处理 json 和 HttpMessageConverter--文件下载-ResponseEntity --SpringMVC 文件上传
目录
处理 json 和 HttpMessageConverter
处理 JSON-@ResponseBody
说明:
下面是要完成的效果
准备工作
创建json.jsp
创建Dog.java , 作为返回的数据
创建JsonHandler.java
完成测试(页面方式)和 (Postman 方式)
编辑
处理 JSON-@RequestBody
应用案例
修改 json.jsp, 增加发送 json 数据代码
修改 JsonHandler.java , 增加处理 json 代码,
增加 JavaBean : User.java
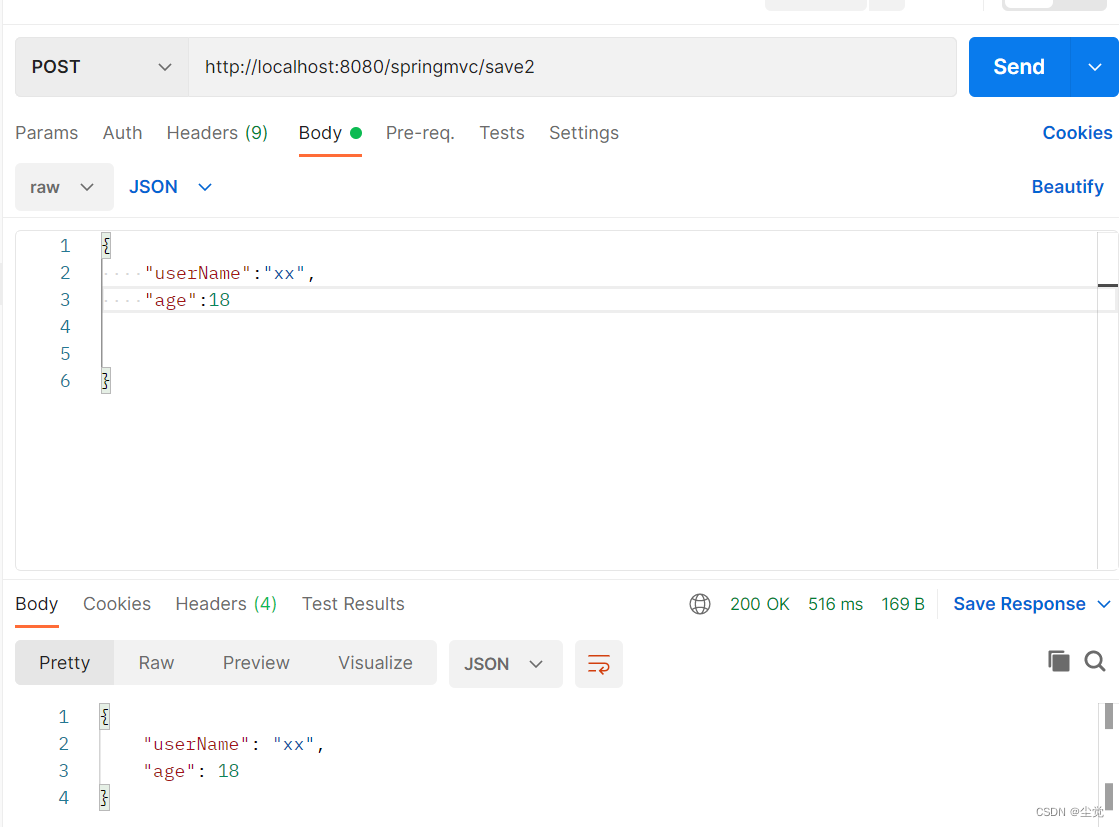
并完成测试(页面方式与postman)
处理 JSON-注意事项和细节
完成测试(页面和 Postman 都可以通过
@ResponseBody + @Controller 可以直接写成 @RestController ,
HttpMessageConverter
● 工作机制简图
处理 JSON-底层实现(HttpMessageConverter)
Spring 提供了两种途径:
当控制器处理方法使用到
● Dubug 源码-梳理一下
文件下载-ResponseEntity
修改 json.jsp
修改 JsonHandler.java, 增加方法
文件下载响应头的设置
一般有两种方式:
完成测试(postman)
SpringMVC 文件上传
基本介绍
需求分析/图解
代码实现
引入 springmvc 文件上传需要jar
创建fileUpload.jsp
配置中文过滤器,
配置文件上传解析器,
创建FileUploadHandler.java
完成测试 (页面方式 ),
完成测试(Postman 方式)
处理 json 和 HttpMessageConverter<T>
处理 JSON-@ResponseBody
说明:
项目开发中,我们往往需要服务器返回的数据格式是按照 json 来返回的, 我们看一下
SpringMVC 是如何处理的, 下面是功能示意图
下面是要完成的效果

