HTML 中的常用标签用法
目录
1.基本结构
2.注释标签
3.标题标签
4.换行标签
5.格式化标签
6.图片标签
7.超链接标签
8.表格标签
合并单元格
9.列表标签
10.表单标签
form标签
input标签
补充
无语义标签
总
HTML是一种超文本标记语言,在网站上看到的信息都是它实现的.(是由标签所构成的.也可以说HTML是一堆标签的组合)
1.基本结构
由两部分组成,一个是<head></head>(头),一个是<body></body>(身体).
<html>
<head>
<title>bjyx</title>
</head>
<body>
1823
</body>
</html>运行结果:

2.注释标签
<!--注释内容-->注释内容不会在网页上显示出来
3.标题标签
H1-H6(由大到小)
<html>
<head>
<title>第一个html页面</title>
</head>
<body>
hello world
<hr>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
</html>效果:

4.换行标签
<p></p>标签:段落,空一行
<br/>标签:换行
<hr>标签:添加水平线
未使用换行标签前:

使用后:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个html页面</title>
</head>
<body>
hello world
<hr>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<hr>
《陈情令》是由郑伟文、陈家霖联合执导,肖战、王一博、孟子义、宣璐、汪卓成、于斌、刘海宽,朱赞锦,王皓轩主演,李若彤、陆剑民、黄子腾、修庆特别出演,沈晓海友情客串的古装仙侠剧。<br/> 该剧根据墨香铜臭小说《魔道祖师》改编,以五大家族为背景,讲述了云梦江氏故人之子魏无羡和姑苏蓝氏含光君蓝忘机重遇,携手探寻往年真相,守护百姓和平安乐的故事。 <p></p>该剧于2019年6月27日在腾讯视频播出。 截至2019年9月18日,《陈情令》在微博平台创造了一个新纪录——史上粉丝最多的剧集官微。 官博粉丝数达到493万。 播出期涨粉364万,博文30天阅读量突破20亿。 同时,该剧在豆瓣创造了另一个纪录——豆瓣评分人数最多的剧集。 <p></p>该剧评分人数超过61万,豆瓣评分从开播时的4.8分逆袭到8.1分。
</body>
</html>

5.格式化标签
加粗标签:strong,b
倾斜标签:em,I
删除线标签:del,s
下划线标签:ins,u
代码展示:
<strong>我</strong>叫<B>百香果</B><i>2018年</i><em>出生,</em>去年<del>4岁</del>
前年<s>3岁</s>,今年<ins>5岁</ins>,还有一个别名<u>小王八</u>效果:
![]()
6.图片标签
<img>标签必须有src属性,表示图片的路径
<img src=" ">图片地址分类:1.网络地址 2.本地地址:a.绝对地址 b.相对地址
代码:
<img src="sheep.jpg" width="200px" height="200px">
<p></p>
<img src="D:/HtmlDemo/sheep.jpg" width="200px" height="200px">
<p></p>
<img src="https://gss0.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/cefc1e178a82b90110395f88738da9773812eff1.jpg" width="200px"> 效果:
更多属性:
- alt:替换文本,当图片不能显示时,会显示替换的文字
<img src="sheep2.jpg" width="200px" height="200px" title="美羊羊">此时,由于当前目录内不存在sheep2.jpg,所以显示替换的文字

- title:提示文本,当鼠标放在图片上时,会有提示
<img src="sheep.jpg" width="200px" height="200px" title="美羊羊">
- width/height:宽度和高度
- border:边框,参数是宽度的像素.
7.超链接标签
<a></a>标签
属性:
- herf:表示点击后跳转到哪个界面,必须有
- target:打开方式,默认是self,表示在当前标签页打开,blank则是新建标签页打开

点击后,跳转到新页面https://www.baidu.com
8.表格标签
这里有点儿类似Excel表格的形式
- table标签:表示整个表格
- tr标签:表示表格的一行
- td标签:表示一个单元格
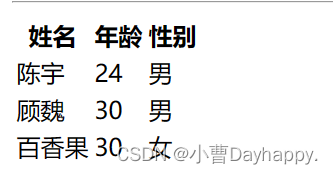
- th标签:表示表头单元格,会居中加粗
- thread标签:表格的头部区域(范围比th大)
- tbody标签:表格的主体区域
table-->tr--> td
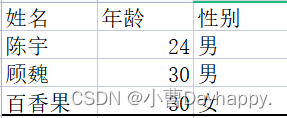
目标:我们需要建立一个四行三列的表格,表头信息包含属性:姓名,年龄,性别.在Excel中格式如下:

