JS判断是否为base64字符串如何转换为图片src格式
需求背景 :
如何判断后端给返回的 字符串 是否为 base-64 位 呢 ?
以及如果判断为是的话,如何给它进行转换为 img 标签可使用的那种 src 格式 呢 ?
1、判断字符串是否为 base64
以下方法,可自行挨个试试,哪个好使就用哪个。
(1)第一种方法 :
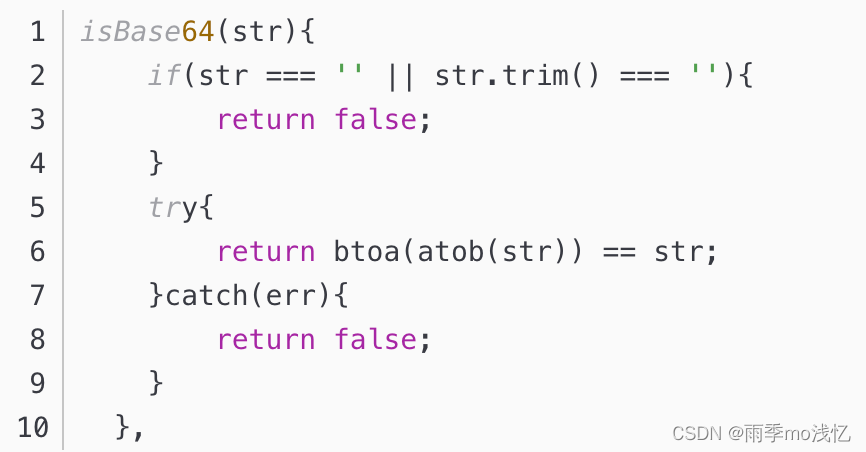
function isBase64(str) {
try {
return btoa(atob(str)) === str;
} catch (err) {
return false;
}
}这个方法接受一个 字符串 作为参数 ,如果 字符串 是 base64 编码 则返回 true,否则返回 false。

使用 chatGPT 搜索 :
检测一个 字符串 是否为 base64 编码的 JavaScript 函数。它的 作用 是将输入的 字符串 进行 base64 解码,然后再将 解码 后的 字符串 重新进行 base64 编码,最后 判断 重新 编码 后的 字符串 是否与 输入 的 字符串 相同。如果 相同,则说明 输入 的 字符串 是 base64 编码,否则 不是。
具体来说,代码中的 atob() 函数 用于将 base64 编码的 字符串 解码,btoa() 函数 用于将 解码 后的 字符串 重新 编码 为 base64 编码。如果 输入 的 字符串 是一个有效的 base64 编码,那么它经过 解码 和 重新编码 后应该与 原始 字符串 相同,因此使用 btoa(atob(str)) === str 进行判断。如果 解码 或 重新编码 失败 ,那么这个 字符串 就不是一个有效的 base64 编码,函数会返回 false。
需要注意的是,这种方法只能 检测 字符串 是否 符合 base64 编码 的 格式,但并不能保证其是一个 合法 的 base64 编码。


(2)第二种方法 :
function isBase64(str) {
// 正则表达式匹配B4-64编码格式
const regex = /^[a-zA-Z0-9+\/]+={0,2}$/;
return regex.test(str);
}2、 如何转换base64为图片src格式
=> base64 字符串前面 加个 base 头 ,直接 扔到 src 里面就能显示了,例如 :
data:image/xxx;base64, ( data:image/png;base64, )
一开始写的 是 : data:image/png; 后控制台报错如下 ;