准备工作
引入处理 json 需要的 jar 包,注意 spring5.x 需要使用 jackson-2.9.x.jar 的包

创建json.jsp
1.当用户点击超链接时,我们发出一个ajax请求
2. 接收到请求后,我们查看这个数据
3. 使用前面讲过的jquery发出ajax请求知识
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>json提交</title>
<!-- 引入jquery -->
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<!-- 编写jquery代码和ajax请求 -->
<script type="text/javascript">
$(function () {
//给id="getJson"绑定点击事件
$("#getJson").click(function () {
//console.log("ok ....")
var url = this.href;
var args = {"time": new Date};//这是要发送数据,为了防止页面缓存
$.post(
url,
args,
function (data) {//data 就是返回的数据,是json格式=>如果是多个json数据,可以遍历
console.log("dataa= ", data);
console.log("dog.name=", data.name)
console.log("dog.addresss=", data.address)
alert("返回数据 json=" + JSON.stringify(data))
},
"json"
);
return false;//这里我们返回false,就不使用href默认机制
})
})
</script>
</head>
<body>
<h1>请求一个json数据</h1>
<a href="<%=request.getContextPath()%>/json/dog" id="getJson">点击获取json数据</a>
创建Dog.java , 作为返回的数据
public class Dog {
private String name;
private String address;
public Dog(String name, String address) {
this.name = name;
this.address = address;
}
public Dog() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return "Dog{" +
"name='" + name + '\'' +
", address='" + address + '\'' +
'}';
}
}
创建JsonHandler.java
1. 目标方法 @ResponseBody,表返回的数据是json格式
2. springmvc底层根据目标方法@ResponseBody, 返回指定格式, 根据的http请求来进行处理
3. 底层原理我们在前面自定义@ResponseBody讲过, 这里原生的springmvc使用转换器
@RestController
public class JsonHandler {
@RequestMapping(value = "/json/dog")
//@ResponseBody
public Dog getJson() {
//返回对象
//springmvc会根据你的设置,转成json格式数据返回
Dog dog = new Dog();
dog.setName("大黄狗");
dog.setAddress("小新的家");
return dog;
}
//编写方法,以json格式返回多个Dog
@RequestMapping(value = "/json/dogs")
//@ResponseBody
public List<Dog> getJsons() {
List<Dog> dogs = new ArrayList<>();
dogs.add(new Dog("大黄狗", "小新的家"));
dogs.add(new Dog("大黄狗2", "小新2的家"));
dogs.add(new Dog("大黄狗3", "小新3的家"));
return dogs;
}
}完成测试(页面方式)和 (Postman 方式)
浏览器 http://localhost:8080/springmvc/json.jsp