那么在html中就需要用到上述标签了.
<table>
<thead>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
</thead>
<tbody>
<tr>
<td> 陈宇</td>
<td>24</td>
<td>男</td>
</tr>
<tr>
<td> 顾魏</td>
<td>30</td>
<td>男</td>
</tr>
<tr>
<td> 百香果</td>
<td>30</td>
<td>女</td>
</tr>
</tbody>
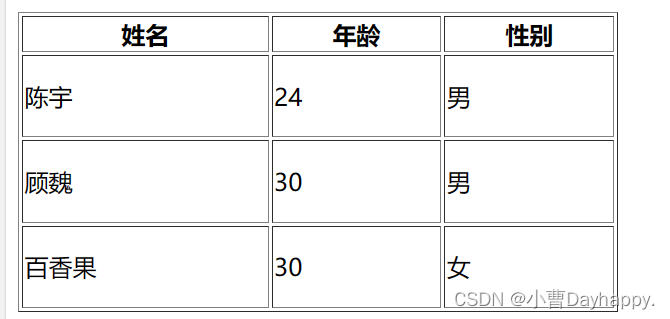
</table>效果:

同样,表格标签也有些属性,例如边框,大小等,但通常使用CSS设置.
- border:边框,1表示有边框,数字越大表示越粗,""表示没有边框
- width/height:设置表格尺寸,宽度和高度
我们将上述表格优化,设置边框和大小
<table border="1" width="400px" height="200px">
效果:

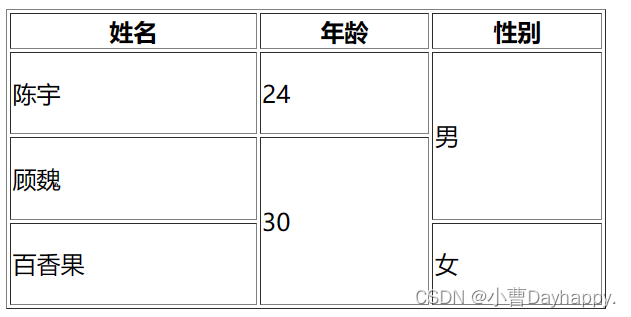
合并单元格
- rowspan:合并行
- colspan:合并列
思路:1.首先明确是合并行(rowspan)还是合并列 (colspan)
2.如果是合并行,就去找要合并的内容中最上面的一行;如果是合并列,就去找要合并的内容中最左边的一列;
3.删除多余的行和列信息
观察上述表格,发现陈宇和顾魏性别,以及顾魏和百香果的年龄可以合并:
代码:
<tbody>
<tr>
<td> 陈宇</td>
<td>24</td>
<td rowspan="2">男</td>
</tr>
<tr>
<td> 顾魏</td>
<td rowspan="2">30</td>
</tr>
<tr>
<td> 百香果</td>
<td>女</td>
</tr>
</tbody>
9.列表标签
- 无序列表 :ul(unordered list) li
- 有序列表 :ol(ordered list) li
- 自定义列表 :dl(总标签) dt(小标题)dd(围绕标题来说明)
注意:无序列表和有序列表中只能使用li标签,自定义列表中只能使用dl,dt,dd标签。不可混淆使用。
那我们来实现一下:
<h3>无序列表</h3>
<ul>
<li>陈宇</li>
<li>顾魏</li>
<li>顾一野</li>
<li>杨震</li>
</ul>
<p></p>
<h3>有序列表 TCP面向连接的特性</h3>
<ol>
<li>有连接</li>
<li>可靠性</li>
<li>面向字节流</li>
<li>全双工</li>
</ol>
<p></p>
<h3>自定义列表</h3>
<dl>
<dt>
我喜欢的爱豆
</dt>
<dd>王一博</dd>
<dd>肖战</dd>
<dd>舒淇</dd>
<dd>倪妮</dd>
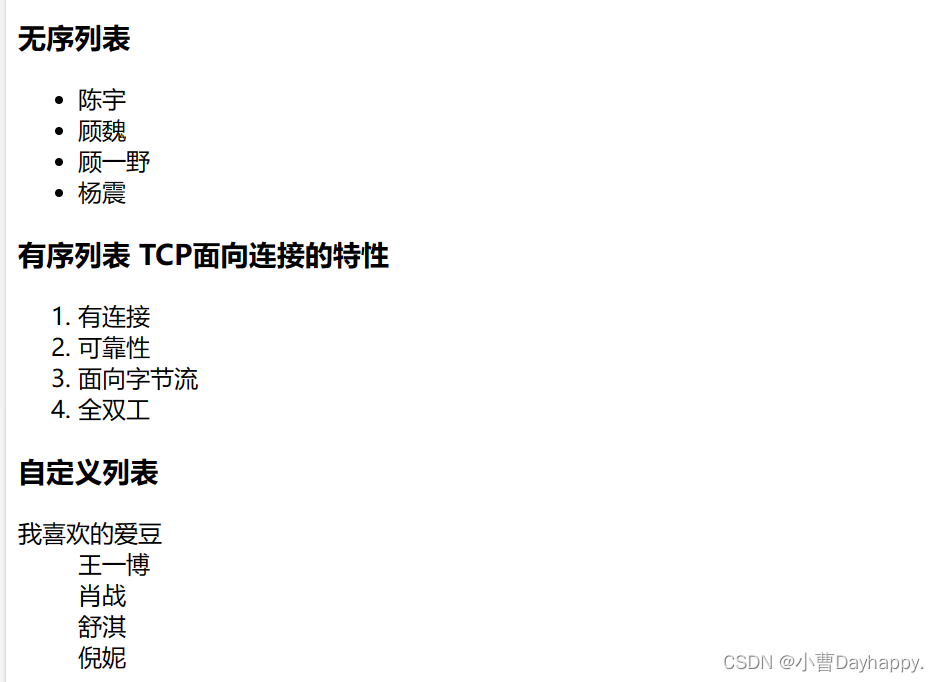
</dl>效果:

10.表单标签
表单标签的形式相当于我们平时做的微信小程序的一些调查问卷,是需要自己选择和填写的。
主要分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签;
- 表单控件:输入框,提交按钮等.重点是 input标签。
form标签
<form action="" method="">
...
</form>主要描述要把数据按照什么方式,提交到哪里去。
(相当于,去旅游的旅游地点,以及交通工具)
input标签
- 文本框:
<input type="text">填写文字
- 密码框:
<input type="password">输入密码
- 单选框
<input type="radio" name="sex">男 <input type="radio",name="sex">女单选框必须具有相同的name,才可以进行多选一。
- 多选框
爱好:<input type="checkbox">看电视 <input type="checkbox">打篮球可以选很多个选项
- 选择文件
<input type="file">可以上传页面
- 普通按钮
<input type="botton" value="普通按钮">点击无反应
- 提交按钮
<input type="submit" value="提交">点击就可以提交到指定页面啦
- 清空按钮
<input type="reset" value="清空">清空所有选择和输入内容
- select标签:下拉菜单
<select>
<option >北京</option>
<option >广州</option>
<option >重庆</option>
</select>- textarea:文本域补充
补充说明 <textarea cols="20" rows="5"></textarea>下面,我们通过代码实现:
<form action="https://www.baidu.com" method="get">
姓名 <input type="text" id="username" name="name"><br/>
年龄 <input type="text"><br/>
密码 <input type="password"><br/>
性别 <input type="radio" name="sex" value="男">男 <input type="radio" name="sex" >女<br/>
爱好 <input type="checkbox">听音乐 <input type="checkbox">看电视
<input type="checkbox">打台球 <input type="checkbox">跳舞<br/>
头像 <input type="file"><br/>
居住地 <select>
<option >北京</option>
<option >广州</option>
<option >重庆</option>
</select><br/>
补充说明 <textarea cols="20" rows="5"></textarea>
<br/>
<input type="button" value="普通按钮">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>效果:

补充
无语义标签
- div标签:分割
- span标签:跨度
代码:
<div>
hello
<span>小王</span>
<span>肖肖</span>
</div>
<div>
早上好
</div>效果:
![]()
总
html作为一个超文本标记语言,提供了很多对标签,我们可以通过标签实现一个标签页,常见的标签有注释标签、标题标签、换行标签。格式化标签,图片标签,超链接标签,表格标签,列表标签,表单标签,还有补充的无语义标签。