加上 base64, 就好了
接下来,可以在 Vue 组件 中使用这个方法来处理 后端 返回的 数据。以下是一个示例代码:
<template>
<div v-if="isImage">
<img :src="imgSrc" />
</div>
<div v-else>
{{ data }}
</div>
</template>
<script>
export default {
props: {
data: {
type: String,
required: true,
},
},
computed: {
isImage() {
return isBase64(this.data);
},
imgSrc() {
// data:image/png;base64,
return 'data:image/png;base64,' + this.data;
},
},
};
</script>
在这个组件中,使用了一个 computed 属性 isImage() 来判断后端返回的数据是否为 base64 编码。如果 是,则 v-if 为 true 显示一个 img 标签,并使用另一个 computed 属性 imgSrc() 来生成 img 标签 的 src 属性值 。如果 不是,则直接显示原始数据。
需要注意的是,在这个示例代码中,假设 图片 的 格式 为 png ,如果需要支持其他格式的图片,需要修改 imgSrc 属性的值。( 当然 , 这里建议的是 , 前端跟后端去协商 ,让后端 将 data:image/xxx;base64, 字段信息返回给你 , 由后端去判断定义是什么图片格式的类型( jpg / png / xxx )然后再传给前端去进行开头拼接就 OK 了 )
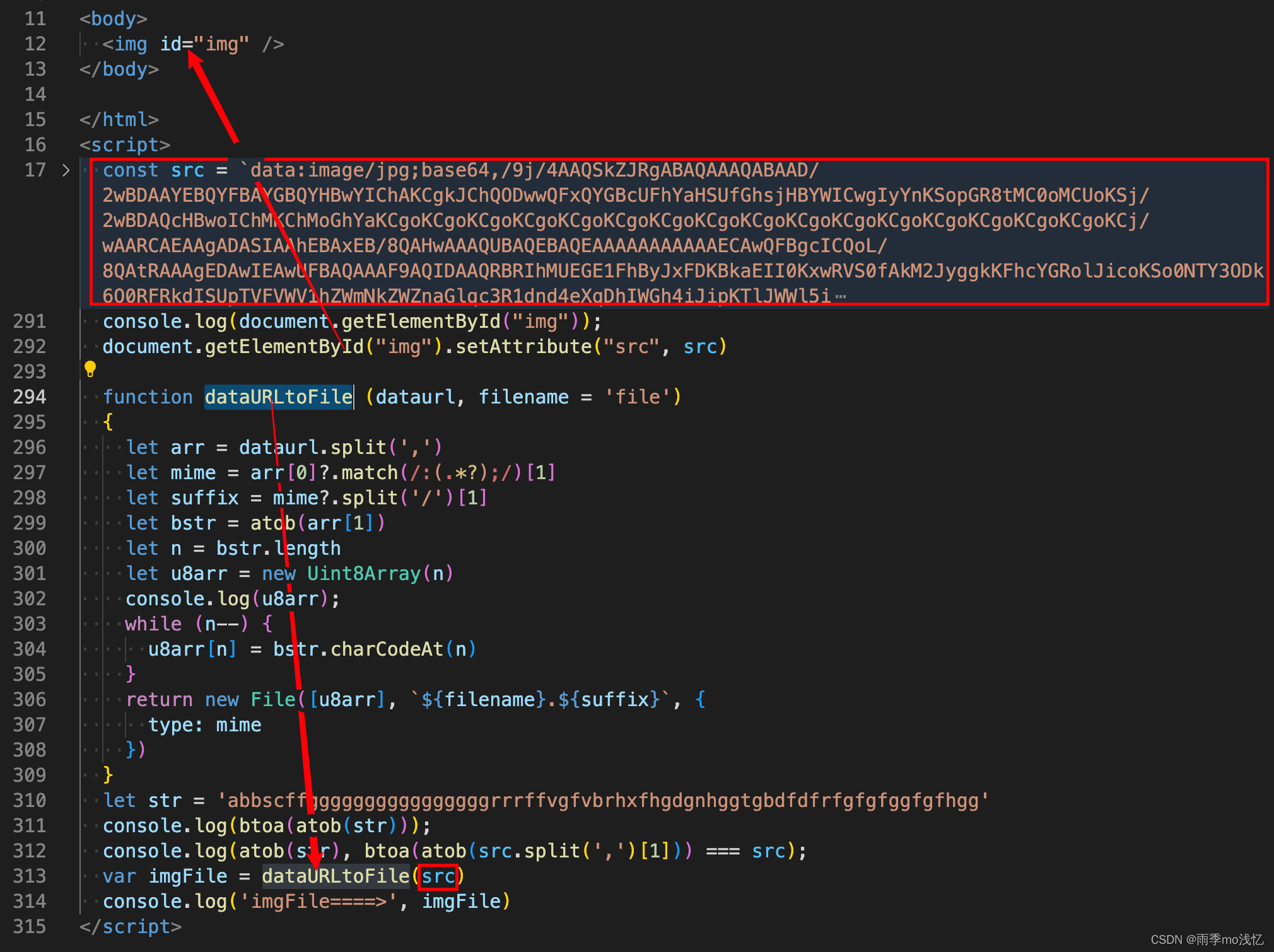
测试 demo :