处理 JSON-@RequestBody
应用案例
- 前面老韩给大家讲解的是通过表单, 或者 url 请求携带 参数名=参数值 把数据提交给目标方法
1) 给大家举例客户端发送 json 字符串数据,
2) 使用 SpringMVC 的 @RequestBody 将客户端提交的 json 数据,封装成 JavaBean 对象
3) 再把这个 javabean 以 json 对象形式返回
修改 json.jsp, 增加发送 json 数据代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>json提交</title>
<!-- 引入jquery -->
<script type="text/javascript" src="script/jquery-3.6.0.min.js"></script>
<!-- 编写jquery代码和ajax请求 -->
<script type="text/javascript">
$(function () {
//给id="getJson"绑定点击事件
$("#getJson").click(function () {
//console.log("ok ....")
var url = this.href;
var args = {"time": new Date};//这是要发送数据,为了防止页面缓存
$.post(
url,
args,
function (data) {//data 就是返回的数据,是json格式=>如果是多个json数据,可以遍历
console.log("dataa= ", data);
console.log("dog.name=", data.name)
console.log("dog.addresss=", data.address)
},
"json"
);
return false;//这里我们返回false,就不使用href默认机制
})
//绑定按钮点击事件, 提交json数据
//springmvc 可以在前台將json转换成对象
$("button[name='butt1']").click(function () {
//目标:将userName 和 age 封装成json字符串,发送给目标方法
var url = "/springmvc/save2";
var userName = $("#userName").val();
var age = $("#age").val();
//将json对象转成json字符串
var args = JSON.stringify({"userName": userName, "age": age});
$.ajax({
url: url,
data: args,
type: "POST",
success: function (data) {
console.log("返回的data= ", data);
},
//下面这个contentType参数,是指定发送数据的编码和格式
contentType: "application/json;charset=utf-8"
})
})
})
</script>
</head>
<body>
<h1>请求一个json数据</h1>
<a href="<%=request.getContextPath()%>/json/dog" id="getJson">点击获取json数据</a>
<h1>发出一个json数据</h1>
u:<input id="userName" type="text"><br/>
a:<input id="age" type="text"><br/>
<button name="butt1">添加用户</button>
修改 JsonHandler.java , 增加处理 json 代码,
注意:@PostMapping , 等价:@RequestMapping(method = RequestMethod.POST)
@RequestBody User user 在形参指定了 @RequestBody
springmvc就会将提交的json字符串数据填充给指定Javabean
@RequestMapping(value = "/save2")
@ResponseBody
public User save2(@RequestBody User user) {
//将前台传过来的数据 以json的格式相应回浏览器
System.out.println("user~= " + user);
return user;
}增加 JavaBean : User.java
public class User {
private String userName;
private Integer age;
public User(String userName, Integer age) {
this.userName = userName;
this.age = age;
}
public User() {
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"userName='" + userName + '\'' +
", age=" + age +
'}';
}
}并完成测试(页面方式与postman)
浏览器 http://localhost:8080/springmvc/json.jsp



注意如果没有就直接 发送就好了


处理 JSON-注意事项和细节
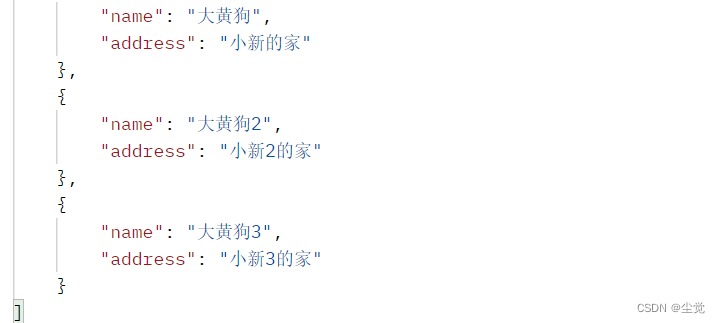
目标方法正常返回 JSON 需要的数据, 可以是一个对象, 也可以是一个集合
@RestController
public class JsonHandler {
//编写方法,以json格式返回多个Dog
@RequestMapping(value = "/json/dogs")
//@ResponseBody
public List<Dog> getJsons() {
List<Dog> dogs = new ArrayList<>();
dogs.add(new Dog("大黄狗", "小新的家"));
dogs.add(new Dog("大黄狗2", "小新2的家"));
dogs.add(new Dog("大黄狗3", "小新3的家"));
return dogs;
}
}完成测试(页面和 Postman 都可以通过


