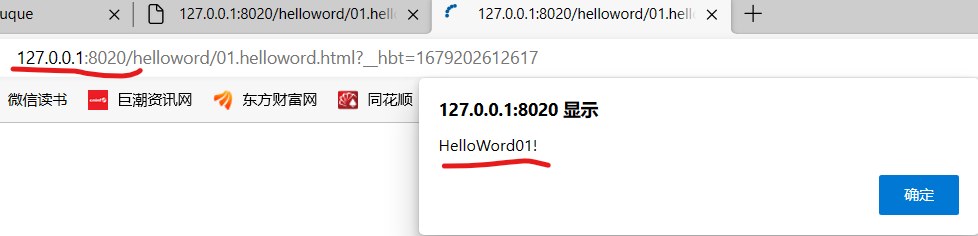
然后Ctrl + R 运行:

3

3 JS基本语法
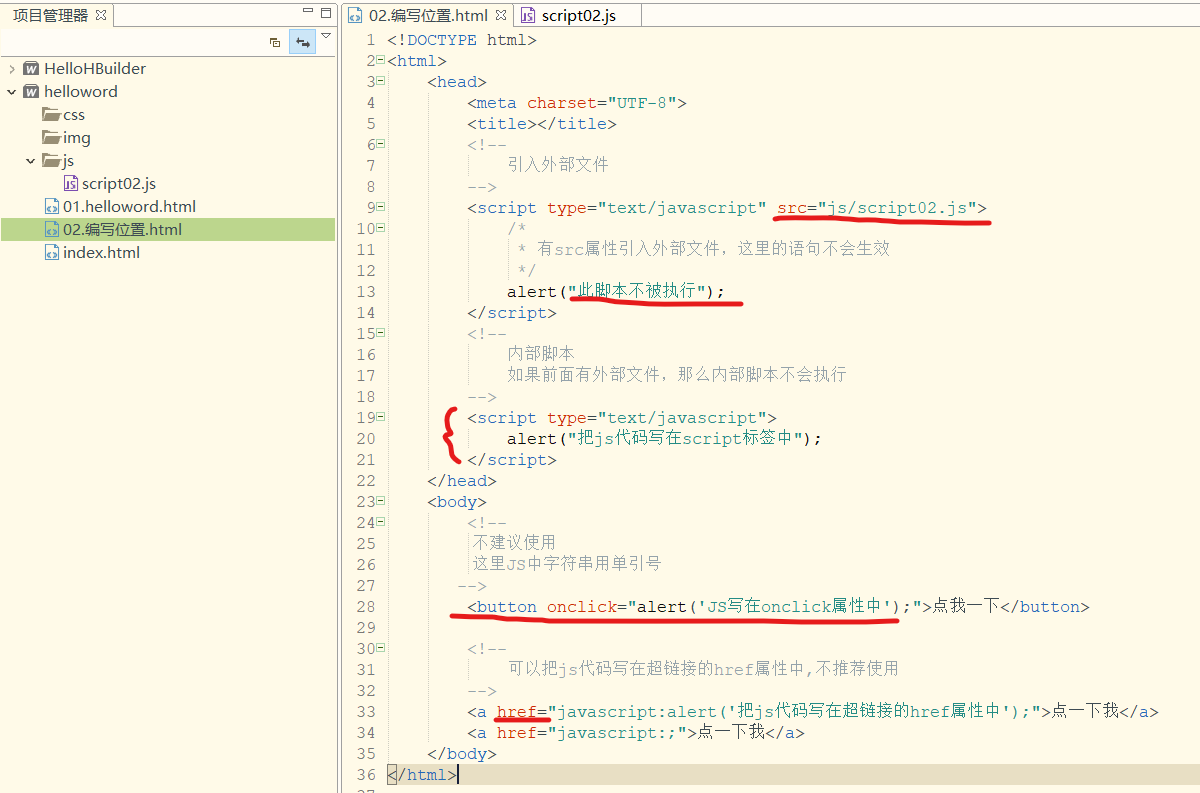
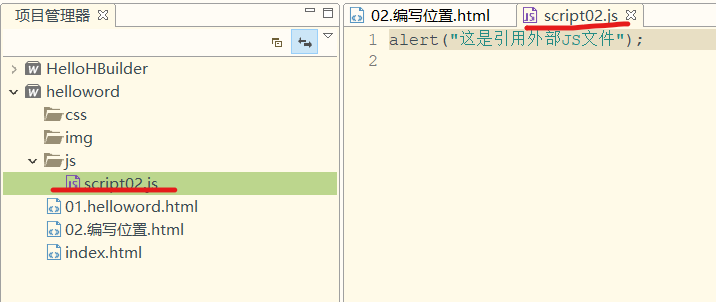
3.1 JS编写位置


注:多个JS脚本或者JS文件,遵从从上而下的顺序执行。
3.2 JS注释

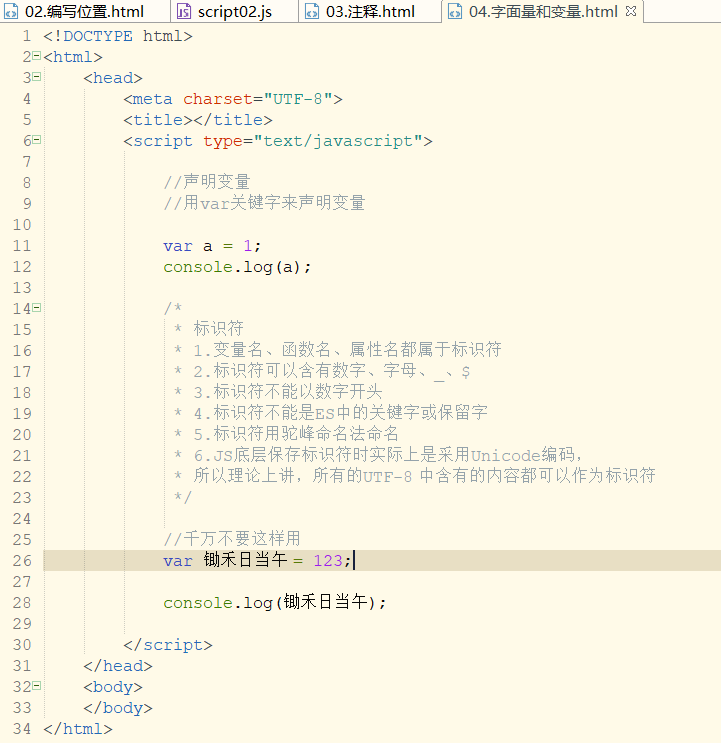
3.2 字面量和变量和标识符

4 数据类型

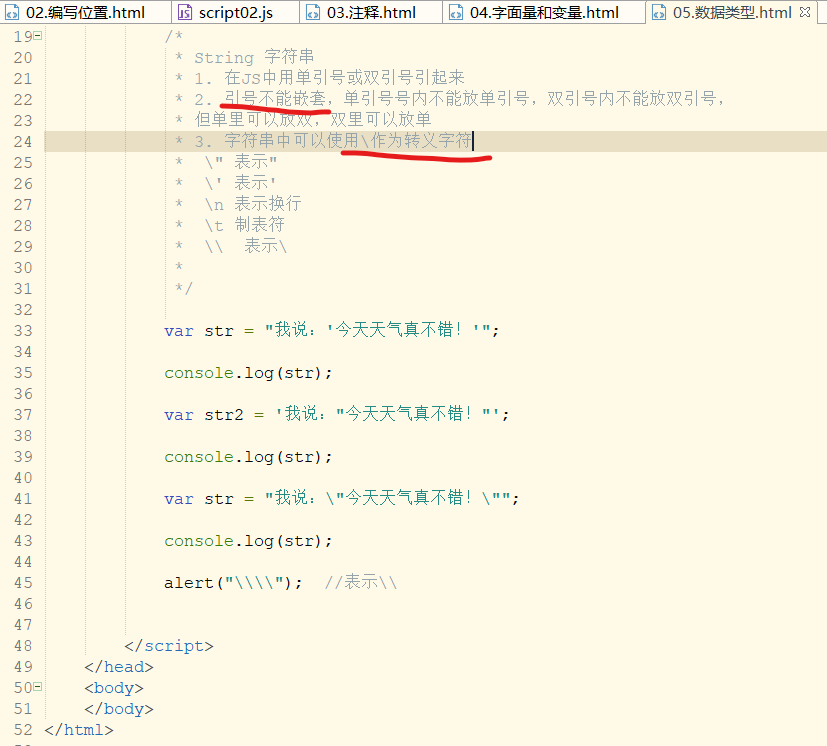
4.1 字符串类型

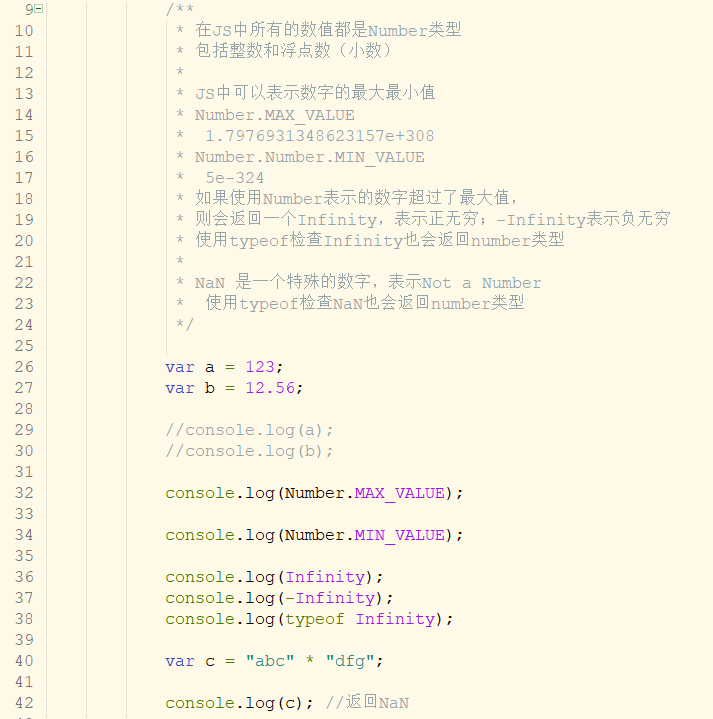
4.2 数值类型