@ResponseBody + @Controller 可以直接写成 @RestController ,
我们看一下源码
@Target({ElementType.TYPE})
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Controller
@ResponseBody
public @interface RestController {
@AliasFor(
annotation = Controller.class
)
String value() default "";
}
HttpMessageConverter<T>
SpringMVC 处理 JSON-底层实现是依靠 HttpMessageConverter来进行转换的
● 工作机制简图

处理 JSON-底层实现(HttpMessageConverter<T>)
使用 HttpMessageConverter<T>
将请求信息转化并绑定到处理方法的入参中, 或将响应结果转为对应类型的响应信息,
Spring 提供了两种途径:
使用 @RequestBody / @ResponseBody 对目标方法进行标注
使用 HttpEntity<T> / ResponseEntity<T> 作为目标方法的入参或返回值
当控制器处理方法使用到
@RequestBody/@ResponseBody 或HttpEntity<T>/ResponseEntity<T> 时,
Spring 首先根据请求头或响应头的 Accept 属性选择匹配的 HttpMessageConverter,
进而根据参数类型或泛型类型的过滤得到匹配的HttpMessageConverter,
若找不到可用的 HttpMessageConverter 将报错
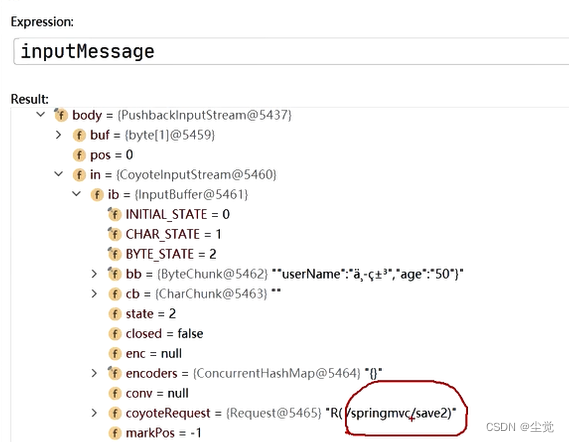
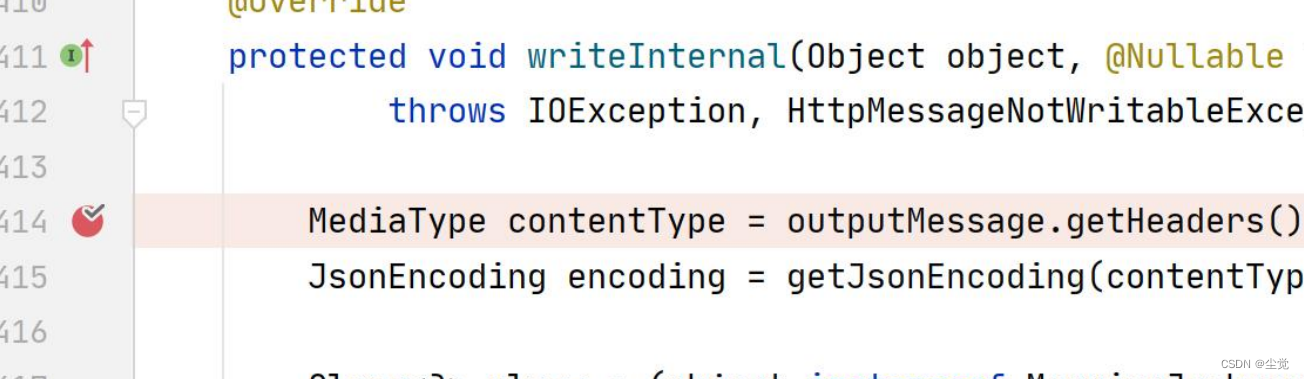
● Dubug 源码-梳理一下
这理已经拿到了inputMessage 把请求的报文封装到里面去
其中
selectObjectMapper(javaType.getRawClass(), contentType);这个是处理Jason数据的