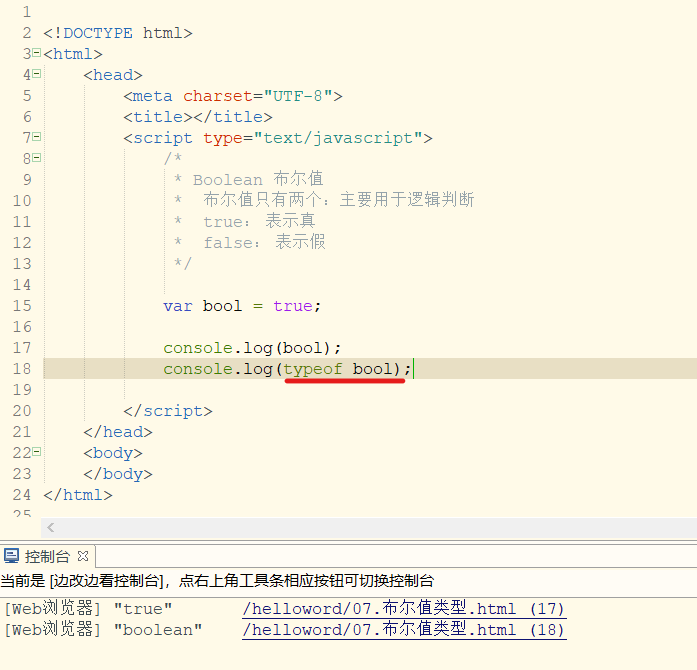
4.3 布尔值类型

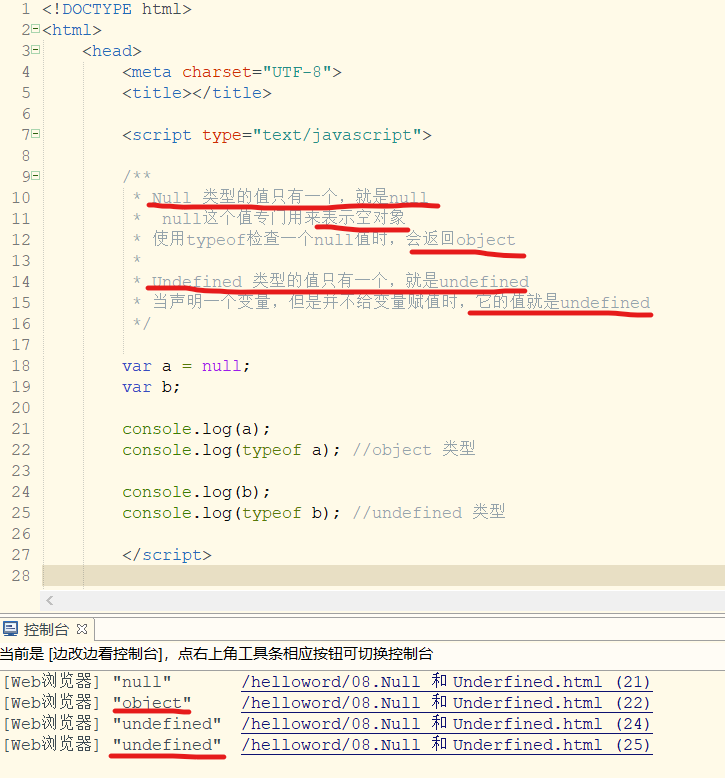
4.4 Null和Undefined

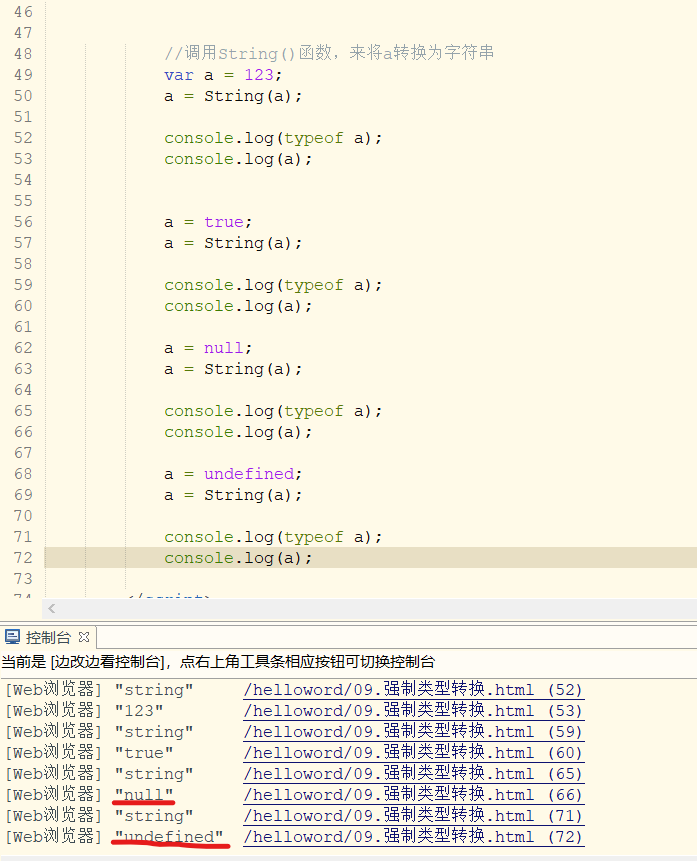
4.5 强制类型转换
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> /* * 指String Number Boolean 之间的转换 */ /* * 将其它类型转成 String * * 方式一:调用被转换类型的toString()方法, * 该方法不会影响原变量的类型,只会将转换的结果返回 * 但是注意,null和undefined没有toString方法。 * * 方式二:调用String()函数,并将转换的数据作为参数传递给函数 * 调用String()函数做强制类型转换时, * 对于Number和Boolean实际上就是调用toString()方法 * 但是,对于null和undefined,就不会调用toString()方法 * */ //调用a的toString()方法 // var a = 123; // // a = a.toString(); // // console.log(typeof a); // console.log(a); // // a = true; // a = a.toString(); // // console.log(typeof a); // console.log(a); // // a = null; // a = a.toString(); //报错 // // // a = undefined; // a = a.toString(); //报错 //调用String()函数,来将a转换为字符串 var a = 123; a = String(a); console.log(typeof a); console.log(a); a = true; a = String(a); console.log(typeof a); console.log(a); a = null; a = String(a); console.log(typeof a); console.log(a); a = undefined; a = String(a); console.log(typeof a); console.log(a); </script> </head> <body> </body> </html>