这里可以看到要到的地址


这是要回送的contentType


文件下载-ResponseEntity
在 SpringMVC 中,通过返回 ResponseEntity的类型,可以实现文件下载的功能

修改 json.jsp
<h1>下载文件的测试 </h1>
<a href="<%=request.getContextPath()%>/downFile">点击下载文件</a>修改 JsonHandler.java, 增加方法
@RequestMapping(value = "/downFile")
public ResponseEntity<byte[]> downFile(HttpSession session)
throws Exception {
//1. 先获取到下载文件的inputStream
InputStream resourceAsStream =
session.getServletContext().getResourceAsStream("/img/2.jpg");
//2. 开辟一个存放文件的byte数组, 这里使用byte[] 是可以支持二进制数据(图片,视频。)
byte[] bytes = new byte[resourceAsStream.available()];
//3. 将下载文件的数据,读入到byte[]
resourceAsStream.read(bytes);
//public ResponseEntity(@Nullable T body, @Nullable MultiValueMap<String, String> headers, HttpStatus status) {}
//4. 创建返回的HttpStatus
HttpStatus httpStatus = HttpStatus.OK;
//5. 创建 headers
HttpHeaders headers = new HttpHeaders();
//指定返回的数据,客户端应当以附件形式处理
headers.add("Content-Disposition", "attachment;filename=2.jpg");
//构建一个ResponseEntity 对象1. 的http响应头headers 2. http响应状态 3. 下载的文件数据
ResponseEntity<byte[]> responseEntity =
new ResponseEntity<>(bytes, headers, httpStatus);
//如果出现找不到文件,解决方法 rebuild project -> 重启tomcat
return responseEntity;
}文件下载响应头的设置
content-type 指示响应内容的格式
content-disposition 指示如何处理响应内容。
一般有两种方式:
inline:直接在页面显示
attchment:以附件形式下载
完成测试(postman)
页面上面已经展示了这里就展示一下postman
http://localhost:8080/springmvc/json.jsp

SpringMVC 文件上传
基本介绍
SpringMVC为文件上传提供了直接的支持,这种支持是通过即插即用的MultipartResolver实现的
Spring用Jakarta Commons FileUpload技术实现了一个MultipartResolver
实现类:CommonsMultipartResovler
Spring MVC 上下文中默认没有装配 MultipartResovler,
因此默认情况下不能处理文件的上传工作,如果想使用 Spring 的文件上传功能,
需现在上下文中配置 MultipartResolver
<!--配置文件上传需要的bean-->
<bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver"
id="multipartResolver"/>需求分析/图解

代码实现
引入 springmvc 文件上传需要jar

创建fileUpload.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上传</title>
</head>
<body>
<h1>文件上传的演示</h1>
<form action="<%=request.getContextPath()%>/fileUpload" method="post" enctype="multipart/form-data">
文件介绍:<input type="text" name="introduce"><br>
选择文件:<input type="file" name="file"><br>
<input type="submit" value="上传文件">
</form>
</body>
</html>配置中文过滤器,
在 web.xml, 使用 Spring 提供的,前面我们配置过了
配置文件上传解析器,
<!--配置文件上传需要的bean-->
<bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver"
id="multipartResolver"/> 创建FileUploadHandler.java
@Controller
public class FileUploadHandler {
//编写方法,处理文件上传的请求
@RequestMapping(value = "/fileUpload")
public String fileUpload(@RequestParam(value = "file") MultipartFile file,
HttpServletRequest request, String introduce) throws IOException {
//接收到提交的文件名
String originalFilename = file.getOriginalFilename();
System.out.println("你上传的文件名= " + originalFilename);
System.out.println("introduce=" + introduce);
//得到要把上传文件保存到哪个路径[全路径:包括文件名]
String fileFullPath =
request.getServletContext().getRealPath("/img/" + originalFilename);
//创建文件
File saveToFile = new File(fileFullPath);
//将上传的文件,转存到saveToFile
file.transferTo(saveToFile);
return "success";
}
}
完成测试 (页面方式 ),
看文件是否成功上传 , 浏 览 器 : http://localhost:8080/springmvc/fileUpload.jsp


完成测试(Postman 方式)
注意需要选择文件的形式,



